Meine Website muss schneller laden! Damit User und als Folge dessen auch Suchmaschinen meine Website als hochwertig betrachten. Dies mache ich beim Setup einer Website wie folgt.
Zwar ist die Website generation-beta.net noch immer arm an Content, aber dafür reich an Features. In der letzten Episode habe ich rudimentäres Monitoring für die WordPress Site aufgesetzt und in der Episode davor für etwa mehr Sicherheit gesorgt. Nun möchte ich das Lade-Erlebnis so wie die übertragenen Datenmengen optimieren.
Hintergrund: User-Absprünge und Suchmaschinen-Rankings
Die Lade-Geschwindigkeit einer Website ist wichtig – so viel sollte jedem klar sein. Die meisten User im Web sind das Laden vollständiger Webseiten bzw. Unterseiten in unter einer Sekunde gewohnt (häufig ungeachtet der darauf präsentierten Datenmenge). Der Nutzen für den User sollte bei einer Optimierung einer Ladezeit entsprechend auf der Hand liegen. Weniger User verlassen meine Website beim Laden der ersten Seite oder auch in Folge der Navigation über mehrere Unterseiten.
Dieser – sehr nutzerzentrierte – Ansatz hat einen weiteren Vorteil: Es ist gemeinhin bekannt, dass schneller ladende Websites auch bessere Suchmaschinen-Rankings und in der Konsequenz auch mehr Traffic erfahren. Dieser offensichtlich zusätzliche Nutzen ist dabei eigentlich aber eine logische Konsequenz aus der ersten Perspektive. Suchmaschinen Anbieter (in Deutschland vorrangig Google) haben nämlich kein Interesse ihre Nutzer auf Websites weiterzuleiten, die diese nicht zufriedenstellen. Langsam ladende Sites wären also Kandidaten, die nicht auf Suchergebnisseiten empfohlen werden.
Leider ist WordPress als Software, die Websites rendert, nicht von Haus aus der schnellste Weg dies zu tun. Womöglich wäre es sogar schneller, wenn ich jede meiner Unterseiten in HTML baue und diese einfach als .html File auf meinem Server bereitstellen würde. Dass WordPress Seiten nicht die schnellsten sind, ist dabei aber nicht zwangsläufig ein Versäumnis der Entwickler. Zum einen arbeitet das WordPress Development Team zunehmend an Geschwindigkeitsverbesserungen in neuen Releases, zum anderen ist WordPress aber mittlerweile auch eine Software-Allzweckwaffe für die verschiedensten web-basierten Anwendungsfälle. Die Abdeckung vieler Funktionen führt dabei in verschiedenen Ausprägungen dazu, dass Speed nicht immer die Prio-1-Prämisse jedes Features sein kann. Entsprechend muss ich noch ein wenig nachbessern.
Optimierung nach Schema F: Mit diesen 6 Schritten optimiere ich meine Websites
Ich möchte bestehende Inhalte hier nicht duplizieren, entsprechend verweise ich an dieser Stelle einfach auf den Artikel auf internetzkidz.de, in dem ich meine 6 Standard-Schritte zur Optimierung von Website-Performance detailliert beschrieben habe. Die Optimierung finden zwar nicht auf generation-beta.net statt, sondern auf internetzkidz.de, die Vorgänge sind aber 1:1 übertragbar.
Hier der Artikel: internetzkidz Pagespeed Optimierung mit OMT Tipps

Ich gebe zusätzlich zu bedenken, dass ich bei einigen radikalen Optimierungen auch meine Learnings ziehen musste und entsprechende nachträgliche Anpassungen an den jeweiligen Konfigurationen vornehmen musste. Diese sind in den Folge-Artikeln beschrieben:
W3Total Cache deaktiviert Trailing Slash Redirect
w3Total Cache & Autoptimize Konflikt Canonical Slash
Lösung: Weiße Flächen BJ Lazy Load auf AMP Pages
Die 6 Schritte der Optimierung sind dabei über die Headlines zusammenzufassen:
- Performance Messung (Status Quo)
- Einrichtung Browser Caching (W3Total Cache)
- Renderblockierende Ressourcen reduzieren (Autoptimize, Async Javascript)
- Bildoptimierung (EWWW Image Optimizer + Mediathek)
- Lazy Loading
- Finetuning (u.a. Server-Optimierung)
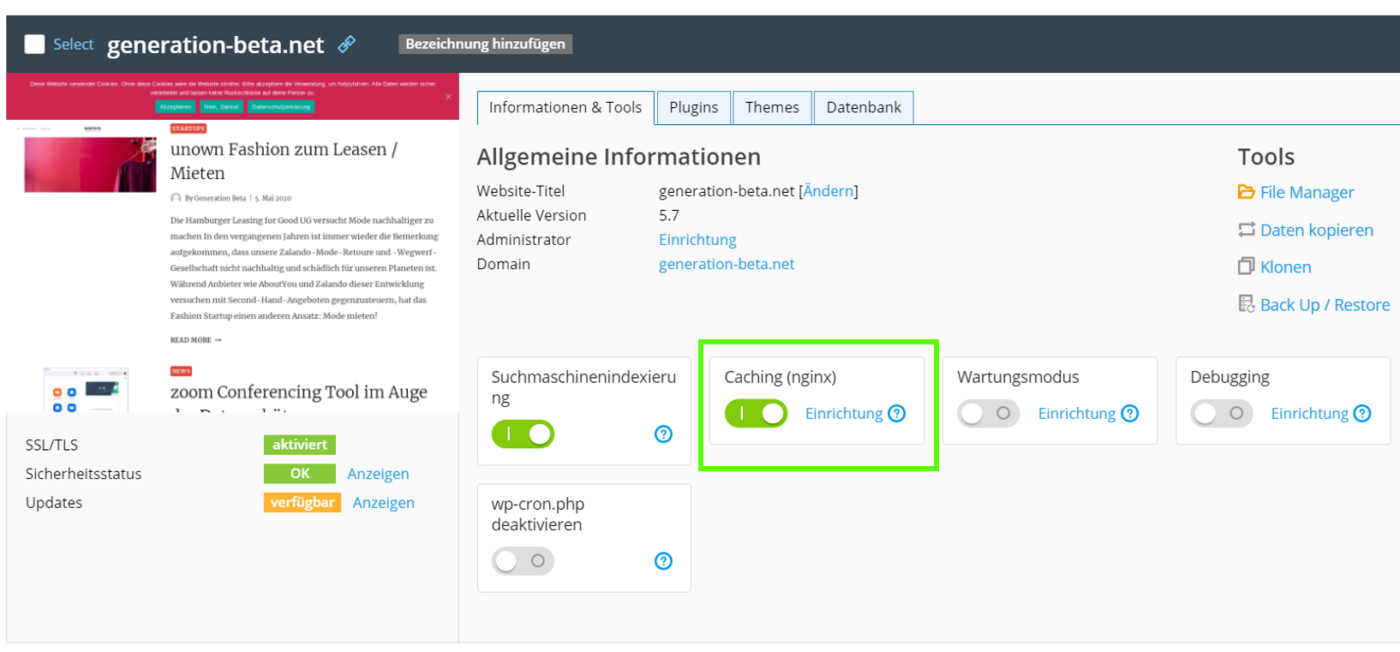
Das kommt noch dazu: nginx Caching
Der Artikel stammt noch aus einer Zeit bei meinem alten Hoster mit eingeschränkten Konfigurationsmöglichkeiten. Wer den Artikel Domain & Hosting – Website Setup Series I gelesen hat, weiß, dass ich mittlerweile bei einem etwas progressiveren Hoster unterwegs bin. Dieser gibt mir unter anderem auch eine Optimierungsmöglichkeit für serverseitiges Caching. Dieses habe ich im Zuge der Optimierung von generation-beta.net direkt mit aktiviert.

Ergebnisse: Vorher und Nachher für generation-beta.net
Ich bin ein großer Fan von Zahlen und Daten. Entsprechend freue ich mich auch die Ergebnisse der Optimierung hier einfügen zu können. Wie auch beim initialen Experiment, empfehle ich immer verschiedene Seiten-Typen in die Messung mit einzubeziehen, da die Startseite für gewöhnlich nur einen kleinen Teil von Traffic und Website-Komponenten beinhaltet. Im Fall von generation-beta.net habe ich drei Seiten-Typen in die Optimierungsmessung gegeben:
- Index (Startseite)
- Evernest sucht Immobilien Agenten (Blog-Beitrag)
- getnow Online Supermarkt (Unterseite)
Vorher: GTMetrix und Pagespeed Insights
Es ist definitiv zu erkennen, dass die Seite deutlich stärker aus den Startlöchern kommt als erwartet. Diese Werte habe ich bei vielen Seiten erst nach mehreren Optimierungsrunden gesehen. Die Gründe liegen dafür auf der Hand:
- Bereits in der Theme-Auswahl habe ich mich für ein neues und performantes Light-Theme entschieden.
- Ich habe beim Auswahl meines Hosters eine gute Entscheidung getroffen und Probleme, die sonst bei shared Hosting auftreten sind hier nicht allzu ausgeprägt.
Pagespeed Insights
| Seiten-Typ | Mobile | Desktop |
|---|---|---|
| Index | 87 / 100 | 97 / 100 |
| Blogbeitrag | 56 / 100 | 89 / 100 |
| Unterseite | 76 / 100 | 96 / 100 |
Index


Blogbeitrag


Unterseite


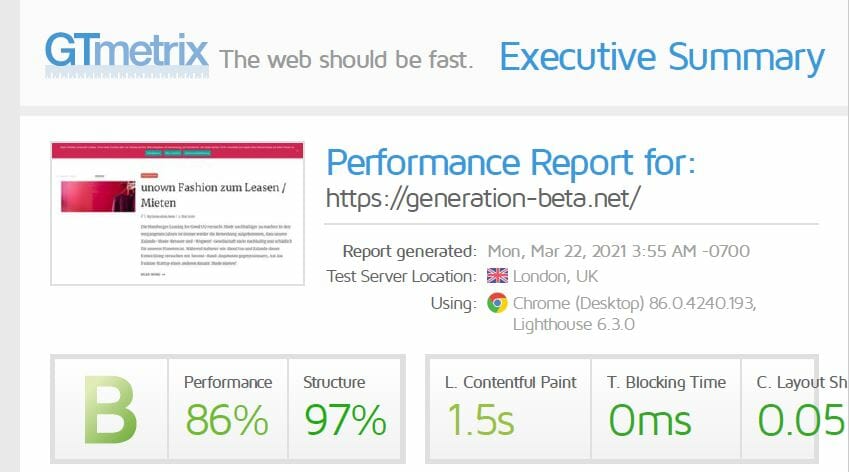
GT Metrix
| Seitentyp | Grade | Time | Size | Requests |
|---|---|---|---|---|
| Index | B | 1,6 s | 384KB | 27 |
| Blogbeitrag | B | 4,6 s | 1.037KB | 48 |
| Unterseite | B | 1,6s | 526KB | 23 |



Nachher: GTMetrix und Pagespeed Insights
Pagespeed Insights
| Seiten-Typ | Mobile | Desktop |
|---|---|---|
| Index | 99 / 100 | 100 / 100 |
| Blogbeitrag | 64 / 100 | 92 / 100 |
| Unterseite | 86 / 100 | 98 / 100 |
GT Metrix
| Seitentyp | Grade | Time | Size | Requests |
|---|---|---|---|---|
| Index | A | 0,5 s | 284KB | 15 |
| Blogbeitrag | A | 0,8 s | 522KB | 15 |
| Unterseite | A | 0,6s | 479KB | 13 |
Pagespeed Optimierung: Enorme zugewinne mit Plugin Optimierungen
Die Resultate der Optimierung können sich sehen lassen, wie die beiden Delta-Tabellen zeigen:
Delta: Pagespeed Insights
| Seiten-Typ | Mobile | Desktop |
|---|---|---|
| Index | + 12 | + 3 |
| Blogbeitrag | + 8 | + 3 |
| Unterseite | + 10 | + 2 |
Delta: GT Metrix
| Seitentyp | Grade | Time | Size | Requests |
|---|---|---|---|---|
| Index | B > A | – 1,1 s | – 100KB | – 12 |
| Blogbeitrag | B > A | – 3,8 s | – 515KB | – 33 |
| Unterseite | B > A | -1,0 s | – 47KB | – 10 |
Und das Ganze obwohl die Youtube Optimierung noch Probleme macht. Das macht Laune und ich bin gespannt, wie die Suchmaschinen Ranking der kommenden Wochen sich entwickeln werden.
Über die Website Setup Series
Die Website Setup Series ist eine Serie von Blog-Beiträgen, in denen ich die Entstehung einer neuen Website, die mit dem WordPress-CMS und anderen Open Source Tools aufgesetzt wird, dokumentiere. Dabei wird besonders viel Wert darauf gelegt, dass jeweils nur kleine Arbeitspakete pro Beitrag beschrieben werden, damit auch Anfänger der Serie gut folgen können. Des Weiteren ist die Serie mit einer gesunden Portion Pragmatismus und Unterhaltungswert versehen, um die Casual Reading Experience aufrecht zu erhalten.
Die Serien-Inhalte sind ein Resultat der Learnings aus knapp 10 Jahren Website-Erstellung und ca. 8 verschiedenen nebenberuflichen und zahlreichen beruflichen Web-Projekten!

Ich würde noch HTTP3 in Erwägung ziehen (auch wenn es noch experimental ist). HTTP2 hast du bereits an.