Vom hässlichen Entlein zum Innovation-Portal. Im Weiteren Setup meiner Website versuche ich optisch das beste aus meiner Website zu machen – auch ohne Design-Auge.
Status Quo: The Website Setup Series
Nach dem rudimentären technischen Setup der letzten Episoden, der Content-Kreation, bin ich in der Vergangenheit das erste Mal in das Thema Branding meiner Website eingestiegen. Mit meinen Font-Kombinationen und Farben bin ich – so denke ich – in der Lage meiner Website ein Stück weit einzigartiger und erwartungskonformer zu machen.
Im Moment ist generation-beta.net noch in den Look getaucht, den die Autoren des Kadence-Themes als Default hinterlegt haben.

In dieser Episode wird es nun darum gehen, dass Theme im WordPress Customizer unter Design > Customizer so anzupassen, dass die Website cool aussehen wird. Diese Art der Konfiguration ist nicht für jedes Theme verfügbar. Ich habe aber das Gefühl, dass das Gutenberg-optimierte Kadence Theme hier richtig glänzen kann. Der Umbau folgt ein paar einfachen Prinzipien:
- Ich versuche – wenn möglich – ohne Custom CSS auszukommen und alles über das Customizer-Interface zu regeln
- In diesem Schritt regel ich vor allem die „großen“ Themen im Styling. Dazu zählen vor allem: Header, Footer, Body, Navigation. Kleine Optimierungen können später noch immer stattfinden.
Fonts und Farben global im Theme hinterlegen
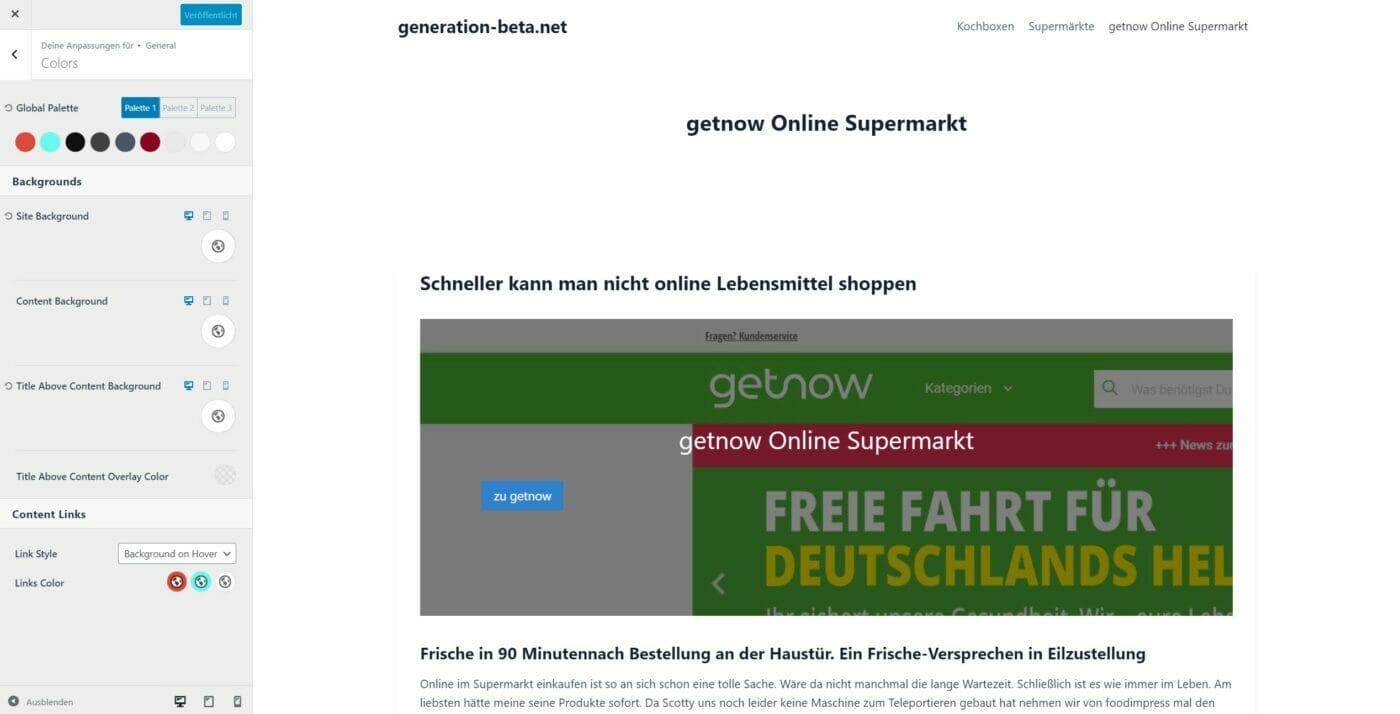
Im Bereich Fonts und Farben kann das Kadence Theme wirklich glänzen. Es ist als eins der ersten Themes bekannt, das die Farbpalette konsistent im Gutenberg Editor bereitstellen kann. Das macht sich bemerkbar. Während ich meine HEX-Farbcodes in der Customizer Maske hinterlege färben sich zuvor formatierte Elemente bereits in der Live-Preview um. Sweet.
So kann ich auch die Hintergründe erst einmal entsprechend komplett von jeder Art von Schattierung befreien.

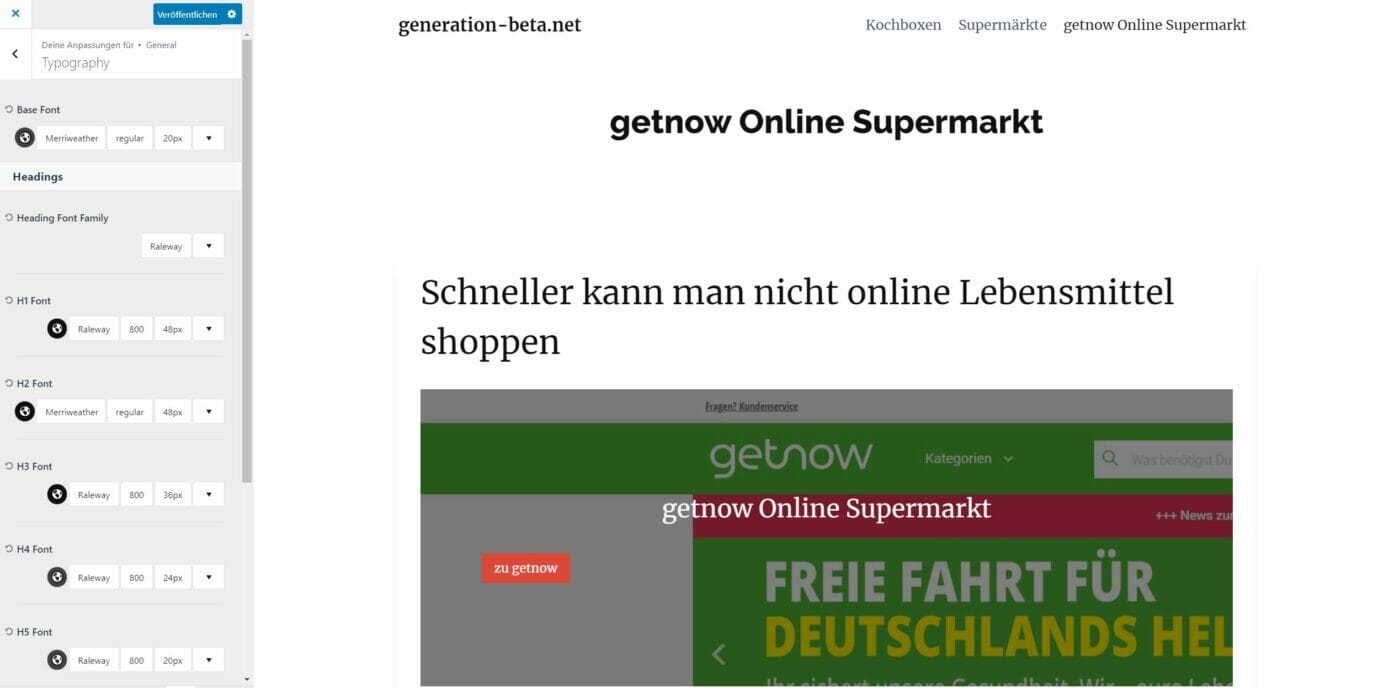
Auch die Anpassung der Schriftarten funktioniert reibungslos! Das Theme bietet alle Anpassungen, die ein modernes Frontend benötigt. so hinterlege ich meine Fonts in zwei Hierarchien:
- Standard- / Body-Font
- Headline-Fonts (von h1 bis h5 definiert)
Dabei bietet mir das Interface sogar bereits die Möglichkeit meine drei Breakpoints Desktop, Tablet, Smartphone direkt innerhalb der Hierarchie mit zu definieren. Am Beispiel der H1-Überschrift bedeutet das z.B.
| Schriftgröße | Desktop | Tablet | Smartphone |
|---|---|---|---|
| Überschrift 1 | 48px | 36px | 24px |

Das Ergebnis kann sich sehen lassen. Bereits nach Umstellung der Fonts und Farben sieht die Website komplett neu und aufgeräumt aus. Was ich im ersten Schritt noch nicht in den jeweiligen Menüs gefunden habe: Farben und Schriftgröße für Button-Element, sowie Alignment der einzelnen Überschriften.
*Nachtrag: Bei späterer Recherche habe ich gemerkt, dass es für Buttons ein eigenes Konfigurationsmenü gibt.
Header & Navigation fixen
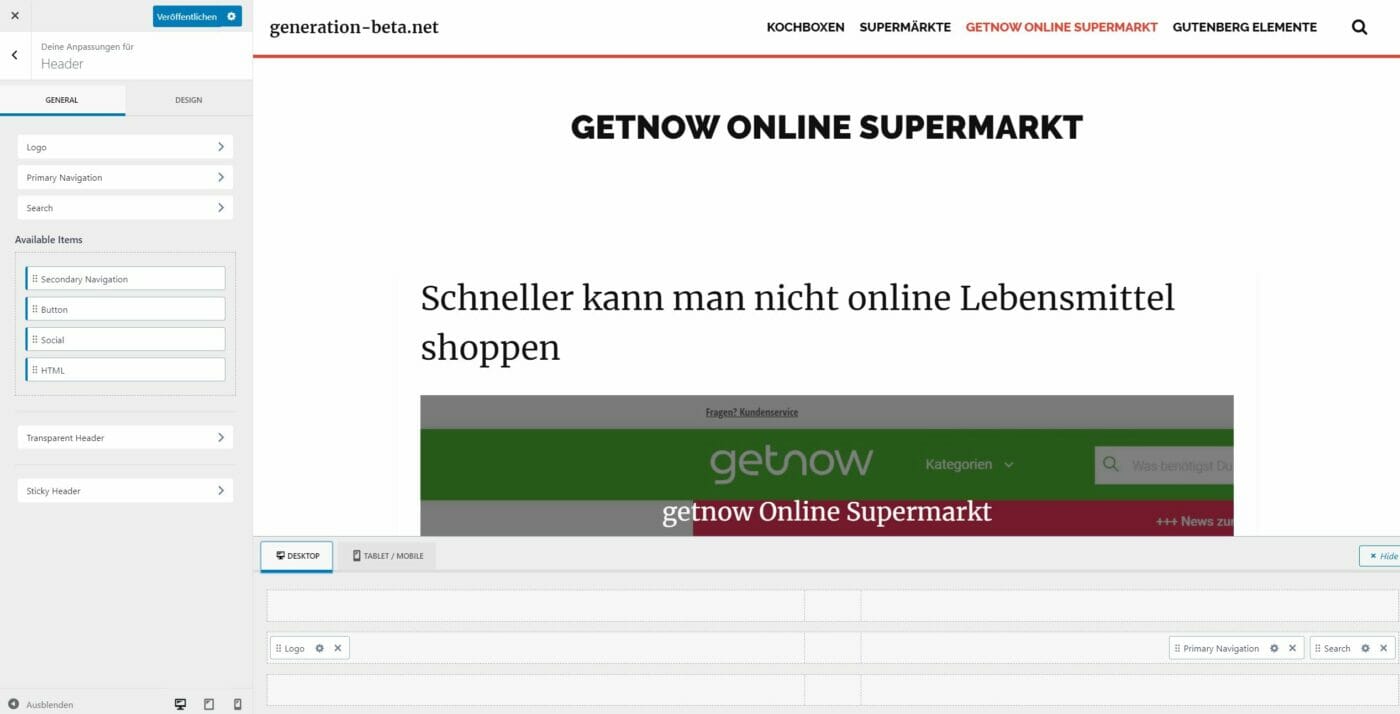
Der Headerbuilder des Kadence Themes ist sick! Ich kann innerhalb des Customizers den Header bauen, den möchte. Das ist schon ziemlich cool. Dem nicht genug kann ich die einzelnen Elemente darin auch detailliert stylen! Leider bin ich ein Freund von einfachen Header-Layouts, um den Page-Content zu fokussieren, sonst hätte ich noch ein wenig mehr damit gezaubert.

Zwei Features fehlten mir persönlich noch, um rundum glücklich zu sein:
- Ich hätte die untere Header-Border noch gerne auf 40% – 50% Breite beschränkt.
- Ich konnte nicht einstellen, dass die Desktop-Navigation per default getoggelt ist. Das ist zurzeit nur für mobile möglich.
Ein Logo habe ich noch nicht. Also konnte ich hier noch nicht allzu viel einfügen. Bei der Navigation geht es im nächsten Schritt darum sie so zu reduzieren, dass sie nicht zu breit wird.
Footer: Optische Abhebung und Removal der Credits
Der Footer-Builder funktioniert nach einem ähnlichen Schema wie der Header-Builder. Auch hier bin ich gerne Plain unterwegs. Entsprechend gibt es im Footer auch nicht viel zu sehen. Eine Art Meta-Navigation der unbeliebten Unterseiten und der Website-Name warten dort auf Nutzer. Intuitiv habe ich mich für einen schwarzen Footer-Background entschieden. For whatever reason …

Body: Schluss mit dem Boxed Layout
Im letzten Schritt habe ich meine Inhalte noch aus den Gefängnissen ihrer CSS-Boxen befreit. Es bleibt immer die Frage: Ist es noch 2010? wenn ich Border-Boxen und Drop-Shadows sehe. Die Seite ist nun um einiges breiter geworden (max 1480px) und hat keine Begrenzungen mehr zwischen Hintergrund, Inhalt und Footer. Des Weiteren ist sie komplett rechtsbündig.
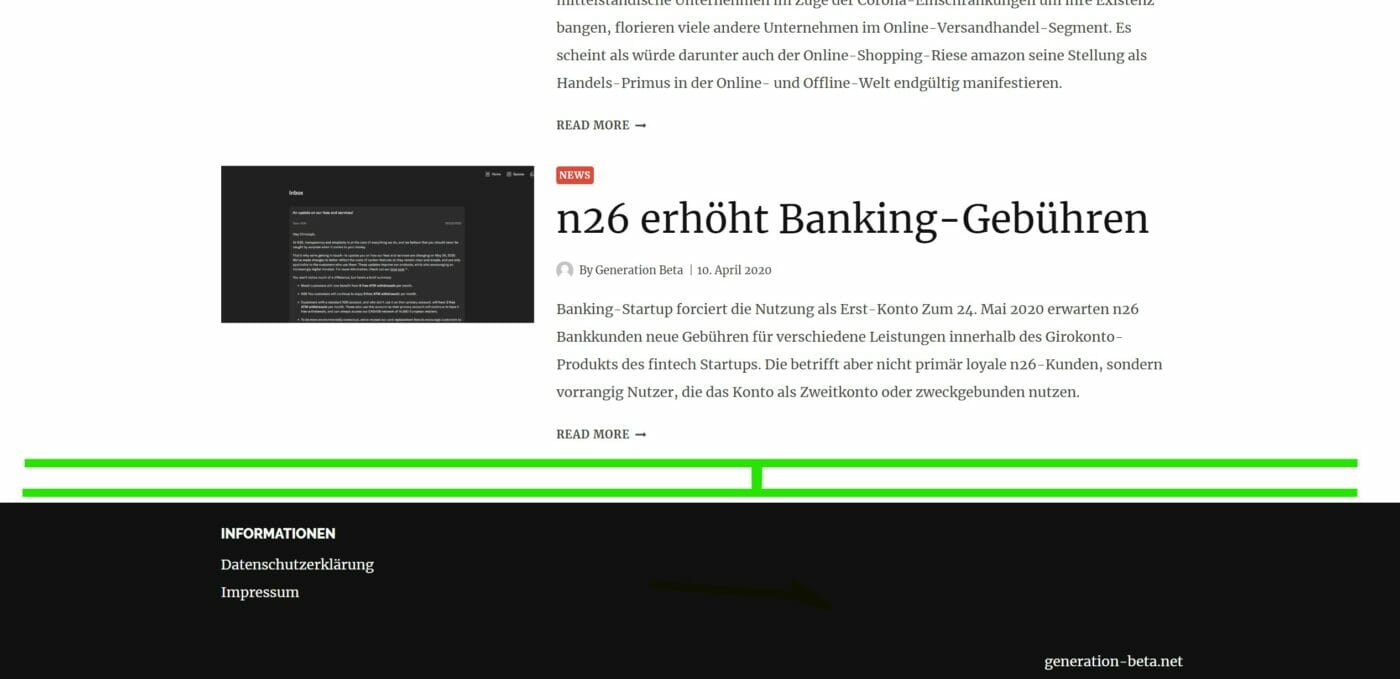
Besonders stark fällt zurzeit noch die Änderung des Blogpost-Archive Layouts auf der Startseite auf. Dieses ist nicht mehr dreispaltig. Allerdings wird meine Startseite nicht für immer die letzten Blogartikel featuren.

An manchen Stellen ist mir schon klar geworden, wie mächtig das Kadence-Theme in der Gestaltung ist, da ich auf einem extrem hohen Detaillevel Dinge konfigurieren kann. An manchen Stellen merkt man aber auch, dass einige Funktionen noch nicht vollständig verfügbar sind. Das merkt man z.B. daran, dass ich die Tags über den Posts auf Blog-Post-Ebene anpassen kann, auf der Archive-Ebene aber noch nicht. Ultimativ sollte ich mir aber bewusst sein, dass die eigentliche Qualität der Seite später daraus erwachsen wird, wie gut ich die einzelnen Unterseiten mit dem Gutenberg-Editor gestalte. Dazu zählt unter anderem wie ich die Transparent Header Funktion utilisiere oder Full-Width Sektionen gestalte. So wird aber auch die Qualität des Headers nicht zwangsläufig über den Customizer bestimmt, sondern aus der Stringenz mit der ich die Navigation einschränke.
Die Custom CSS Bucket List
Aus den Umstellungen der letzten Stunden, sind mir ein paar Dinge aufgefallen, die der Customizer noch nicht ansteuern kann. Diese müssen – sollte ich mich für eine Umsetzung entscheiden – mit Custom CSS nachgezogen werden. Da dies für den User nicht unbedingt Prio 1 ist, kommen diese Änderungen auf meine Custom CSS Bucket List – eine Art Backlog, wenn man so möchte. Bisher befindet sich auf der Bucket List:
- Anpassung der Abstände zwischen Blogposts im Blog-Archive Template
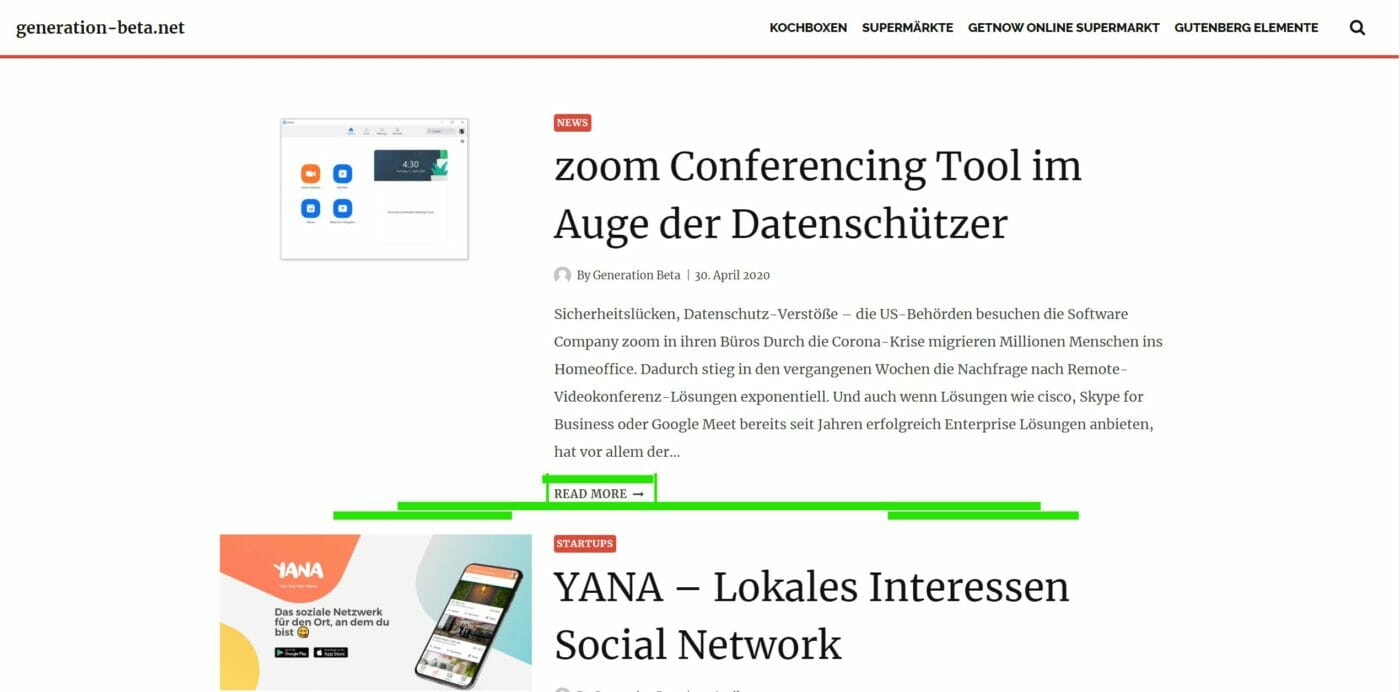
- Re-Styling der Read-More-Links (Blog-Archive)
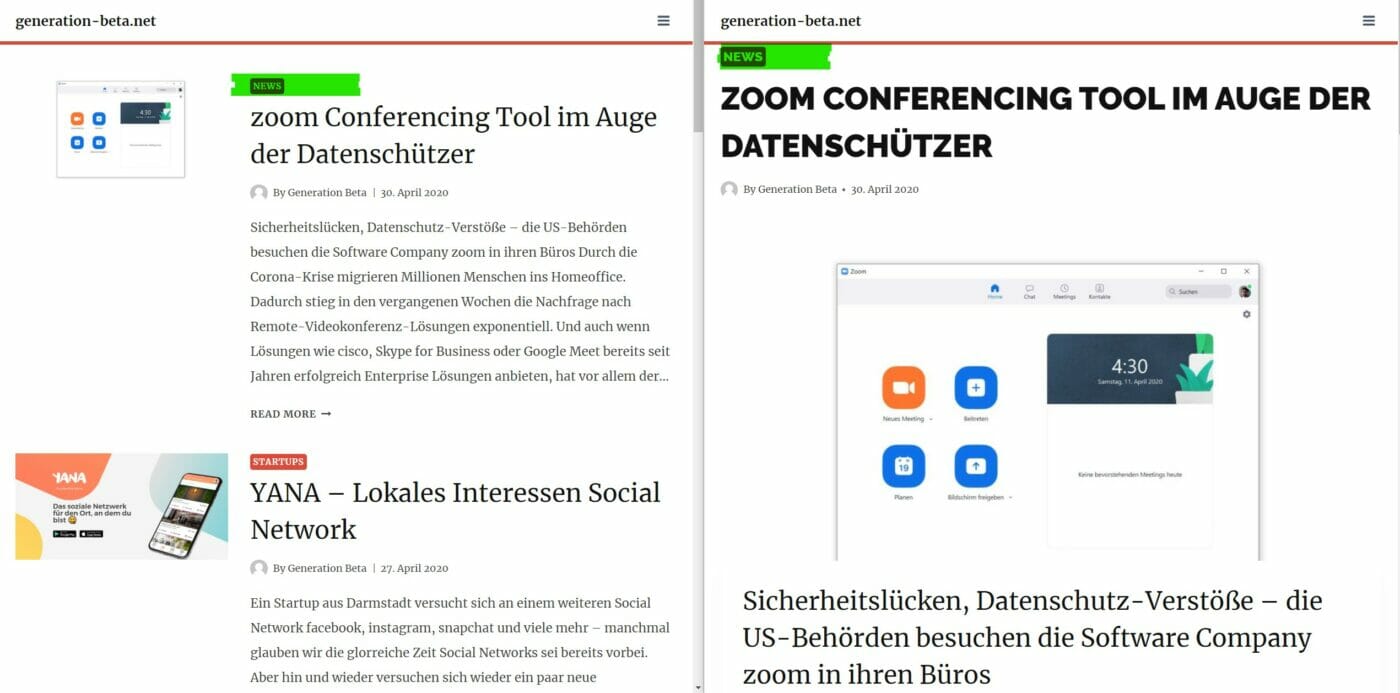
- Anpassung des Stylings für Kategorie- und Tag-Labels (Blogpost und Archive)
- Erhöhung des Abstands von Content zu Footer und Header (global)
- Anpassung des Hintergrunds der Related Posts Sektion (Blog Post Template)
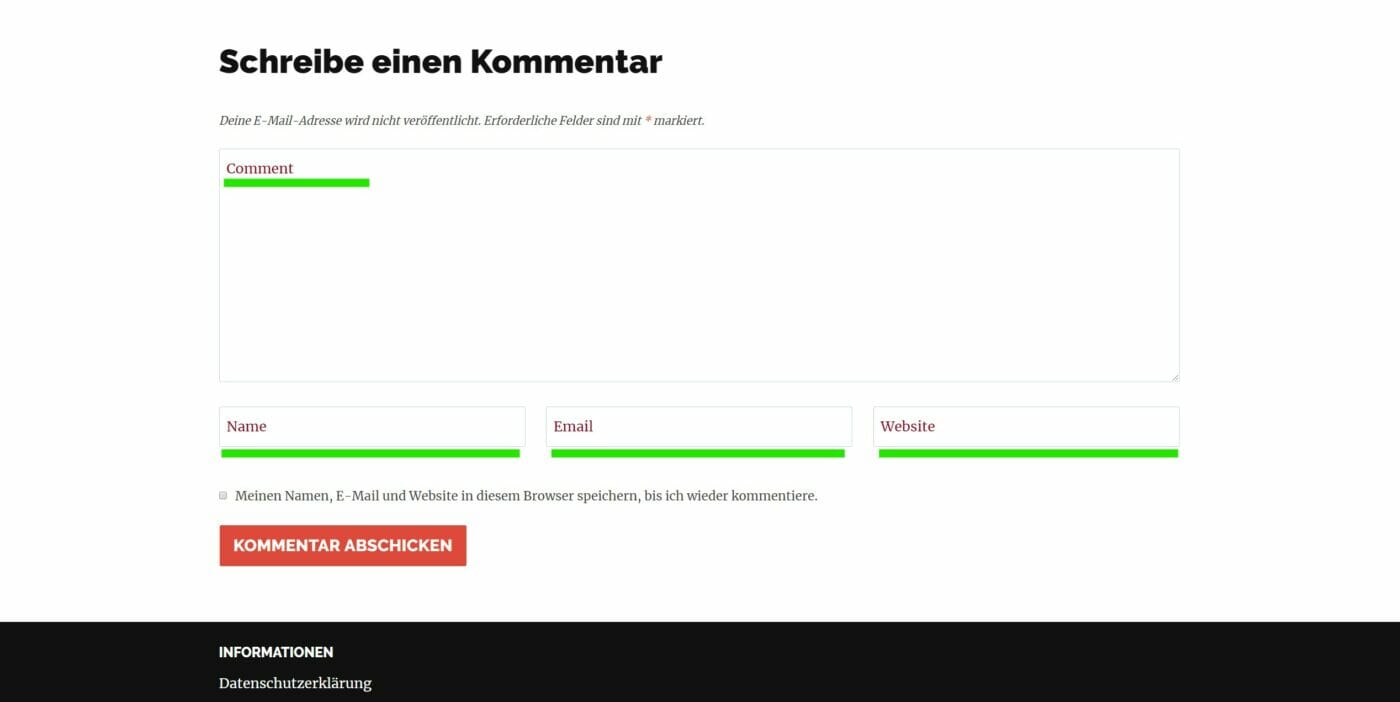
- Umstellung der Textfarben in den Formfeldern des Comment-Widgets
- Experimente mit Bottom-Borders, die sich lediglich über 20% bis 50% der Screen-Breite erstrecken
- Padding innerhalb von Cover- und Gruppen-Elementen
- Erhöhung des unteren Abstands von h2-Überschriften
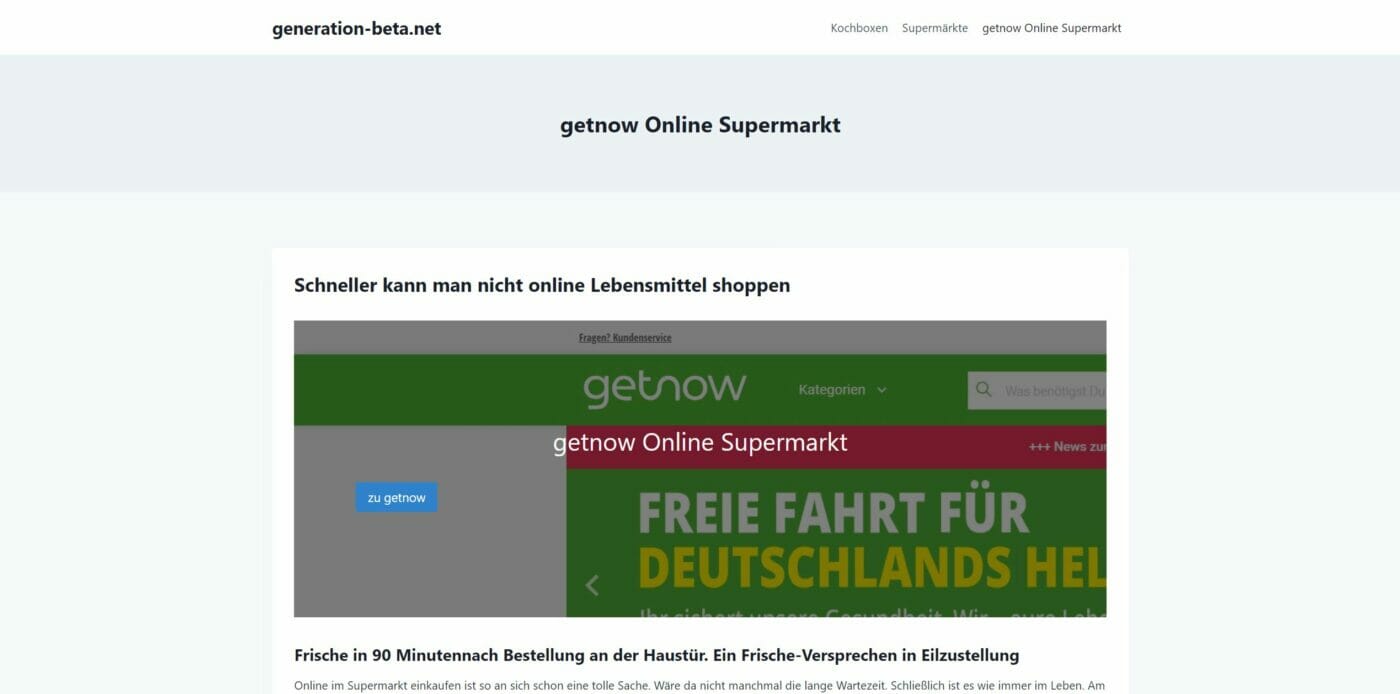
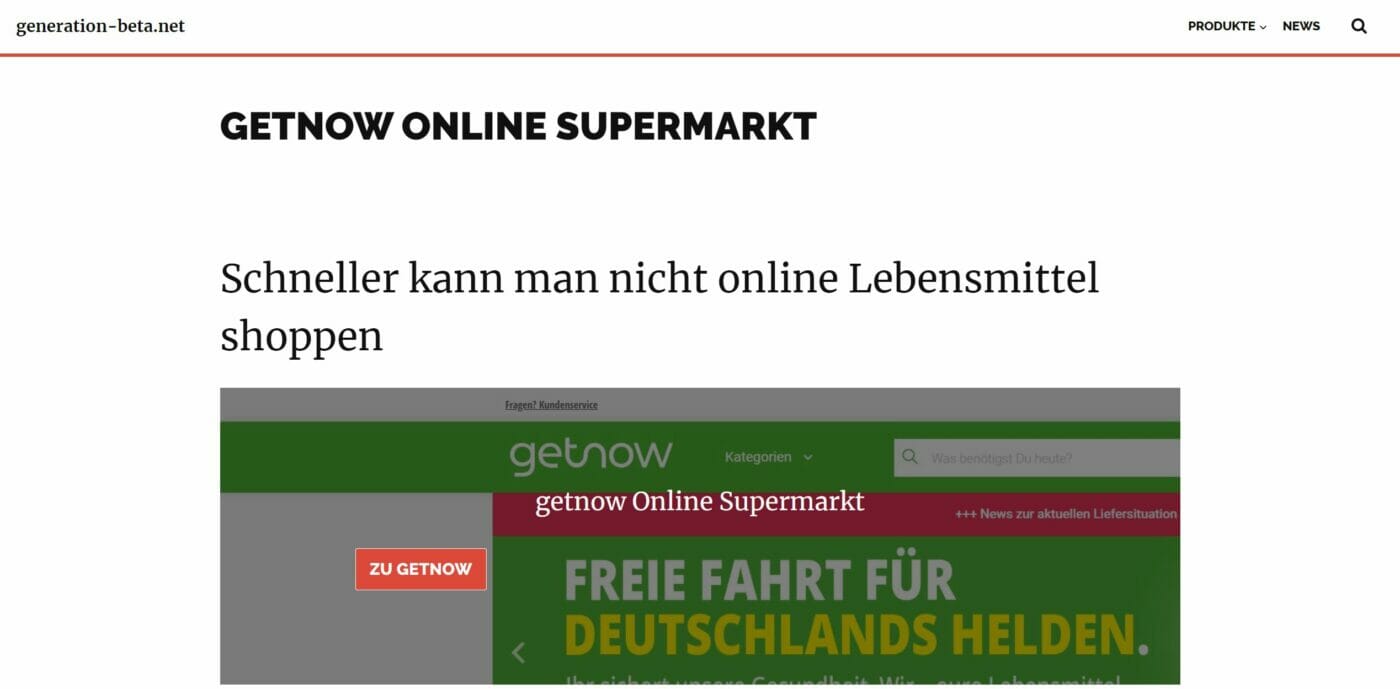
- Reduzierung der fixen Höhe von Seiten-Titel-Boxen
Hier ein paar Screenshots zur Demonstration der Probleme:




Es wäre aber auch schlimm, wenn es nichts zum Nachbearbeiten gäbe. Sonst wäre ja bereits alles im ersten Wurf bereits perfekt. Der Vorher-Nachher-Vergleich kann sich jedenfalls sehen lassen:


Lese die anderen Beiträge der Website Setup Series
Teil 3: 1. WordPress-Konfigurationen
Teil 4: Datenschutz & Legal Ready
Teil 5: Erste WordPress Plugins
Teil 7: Google Analytics & Google Tagmanager
Teil 9: Informationsarchitektur mit Coogle
Teil 15: Alerts & Notifications
Keinen Beitrag der Website Setup Series mehr verpassen
E-Mail-Updates aktivieren!
Oder folge dem RSS-Feed mit deinem Feed-Reader.
Über die Website Setup Series
Die Website Setup Series ist eine Serie von Blog-Beiträgen, in denen ich die Entstehung einer neuen Website, die mit dem WordPress-CMS und anderen Open Source Tools aufgesetzt wird, dokumentiere. Dabei wird besonders viel Wert darauf gelegt, dass jeweils nur kleine Arbeitspakete pro Beitrag beschrieben werden, damit auch Anfänger der Serie gut folgen können. Des Weiteren ist die Serie mit einer gesunden Portion Pragmatismus und Unterhaltungswert versehen, um die Casual Reading Experience aufrecht zu erhalten.
Die Serien-Inhalte sind ein Resultat der Learnings aus knapp 10 Jahren Website-Erstellung und ca. 8 verschiedenen nebenberuflichen und zahlreichen beruflichen Web-Projekten!
