Ihr habt das das WordPress Plugin BJ Lazy Load installiert und habt im AMP Lesemodus Probleme mit weißen Flächen oder doppelten Bildern? Dieses CSS löst das Problem.
Problemstellung: Lazy Load Images auf AMP-Seiten
Mittlerweile läuft ein großer Teil meines Traffics über die AMP-Versionen meiner Blog-Beiträge und unter Seiten. Umso erschrockener war ich, als ich vor ein paar Wochen bemerkt habe, dass meine AMP-Seiten massig überflüssigen Whitespace aufweisen. Typischer Weise immer oberhalb von Bilder-Elementen und am Anfang der Seite (dort wo sich sonst das Beitragsbild befindet.
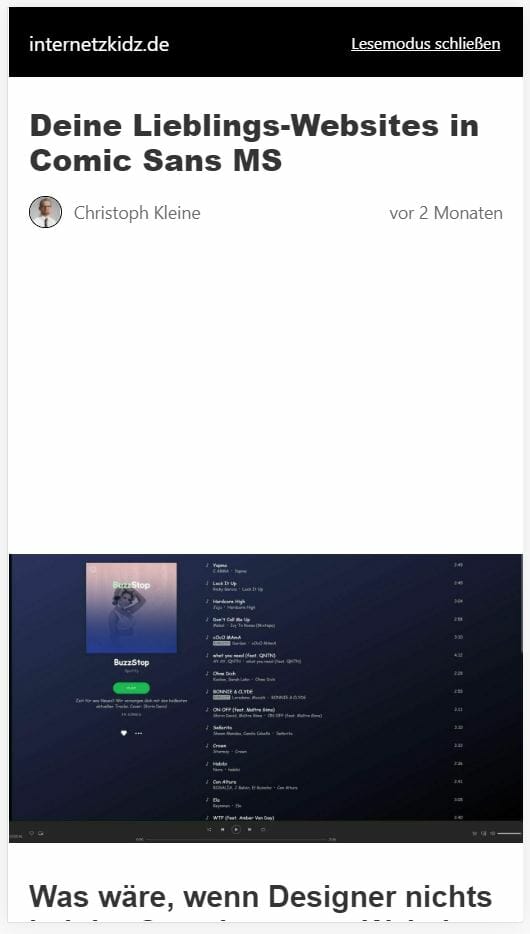
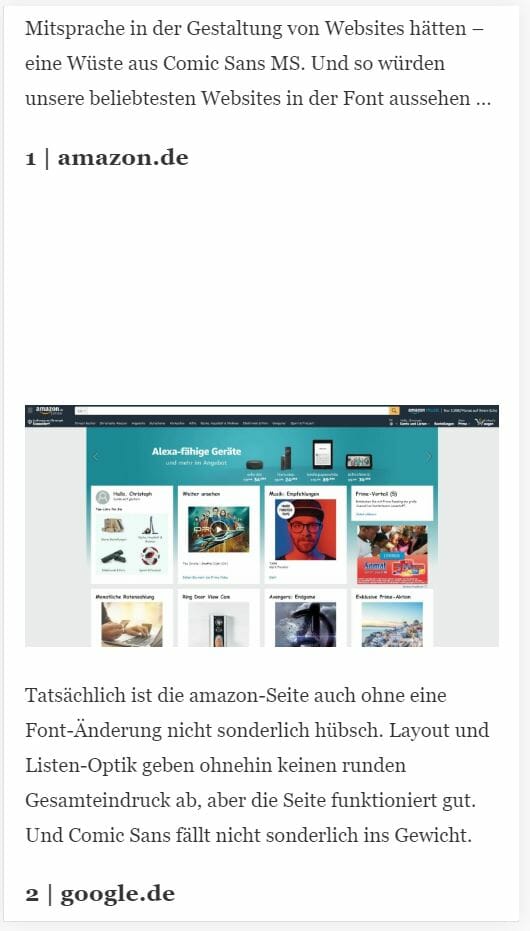
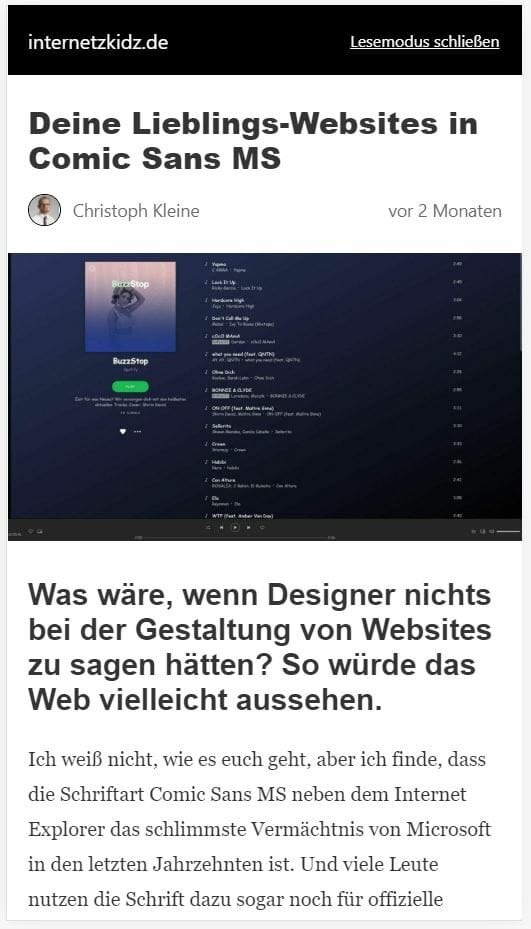
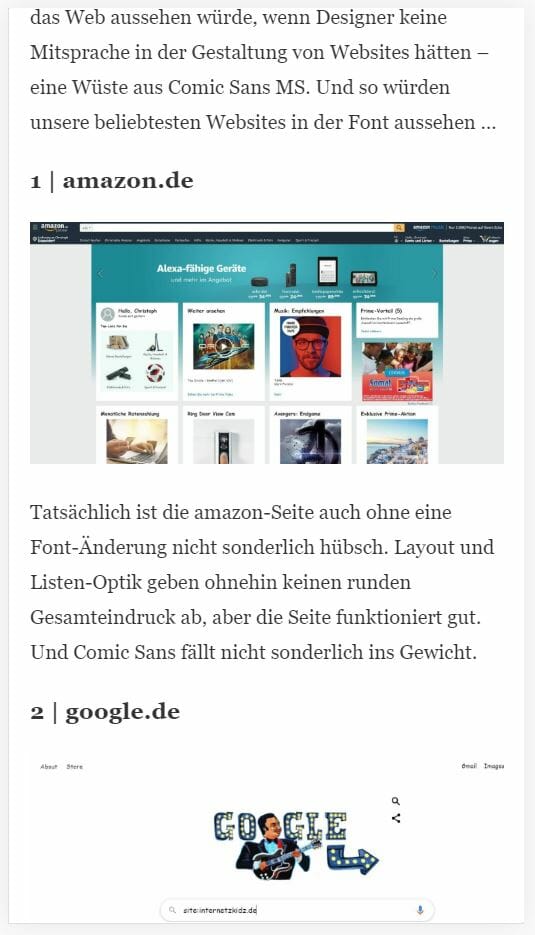
Checken wir das Ganze mal in der AMP-Version des Artikels Deine Lieblingswebsites in Comic Sans MS.


Ganz schön hässlich, oder?! Finde ich optisch und für Experience nicht gut. Insbesondere der Leerraum oben vermittelt den Nutzern, die meine Website in Suchmaschinen finden keinen guten ersten Eindruck und wird meine Bounce Rate mit Sicherheit unnötig in die Höhe treiben.
Ursache: Doppelte Bilderausgabe über das BJ Lazy Load Plugin
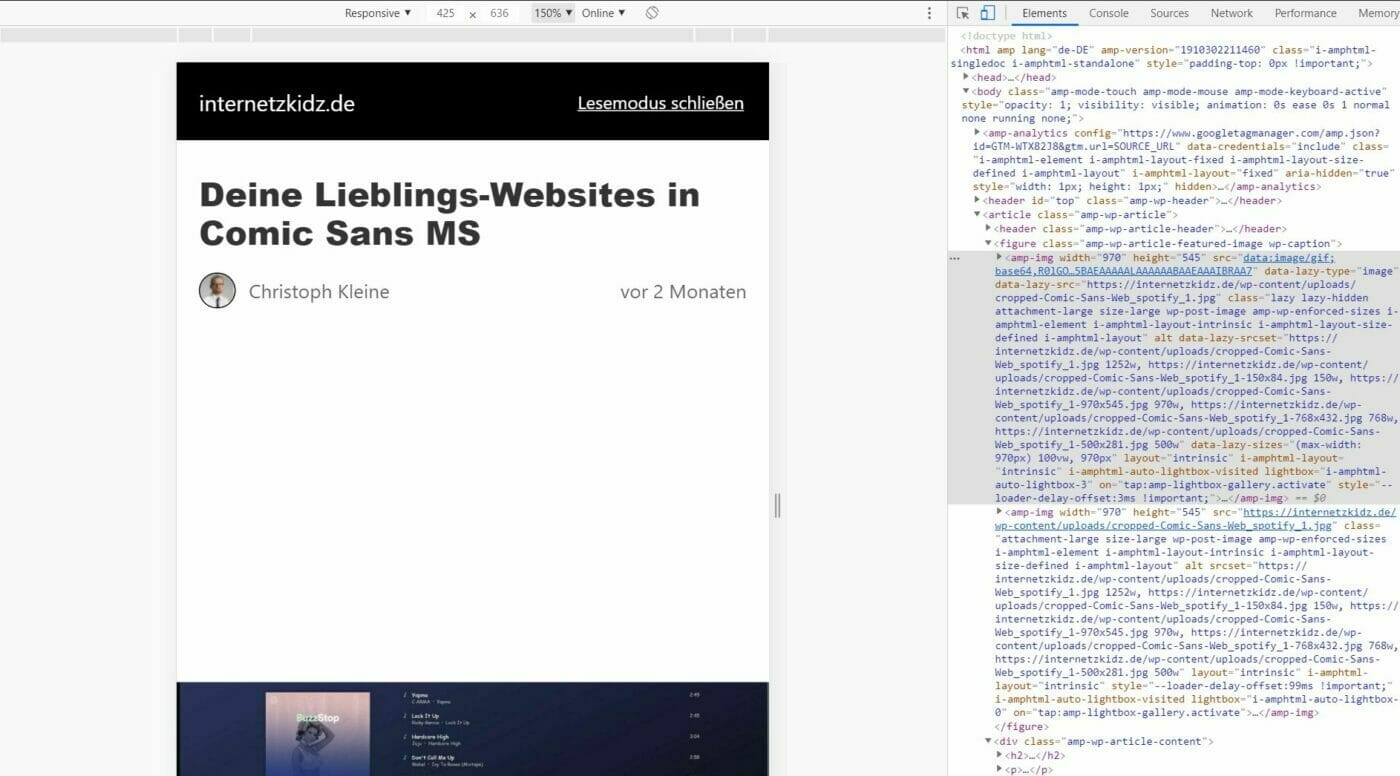
Ich konnte nicht genau nachvollziehen welche Funktion im Code hier etwas doppelt oder falsch lädt, aber ich konnte das Problem in der HTML-Version der Seite sehen. Anscheinend werden die Bilder des Artikels im Frontend doppelt gerendert:

Was auf den ersten Blick nach zwei identischen Bildern im <amp-img> Tags aussieht hat einen kleinen Unterschied in der Klassifizierung.
HTML-Code des ersten Bildes:
<amp-img width="970" height="545" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-type="image" data-lazy-src="https://internetzkidz.de/wp-content/uploads/cropped-Comic-Sans-Web_spotify_1.jpg" class="lazy lazy-hidden attachment-large size-large wp-post-image amp-wp-enforced-sizes i-amphtml-element i-amphtml-layout-intrinsic i-amphtml-layout-size-defined i-amphtml-layout" ...></amp-img>HTML-Code des zweiten Bildes:
<amp-img width="970" height="545" src="https://internetzkidz.de/wp-content/uploads/cropped-Comic-Sans-Web_spotify_1.jpg" class="attachment-large size-large wp-post-image amp-wp-enforced-sizes i-amphtml-element i-amphtml-layout-intrinsic i-amphtml-layout-size-defined i-amphtml-layout" ...></amp-img>Die Unterschiede sind subtil, aber ekennbar. Das erste Bild führt die Attribute:
- data-lazy-type=“image“
- class=“lazy lazy-hidden“
Ironischer Weise machen die lazy-hidden Klasse nicht, was sie verspricht: Sie versteckt den Container nicht bzw. blendet nur die Child-Elemente aus. Entsprechend müssen wir dem ersten amp-img noch beibringen sich zu verstecken.
Lösung: Custom CSS via Customizer oder Yoast Glue Plugin
Wir können das Ganze mit einer bzw. drei Zeilen CSS lösen. Und zwar benötigen wir lediglich:
amp-img.lazy.lazy-hidden {
display: none;
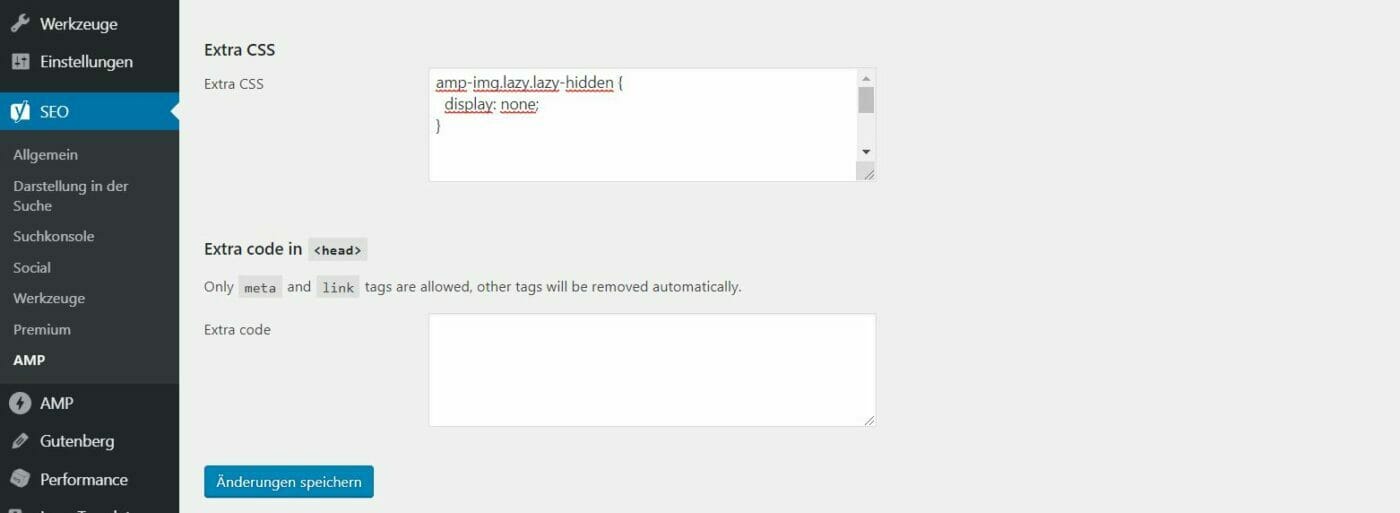
}Ich hinterlege das Ganze in meinem Glue for Yoast & AMP Plugin. Dazu navigiere ich zu
(Yoast) SEO > AMP > Design > Extra CSS
In der kleinen Extra-CSS-Box hinterlege ich das entsprechende CSS.

Und wir erkennen: Die lästigen Whitespaces sind verschwunden:


Der dritte Strike nach der WordPress Pagespeed Optimierung
Wenn auch etwas entfernt handelt es sich hierbei um das dritte Problem, das ich aus meinem Experiment internetzkidz Pagespeed Optimierung mit OMT Tipps „mitgebracht“ habe. Leider habe ich diese Fehlerchen immer erst Häppchenweise entdeckt. Die beiden anderen Probleme habe ich in den Artikeln
W3Total Cache & Autoptimize Konflikt Canonical Slash
W3Total Cache deaktiviert Trailing Slash Redirect
gefixt und beschrieben.

[…] Lösung: Weiße Flächen BJ Lazy Load auf AMP Pages […]