Kleine Änderungen, große Auswirkungen. So könnte man die Änderung beschreiben, die ich mit der Erstellung eines Favicons in der Website Setup Series vorstelle.
Was ist ein Favicon, wo ist es zu finden?
Das sogenannte Favicon einer Website taucht am prominentesten in der Beschriftung eines Website-Tabs auf. Es ist das kleine Bild, das meine Website von den 30 anderen Tabs in deinem Chrome-Browser-Fenster differenzieren muss. Für die generation-beta.net Website mag das bereits vor der Umstellung möglich sein, aber das dargestellte hat nichts mit der Website zutun.

Der dünne weiße Wurm vor dem türkisen Hintergrund ist tatsächlich ein Default-Favicon, das sich meine WordPress Installation von meinem Hoster netcup gezogen hat – nicht optimal.
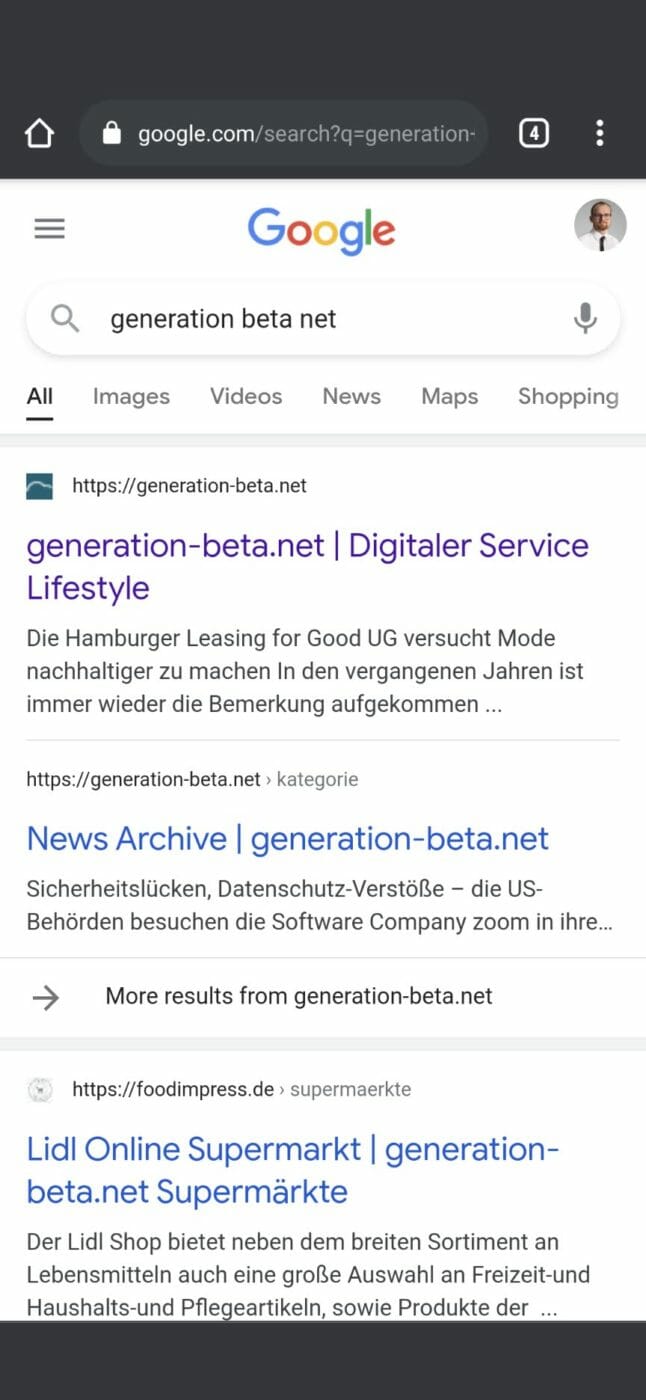
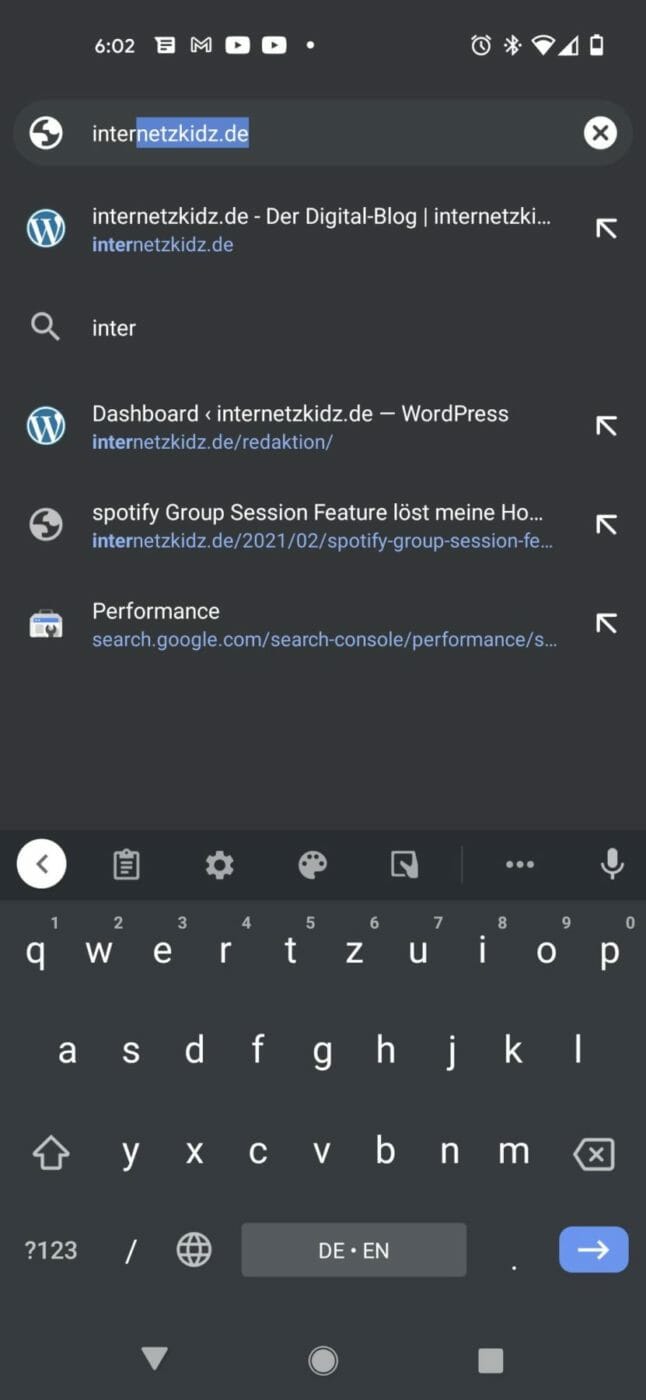
Man vergisst aber manchmal, dass das Favicon auch an anderen Stellen von Plattformen „gezogen“ wird und somit in die Snippet-Ansicht von Deeplinks hereinrutscht. So nutzt Google Favicons in der mobilen Suche auch um einzelne Snippets aufzuwerten. Und auch bei der Autocomplete-Funktion in Browsern wird das kleine Bildchen für besuchte Seiten bereits vorgeladen.


Entsprechend macht es hier bereits Sinn eine gewisse Wieder-Erkennbarkeit sicherzustellen. Dies würde sich in Form einer besseren Nutzerführung und erhöhten Click-Through-Rates (Suchergebnisse) auswirken.
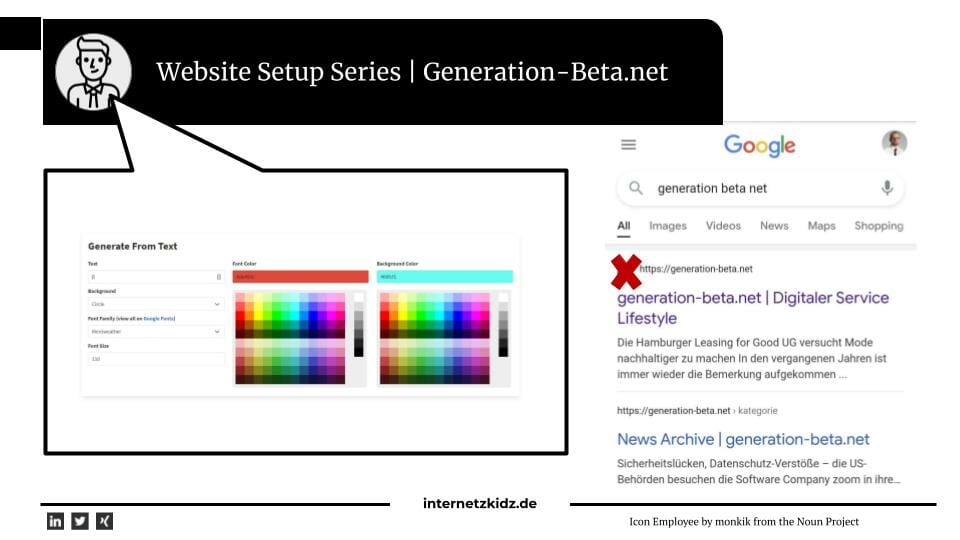
Wie erstelle und binde ich ein Favicon auf meiner Website ein?
Wer ähnlich schlecht in Photoshop und Bild-Bearbeitung ist, wie ich, dem empfehle ich den gleichen simplen Weg zu gehen wie ich:
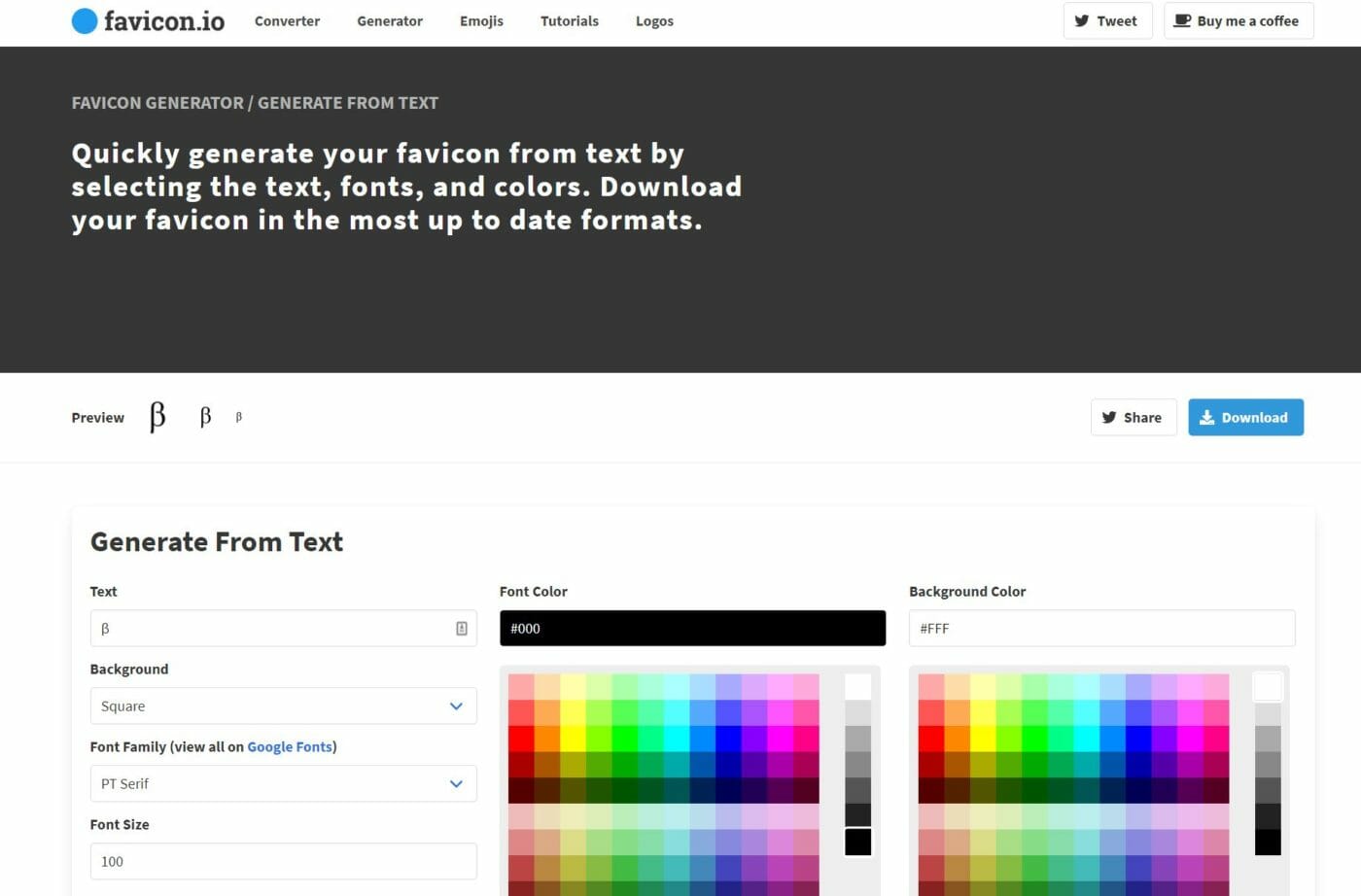
Ich habe nutze einfach einen Favicon Generator. Unter https://favicon.io/favicon-generator/ findet man alles, um ein bisschen Text und Farbe in ein neues Favicon zu verwandeln.

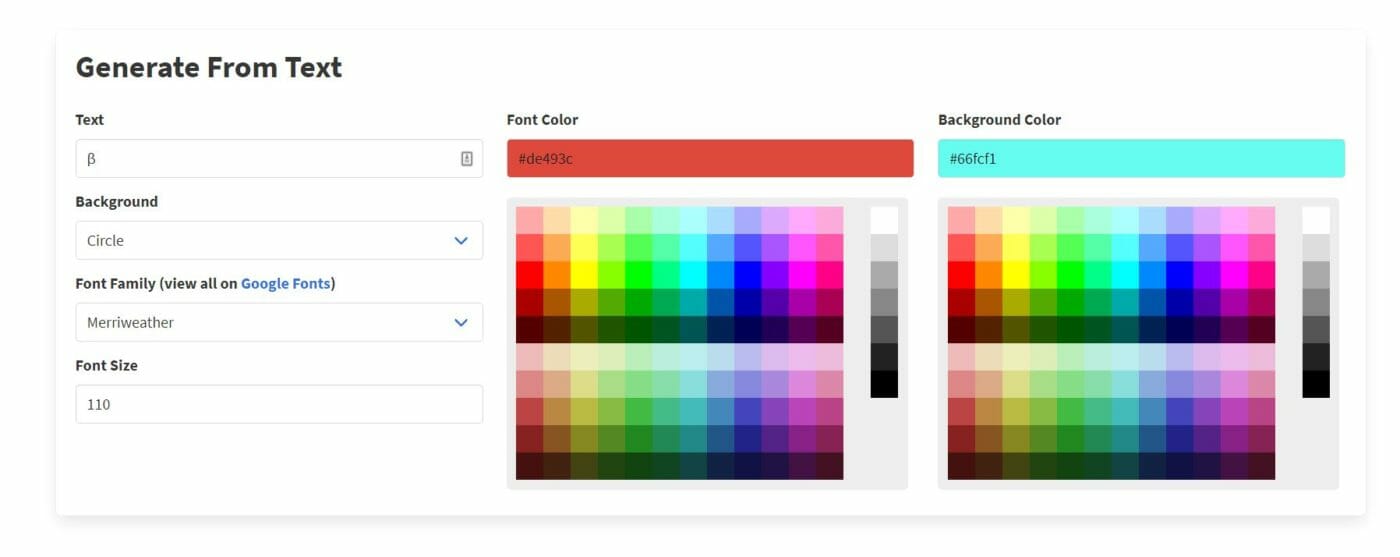
Meine „Design“-Vorstellung sind dabei denkbar einfach. Ich möchte ein β in einer Kombination aus meinem Brand-Farben und dem Font zusammenstellen. Optik – egal – solange die Farben ordentlich knallen.

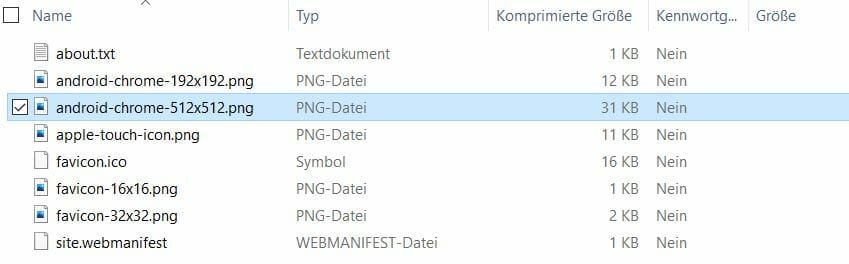
Nachdem ich mit einem neuen favicon zufrieden bin, starte ich den Download und bekomme einen .zip File auf meine Festplatte. So wie WordPress und mein Theme konfiguriert sind, erhalte benötige ich lediglich die Datei android-chrome-512×512.png auf dem Ordner. Ungeprüft denke ich, dass WordPress in der Lage ist hieraus verschiedene Größen und Formate zu generieren, die Kompatibilität mit anderen Devices und Browsern garantieren.

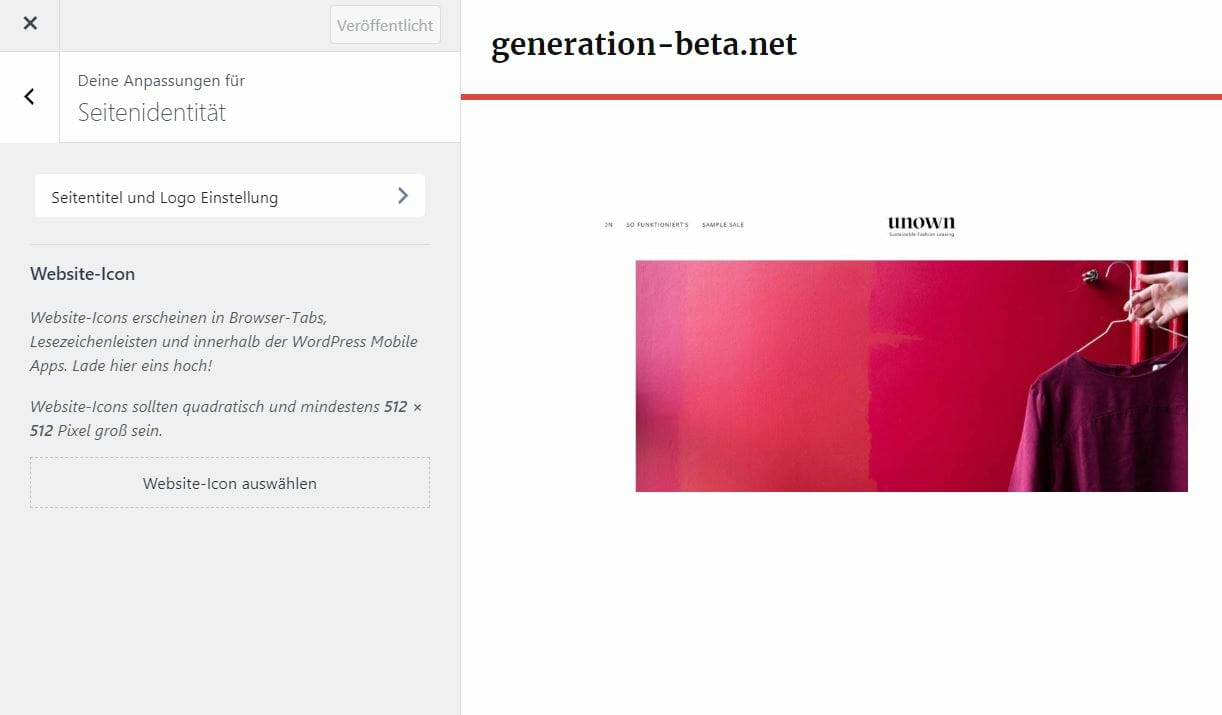
In WordPress muss ich das Ganze dann nur noch im Customizer im 512x512px Format hochladen. Der Pfad dazu ist für mein Theme:
Design > Customizer > Header > Logo > Seiten-Icon > Website-Icon > Website-Icon auswählen

Und schon bin ich fertig. Es wird noch ein wenig dauern bis Google die Änderung gecrawlt hat, aber wenigstens lädt das Tab-Favicon schon einmal in neuem Glanz.

Ich habe dem Entwickler des Generators johnsorrentino übrigens noch einen Kaffee (5$) dagelassen. Der Typ hat mir eine Menge Arbeit gespart und die Werbe-Einbindungen auf der Site waren moderat und nicht störend bei der Bedienung.
Über die Website Setup Series
Die Website Setup Series ist eine Serie von Blog-Beiträgen, in denen ich die Entstehung einer neuen Website, die mit dem WordPress-CMS und anderen Open Source Tools aufgesetzt wird, dokumentiere. Dabei wird besonders viel Wert darauf gelegt, dass jeweils nur kleine Arbeitspakete pro Beitrag beschrieben werden, damit auch Anfänger der Serie gut folgen können. Des Weiteren ist die Serie mit einer gesunden Portion Pragmatismus und Unterhaltungswert versehen, um die Casual Reading Experience aufrecht zu erhalten.
Die Serien-Inhalte sind ein Resultat der Learnings aus knapp 10 Jahren Website-Erstellung und ca. 8 verschiedenen nebenberuflichen und zahlreichen beruflichen Web-Projekten!
Keinen Beitrag der Website Setup Series mehr verpassen
E-Mail-Updates aktivieren!
Oder folge dem RSS-Feed mit deinem Feed-Reader.