Wie wird meine spätere Website aussehen? Eine Frage, die zum Teil durch das WordPress Theme, das ich installiere, bestimmt wird.
Die Auswahl eines Themes für eine Website ist mitunter das größte Thema in jedem Web-Entwicklung-Projekt. Mit einem Theme steht und fällt die User Experience sowie die Funktionalität des Frontends teilweise für viele Jahre in der Zukunft. Ich versuche das Thema so kurz und bündig wie möglich zu illustrieren – auch wenn der Prozess dahinter auch gut und gerne 2 Wochen Testing und Evaluation beanspruchen kann.
Status Quo: The Website Setup Series
Auf der Haben-Seite meines generation-beta-Projektes habe ich in 9 Episoden bereits folgende Assets aufbauen können:
- Domain + Hosting + WordPress Website
- Erste Legal Unterseiten + Blogbeiträge
- Tracking-Konfiguration für Webanalyse und Search Analyse
Nur an dem Aussehen meiner Website habe ich noch nichts geändert. Das liegt daran, dass ich die Erfahrung gemacht habe, dass die Optik einer Website sekundär ist wenn
a) ohnehin keine User vorbeischauen.
b) die Inhalte für den Nutzer interessant und wertvoll sind.
Entsprechend kann ich auch Menschen nicht verstehen, die ein Mockup öffnen und das erste was sie sehen ist: Der rote Header muss weg.

Zurzeit wird die Optik der Site noch vom aktuellen WordPress-Standard Theme Twenty Twenty bestimmt. Ich möchte dieses aber kurzfristig mit einem Theme austauschen, das Nutzern eine schnellere Website bereitstellt, das eine seriöse Optik ermöglicht und dessen Funktionen ich weitläufiger anpassen kann.
Die ausführlichen Informationen zur Theme-Auswahl und die Erklärung Was macht ein Theme? finden sich in diesem Beitrag im Anhang!
Theme-Auswahl: Die Journey
(Meine neuen) Anforderungen an ein WordPress-Theme
Ich habe im Jahr 2020 etwas andere Anforderungen an ein WordPress Theme als noch vor 5 bis 10 Jahren. Nichts desto trotz basieren diese auf den Learnings auf dem gleichen Zeitraum. Meine Hauptanforderungen sind:
- Kleine Filesize und schnelle Ladezeiten – viele Themes kommen mit mega Animationen (große jQuery Pakete) und 2.000 x 2.000 px Header Bildern. Das sind alles Dinge, die Nutzer – wenn guter Content vorhanden ist – nur begrenzt brauchen.
- Gutenberg-ready bzw. -focused – Kein externer Pagebuilder. Dazu mehr im Exkurs.
- Hohe Konfigurierbarkeit im Backend-Interface (ohne Code) – Ich kann mein Theme zwar via php, HTML/CSS customizen, erfahrungsgemäß verursacht das im Long-Run aber mehr Probleme als es löst.
Daneben kommen noch ein paar Nebenschauplätze zum Tragen. Ich hätte gerne auch eine gewisse Update-Fähigkeit des Themes und habe auch kein Problem damit für ein gutes Theme zu zahlen. Im Punkto Preis kann ich empfehlen Preise von 30€ bis 60€ einmalig nicht zu scheuen. Mit Subscription-Modellen, die z.B. 200€ pro Jahr kosten wäre ich jedoch vorsichtig bei Sideprojects. Steht hinter der Seite ein Unternehmen oder ein profitables Projekt, sollten auch Subscription-Modelle passen.
Exkurs: Das No-Pagebuilder-Full-Gutenberg-Experiment
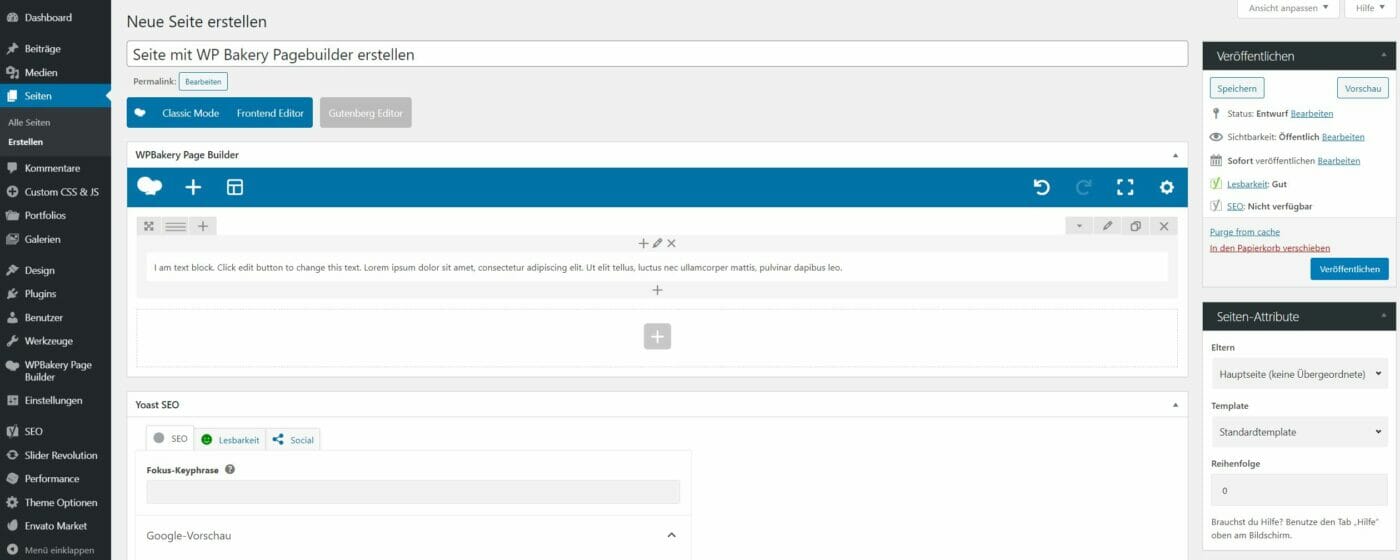
So sehr ich ein Rationalist bei meinen Anforderungen bin, bin ich auch ein Bastler. Und eine Sache, die mich in den letzten Monaten massiv motiviert hat, ist die Erstellung einer nativen Gutenberg-Wordpress-Website. Zu häufig habe ich in den vergangenen Jahren externe Pagebuilder wie Visual Composer / WP Bakery oder Elementor verwendet. Die graphischen Möglichkeiten der Content-Erstellung sind bei all diesen definitiv vorteilhaft. Allerdings habe ich mich beim Modell externer Pagebuilder immer wieder über verschiedene Themen geärgert:
- Lästiger Lizenzierung und Update Prozess (entweder über Theme, Licence Key, etc.)
- Zusätzliche Kosten (z.B. für Theme und Pagebuilder)
- HTML-Overhead im Frontend
- Verlangsamte User Experience für Redakteure im Backend (Pagebuilder legen nahezu immer eine Schicht über das normale WordPress Editor Interface)
- Migrationsbarrieren zwischen Themes
- Keine Garantien für Maintenance und Weiterentwicklung der Pagebuilder-Software

Mit der Einführung des Gutenberg Editor hat das WordPress Entwicklungsteam von Automattic in 2018 einen Block-Editor im WordPress-Core entwickelt, der Bloggern ein besseres Interface bei der Erstellung von Beiträgen bereitstellt. D.h. sie haben eigentlich auf die zunehmende Beliebtheit von externen Pagebuildern reagiert, indem sie keinen Pagebuilder, sondern einen Block-Editor gelauncht haben. Allerdings haben findige Theme- und Plugin-Entwickler die technische Basis dahinter so weit aufgebohrt, dass der Gutenberg-Block-Editor mittlerweile als Pagebuilder-Substitut verwendet werden kann.
In meinem neuen Website-Projekt möchte ich daher evaluieren inwiefern diese Idee bereits praxistauglich ist und welche Limitationen es möglicherweise in diesem Ansatz gibt. Entsprechend habe ich bei der Theme-Auswahl aber auch darauf geachtet, dass mein Theme die Content-Erstellung in Gutenberg nativ berücksichtigt (und keine feste Abhängigkeit zu einem anderen Pagebuilder hat).
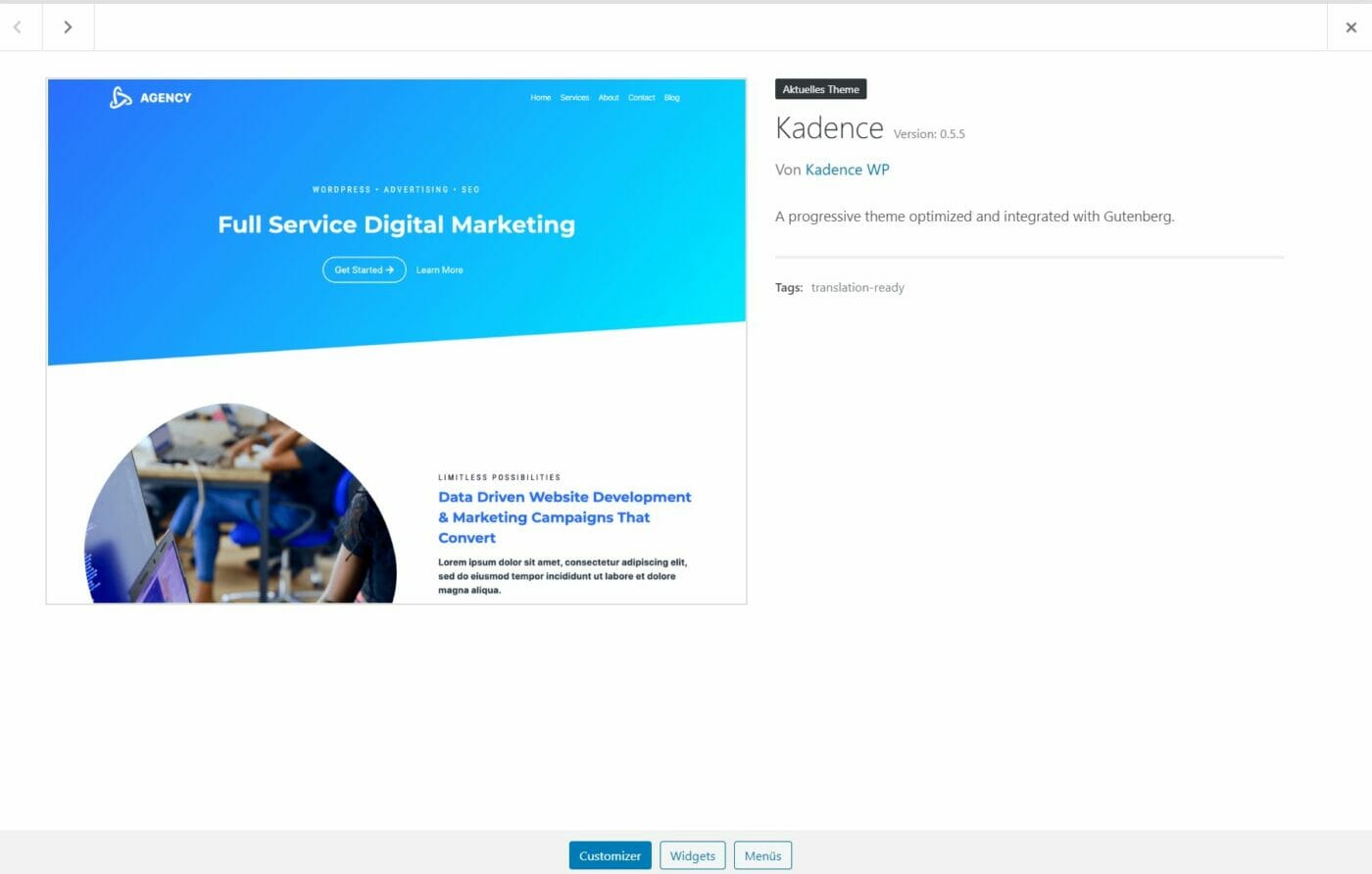
Ergebnis: Das Kadence-Theme-Gutenberg-Experiment
Ich habe mich in meiner Auswahl final für das Kadence Theme des Entwicklers Kadence WP entschieden. Es ist eins der ersten Themes auf dem Markt, das vollständig auf den Gutenberg-Editor ausgerichtet wurde. Des Weiteren ist das Theme schlank und kann unter Performance Aspekten mit den schnellsten WordPress-Themes mithalten. Die globale Konfiguration läuft über den Customizer und ist unglaublich umfangreich.

Wenn ich „auf dem Markt“ sage, ist das etwas geflunkert. So befindet sich das Theme zurzeit in der Beta / Entwicklung und ist nicht über den WordPress Theme Store oder die Website des Publishers herunterladbar. Ich habe es auch nur über die Videos von WPCrafter gefunden und dessen Website herunterladen können (wpcrafter.com/kadence – Direkt-Download). Mit diesem Move mache ich mir ein paar Risiken auf, dessen ich mir zwar bewusst bin, die ich aber nur begrenzt einschränken kann:
- Das Theme ist zurzeit noch kostenlos mit allen Funktionen, es kann sein, das wichtige Funktionen in der Version 1 dann bezahlt werden müssen.
- Als Beta-Version können einige Features mein Frontend beinträchtigen, weil sie noch buggy sind.
- Ich habe keine Garantien, dass das Theme überhaupt marktreife erlangt
Es waren noch drei weitere Themes in der Auswahl. Ich habe mir bestimmt 20 verschiedene Themes angeschaut, aber die Themes GeneratePress, Astra und Vantage sind auf die Shortlist gekommen. Am Ende hat die Neugier gesiegt. Eine etwas ausführlichere Auswertung der Theme-Auswahl weiter unten im Anhang.
Kleine Helfer bei der Theme-Evaluation
Um eine etwas substanziellere Entscheidung bei er Theme-Auswahl treffen zu können, habe ich in den vergangenen Jahren zwei Helfer-Techniken genutzt: Die Anlage einer Alle-Elemente-Unterseite und den Pagespeed-Vergleich der nicht-optimierten Themes.
Die Alle-Elemente Gutenberg-Seite
Die Idee alle Block-Elemente des Gutenberg-Editors auf einer Seite darzustellen, habe auch auf internetzkidz.de im Artikel Jeder Gutenberg-Block in einem Blogbeitrag demonstriert. Der Vorteil: Ich kann mir schnell einen Eindruck verschaffen, wie das Theme meine Inhalte darstellen wird und ich sehe mögliche Fehler in HTML und CSS, die ich später noch korrigieren muss, wenn ich das Theme auswählen sollte. Außerdem sehe ich später so live alle Auswirkungen von Änderungen, die ich nachträglich vornehme (z.B. Anpassung der Schriftarten oder Farben).
Auf Generation Beta ist diese Unterseite auf https://generation-beta.net/alle-elemente zu finden. Wäre die Seite nicht Teil der Website Setup Series, würde ich sie natürlich privat setzen.

Ich habe die Inhalte in HTML bzw. Shortcodes auch in meiner Download-Area bereitgestellt, falls Leser das Experiment schnell mit Copy-Paste nachvollziehen möchten:
Download Alle-Gutenberg-Block-Template
Speed-Test der Theme Startseiten
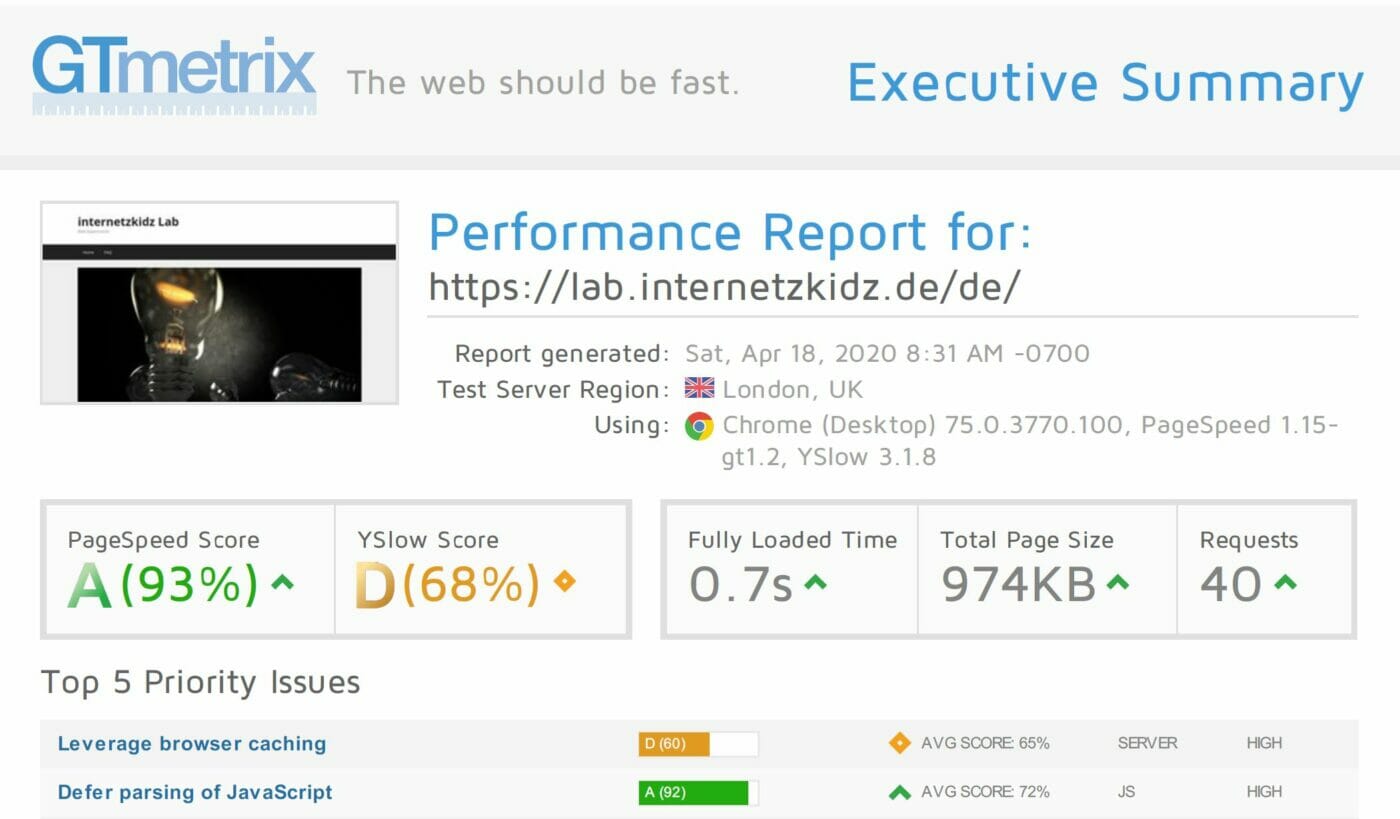
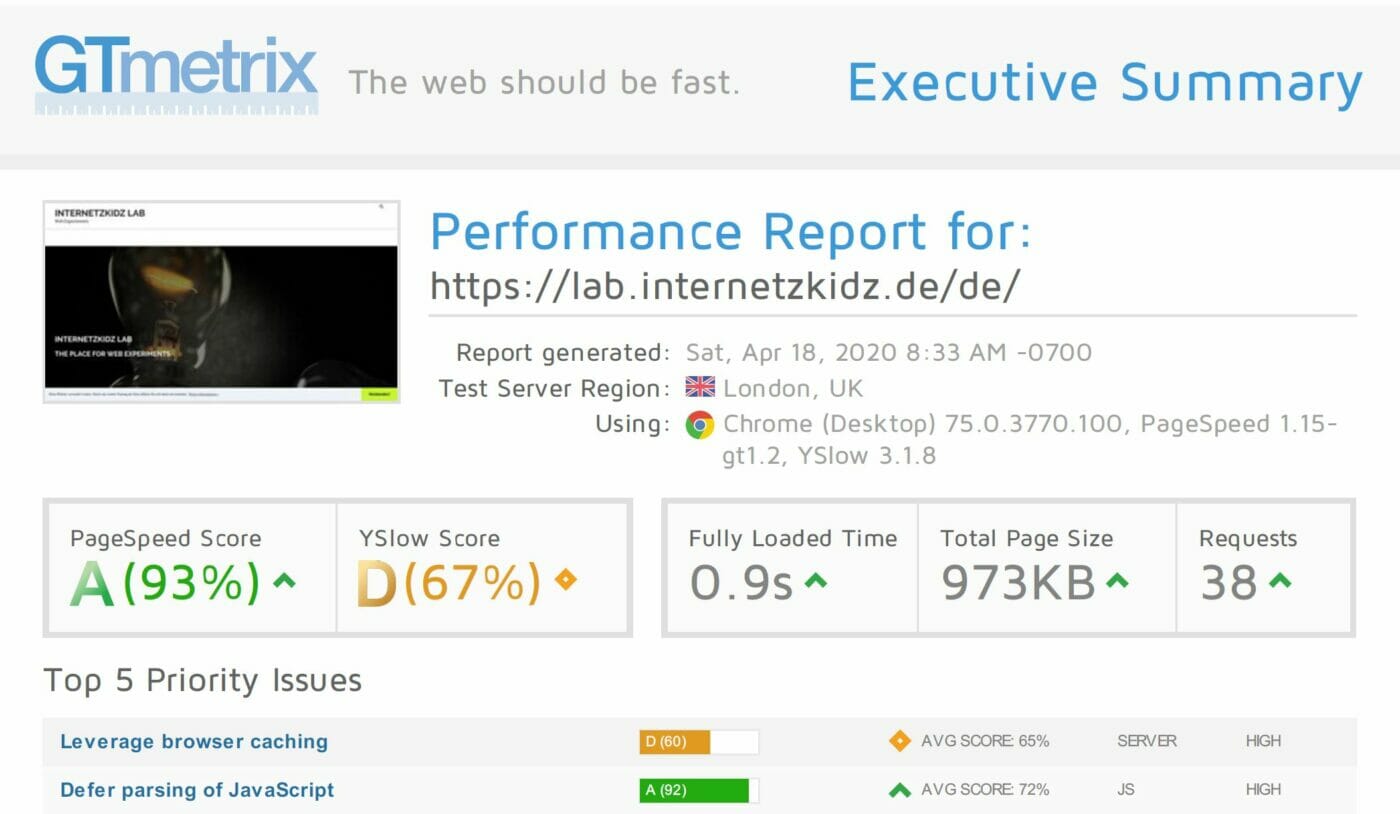
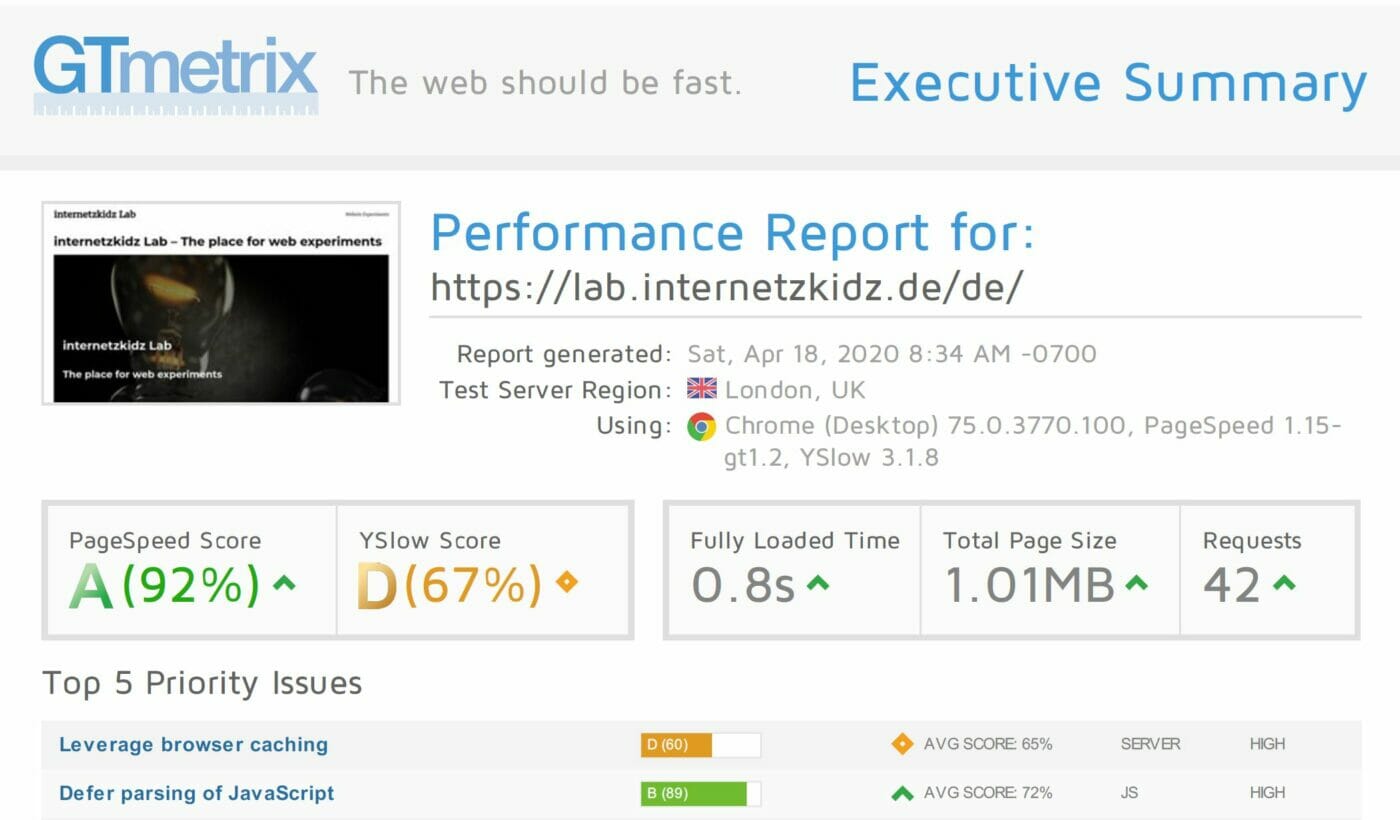
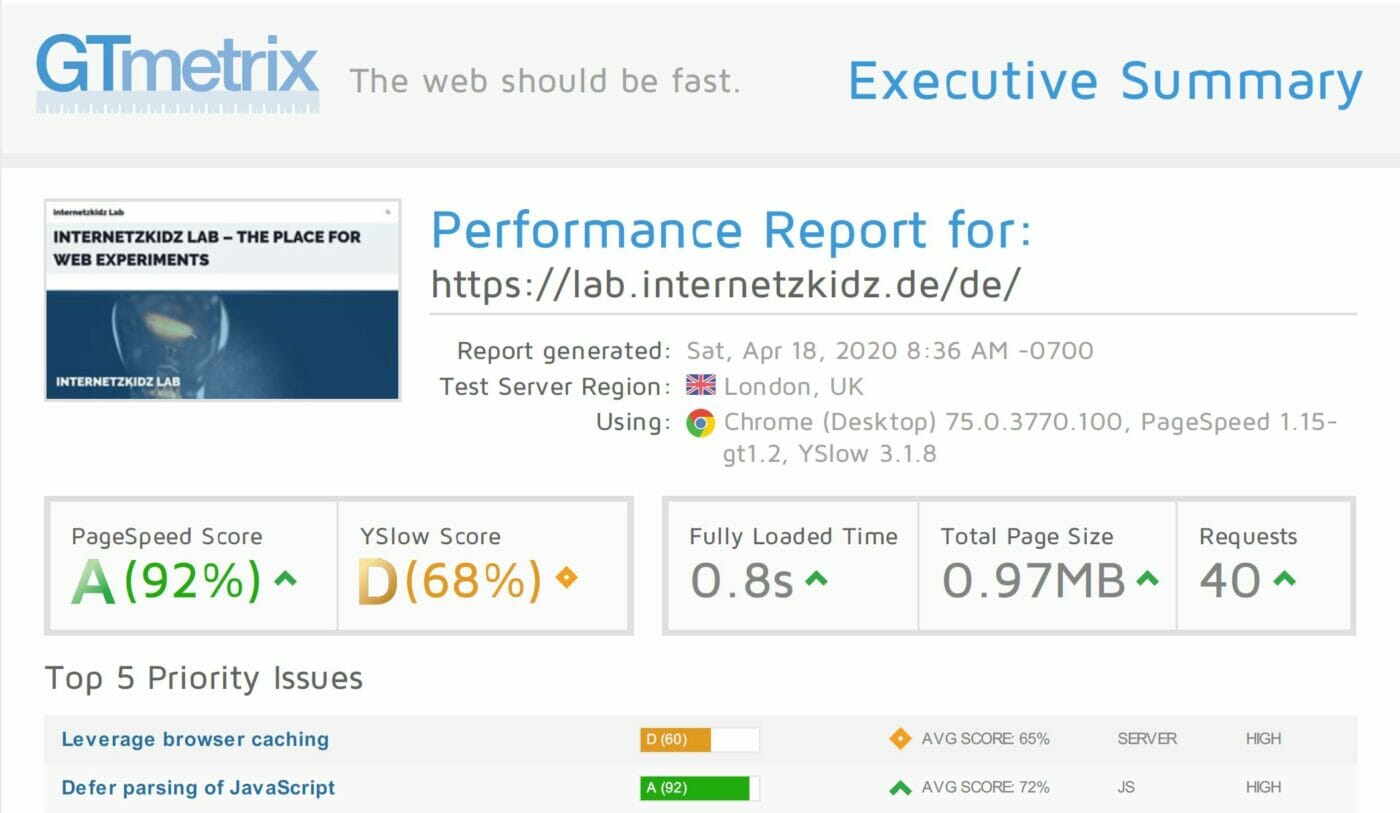
Des Weiteren habe ich die Shortlist der Themes auch noch auf einer meiner Testumgebungen installiert und die Ladezeiten mit gtmetrix.com analysiert. Dabei ist vor allem wichtig:
- Wie schnell (in Sekunden) lädt die Seite?
- Wie viele Requests braucht die Seite zum Laden?
- Wie groß ist die Dateigröße der heruntergeladenen Seite (in MB)?
Dabei habe ich vor allem gesehen, dass es nicht viele Unterschiede in der Performance meiner Shortlist-Themes gibt. D.h. ich kann relativ gefahrlos eine Feature-basierte Entscheidung treffen.

GeneratePress
- Load Time: 0,7s
- Page Size: 0,97MB
- Requests: 40

Astra
- Load Time: 0,9s
- Page Size: 0,97MB
- Requests: 38

Vantage
- Load time: 0,8s
- Page Size: 1,01MB
- Requests: 42

Kadence
- Load Time: 0,8s
- Page Size: 0,97MB
- Requests: 40
Kleine Konfiguration: Child Theme und Custom CSS Plugin
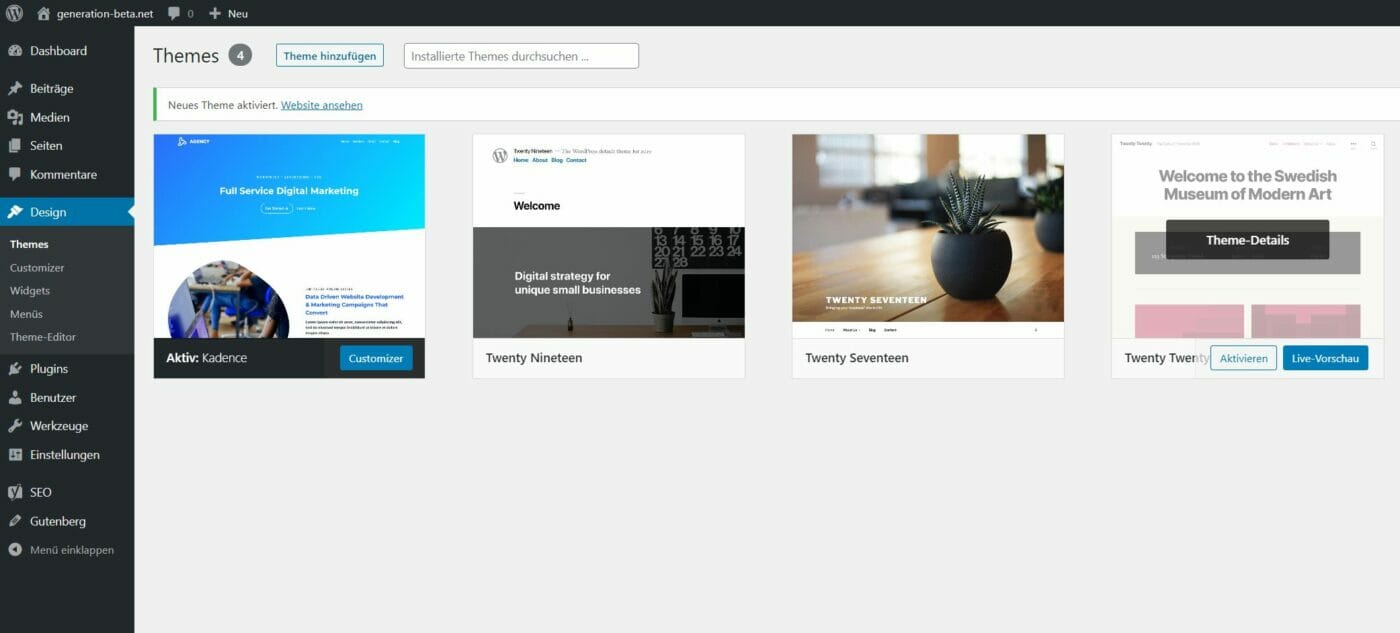
Das Theme installiere ich unter Design > Themes > Theme hinzufügen > Theme hochladen > .zip-Datei hochladen.

Ich könnte durch diverse unprofessionelle Eingriffe in die Optik meiner Themes in den letzten Jahren ein Listical mit dem Titel 5 ways to ruin your WordPress Theme schreiben. Um nicht wieder in diese Falle zu tappen, treffe ich noch ein paar vorsorgliche Maßnahmen, um die langfristige Maintenance meiner Website sicherzustellen. So erstelle ich zum einen ein Child-Theme und ich installiere ein Custom CSS/JS-Plugin für Custom Code.
Child-Theme-Anlage via Plugin
Das Plugin Child-Theme Configurator macht genau das, was es verspricht: Es erstellt eine Child-Theme-Infrastruktur des Kadence Themes. Danach kann ich Anpassungen an Templates und Markup darin machen, während das eigentliche Theme unberührt und updatefähig bleibt.

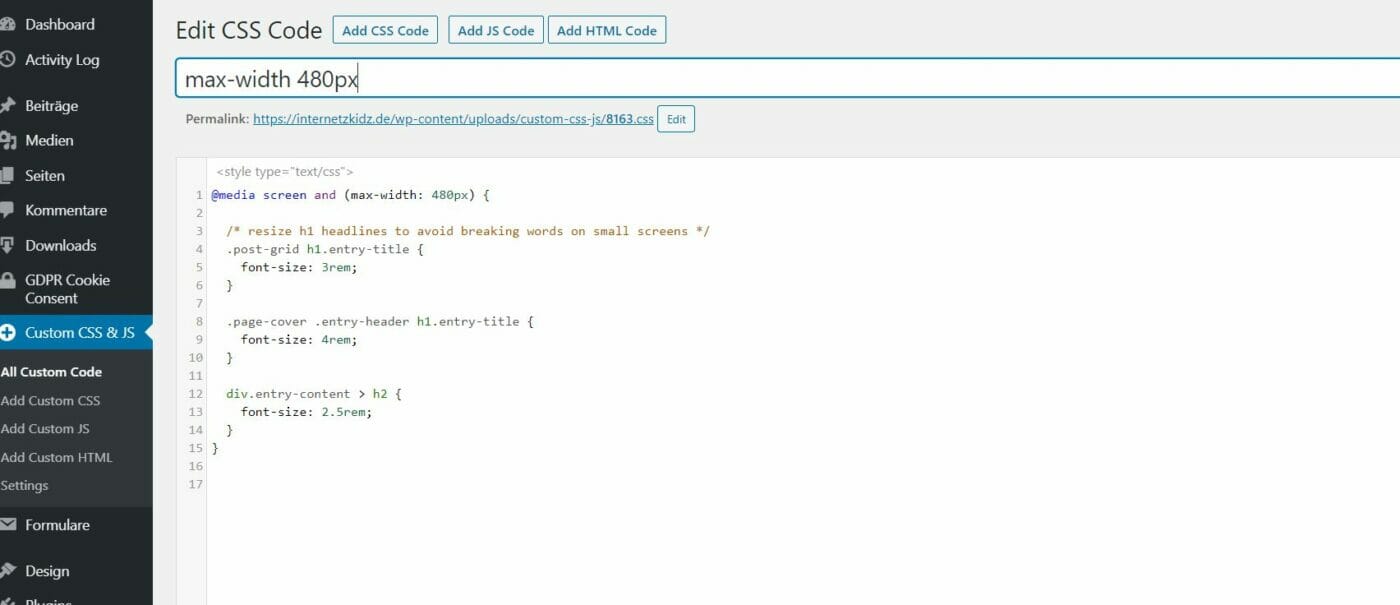
Custom CSS/JSS Plugin
Das Simple Custom CSS & JS Plugin begleitet mich bereits in vielen Projekten. Es erlaubt mir, Anpassungen im Styling meines Themes via HTML und CSS zu machen. Ich könnte diese Änderungen auch in der style.css meine Childthemes machen, aber dann wäre es das CSS an das Theme gebunden – was ich nicht so sehr mag

Lese die anderen Beiträge der Website Setup Series
Teil 3: 1. WordPress-Konfigurationen
Teil 4: Datenschutz & Legal Ready
Teil 5: Erste WordPress Plugins
Teil 7: Google Analytics & Google Tagmanager
Teil 9: Informationsarchitektur mit Coogle
Teil 15: Alerts & Notifications
Über die Website Setup Series
Die Website Setup Series ist eine Serie von Blog-Beiträgen, in denen ich die Entstehung einer neuen Website, die mit dem WordPress-CMS und anderen Open Source Tools aufgesetzt wird, dokumentiere. Dabei wird besonders viel Wert darauf gelegt, dass jeweils nur kleine Arbeitspakete pro Beitrag beschrieben werden, damit auch Anfänger der Serie gut folgen können. Des Weiteren ist die Serie mit einer gesunden Portion Pragmatismus und Unterhaltungswert versehen, um die Casual Reading Experience aufrecht zu erhalten.
Die Serien-Inhalte sind ein Resultat der Learnings aus knapp 10 Jahren Website-Erstellung und ca. 8 verschiedenen nebenberuflichen und zahlreichen beruflichen Web-Projekten!

Anhang: Theme-Auswahl Evaluation
Insgesamt standen 4 Themes zur Auswahl, die ich unter anderem auf einer meiner Testumgebungen installieren und evaluieren konnte.

Kadence
Pro
- Gutenberg-First Theme
- Sehr gute Performance
- Maximale Konfiguration (im Customizer)
- (noch) kostenlos
Contra
- Beta-Status
- Unsichere Zukunft bezüglich Kosten
- (noch) kein Pagebuilder Fallback

GeneratePress
Pro
- Ultra schnelles Theme
- Simplistisches Black-White-Schema
- Basis-Konfiguration über Customizer
Contra
- Schlechtes Layout / Box System
- Viele Funktionen sind „Premium“
- Kein Gutenberg-First-Theme

Astra
Pro
- Hohe-Konfigurierbarkeit
- Hohe Verbreitung im Web (Support & Community)
- Pagebuilder Ready für viele verschiedene Anbieter
Contra
- Viele Funktionen nur in Pro-Version verfügbar
- Keine klare Gutenberg-Fokussierung

Vantage
Pro
- Gute Pagespeed-Performance
- Flexible Konfiguration
- Günstiges Pricing
Contra
- Hohe Abhängigkeit zu SiteOrigin Pagebuilder
- Teilweise outdated Looks und Demos
Anhang: Was macht ein Theme?
Ein sogenanntes Theme in WordPress hat zwei Funktionen aus Sicht eines Website-Betreibers:
- Es stellt das HTML-Gerüst bereit, das die spätere Website in einem Browser darstellbar macht. D.h. es nimmt Daten / Informationen aus den Datenbanken, verpackt die Boxen, Überschriften, Paragraphen und generiert daraus eine Kombination aus Elemente, die wir uns später als Website im Frontend anschauen können. In den meisten Fällen ist die Anordnung Theme-spezifisch und auch Farben und Schriftarten sind bereits vordefiniert. Ich kann diese Darstellungsformen als Website-Betreiber jedoch auch konfigurieren oder gar überschreiben.
- Des Weiteren ermöglichen Themes heutzutage auch eine Art Konfigurations-Interface von Standard-Elementen auf einer Website für Webmaster, Redakteure und Designer. Ein gutes Theme erlaubt es mir z.B. im Customizer-Modul von WordPress Dinge wie Schriftarten, Farben und Positionen von Elementen einzustellen. Des Weiteren ist es in den vergangenen Jahren auch immer üblicher geworden, das Vorgaben im Theme wie z.B. Darstellung des Headers, der Navigation, des Footers, durch das Theme konfigurierbar werden. Je funktionaler ein Theme in dieser Disziplin ist, desto mehr Anpassungen kann ein Website-Betreiber vornehmen ohne dabei Dateien direkt auf dem Server mit php, Javascript, HTML oder CSS zu bearbeiten.