Ich habe Webspace, eine Website und ein paar Legal-Inhalte. Endlich geht es ans Produktive der Website-Gestaltung: Plugins bzw. Funktionserweiterungen.
Status Quo: Website Setup Series
In den vergangenen Episoden habe ich meine neue Website generation-beta.net so weit aufgebaut, dass man sie besuchen kann und dass sie nicht von Datenschützern bemängelt werden kann. Inhaltlich und funktional ist die Seite noch extrem dünn. Einen Mehrwert kann ich mit dem WordPress-Dummy-Gerüst nicht generieren.

In dieser Episode möchte ich drei essentielle Plugins installieren, die mir Funktionalitäten in den kommenden Episoden ermöglichen. Diese drei Plugins sind:
- Yoast SEO Plugin
- Google Tag Manager for WordPress
- Gutenberg (WordPress Block-Editor)
Exkurs: WordPress Plugins & Installation
Ohne zu weit ins Detail zu gehen: Plugins sind in der WordPress-Welt kleine Programme, die sich an die WordPress Software „dranhängen“ und dessen Funktionalitäten erweitern. Dies kann man sich so vorstellen, dass die WordPress-Entwickler sagen: Wir kümmern uns mit unserer Software um die Erstellung von Unterseiten und deren Darstellung im Browser! Ein Plugin-Entwickler würde z.B. sagen: OK, dann kümmere ich mich darum, dass eure Websites Meta-Daten im Quelltext enthalten!
Innerhalb von WordPress werden Plugins normalerweise unter folgendem Pfad installiert: Plugins > Installieren > Suche nach gewünschten Plugin > Installieren > Aktivieren. Je nach Funktionsumfang des Plugins muss dieses im Nachgang noch in den Plugin-Einstellungen konfiguriert werden.
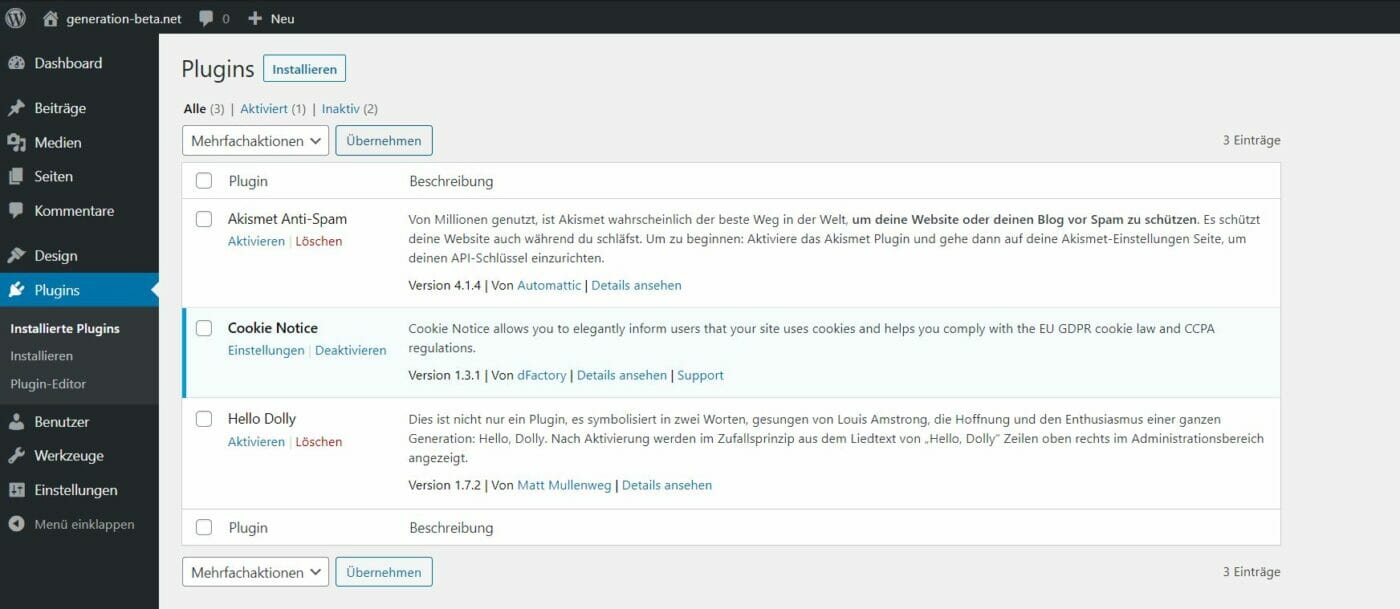
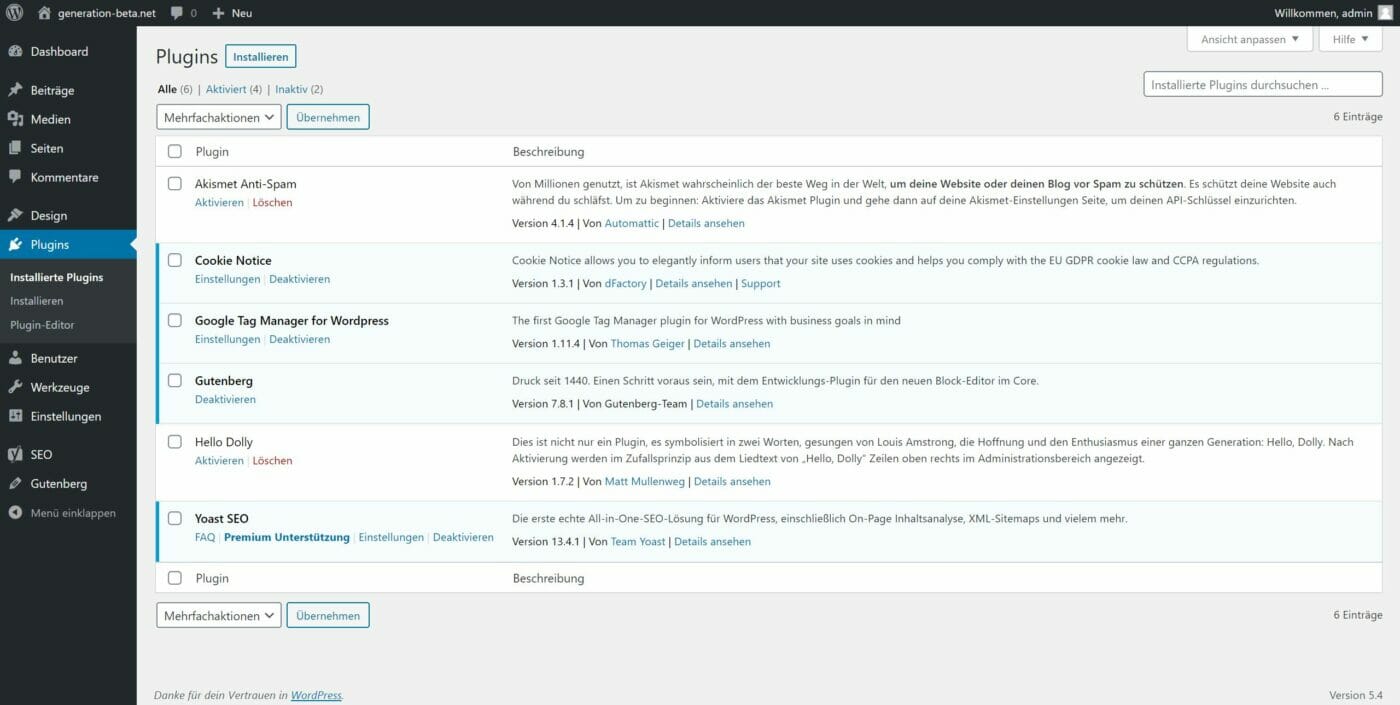
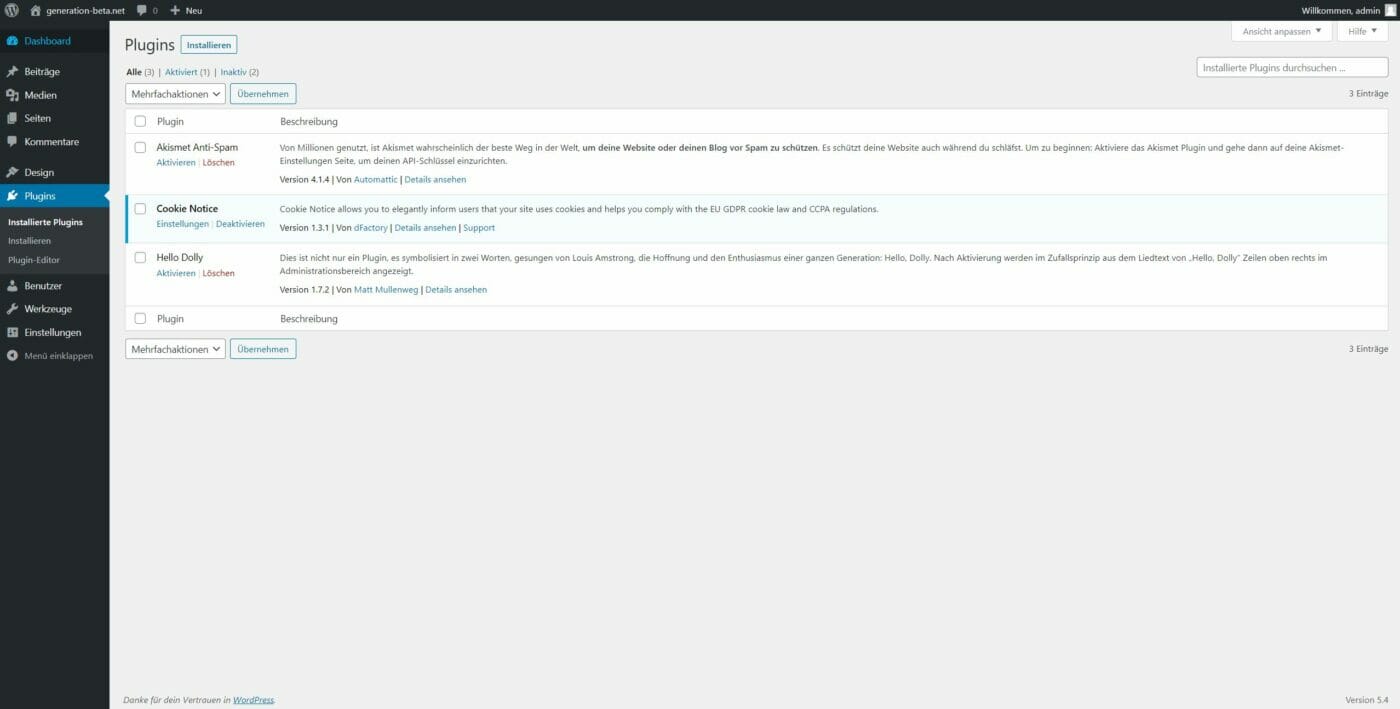
Auf meiner neuen Website sind aktuell drei Plugins installiert, von denen aber 2 deaktiviert sind:

Yoast SEO Plugin – Installation & Konfiguration
Als erstes installiere ich eins meiner Lieblingsplugins der letzten Jahre und Projekte: Yoast SEO. Es erweitert meine Website mit wichtigen Funktionen, die mir mehr Traffic über Suchmaschinen ermöglichen. Wenn du mehr über SEO lernen möchtest (hoffentlich einer meiner Haupt-Trafficquellen), empfehle ich dir meine kostenlosen eLearning Kurs SEO für PC-Anwender in der internetzkidz Academy.
Ich bilde mir ein, dass ich das Plugin jetzt schon brauche, weil ich zeitnah beginne Seiten und Beiträge zu veröffentlichen. Das Plugin erweitert meine Eingabefelder im Backend mit wichtigen Meta-Daten, die ich sonst später nachpflegen müsste. Des Weiteren regelt das Plugin auch gut und schnell welche Bereiche der Website die Suchmaschinen-Crawler einsehen dürfen und welche Art von Seiten womöglich gar nicht erst überflüssig generiert wird. Das Plugin ist kostenlos.
Die Installation geht problemlos voran. Die Konfigurationen sind ziemlich tricky! Deshalb hier die wichtigsten Konfigurationen in der Übersicht:
- Deaktivierung von Autoren-Archiven (die produzieren Duplicate Content und helfen Hakern bei der Recherche von Nutzernamen)
- Pipe | als Trennzeichen (finde ich einfach elegant)
- Aktivierung XML-Sitemaps
- Medien & Anhang URLs auf Anhangs-URLs weiterleiten (Darstellung in der Suche > Medien)
- Zeige Schlagwörter in den Suchergebnissen = Nein (Diese generieren nur Duplicate Content, wenn sie keine Tagbeschreibungen beinhalten)
- Formatbasierte Archive = Nein (braucht kein Mensch)
- Entferne das Präfix der Kategorien = Entfernen (In Referenz zum Teil 3 – 1. WordPress Einstellungen der Serie werden dadurch meine Blog-Kategorie-URLs schön) Beispiel: /blog/category/news/ > /blog/news
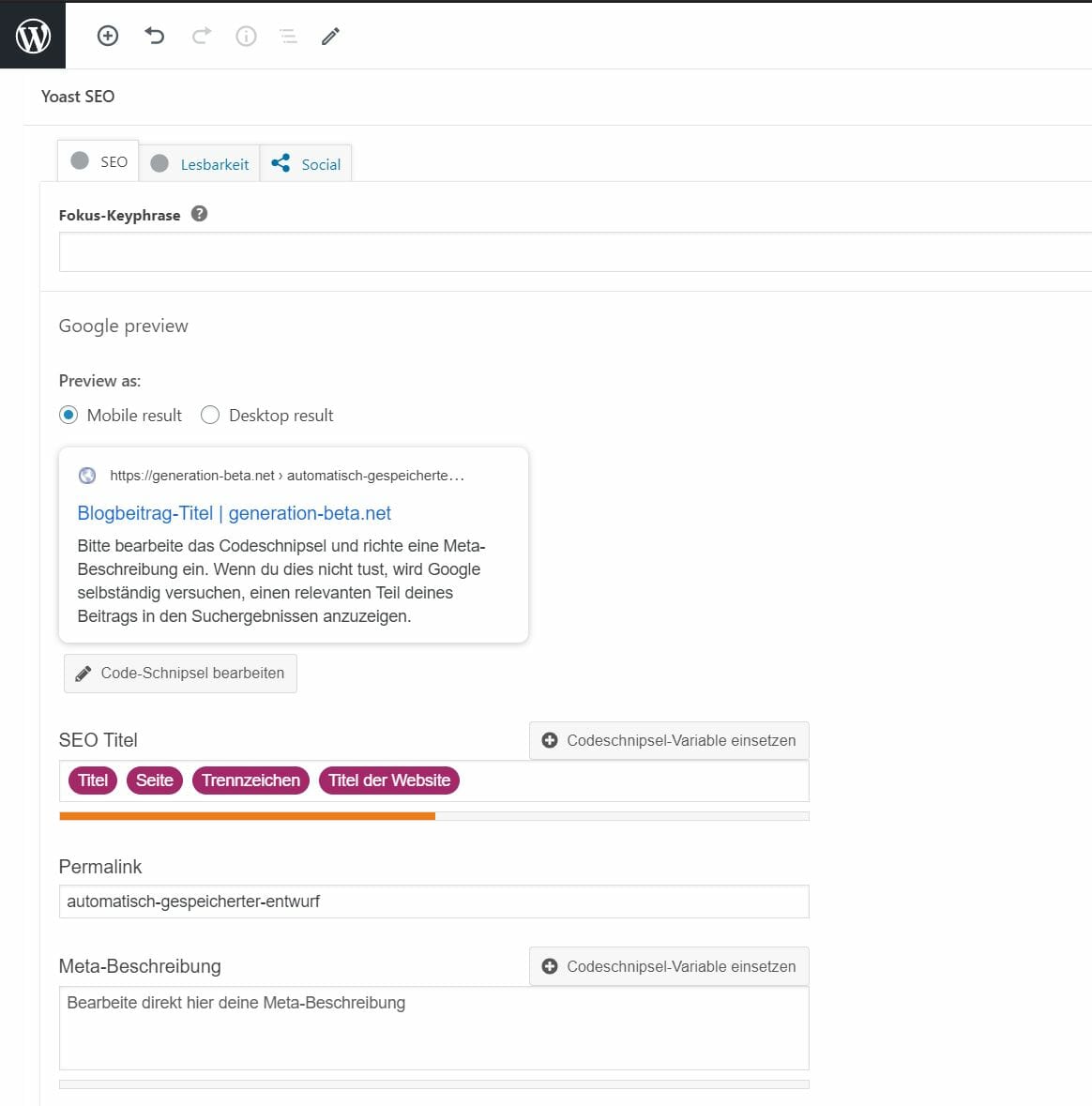
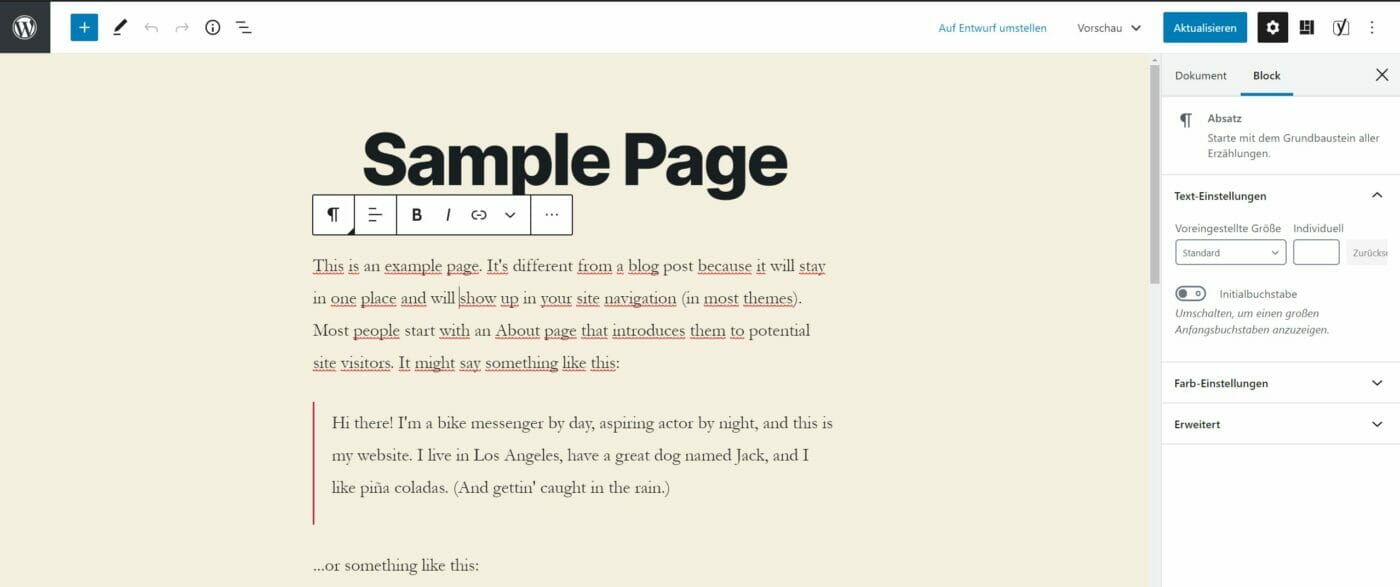
Das sind damit die wichtigen Konfigurationen für einen optimierten Aufbau meiner neuen Seite. Jetzt muss ich aber auch immer daran denken, die SEO-Angaben beim Anlegen von Seiten und Beiträgen auszufüllen. Im Editor unter Beiträge / Seiten > Erstellen:

Google Tag Manager for WordPress – Plugin Installation
Da ich aktuell noch keinen Google Tagmanager Container und keine Google Analytics Property für das Projekt eröffnet habe, ist das Google Tag Manager for WordPress Plugin an diesem Punkt vielleicht etwas witzlos. Ich installiere es aber trotzdem gerne vorab, um das To-Do zu kennzeichnen. Das Plugin nutze ich seit Jahren und es hat mir immer gute Dienste in Sachen Tracking erwiesen.

Wer nicht direkt mit ausführlichem Tracking von Events und Co. auf seiner Website beginnen möchte, der kann auch mit einer Lösung wie MonsterInsights (für Google Analytics) beginnen.
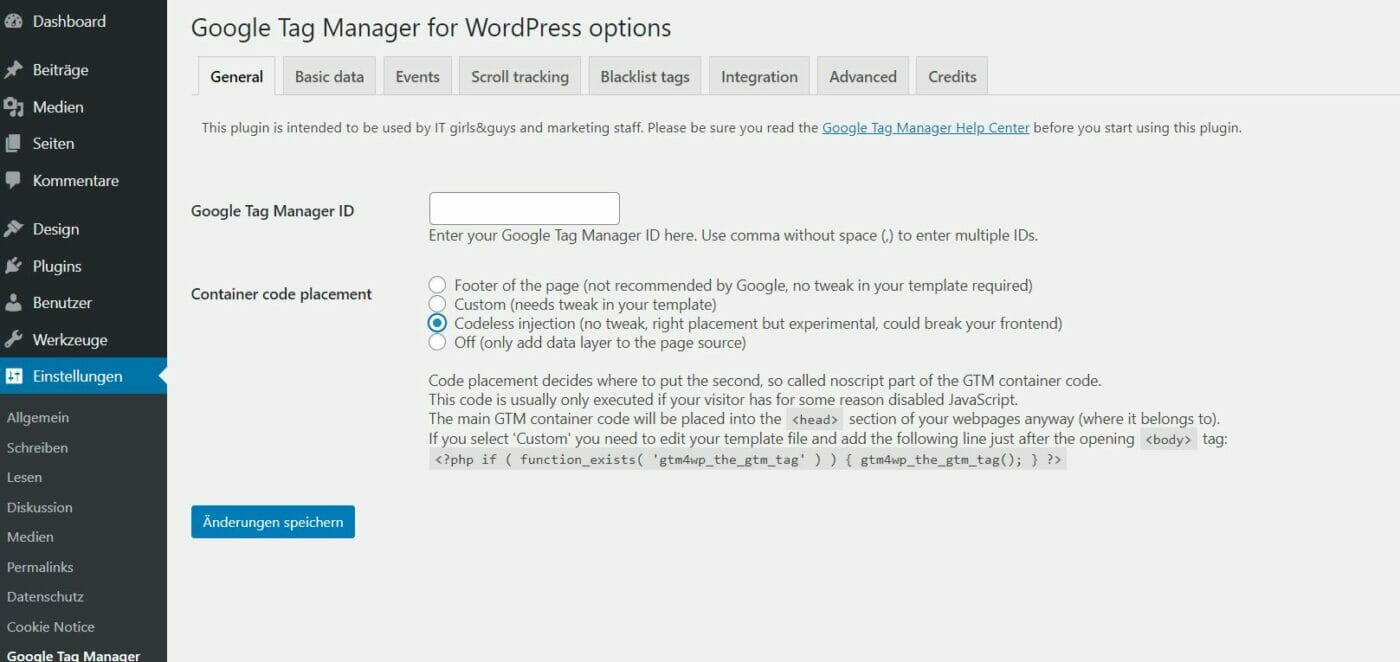
Die einzige Konfiguration, die ich für heute vornehmen werde, ist die Codeless-Injection auf der ersten Seite der Plugin-Einstellungen. (Einstellungen > Google Tag Manager).

Dabei lasse ich mich nicht mehr vom Hinweis hinter der Option beirren. Auch in ca. 10 verschiedenen WordPress-Themes in den letzten 10 Jahren hat mir die Art der Einbindung nichts ein Frontend zerschossen.
Codeless injection (no tweak, right placement but experimental, could break your frontend)
Das Google Tag Manager for WordPress Plugin in seinen Plugin-Einstellungen
Gutenberg-Plugin-Installation – Für mehr Features
Ich plane die Seite generation-beta.net komplett ohne externen Pagebuilder zu erstellen. Um eine rhetorische Anleihe aus der Programmierung (Javascript) zu verwenden, würde ich es als Vanilla Gutenberg bezeichnen. Zu den Hintergründen mehr in einer folgenden Episode. Wichtig ist nur zu merken, dass Gutenberg mittlerweile der normale WordPress-Editor ist, den ich auch schon beim Erstellen von Impressum und Datenschutzerklärung verwendet habe. Mit der Installation des Gutenberg-Plugins erhalte ich aber – Zugriff auf ein paar Funktionen und Experimente, die ich in der normalen Core-Version nicht hätte. Entsprechend bereite ich diese Funktionen mit der Installation schon einmal vor.

Das war es auch schon wieder. Ich habe alle Plugins installiert, die für die Content-Creation und das Tracking benötige.

Lese die anderen Beiträge der Website Setup Series
Teil 3: 1. WordPress-Konfigurationen
Teil 4: Datenschutz & Legal Ready
Teil 5: Erste WordPress Plugins
Teil 7: Google Analytics & Google Tagmanager
Teil 9: Informationsarchitektur mit Coogle
Teil 15: Alerts & Notifications
Keinen Beitrag der Website Setup Series mehr verpassen
E-Mail-Updates aktivieren!
Oder folge dem RSS-Feed mit deinem Feed-Reader.
Über die Website Setup Series
Die Website Setup Series ist eine Serie von Blog-Beiträgen, in denen ich die Entstehung einer neuen Website, die mit dem WordPress-CMS und anderen Open Source Tools aufgesetzt wird, dokumentiere. Dabei wird besonders viel Wert darauf gelegt, dass jeweils nur kleine Arbeitspakete pro Beitrag beschrieben werden, damit auch Anfänger der Serie gut folgen können. Des Weiteren ist die Serie mit einer gesunden Portion Pragmatismus und Unterhaltungswert versehen, um die Casual Reading Experience aufrecht zu erhalten.
Die Serien-Inhalte sind ein Resultat der Learnings aus knapp 10 Jahren Website-Erstellung und ca. 8 verschiedenen nebenberuflichen und zahlreichen beruflichen Web-Projekten!


[…] Teil 5: Erste WordPress Plugins […]