Panic-Stations! Ich habe jetzt Content auf meiner neuen Seite. Jetzt muss ja quasi direkt Traffic kommen! Erst einmal durchatmen und den Google Tagmanager und Analytics einrichten.
Status Quo: Website Setup Series
Vorweg: Nur weil ich in der letzten Episode 10 neue Beiträge hinzugefügt habe, heißt das nicht, dass ich direkt Unmengen von Besuchern auf meiner Website habe. Ich habe zuletzt lediglich die Grundlage für eine Indexierung meiner Domain durch Google und Bing geschaffen. Einen Tag später kann ich nun also ganz entspannt das User-Tracking auf meiner Website einrichten, damit ich sehe wie viele User welche Seiten aufrufen und woher diese User kommen.

Ich fahre bereits seit ein paar Jahren schon erfolgreich mit dem Analyse-Dream-Team Google Tagmanager + Google Analytics. Beide sind kostenlos und haben ungemein umfangreiche Funktionen und intuitive Interfaces. Den Tagmanager-Überbau konnte ich bereits im Teil 5 der Website Setup Series via Plugin installieren.
Wie ich bereits in den Artikeln https://internetzkidz.de/2020/02/tracking-blogger-follow-up-zahlen/ und https://internetzkidz.de/2019/10/3-tracking-events-interessieren-blogger/ habe durchblicken lassen, habe ich einen kleinen Fetish für Tracking. Ich kann vorweg nehmen, dass der nächste Setup-Step kein Stunt von dieser Dimension werden wird. Ziel dieser Episode ist die skalierbare Implementierung von Tracking von allen Seitenaufrufen und allen Usern auf der Website.
Google Analytics Konto & Property
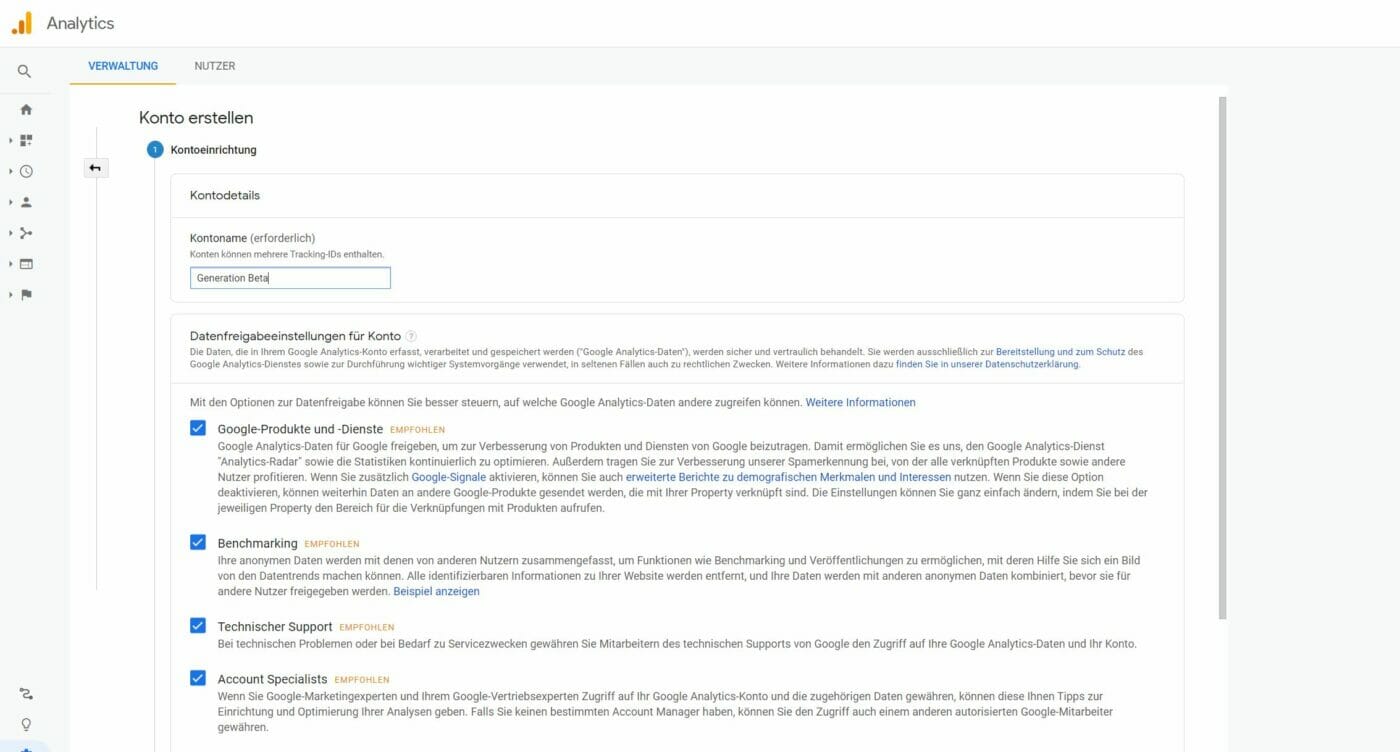
Als erstes muss ich eine Art Google Analytics Konto, eine Property und eine View für generation-beta.net eröffnen. Das Ganze passiert unter https://analytics.google.com. Ich brauche dazu ein Google-Konto (welches ich natürlich schon habe). Um hier niemanden mit doppelten Inhalten zu nerven, verzichte ich auf die Step-by-Step Google Analytics Anleitung. Das haben bereits andere vor mir besser erklärt. Z.B. die Menschen bei Google selbst oder Julian in seinem kostenlosen Google Analytics Kurs auf measureschool.com.

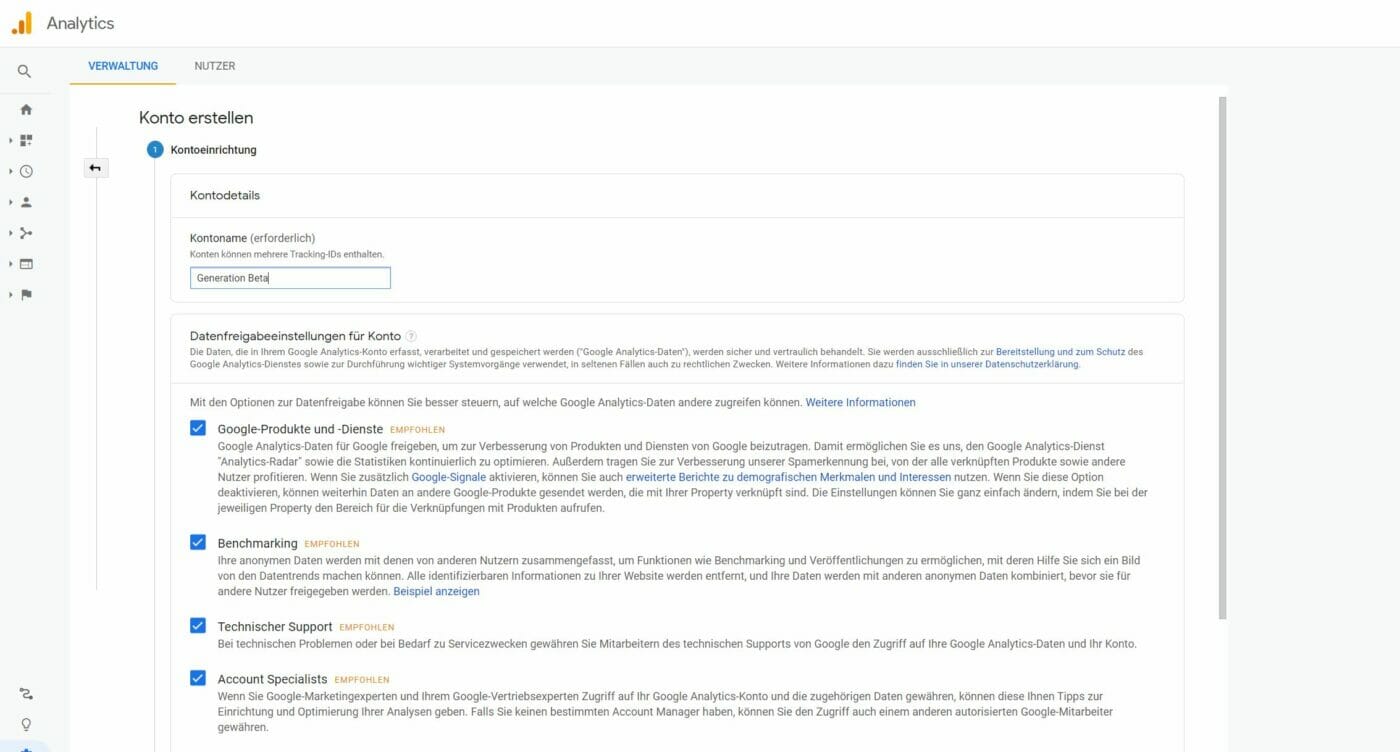
Ich werde dennoch ein paar Besonderheiten meines Setups hier listen:
- Ich lasse die Übermittlung von anonymisierten Daten für meine privaten Projekte gerne aktiviert (bei Projekten für Bekannte und Unternehmen nicht). Auch wenn die Google Werbemitarbeiter meistens lästig sind wie die Fliegen, stellt mir das Unternehmen dieses geile Tool immernoch kostenlos zur Verfügung.

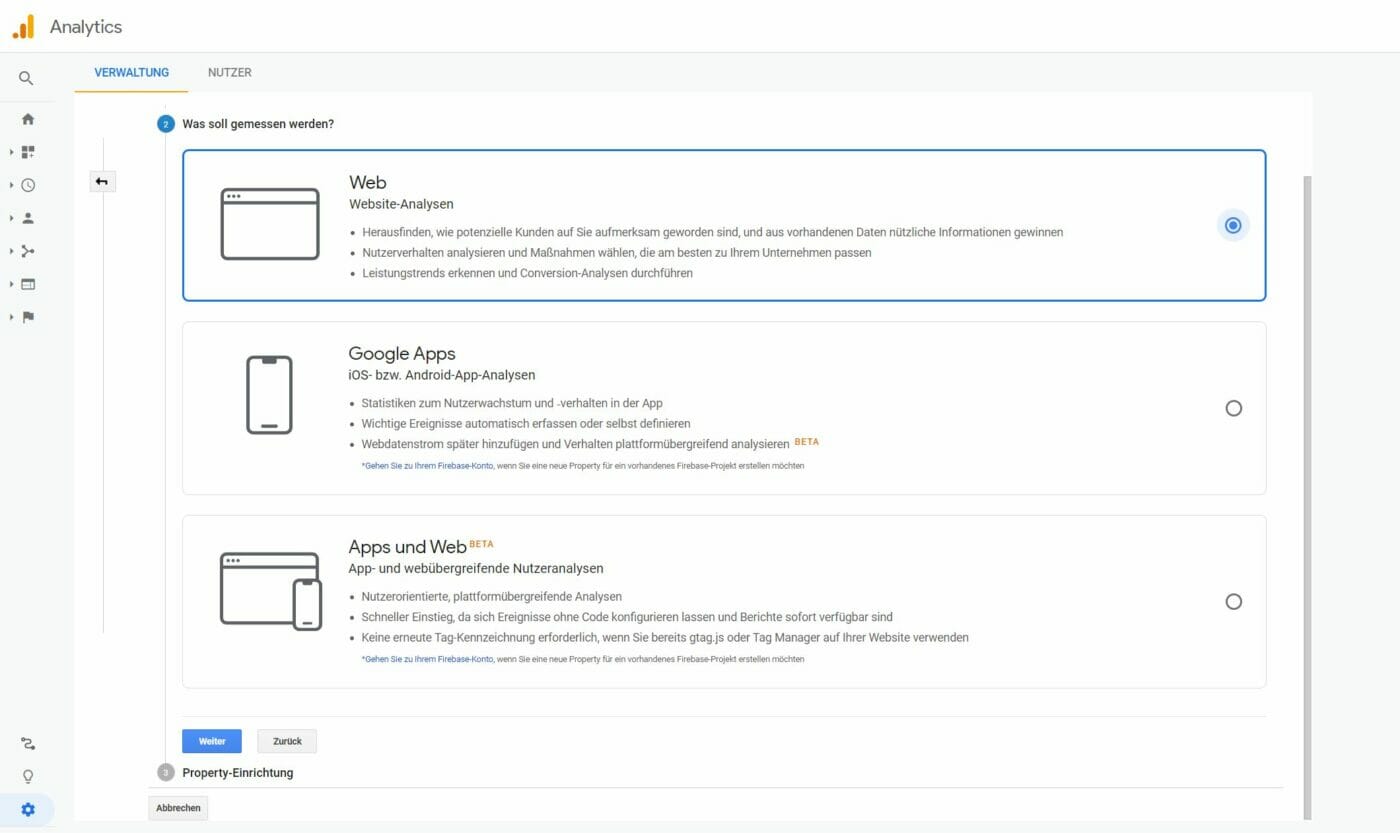
- Ich tracke „nur“ eine Website und habe short-term keine App angedacht
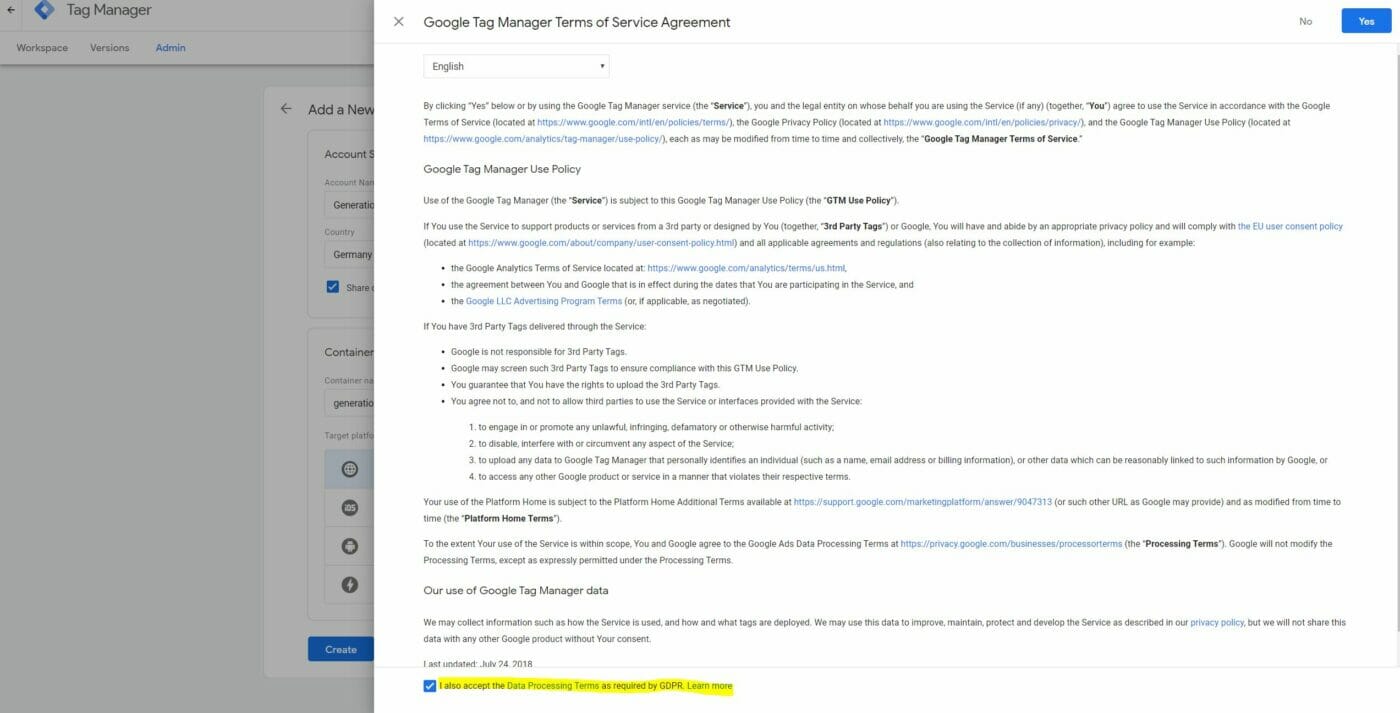
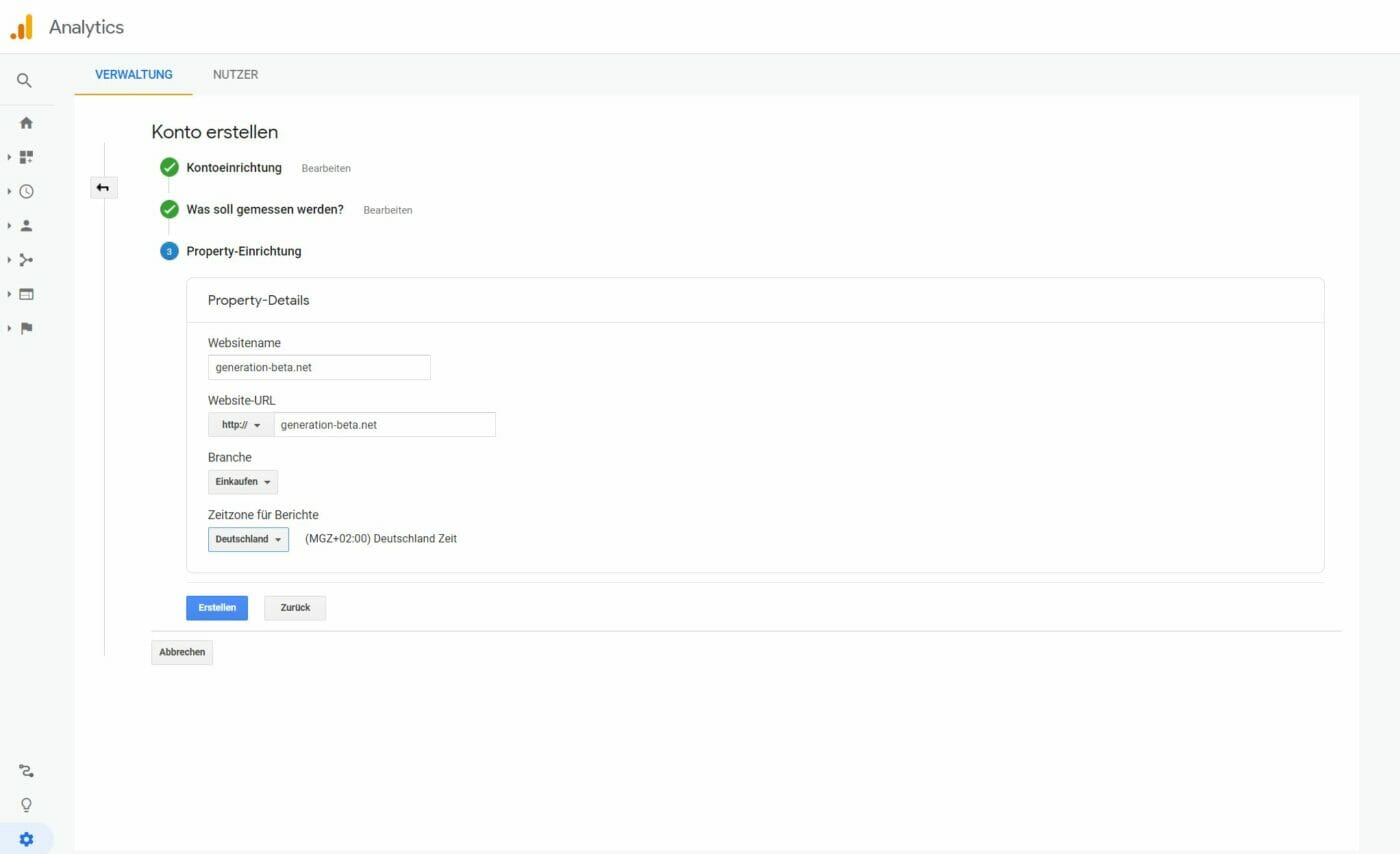
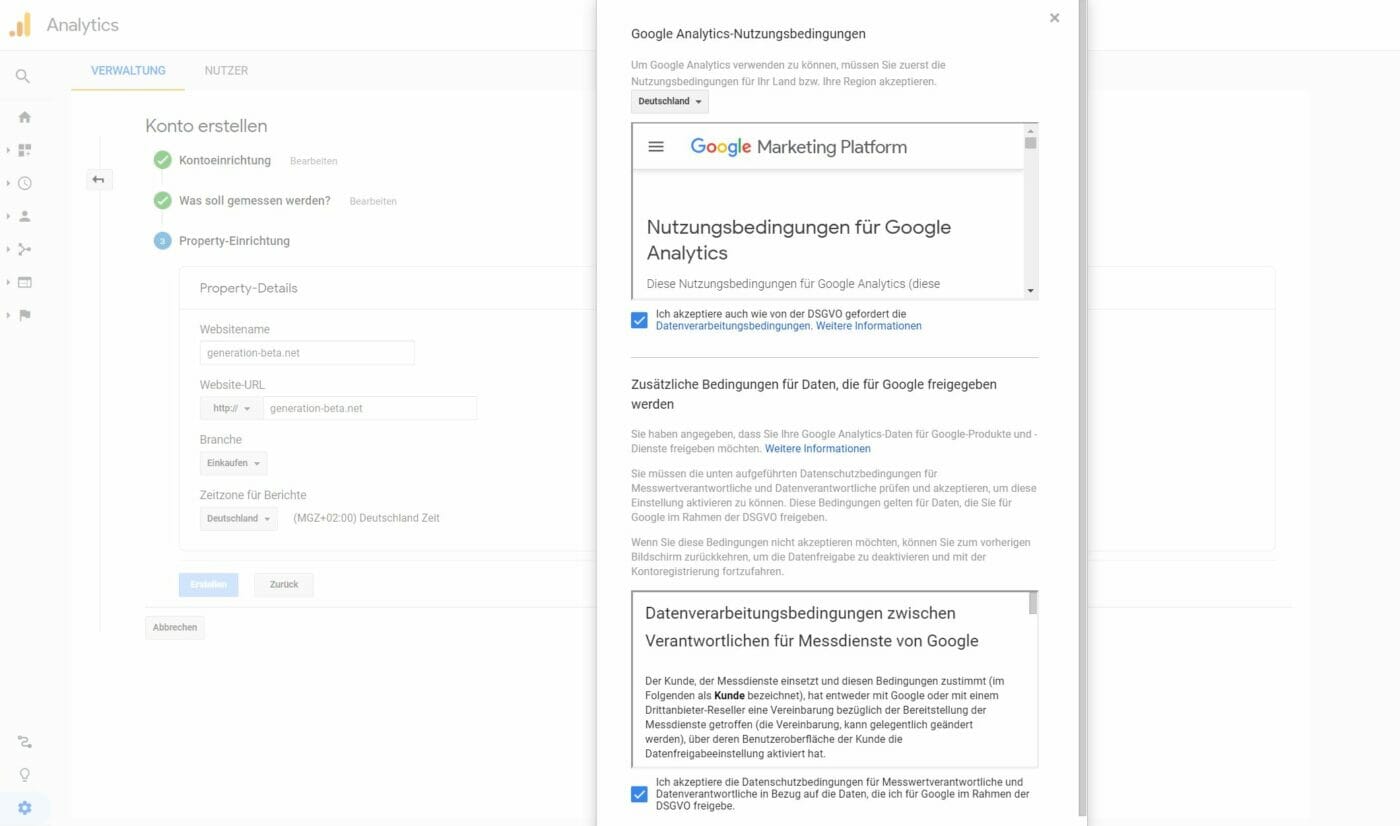
- Bei der Akzeptanz der AGB ist in den letzten Jahren durch die DSGVO zunehmend mehr Vorsicht geboten. Deshalb: das Land auf Deutschland setzen und die Datenverarbeitungsvereinbarung noch zwischenspeichern!
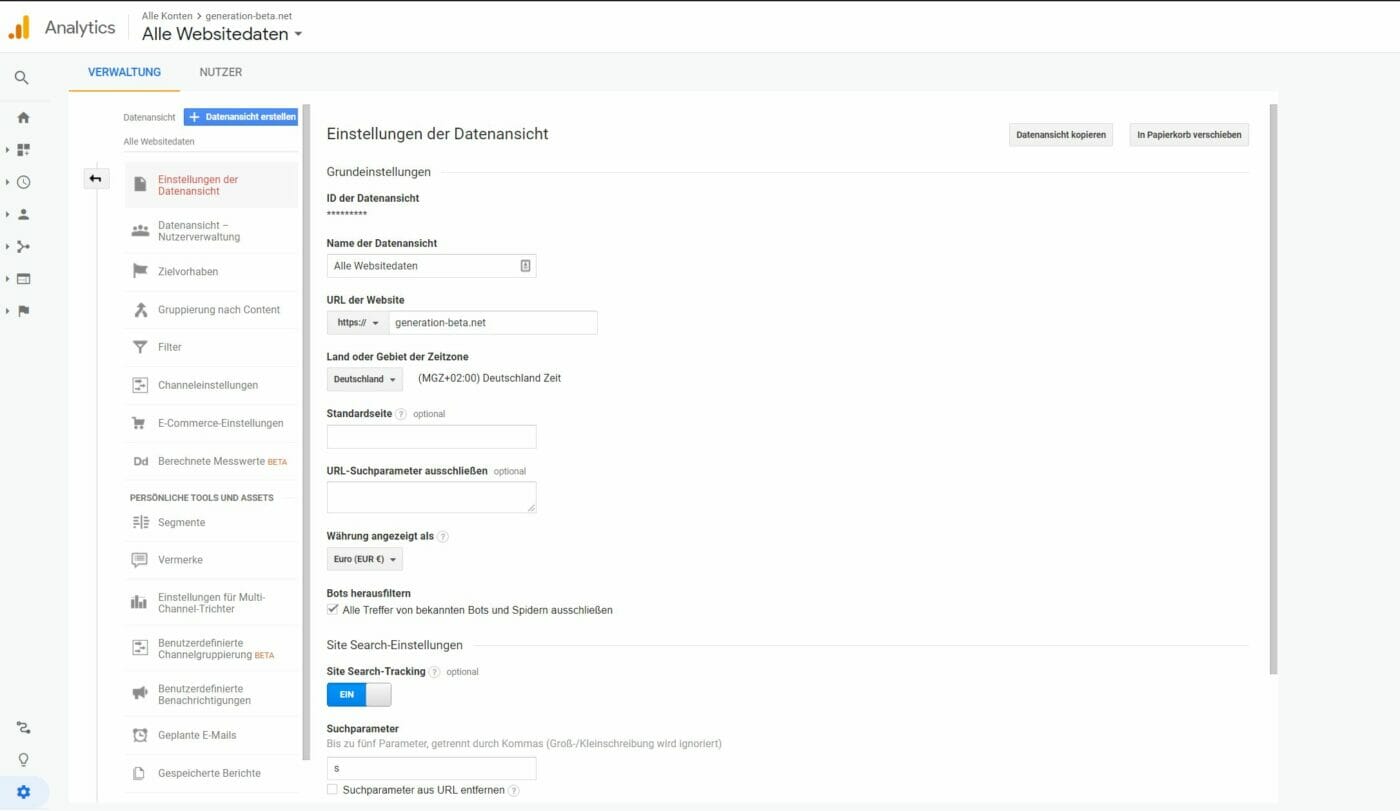
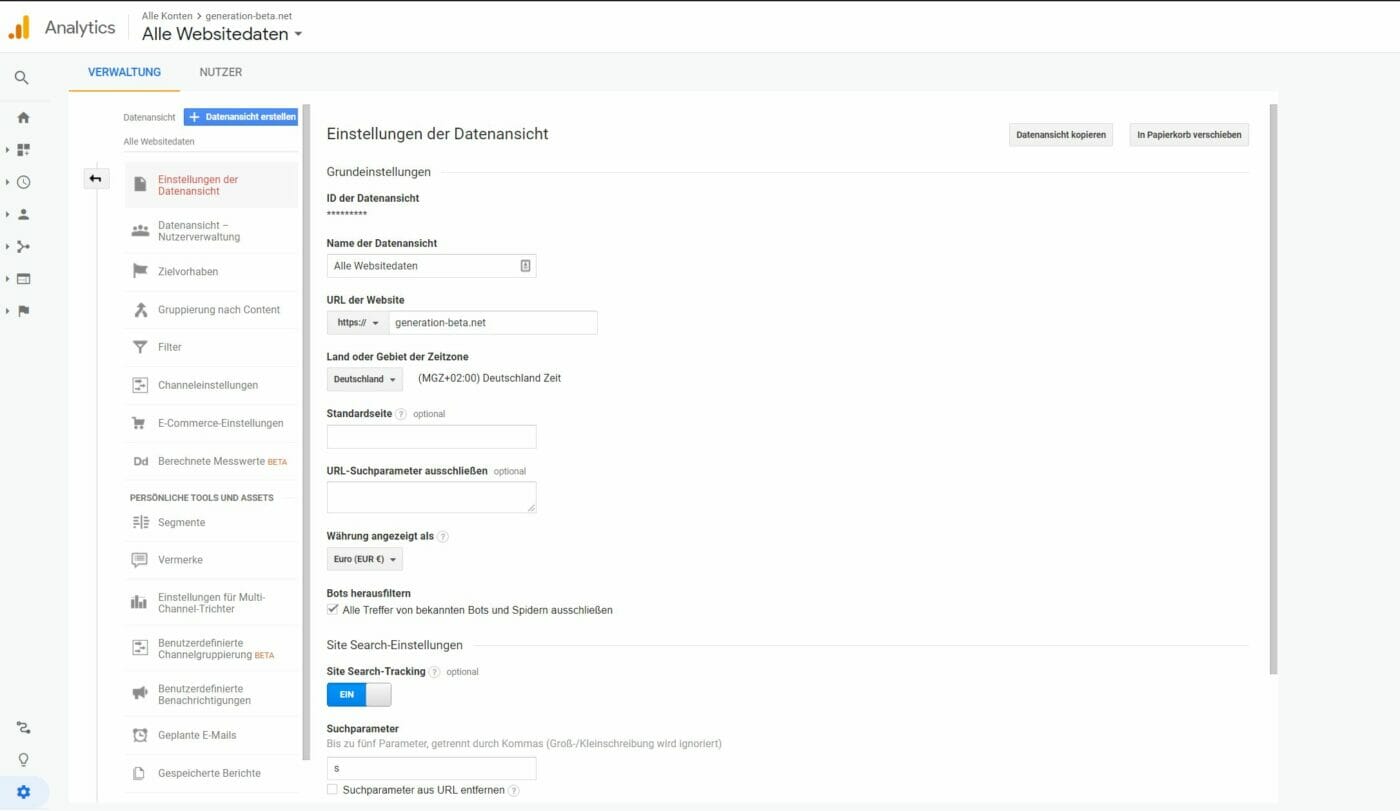
- In den View/Datensicht-Einstellungen musste ich noch das Website-Protokoll nachträglich auf https:// setzen. Das zeigt zum einen, dass permanent jemand meine Arbeit gegenchecken sollte, aber auch, dass nachträgliche Änderungen möglich sind.
- Der Standard-Wordpress-Suchparameter ist s bzw ?s=, den habe ich noch in der Sicht hinterlegt und das Suchtracking auf meiner Website aktiviert. Unter https://generation-beta.net/?s=evernest sieht man, was ich meine.
- Der Ausschluss von Bots und Spiders ist in dieser Konfiguration keine Garantie von sauberen Traffic-Daten, sondern eher ein erster Versuch

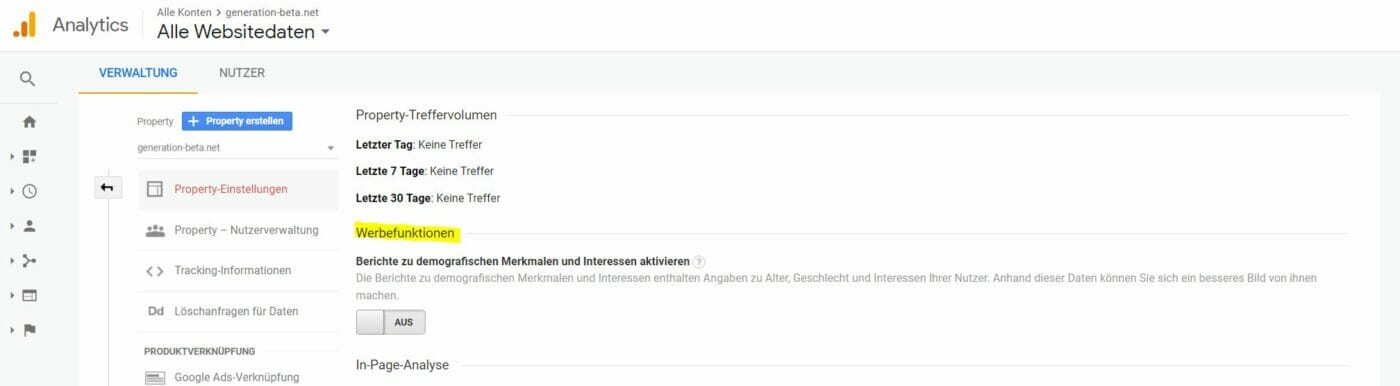
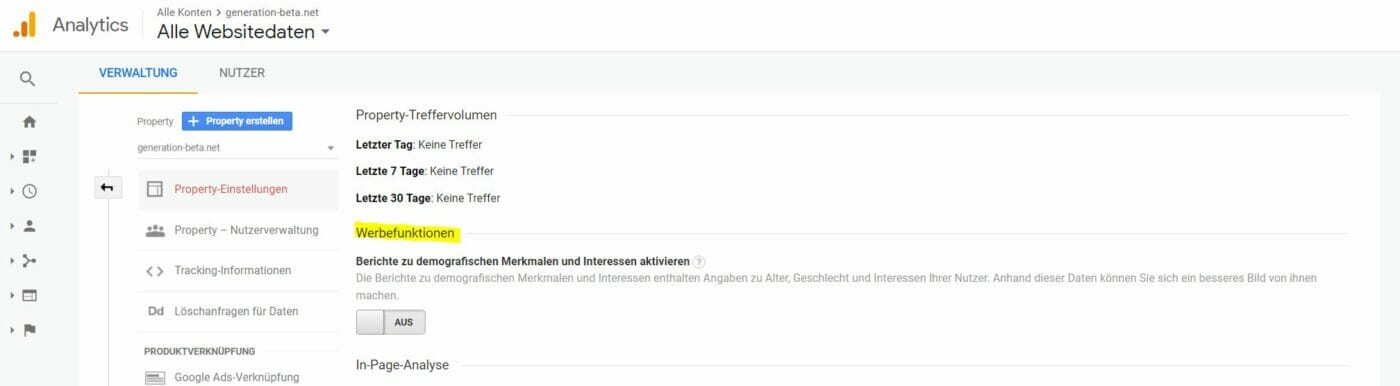
- In den Property-Einstellungen achte ich seit Einführung des DSGVO-Spaß immer darauf, dass die Werbefunktionen (erstmal) deaktiviert sind.

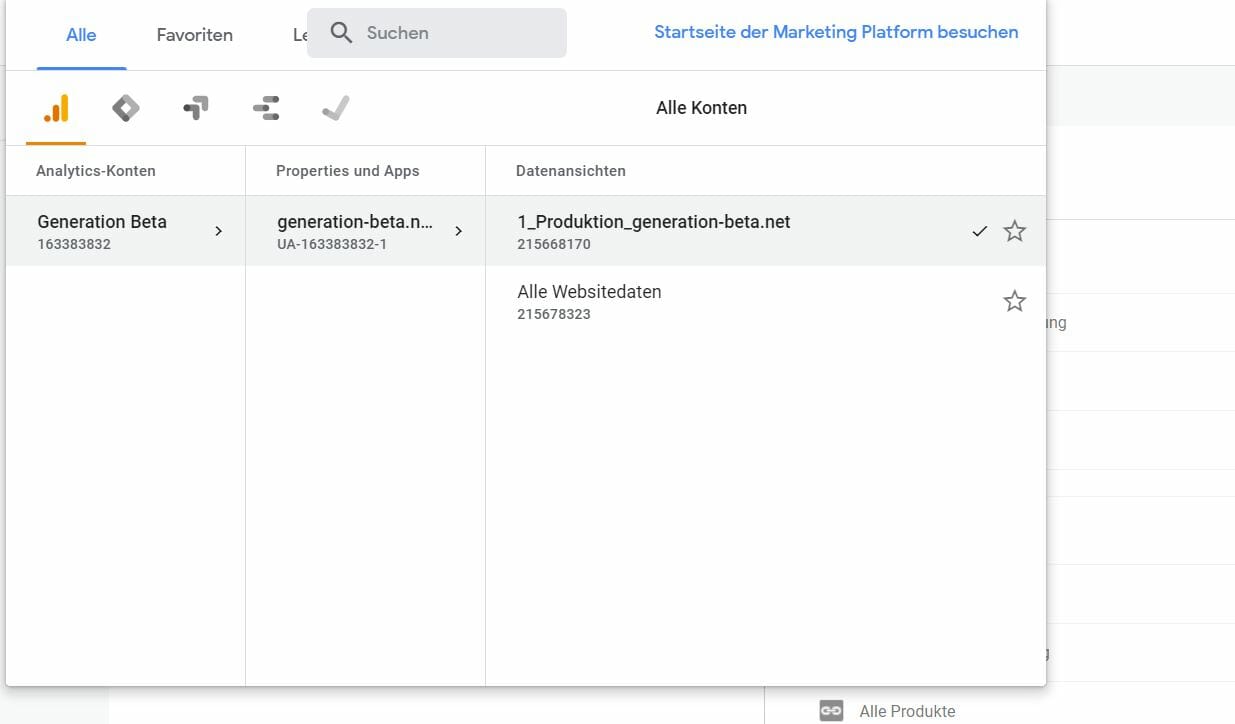
Ich bin außerdem einer von den alten Paranoiden, der immer noch mindestens eine weitere View zum Arbeiten aufsetzt. Die Idee dahinter ist, dass die Alle Websitedaten-Sicht quasi die unmodifizierte Do-Not-Touch-Backup-View ist falls jemand (ich) bei der Konfiguration anderer Sichten mal Mist baut. Entsprechend eröffne ich noch eine 1_Produktion_generation-beta.net View, in der ich später Anpassungen vornehmen werde. Außerdem kann ich so z.B. unter 2_Stage_ noch eine Development-Subdomain-Umgebung zum Testen hinzufügen und den Traffic filtern.
Am Ende sieht das Ganze so aus in der Konto – Property – Datensicht Logik:

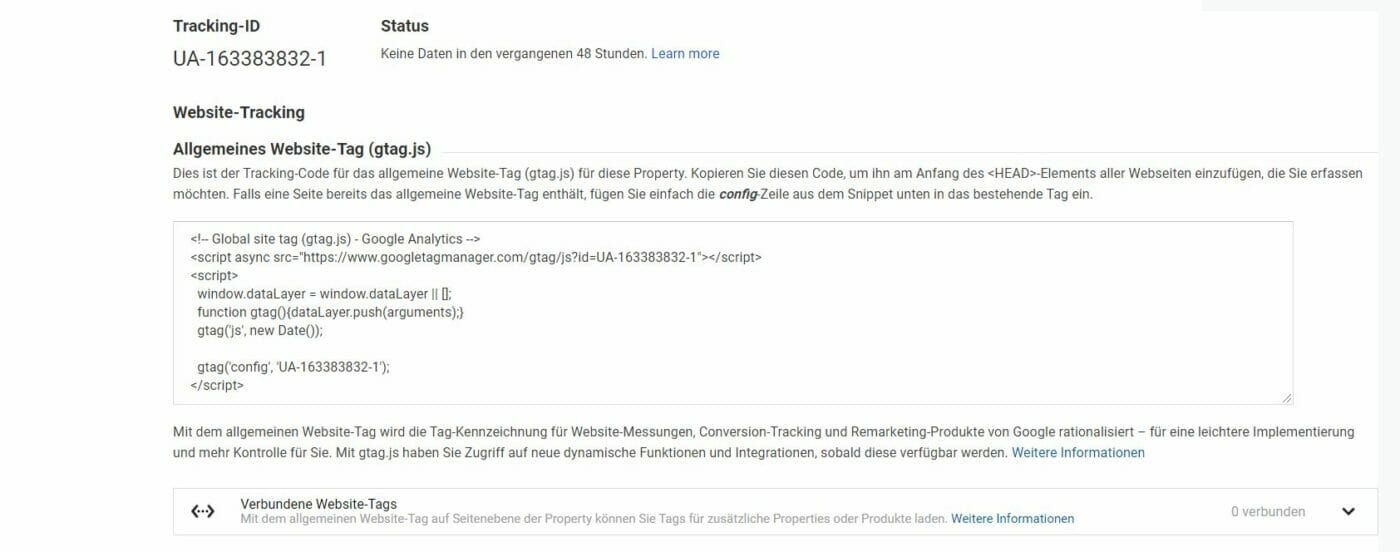
Für den Übertrag in den Tagmanager benötigen wir nun noch eine kleine ID, die UA- beginnt. Diese findet sich unter Verwaltung > Property > Tracking-Informationen > Tracking-Code. Da dies eine Non-Coder-Serie ist kann ich garantieren, dass der Code nicht kopiert oder angepasst wird. Ich nehme mir nur die ID UA-163383832 heraus und speichere sie in meiner Zwischenablage. Weiter in den Tagmanager …
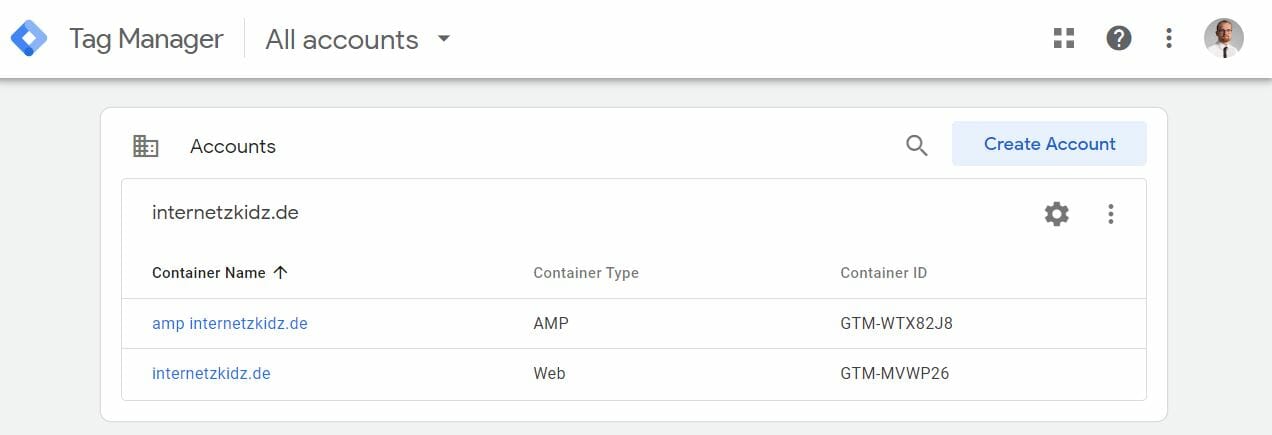
Google Tagmanager Container erstellen
Die Erstellung und Konfiguration des Tagmanager-Containers findet unter https://tagmanager.google.com statt. Da der Tagmanager theoretisch weniger komplexe Aufgaben erfüllt außer andere komplexere Scripte auf meiner Seite zu laden, geht die Konfiguration relativ schnell. In wenigen Steps bin ich durch.
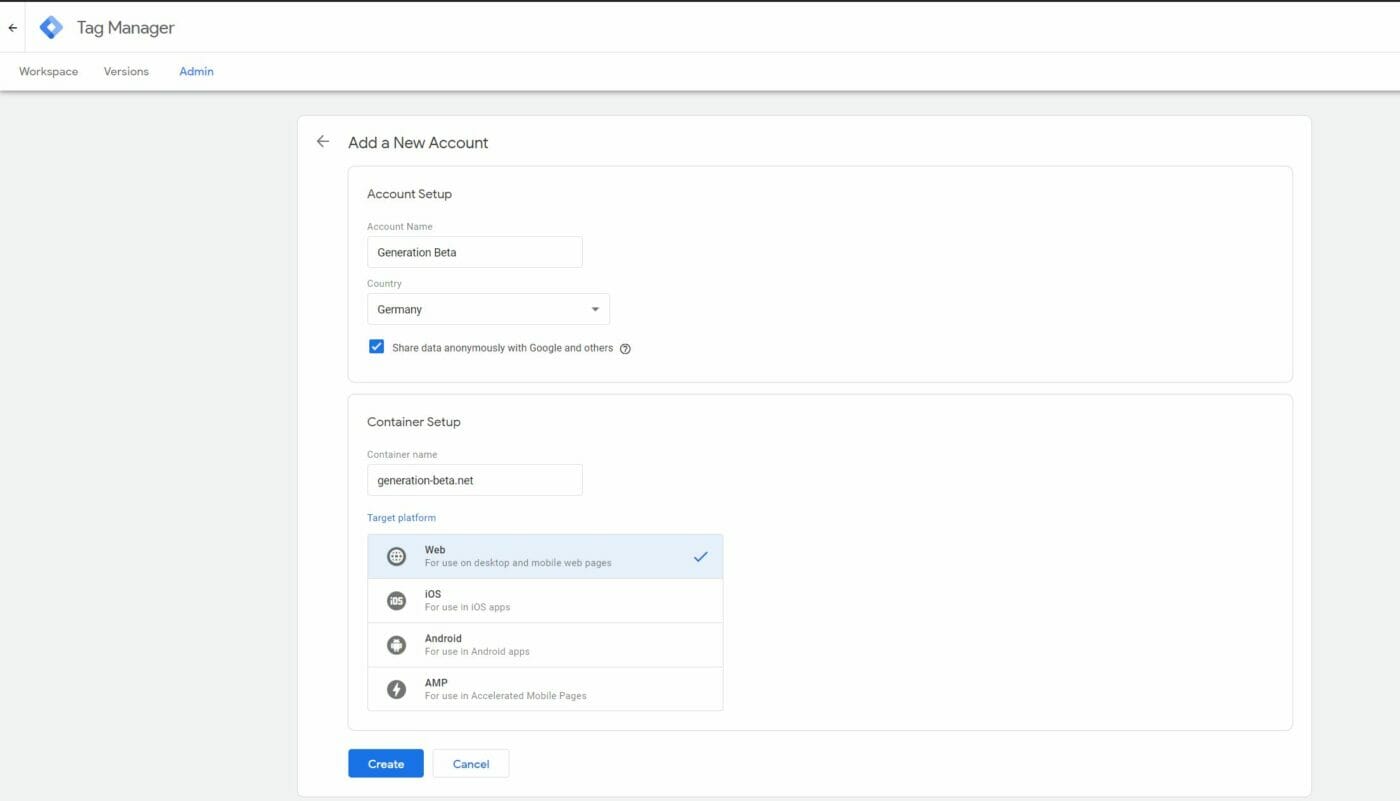
Ich kreiere einen eigenen Account für Generation Beta (mein „Unternehmen“)
Ich tracke nur eine Website
Ich erstelle einen eigenen Container innerhalb des Accounts
In der Ansicht für Terms & Services wird es etwas dreckig: Ganz unten links gibt es eine Mini-GDPR-Checkbox!



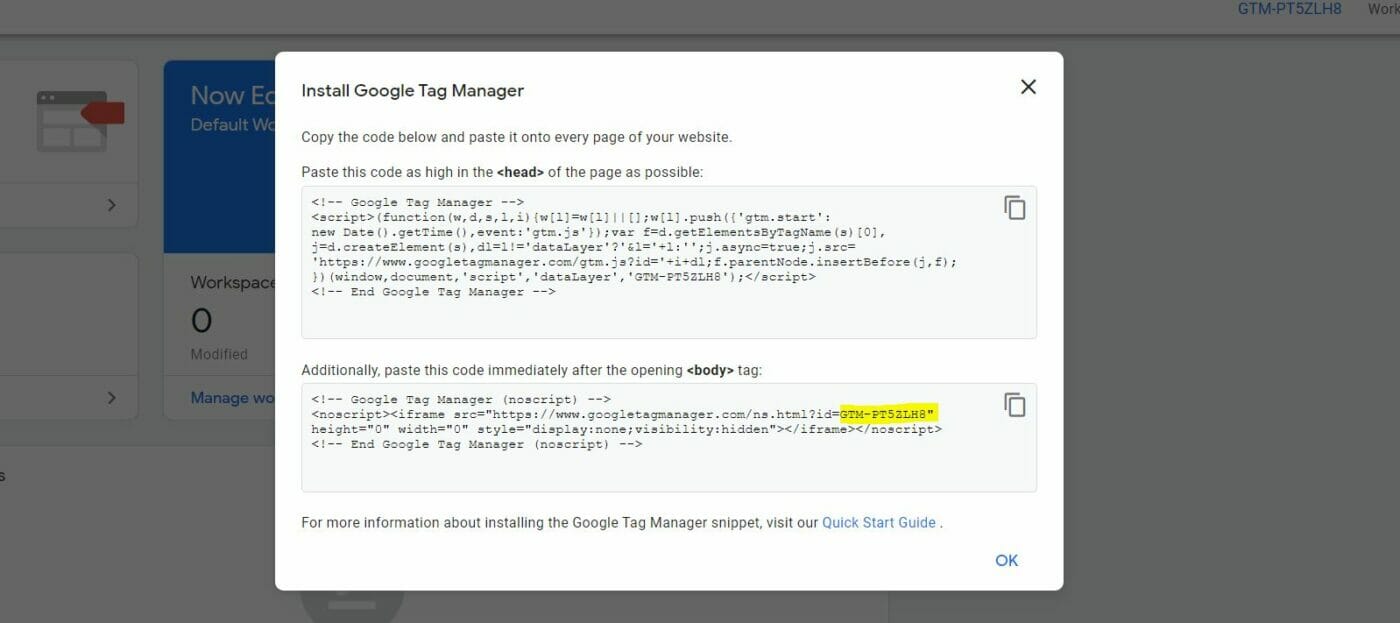
Am ende erhalte ich wieder einen komplexen Tracking-Pixel aus dem ich nur eine kleine ID benötige, die ich später in meinem WordPress-Plugin gtm4wp eintrage. In diesem Fall GTM-PT5ZLH8 (ist markiert).

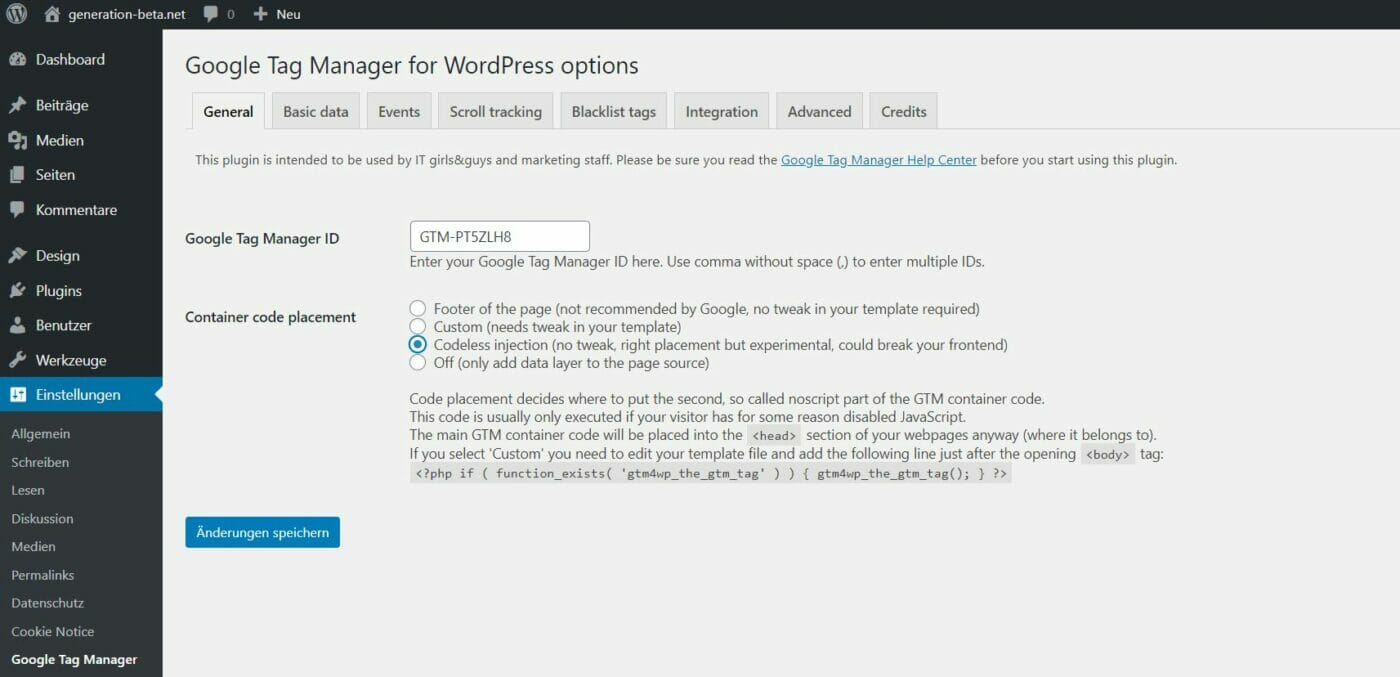
Diesen kleinen Pixel kann ich in meinem WordPress Backend jetzt im Plugin eintragen. Unter Einstellungen > Google Tag Manager > Google Tagmanager ID wartet schon das entsprechende Eingabefeld auf die ID. Speichern und der Tagmanager läuft auf meiner Website.

Pageview-Tracking im Tagmanager einrichten
Leider lädt der Tagmanager bisher keine Tracking-Software auf meiner Seite. Dafür brauchen wir Google Analytics. Das abstrakte Konstrukt von Containern, Tags, Triggers und Variables ist dabei schwer zu erklären. Ich verweise hier an bessere Lern-Ressourcen, die über eine Google-Suche zu finden sind. In der Kurz-Kurz-Fassung mache ich nächsten Schritt folgendes: Ich sage dem Google Tagmanager wann und wo er mein Analytics Tracking laden soll – damit ich hinterher Nutzerdaten in meiner Google-Analytics-Ansicht sehen kann.
Dazu mache ich zwei Sachen:
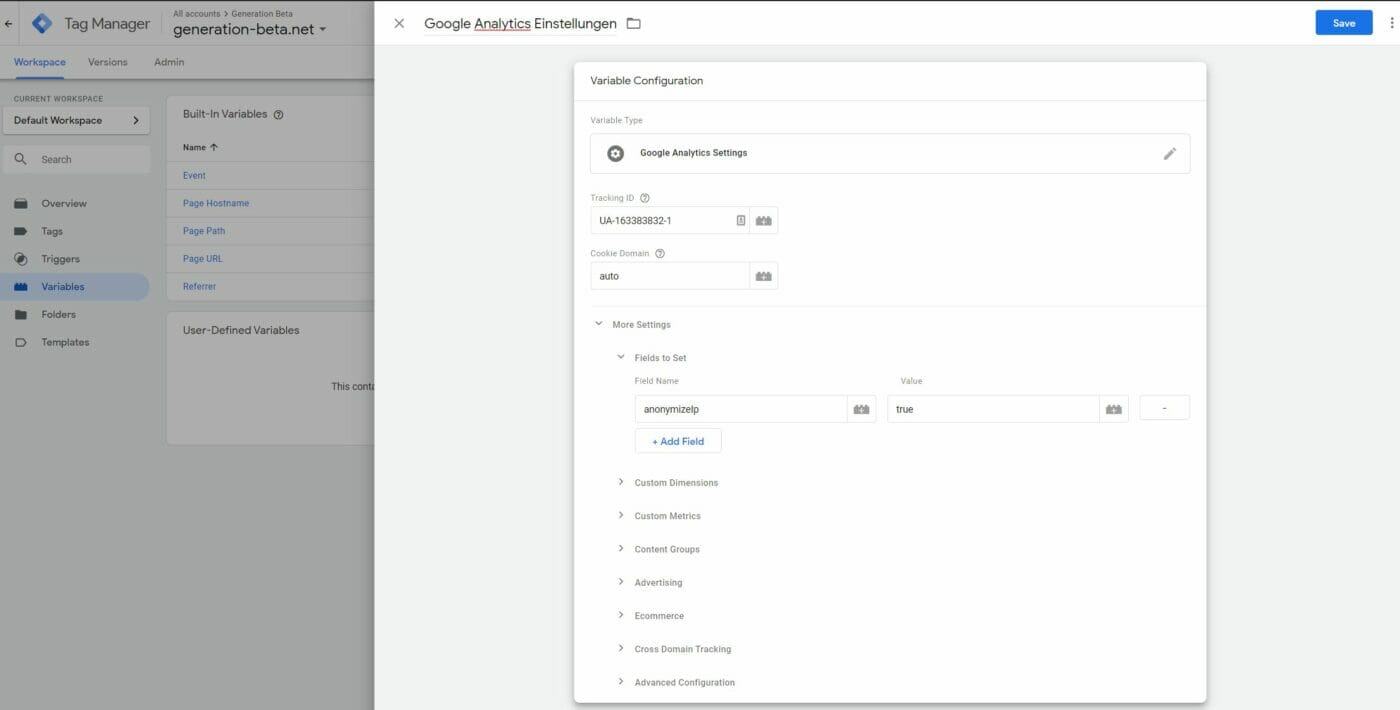
- Ich hinterlege meine Google Analytics ID in der Google Analytics Einstellungen Variable.
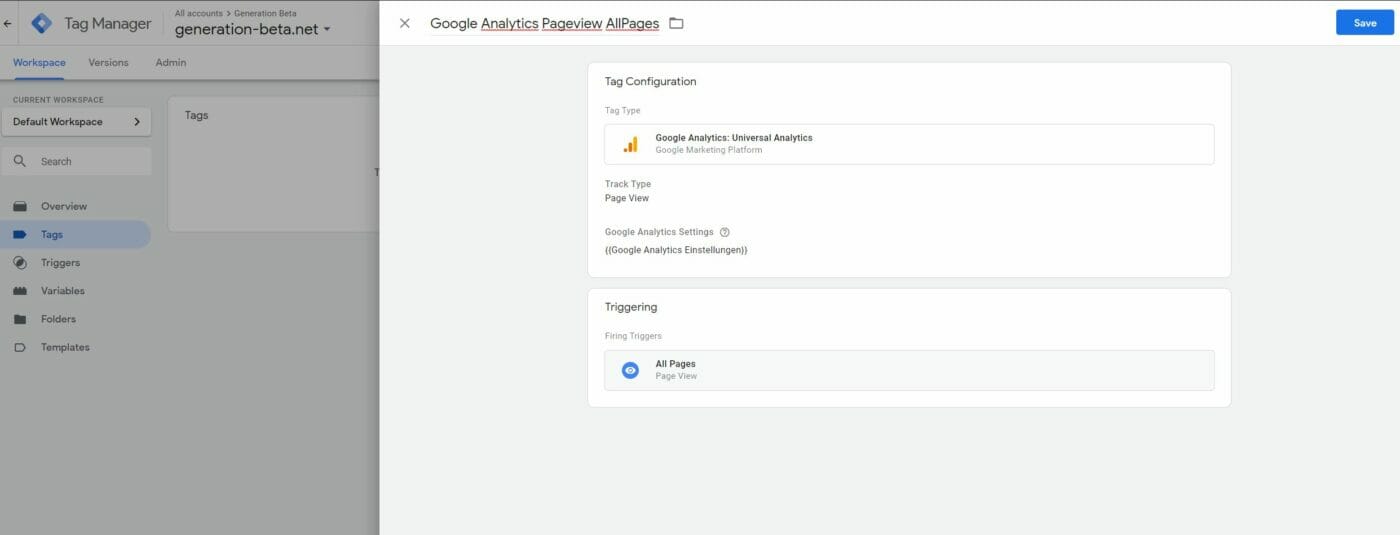
- Dann erstelle ich ein Universal Analytics Seitenaufruf-Tag, das auf allen meinen Unterseiten geladen wird und für jede Unterseite und jedenen Aufruf einen Seitenaufruf trackt.
Simple as that! Ok, nicht wirklich! Hier aber die Konfiguration-Screenshots:
Google Analytics Einstellungen Variable anlegen
Die Google Analytics ID hinterlegen unter Variablen > Benutzerdefinierte Variablen > Erstellen. Hier achte ich besonders darauf, dass ich das Feld anonymizeIP auf true setzte, damit ich Datenschutz-konform tracke.
Speichern und weiter!

Google Analytics Pageview Tracking Tag einrichten
Hinterlegen des Google Analytics Seitenaufruf Trackings auf allen Unterseiten. Zu finden unter Tags > Neu.

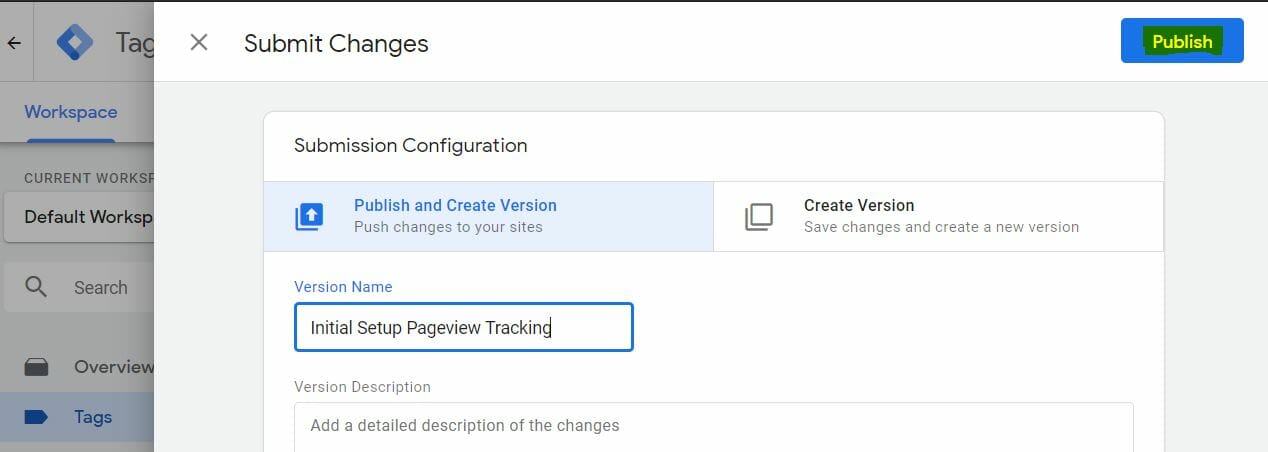
Google Tagmanager Container publizieren
Publizieren der Container-Version nicht vergessen. Erst dann geht das tracking live live (vorher ist es in der Vorschau bereits verfügbar)!

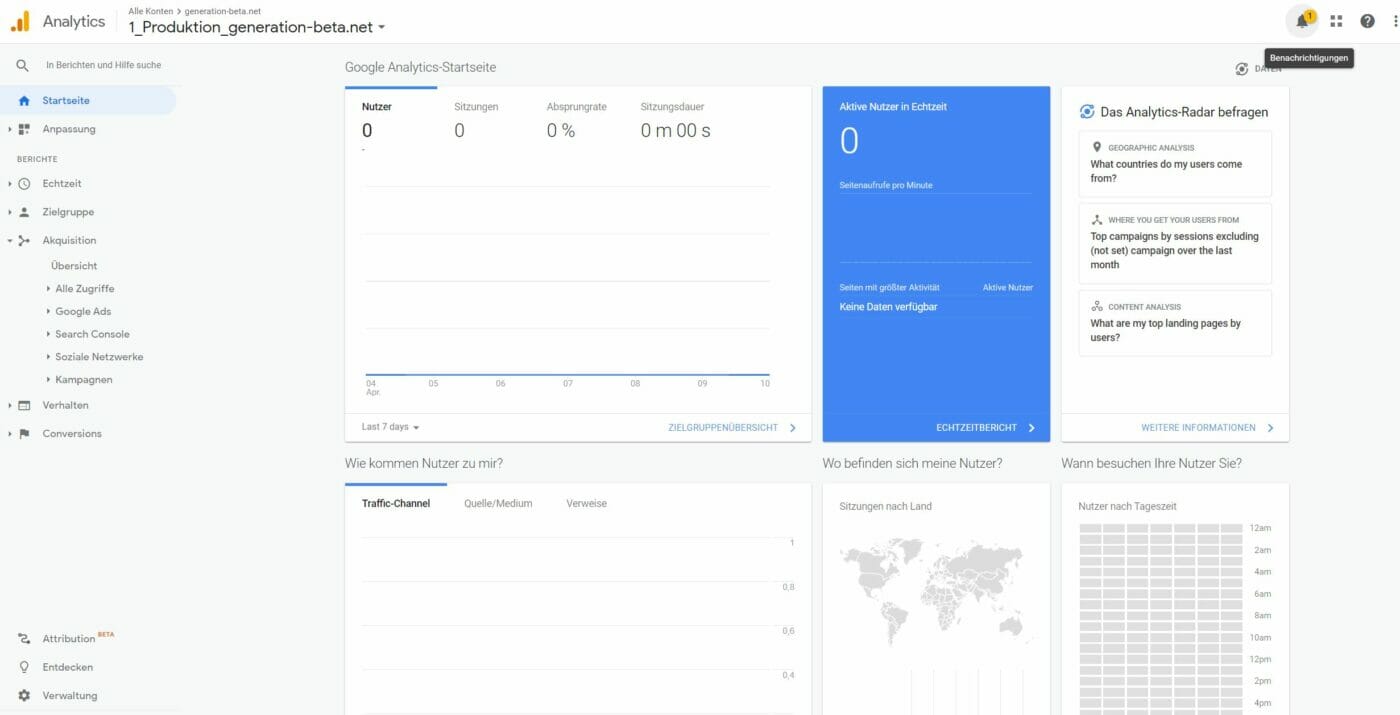
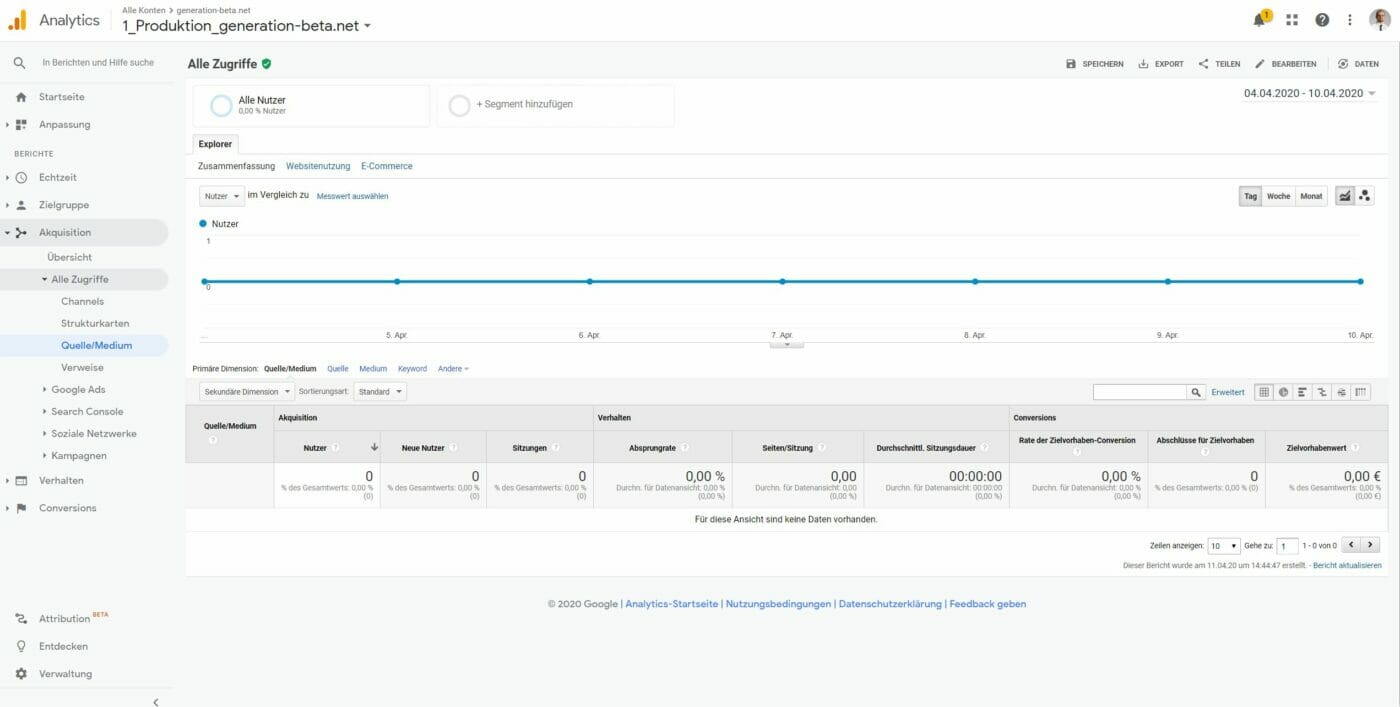
Enjoying the results
Boom! Das war’s! Ich sehe Traffic auf meiner Seite! Oder auch nicht …


In der nächsten Folge der Website Setup Series werden wir mal ein wenig verzweifelt und bitten um Traffic.
Lese die anderen Beiträge der Website Setup Series
Teil 3: 1. WordPress-Konfigurationen
Teil 4: Datenschutz & Legal Ready
Teil 5: Erste WordPress Plugins
Teil 7: Google Analytics & Google Tagmanager
Teil 9: Informationsarchitektur mit Coogle
Teil 15: Alerts & Notifications
Keinen Beitrag der Website Setup Series mehr verpassen
E-Mail-Updates aktivieren!
Oder folge dem RSS-Feed mit deinem Feed-Reader.
Über die Website Setup Series
Die Website Setup Series ist eine Serie von Blog-Beiträgen, in denen ich die Entstehung einer neuen Website, die mit dem WordPress-CMS und anderen Open Source Tools aufgesetzt wird, dokumentiere. Dabei wird besonders viel Wert darauf gelegt, dass jeweils nur kleine Arbeitspakete pro Beitrag beschrieben werden, damit auch Anfänger der Serie gut folgen können. Des Weiteren ist die Serie mit einer gesunden Portion Pragmatismus und Unterhaltungswert versehen, um die Casual Reading Experience aufrecht zu erhalten.
Die Serien-Inhalte sind ein Resultat der Learnings aus knapp 10 Jahren Website-Erstellung und ca. 8 verschiedenen nebenberuflichen und zahlreichen beruflichen Web-Projekten!

Anhang: Alle Screenshots der Google Analytics Einrichtung









danke für die Mention. Jetzt noch ein Link in den Comments und der Link Juice kann fliessen 🙂
Just like the good old times … Nofollow Comment Spam … 😉