Letzte Woche habe ich ein interessantes Webinar im Rahmen des OMT-Club besucht. Thema war „WordPress Pagespeed: So habe ich den OMT optimiert“ und Referent war Daniel Voelskow. Heute möchte ich die Anwendbarkeit für mein persönliches Blog-Projekt Schritt für Schritt testen.
Die entsprechenden Links gibt es schonmal hier:
OMT Club: https://www.omt.de
Webinar mit Folien: https://www.omt.de/webinare/wordpress-pagespeed-mit-diesen-tools-und-massnahmen-habe-ich-den-omt-optimiert/ (kostenlose Clubmitgliedschaft erforderlich)
internetzkidz.de ist mein persönlicher Blog (schon seit ein paar Jahren) und läuft auf WordPress.
1 | Performance messen
Um etwas breiter aufgestellt zu sein während ich die Effekte der Optimierung, würde ich gerne drei verschiedene Baseline Messungen auf unterschiedlichen Unterseiten vornehmen. Dazu nehme ich:
- internetzkidz.de (Startseite – Klassiker!)
- internetzkidz.de/2018/06/ceos-investoren-voice-markt-kein-geheimnis/ (Eine Seite mit viel Text, Bildern und einem Video)
- internetzkidz.de/2016/06/lachen-englischsprachigen-comedians/ (Eine Seite, die in den größten Teilen aus Videos besteht.
Die Messung werde ich nur auf Pagespeed-Insights und GTmetrix durchführen.
Pagespeed-Insights
Die ersten Messungen für Blogbeiträge sind erschreckend. Die Startseite hingegen scheint zumindest eine moderate Desktop Performance zu haben.
Seite | mobile | desktop |
| / | 50 | 84 |
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 28 | 78 |
| /2016/06/lachen-englischsprachigen-comedians/ | 19 | 35 |
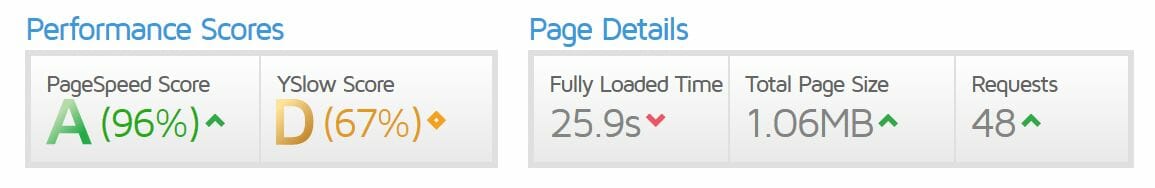
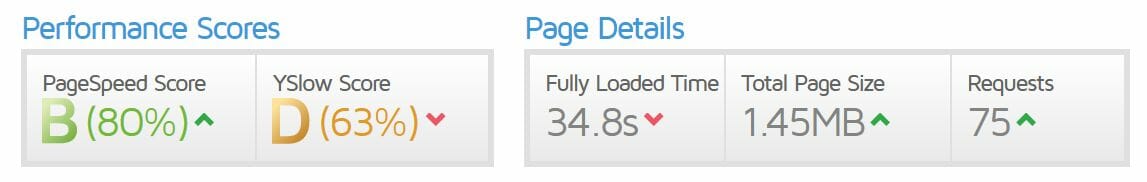
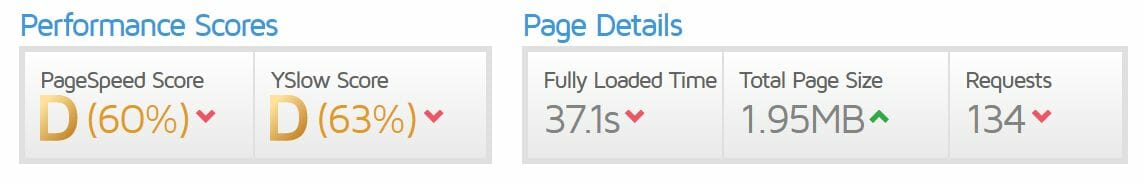
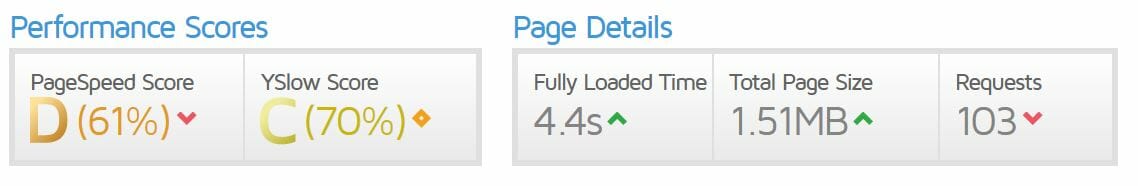
GTmetrix
Auch hier sieht es nicht rosig aus. Die Zeit von > 20 Sekunden scheint etwas unrealistisch. Sollte aber auch gefixt werden können, falls es sich hierbei um ein Langläufer Skript handeln sollte.

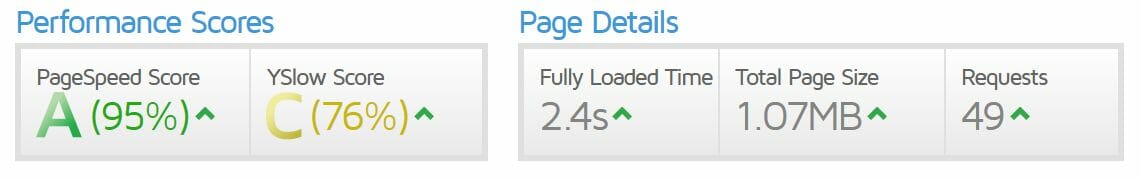
/
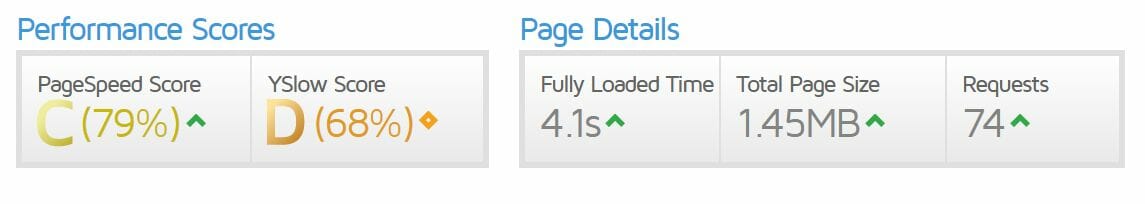
/2018/06/ceos-investoren-voice-markt-kein-geheimnis/

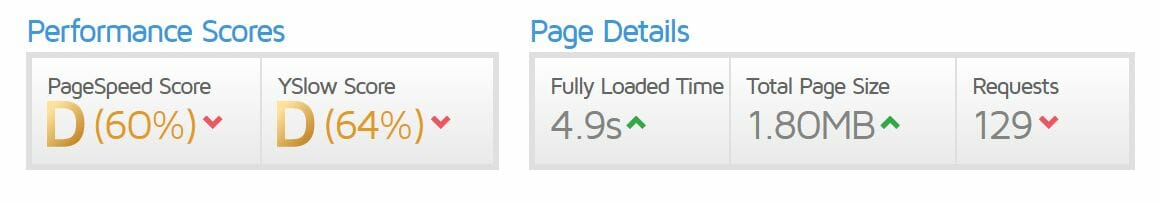
/2016/06/lachen-englischsprachigen-comedians/

2 | Browser Caching
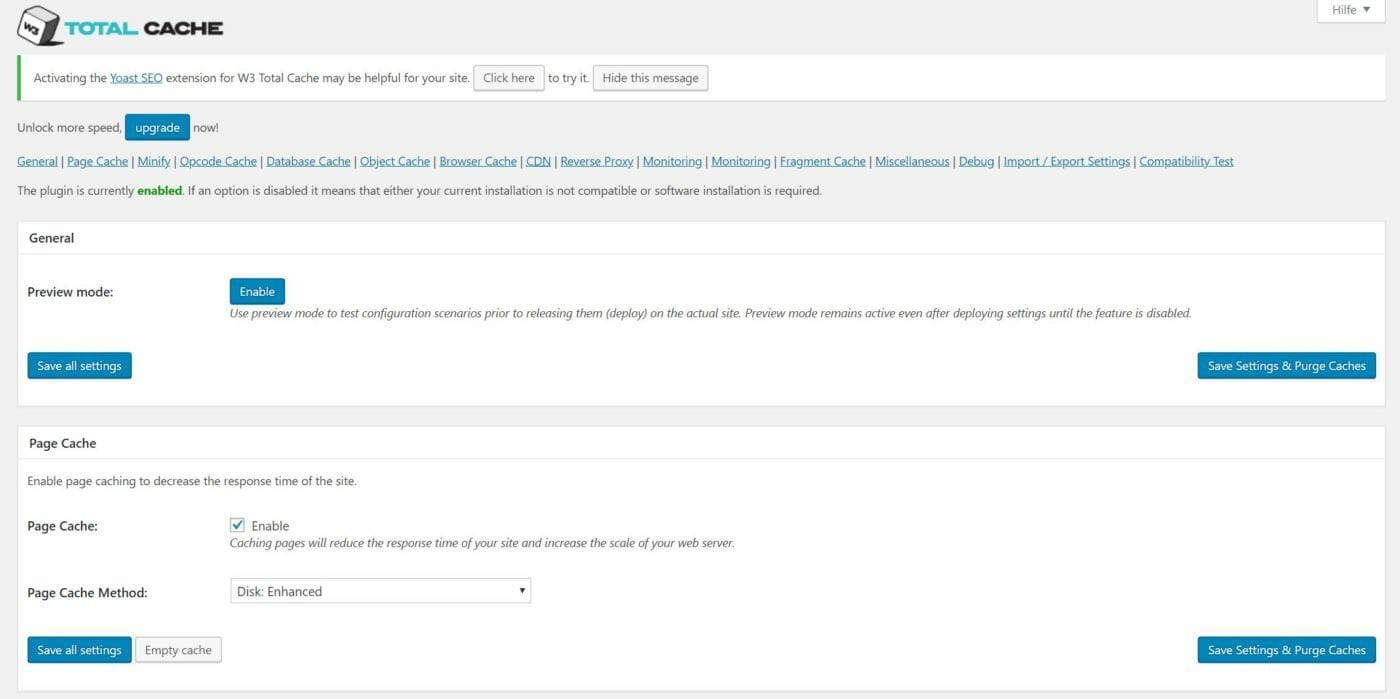
Hier habe ich mit W3 Total Cache begonnen, das Browsercaching einzurichten.
Dabei habe ich im ersten Schritt die Option für Browser Caching und Minification von HTML, CSS und Javascript Ressourcen aktiviert. Auf Datenbank- und Object-Caching habe ich erst einmal verzichtet.
Die Ergebnisse verstehe ich nicht komplett. In den Pagespeed-Insights verliere ich sogar anscheinend Performance durch die „Optimierung“.

Pagespeed Insights Änderung
| Seite | mobile | desktop |
| / | 46 (-2) | 84 (+1) |
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 26 (-2) | 79 (+1) |
| /2016/06/lachen-englischsprachigen-comedians/ | 22 (+3) | 44 (+9) |
GTmetrix Änderungen
/

/2018/06/ceos-investoren-voice-markt-kein-geheimnis/

/2016/06/lachen-englischsprachigen-comedians/

3 | Renderblockierende Ressourcen
Da ich die Minifizierung der HTML-, CSS- und JS-Ressourcen bereits im Schritt 2 mit konfiguriert habe, werde ich mich im folgenden Schritt auf die Zusammenführung dieser Ressourcen und das Asynchrone Laden von Javascript fokussieren.
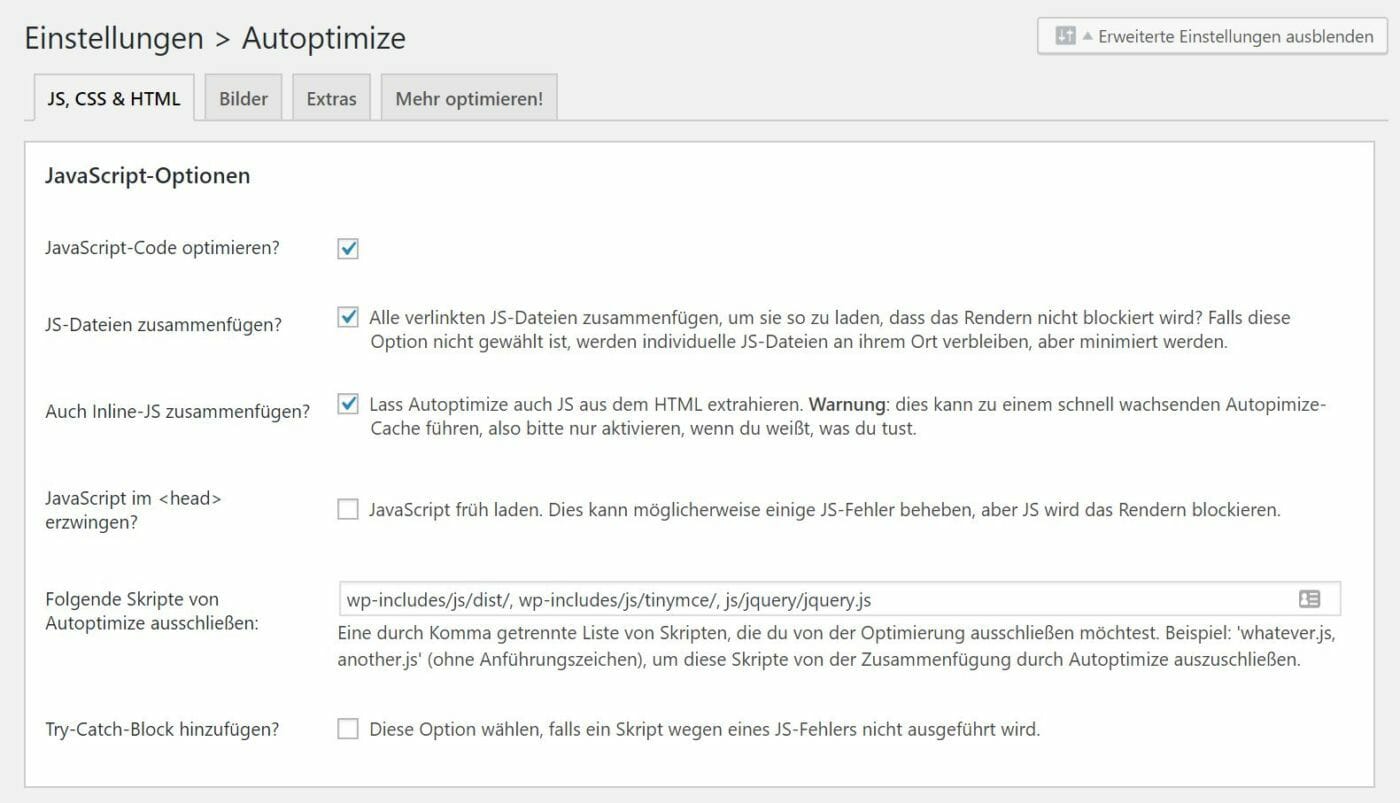
Das Zusammenführen versuche ich mit dem WordPress-Plugin Autoptimize
Das Asynchrone Javascript-Laden mit dem Plugin Async Javascript

Hier springen wir jetzt so richtig nach vorne. Sowohl GTmetrix als auch Pagespeed Insights geben uns deutlich mehr Kredit für unsere Ladezeiten und unser Ressourcen-Management. Es wird aber deutlich, dass die Schere in Richtung mobiler Optimierung sich hier deutlich stärker öffnet. Während die Desktop-Versionen fast nahezu optimal scheinen, haben die mobilen Darstellungen noch einen weiten Weg vor sich. Des Weiteren scheinen die youtube-Videos auf der dritten Unterseite ein Problem darzustellen.
Pagespeed Änderungen
| Seite | mobile | desktop |
| / | 67 (+21) | 99 (+15) |
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 49 (-23) | 94 (+15) |
| /2016/06/lachen-englischsprachigen-comedians/ | 33 (+11) | 51 (+7) |
GTmetrix Änderungen
Bei der GTmetrix Messung tut sich nun ein Problem auf. Obwohl die Performance der Ressourcen sich verbessert, scheint sich die volle Ladezeit wieder zu erhöhen.
Auf einigen Seiten wird die Empfehlung „Defer parsing of JavaScript“ angegeben, was mit den zuletzt getätigten Änderungen korrelieren könnte.
/

/2018/06/ceos-investoren-voice-markt-kein-geheimnis/

/2016/06/lachen-englischsprachigen-comedians/

Ich belasse die erhöhte Ladezeit erst einmal und gehe weiter in den nächsten Schritt, da wir hier noch mit youtube Video Optimierung beginnen können.
4 | Bildoptimierung
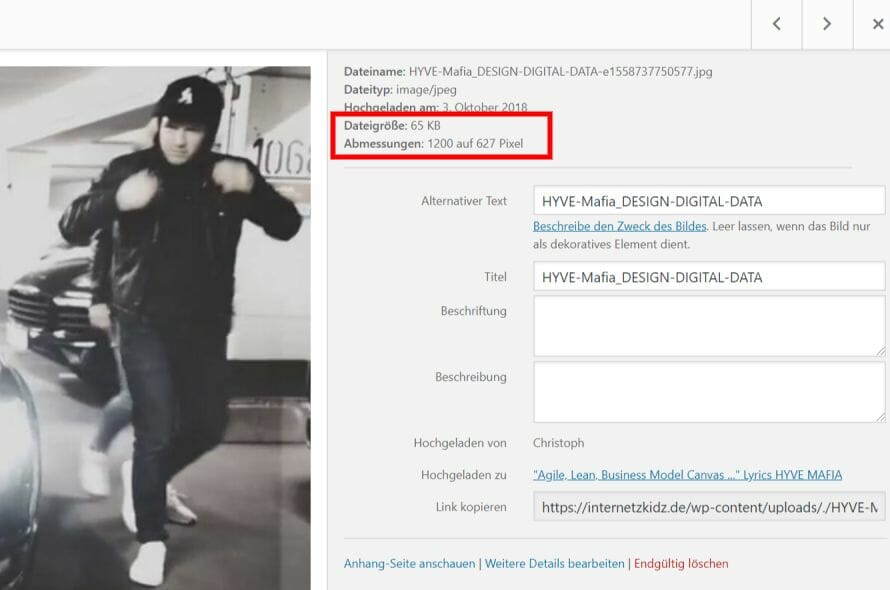
Bilder skalieren
Um sicherzustellen, dass keine übergrößen Bilder auf den jeweiligen Unterseiten sind, begebe ich mich erstmal in die Mediathek. Dort resize ich alle Bilder, die breiter als 1200px (Desktop) sind.
Tatsächlich habe ich hier ein paar Größen-Highlights um die 5MB Größe ausfindig machen können. Diese wurden allerdings nicht auf den betrachteten Seiten geladen. Doch das Resizing aller Cover-Images wird die Startseite weiter entlastet haben.

Bilder komprimieren
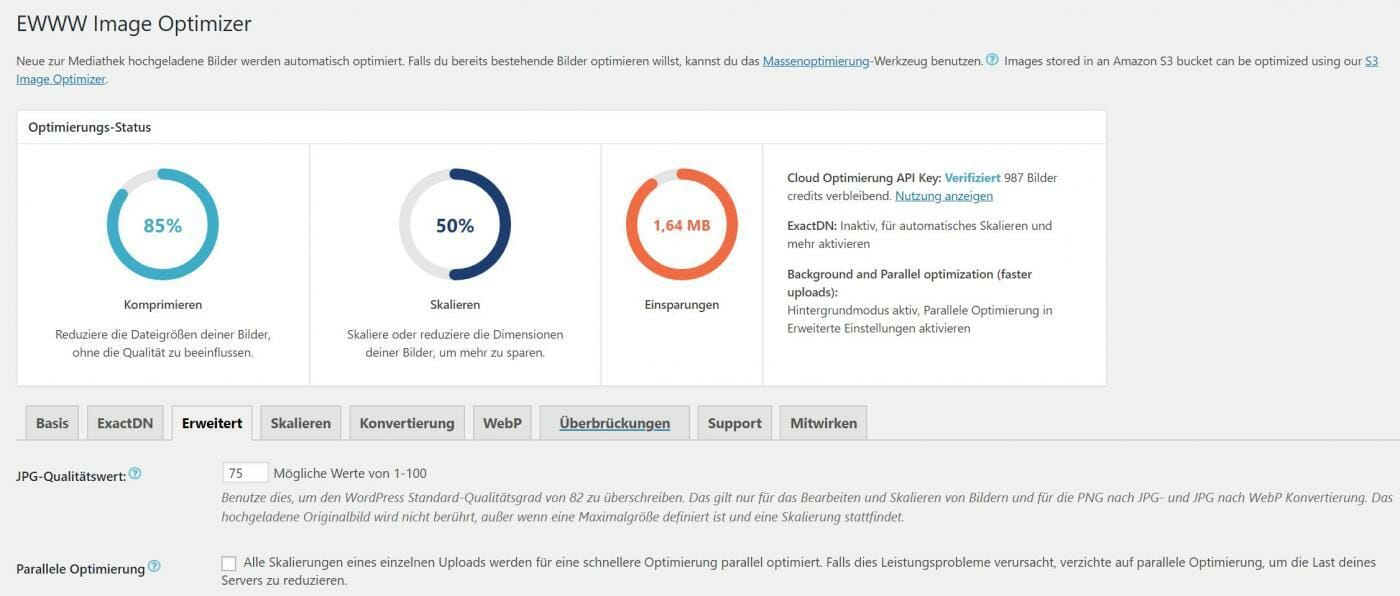
Hier bin ich nun hin- und her gerissen. Auf der einen Seite bin ich mir bewusst, dass eine Komprimierung einen riesigen Uplift bedeuten kann. Auf der anderen Seite habe ich bereits in einem anderen Projekt Erfahrungen mit EWWW Image Optimizer gemacht. Hier habe ich vor allem gesehen, dass mir das Plugin meinen Webspace „zugemüllt“ hat, da von jedem Bild noch drei weitere Größen gespeichert wurden. Ich werde aber einen neuen Anlauf starten …
Los geht’s. Ich habe folgende Einstellungen im Plugin vorgenommen:

- Aufzeichnung von Nutzerdaten erlauben (Das hat mir 500 Credits eingebracht)
- Im „Erweitert“ Tab habe ich die WordPress Komprimierung von 82 auf 75 geändert
- Im „Skalieren“ Tab habe ich die Optimierung der Mediathek erlaubt und habe die Max-Größen auf 1400px in der Breite und 1800px in Höhe gesetzt
- Des Weiteren habe ich noch 2 meiner Image Formate von der Skalierung ausgeschlossen, um die Menge der Bilder, die später in die Massenoptimierung gehen etwas zu reduzieren.
- Für die Konvertierung habe ich lediglich die PNG zu JPG und GIF zu PNG Konvertierung aktiviert, da ich ja weiß, dass PNG nicht das Format für Pagespeed ist.
- Auf die WebP Optimierung habe ich erst einmal verzichtet, da ich hier nicht sicher bin, ob die Kompatibilität über alle Browser meiner Nutzer hinweg bereits ausreichend ist.
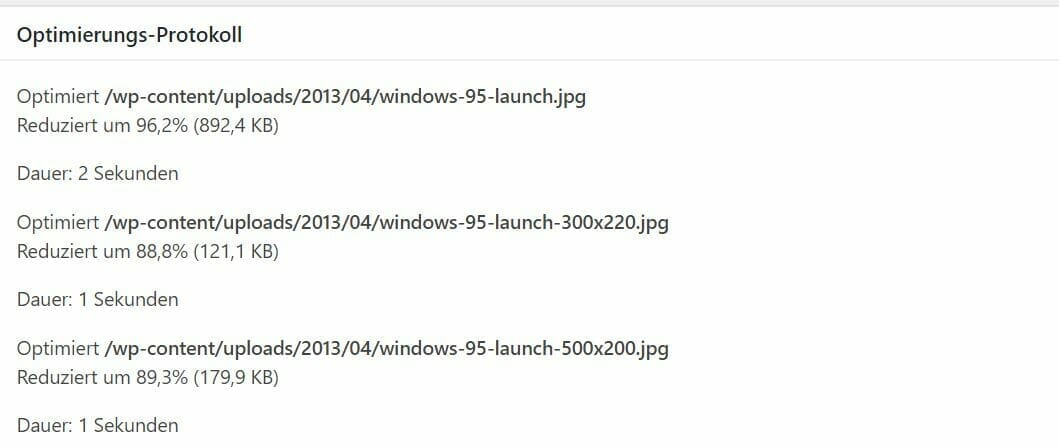
Im Moment läuft die Massenoptimierung (für 4 Stunden und ca. 1.700 Bilder) und ich muss sagen, dass mir die Größen-Reduzierungen schon ordentlich Angst machen …

Hier ist jetzt ein interessantes Thema aufgekommen. Und zwar musste ich die Optimierung trotz 10 Sekunden Abstand zwischen Bildern bestimmt fünf mal starten, weil der Server bzw. die Datenbank zwischendurch häufiger abgeschmiert ist. Zeitgleich hat aber auch mein Hoster MySQL-Probleme auf dem ganzen Server kommuniziert. Was hier zuerst vorgekommen ist, kann ich nicht sagen, allerdings würde ich sagen: Bei der Massenoptimierung vorsichtig sein!
Bilder-Optimierung Resultate: Man braucht Bilder, um Bilder zu optimieren
Tatsächlich geht der Trend noch weiter aufwärts, auch wenn die Optimierung nicht den erhofften Quantensprung gebracht hat.
Gerade auf der Comedians-Seite zieht mich der Youtube-Loader immernoch viel zu stark runter, aber das fixen wir ja im nächsten Schritt …
Pagespeed Insights
| Seite | mobile | desktop |
| / | 68 (+1) | 99 (+/-0) |
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 55 (+6) | 94 (0) |
| /2016/06/lachen-englischsprachigen-comedians/ | 35 (+2) | 56 (+1) |
GTmetrix
/

/2018/06/ceos-investoren-voice-markt-kein-geheimnis/

/2016/06/lachen-englischsprachigen-comedians/

5 | Lazy Loading von Bildern
Das Lazy Loading von Youtube Videos beginnt relativ schmerzlos. Zumal auch dieses Plugin sich gemeinsam mit Autoptimize und Async Javascript quasi in einem „Ökosystem“ befindet. Schnell WP Youtube Lyte installiert und das entsprechende Video Format in den Einstellungen definiert. Thumbnails möchte ich cachen und ansonsten aber nichts fancy konfigurieren.
Spannend sind jetzt noch die Einbettungsformate für youtube Videos. Auf meiner Seite kenne ich drei:
- Klassicher iframe-Code, den ich unter jedem Video der Plattform erhalte
- WordPress Embed-Code aus dem klassichen Editor
- WordPress Embed-Code aus dem neuen Gutenberg-Editor
Euch kann ich nur den Tipp geben, nach der Optimierung neue und alte Video-Darstellungen zu checken, um mögliche Darstellungsfehler zu vermeiden. Insbesondere letzterer Einbettungsweg macht mir etwas Kopfschmerzen.
Machen wir weiter mit dem Lazy Loading der Bilder. Auch hier halte ich mich wieder von WP Rocket fern und installiere A3 Lazy Load. Hier bin ich nun das erste Mal auf Probleme gestoßen. Und zwar war A3 Lazy Load dann so faul, dass es meine Bilder gar nicht mehr geladen hat.

Ich bin mir wohl bewusst, dass ich einige Abhängigkeiten zwischen den Plugins kreiert habe, aber trotzdem bin ich nochmal in die Analyse gegangen:
- Aktives Autoptimize war nicht das Problem
- Auch Async Javascript schien keine Probleme zu verursachen
- Also schien A3 Lazy Load das Problem zu sein (Zuvor habe ich noch diverse Späße mit Exclusions probiert, die alle nicht erfolgreich waren).
Kurz auf BJ Lazy Load Plugin gewechselt: Installiert, aktiviert und … läuft.

Hier noch ein Update: Ich habe im Nachgang gesehen, dass mein Jetpack auch versucht ein Lazy Load von Images zu machen. Hier kann es auch zu Problemen gekommen sein. Jetzt ist es auch zu spät, aber ich habe das mal deaktiviert. Und überhaupt: Bis auf die Share-Buttons macht Jetpack eh nichts sinnvolles mehr und fliegt bald raus.
Ein Umstand, der bei mir etwas unglücklich ist, ist die Verwendung von Background-Images auf der Startseite. Einige davon könnten sicherlich lazy geladen werden, werden aber vom Plugin nicht erwischt, da sie als Background des Post-Elements verwendet werden. Entsprechend werden diese wohl weiter von den Pagespeed Insights angemerkt werden.

Resultate Lazy Loading: Mobile is a bitch
Hier gab es für die ersten beiden Seiten keinen großen Big Bang. Sondern eher Schwankungen nach unten, die mich so ein bisschen auf die Spur führen, dass mein Server bzw. Hoster ein bisschen launisch sind. Für die Seite mit den 5 Videos gab es durch das youtube Lazy Loading den erhofften Uplift. Mittlerweile sind wir bildertechnisch so gut optimiert, dass Pagespeed Insights anmerkt, dass die Thumbnails in der Jetpack-Article Recommendation unten nicht lazy geladen werden. Luxusprobleme, aber trotzdem nicht nett von Jetpack.
Generell scheint mir die Optimierung für mobile jetzt immer lästiger. Egal, was ich getan habe, der Effekt war minimal. Dann muss ich wohl hoffen, dass sich meine Leser die paar Euro für eine LTE-Flat übrig haben.
Pagespeed Insights
| Seite | mobile | desktop |
| / | 68 (+/-0) | 97 (-2) |
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 54 (-1) | 93 (-1) |
| /2016/06/lachen-englischsprachigen-comedians/ | 45 (+10) | 84 (+28) |
GTmetrix
/

/2018/06/ceos-investoren-voice-markt-kein-geheimnis/

/2016/06/lachen-englischsprachigen-comedians/

6 | Finetuning
Jetzt sind mir im Verlauf der Optimierungen ein paar Verbesserungsmöglichkeiten aufgefallen, die ich erstmal aufgeschoben habe, um nicht zu sehr vom Plan von Daniel Voelskow abzuweichen. Also mache ich jetzt noch kurz meinen kleinen Optimierungs-Sammler und zeige euch das Resultat:
Folgende Optimierungen wurden noch nachgezogen:
- Umstellung aller youtube Videos im dritten Artikel auf 1 Einbettungsformat (statt 2) – soll weniger Source-Skripte bewirken.
- Optimierung der Einbindung der Google Fonts über Autoptimize
- Optimierung des HTML über Autoptimize zulassen
- Umstellung auf eine höhere php-Version (kurz in der LiveConfig Oberfläche geschwitzt)
- Testen von Datenbank-Cache im W3 Total Cache Plugin
Resultate Finetuning: Es geht noch was
Wir können nochmal nach vorne springen. Ich habe das Gefühl, dass vor allem die php Umstellung meinen Server nochmal stabilisiert hat – zumindest wird mir gerade TTFB (Time To First Byte)-Meldung mehr angezeigt. Auch die lästige Google Font-Meldung ist bei den Pagespeed-Insights verschwunden.
Alle anderen Änderungen sind auch ohne Darstellungsfehler über die Bühne gegangen. Ich bin zufrieden.
Pagespeed Insights
| Seite | mobile | desktop |
| / | 68 (+/-0) | 99 (+2) |
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 54 (+/-0) | 93 (+/-0) |
| /2016/06/lachen-englischsprachigen-comedians/ | 61 (+16) | 97 (+13) |
GTmetrix
/

/2018/06/ceos-investoren-voice-markt-kein-geheimnis/

/2016/06/lachen-englischsprachigen-comedians/

Das Urteil: WordPress Pagespeed Optimierung
Es hat Spaß gemacht. So viel kann ich schomal sagen. Und es war interessant zu sehen, wie viele Tools es mittlerweile Out-of-the-Box (Plugins) für die Geschwindigkeitsoptimierung einer WordPress Website gibt. Ich bin die nächsten Tage gespannt, ob ein paar meiner Unterseiten vielleicht bessere Search-Rankings erzielen. Hand aufs Herz muss ich aber auch sagen, dass ich an vielen Punkten die verbesserte Ladegeschwindigkeit nicht mehr mit dem Auge wahrnehmen konnte und nur noch auf die maschinellen Tests geschaut habe. Ich hoffe, dass es meinen Usern ähnlich geht.
Jetzt wo ich gesehen habe, was möglich ist und was zusammen passt freue ich mich schon darauf, das Wissen auf ein anderes Projekt zu übertragen. Des Weiteren habe ich wieder Gefallen daran gefunden, verschiedene SEO-Maßnahmen pushen und hoffe, dass ich in den kommenden Tagen noch dazu komme.
Genug geredet, schauen wir in die Resultate:
Pagespeed Insights
| Seite | mobile | desktop |
| / | 50 > 68 (+ 18) | 84 > 99 (+15) |
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 28 > 54 (+26) | 78 > 93 (+15) |
| /2016/06/lachen-englischsprachigen-comedians/ | 19 > 61 (+42) | 35 > 97 (+62) |
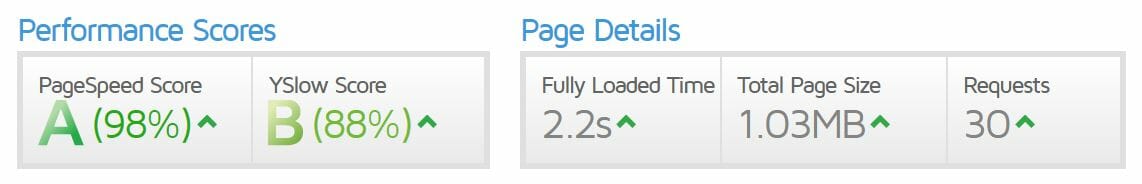
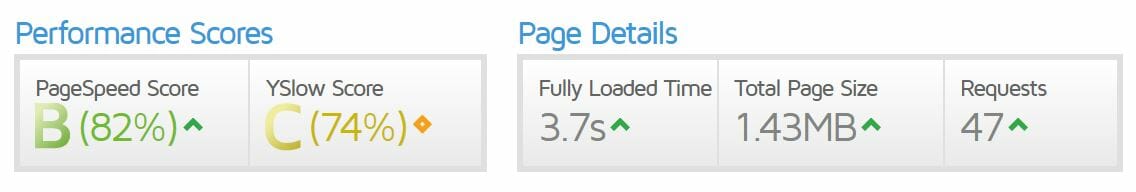
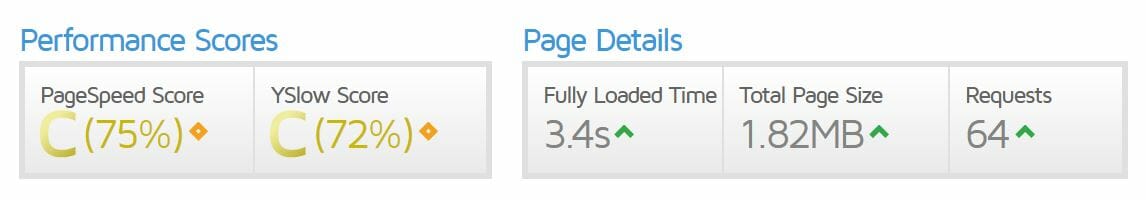
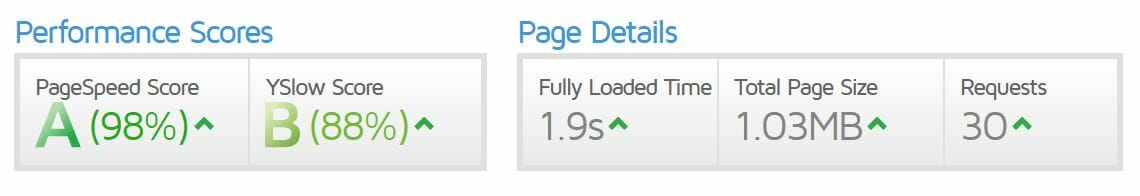
GTmetrix
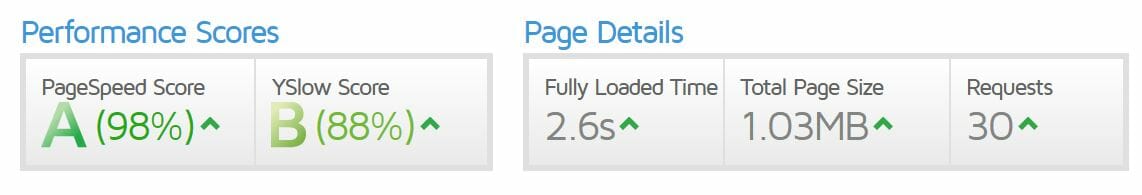
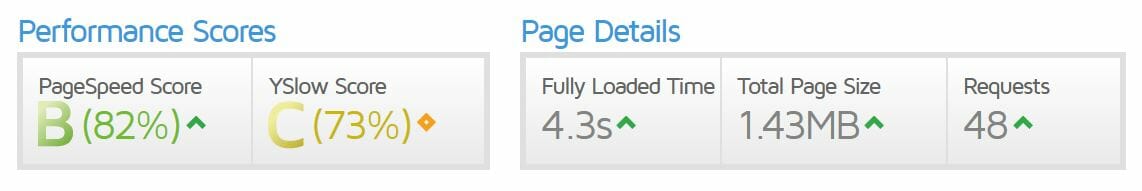
| Seite | Ladezeit | Größe | Requests |
| / | 25,9s > 1,9s | 1,06MB > 1,03MB | 48 > 30 |
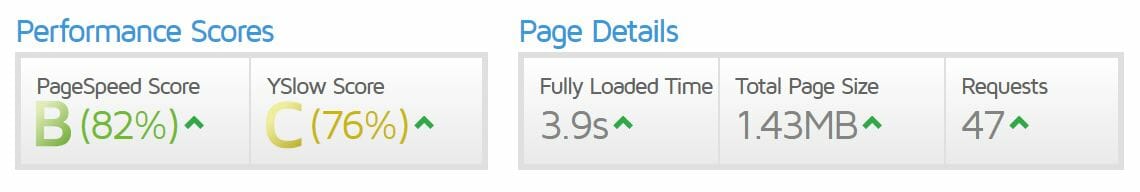
| /2018/06/ceos-investoren-voice-markt-kein-geheimnis/ | 34,8s > 3,9s | 1,45MB > 1,43MB | 75 > 47 |
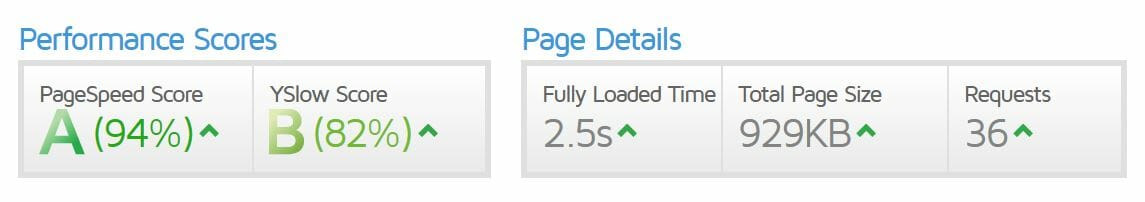
| /2016/06/lachen-englischsprachigen-comedians/ | 37,1s > 2,5s | 1,95MB > 929KB | 134 > 36 |

[…] vor allem in der Meta- bzw. Head-Ebene der Unterseiten zu Hause ist.Dazu kommt, dass ich im Artikel internetzkidz Pagespeed Optimierung mit OMT-Tipps das Plugin WP Youtube Lyte hinzugenommen habe. Dieses soll eigentlich einen lazy Load der Videos […]
[…] zurückzukehren. Nachdem ich mich in den vergangenen Monaten stärker mit SEO-Themen wie Pagespeed-Optimierung oder Structured Data beschäftigt habe, ärgert es mich schon, dass ich zurzeit so wenig Traffic […]
[…] Mai 2019 habe ich mit dem Experiment zur WordPress-Pagespeed-Optimierung eine Reihe von Maßnahmen zur Performance-Steigerung von internetzkidz.de vorgenommen. Mittlerweile […]
[…] 2019, I carried out a series of measures to improve the performance of internetzkidz.de with the experiment for WordPress page speed optimization. In the meantime I have found the second problem in the configuration at that time, which has set […]
[…] Problem war ein Folgefehler aus der Pagespeed-Optimierung, die ich Ende Mai 2019 gemacht […]
[…] Hier der Artikel: internetzkidz Pagespeed Optimierung mit OMT Tipps […]
[…] Laden und Priorisierung würden wohl eher auf eine nationale Tageszeitung schließen lassen. In verschiedenen Optimierungsschritten habe ich in den letzten Jahren immer wieder versucht mit den Großen mitzuhalten. Ein […]