Fonts und Colors machen aus meiner Sicht 50% der Einzigartigkeit einer Website-Erscheinung aus. Im nächsten Schritt meines Websites Setups Series suche ich mir ein bisschen Einzigartigkeit aus.
Status Quo: The Website Setup Series
In der letzten Episode konnte ich meiner neuen Website generation-beta.net mit der Migration alter Inhalte von einer anderen Domain save mindestens 15 Nutzer pro Tag organisieren. Neben den Blogbeiträgen aus Episode 6 habe ich nun also mit den Supermarkt-Reviews auch etwas permanentere Inhalte in meiner Seitenstruktur. Diese muss ich – da bin ich mir nach dem Umzug letzte Woche sicher – aber auch noch einmal anfassen.

Im nächsten Schritt möchte ich aber einen pragmatischen Mini-Styleguide für mein neues Webprojekt aufsetzen. Ziel dabei ist es, die Website mit wenigen Handgriffen individuell, aber auch modern erwartungskonform aufsetzen zu können – ohne dabei zu viel Flexibilität bzw. Skalierbarkeit in der Gestaltung von Unterseiten einzubüßen. Aus meiner Erfahrung machen Font & Color-Palette ca. 50% eines seriösen Auftretens einer Website aus (Inhalte sind für den ersten Eindruck sehr zweitrangig). Die anderen 50% werden von der vorhandenen Bilderwelt bestimmt. Eine Lektion, die ich in den letzten Jahren immer wieder schmerzlich gelernt habe, wenn ich mich gewundert habe, dass meine Websites nie so aussehen wie sie in den Theme-Previews dargestellt werden.
In einem Prozess, der jeden Brand-Manager arbeitslos machen würde, werde ich nun also eine Color-Palette zusammenstecken und eine Font-Kombi aussuchen ohne dabei auf eine drogen-induzierte Vision-Quest zu gehen.
Color-Palette: 6 Farben müsst ihr sein!
Grundprinzipen für Farbsysteme auf einer Website
Aus den vergangenen Jahren in der Website-Erstellung habe ich zwei Key-Learnings für Farben-Systeme mitgenommen. Das erste Learning ist dabei: Setze immer auf einen weißen Hintergrund! Wer keinen Master in Photoshop hat, der fährt immer deutlich besser mit einem weißen Hintergrund. Gründe dafür sind simpel:
- Bilder & Logos findet man in ihren sterilen Versionen häufig mit weißen Hintergründen, wenn sie nicht als .png zur Verfügung stehen. Es gibt nichts schlimmeres als ein Icon mit weißen Hintergrund inmitten einer roten Background-Grundierung nur weil man das Bild nicht freistellen konnte
- Weiße Hintergründe setzen alle nicht-weißen Elemente maximal gut in Szene ohne dass sie überladen wirken (es heißt nicht umsonst Whitespace)
- Man kann bei Bedarf eine schwarze Schrift auf weißen Hintergrund immer noch in ein Darkmode-Schema umwandeln
- Man kann mit weißen Hintergründen gut Überläufe auf einem Screen oder in einem Boxed Layout kaschieren
Des Weiteren arbeite ich gerne mit einer Farb-Palette, die sich aus 6 bis 7 Farben zusammensetzt:
- Weißer Hintergrund
- Schwarzer Schrift-Ton für Headlines – Es muss nicht immer #000000 sein, sondern kann auch mal #111111 sein.
- Ein sehr dunkelgrauer Ton für Paragraphen / Fließtext – Wie im Artikel Powerpoint-Hacks für Design-Noobs kann das gut Textwüsten optisch entschlacken.
- Hellgrauer Background-Akzent – Um kleine inhaltliche Einschübe zu machen, braucht man fast immer einen sehr hellen Grauton. Dieser muss sich leicht vom weißen Background abheben, darf aber dem Schriftgrau nicht gefährlich werden.
- Primäre Akzentfarbe – Die muss markant sein und knallen!
- Sekundäre Akzentfarbe – Jeder Webmaster braucht eine sekundäre Farbe, z.B. für sekundäre CTAs oder Navigationen.
- Rot-Ton als Warnmeldung – Diese Farbe ist optional. Aber erfahrungsgemäß gibt es auf einer Website immer Keep-Away-Hinweise oder Negativ-Trends. Diese werden am besten rot gemacht. Hier versuche ich aber nicht auf Standard-Rottönen zu verharren, sondern eher in Richtung eines seriösen Dunkelrot zu gehen oder kurz vor dem Pink zu stoppen.
Mit der schwarz-weiß-Kombi auf internetzkidz.de bin ich übrigens in den letzen 8 Jahren echt gut gefahren. Weil die Farben so unendlich gewöhnlich sind, skalieren sie ungemein gut in Formate und Elemente (z.B. Powerpoint-Master, Icons, Background-Images, etc.). Mein geliebtes Akzent-Grün hingegen hat mich allerdings an der ein oder anderen Stelle schon mächtig in den A**** gebissen. Unter anderem in Sachen Kontrast, Invertierung und Lesbarkeit auf hellen Bildschirmen. Jetzt heißt es aber: You move on an do the next stunt!
Diese 7 Farben sind die neuen generation-beta-Farben!
Ohne euch lange auf die Folter zu spannen, habe ich mich für eine Color-Kombi aus Türkis und Orange entschieden. Auch wenn es völlig gegen meine Impulse ging, hat die Kombination den Usertest mit meiner Freundin gewonnen. Da 4 meiner 7 Farben aus dem Farbschema mehr oder minder definiert sind, sieht die endgültige Farbkombination nun also wie folgt aus:
__ #DE493C Primäre Akzentfarbe
__ #66FCF1 Sekundäre Akzentfarbe
__ #111111 Headline Black
__ #424242 Paragraph Dark Grey
__ #FFFFFF Background
__ #E9E9E9 Akzent-Background Light Grey
__ #8D021F Warning Red
Font-Combo of Dreams: Headline & Paragraph
Meine grundlegenden Font-Anforderungen und Erfahrungen
Ich habe in der Vergangenheit mehrere Font-Kombinationen ausprobiert und für gut befunden. Meine Prinzipien hinter der Auswahl sind dabei eher Believe-System als wissenschaftliche Fundierung. Dennoch helfen sie bei der Auswahl
- Ich verwende gerne 2 Fonts. Einen für Headlines und einen für Paragraphs.
- Dabei ist es mir wichtig, dass der Headline-Font bold und rund mit einer Option of Uppercase-Darstellung hat, um Listicals zu erstellen und Speedreader zu adressieren.
- Der Paragraph-Font soll dabei ein Serifen-Font sein, weil sich Menschen anscheinend eckige Inhalte besser merken können.
- Ich versuche die typische A****geweih Fonts des Webs und der Computer auszusparen. Diese Fonts wurden zu viel verwendet: Arial, Helvetica, Calibri (Desktop), Roboto (Web).
Das Performance-Dilemma der Font-Auswahl
Betrachtet man das Erstellen von Websites in den Dimensionen Performance vs. Ästhetik kommt man bei der Auswahl einer Schriftart immer in das Gleiche Dilemma: Nehme ich einen System-Font, einen Google-Font oder einen Custom Font. Alles hat seine Vor- und Nachteile:
- Systemfont: Hohe Kompatibilät, gute Ladegeschwindigkeit, geringe Einzigartigkeit.
- Google-Font: Große Auswahl, kostenlos, leichte Performance-Einbußen.
- Custom-Font: Hohe Einzigartigkeit, häufig nicht kostenlos, Performance und Kompatibilitätsprobleme
Ich entscheide mich für einen Google Font und werde das erste Mal inkonsequent aus Performance-Sicht!
Das neue generation-beta-Font-Paar: Raleway & Merriweather
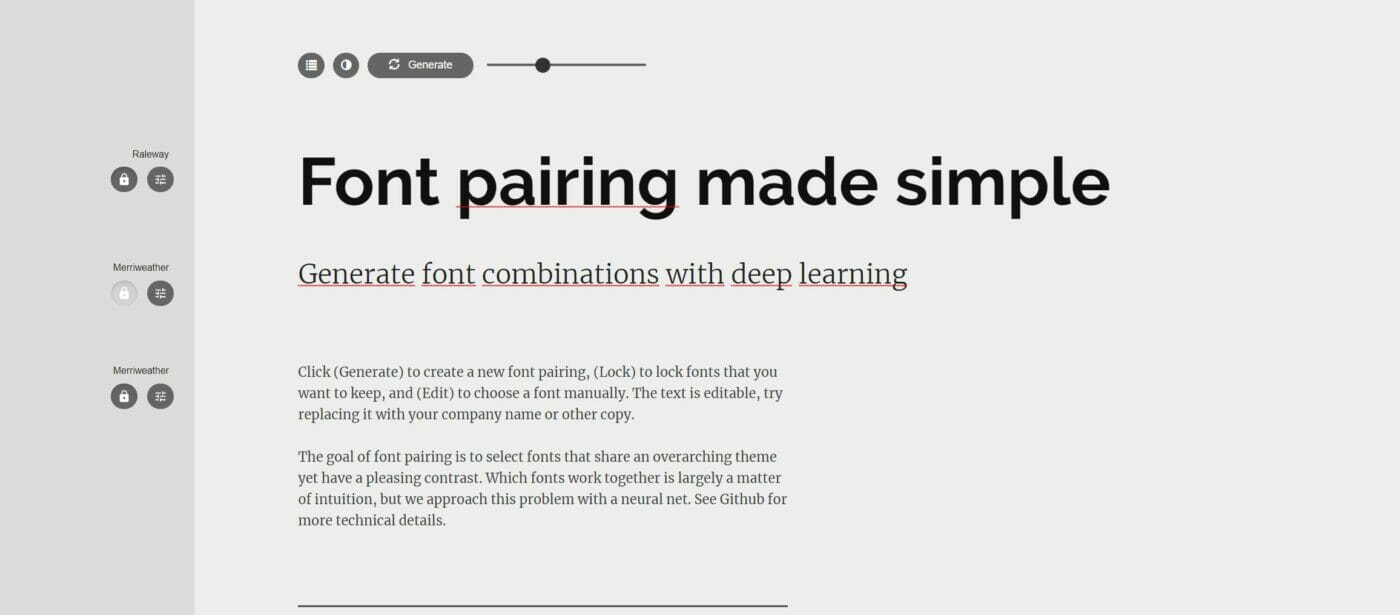
Ich habe mich für die Font-Kombination Raleway (Headline) und Merriweather (Paragraph) entschieden. Ich hatte Raleway schon länger im Auge, weil die Schrift sehr raumgreifend ist. Bei der Visualisierung der Wirkung konnte mir das Tool fontjoy sehr gut helfen. Es simuliert eine cleane Ansicht meiner Font-Kombination.

Going forward: Dokumentation und Theme Styling
Für die nächsten Schritte freue ich mich schon darauf, meine Site entsprechend den neuen Specs anzupassen. Mal schauen, ob es so funktionier wie ich es mir vorgestellt habe …
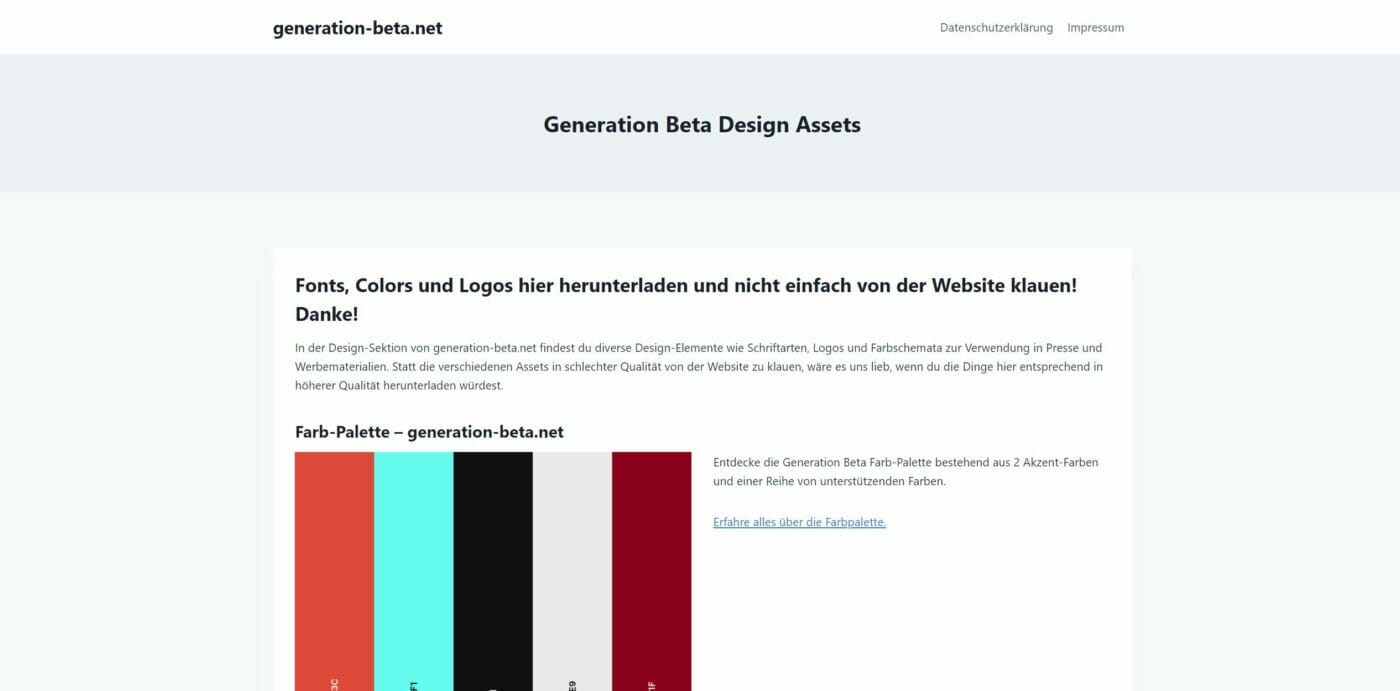
Was die Dokumentation meiner neuen Corporate Identity angeht, habe ich mir rausgenommen, den Styleguide unter https://generation-beta.net/design zu dokumentieren. das wirkt professionell und ist günstiger als sich eine .design-Domain für 60€ pro Jahr zu kaufen.

Lese die anderen Beiträge der Website Setup Series
Teil 3: 1. WordPress-Konfigurationen
Teil 4: Datenschutz & Legal Ready
Teil 5: Erste WordPress Plugins
Teil 7: Google Analytics & Google Tagmanager
Teil 9: Informationsarchitektur mit Coogle
Teil 15: Alerts & Notifications
Keinen Beitrag der Website Setup Series mehr verpassen
E-Mail-Updates aktivieren!
Oder folge dem RSS-Feed mit deinem Feed-Reader.
Über die Website Setup Series
Die Website Setup Series ist eine Serie von Blog-Beiträgen, in denen ich die Entstehung einer neuen Website, die mit dem WordPress-CMS und anderen Open Source Tools aufgesetzt wird, dokumentiere. Dabei wird besonders viel Wert darauf gelegt, dass jeweils nur kleine Arbeitspakete pro Beitrag beschrieben werden, damit auch Anfänger der Serie gut folgen können. Des Weiteren ist die Serie mit einer gesunden Portion Pragmatismus und Unterhaltungswert versehen, um die Casual Reading Experience aufrecht zu erhalten.
Die Serien-Inhalte sind ein Resultat der Learnings aus knapp 10 Jahren Website-Erstellung und ca. 8 verschiedenen nebenberuflichen und zahlreichen beruflichen Web-Projekten!
