Seit Ende 2018 gibt es den WordPress Gutenberg Editor bereits. Aber so richtig „ausgefahren“ habe ich das das Block-Editor Feature noch nicht. Meine Theorie: Ich weiß gar nicht, welche Elemente ich damit alle bauen kann. Das werde ich mit diesem Blogpost ändern.
In meinem Post Sind Gutenberg-Blöcke schlecht für SEO? lege ich mich das erste Mal mit dem neuen WordPress-Block-Editor an. Jetzt möchte ich mal schauen, welche Optionen mir vorenthalten blieben, würde ich das Gutenberg-Plugin wieder deinstallieren / deaktivieren. Entsprechend werde ich in diesem Post jedes Element aus der Block-Auswahl kurz in diesen Beitrag einfügen, das mir zurzeit über das Menü zur Verfügung steht. Dann kann ich ja sehen welche Layout-Finessen ich noch in meinen Beiträgen und Seiten einbauen kann.
Bisher habe ich ein paar Überschriften, Absätze, Bilder, Spalten und Buttons verwendet. Die Block-Gallerie weist mir deutlich mehr Möglichkeiten aus.
Das Problem mit dem Experiment-Setup
Ganz clean und nachvollziehbar auf eurer WordPress-Instanz wird dieses Experiment nicht sein. Das hat 2 Gründe:
- Einige der Blöcke, die ich einfügen kann erhalte ich aus installierten Plugins. Das Yoast SEO Plugin ist z.B. ein Kandidat, der mir nicht nur SEO-Code zur Verfügung stellt, sondern auch Gutenberg-Blöcke wie FAQ in meinem Backend bereitstellt. D.h. wenn ihr das Plugin nicht habt, könnt ihr den Blog auch nicht reproduzieren.
- Die Qualität der Blöcke hat eine Abhängigkeit zu meinem Theme. Mein WordPress-Theme ist Blink und nicht mehr das neueste. Sollten einige Gutenberg-Blöcke beim Einfügen schlecht oder zerschossen dargestellt werden, liegt dies nicht zwangsläufig am Gutenberg Editor. Es kann auch einfach nur sein, dass die Theme-Entwickler nicht dazugekommen sind, das Theme um diese spezifischen Blöcke zu erweitern.
Die einzelnen Blöcke werden jeweils mit einer H3-Überschrift eingeleitet, um ein Mindestmaß an Struktur aufrecht zu erhalten.
Überschrift
Ein Überschrift-Block kann viele verschiedene Größen haben. Von einer H2, über eine H3 bis hin zur H4-Überschrift:
H2 Überschrift
H3 Überschrift
H4 Überschrift
Absatz
Der langweilige, alte Paragraph. Egal ob in WordPress oder in Microsoft Word, ohne den Absatz geht es einfach nicht. Und was wäre ich für ein Webmaster, würde ich nicht wenigstens einen Absatz Lorem Ipsum erübrigen können:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Liste
Wie auch die Überschrift kommt die Liste in mehreren Flavors:
- Ungeordnete Liste (d. h. mit Bullet Points)
- Geordnete Liste (d. h. mit Zahlen oder Buchstaben vorangestellt)
Geordnet würde die Liste wie folgt aussehen:
- Ungeordnete Liste (d. h. mit Bullet Points)
- Geordnete Liste (d. h. mit Zahlen oder Buchstaben vorangestellt)
Bild
Der Eye-Candy-Block im Gutenberg-Editor: Das Bild. Zum Einbinden von Bildern bringt der Bild-Block im Vergleich zum klassischen Editor – aus meiner Sicht – mehr Einbettungsoptionen und ein besseres Interface mit.

Klassischer Absatz
Dieser Legacy-Block erlaubt mir alle Features des klassischen WordPress-Editors innerhalb des Gutenberg-Editors zu verwenden. Spooky! Im Gegensatz zum Gutenberg-Absatz kann ich hier also an einem langen Stück, Überschriften, Bilder und weitere Elemente einfügen ohne in einen neuen Block zu gelangen. Ich versuche die Funktion zu meiden.
Allerdings spielt der Block auch eine große Rolle innerhalb meiner Website. Er stellt nämlich die Kompatibilität meiner Blog-Beiträge sicher, die ich noch im alten Editor geschrieben habe und zu faul umzuziehen. Also: Vielen Dank dafür!
(Der klassische Absatz wird in neueren WordPress-Versionen leider nicht mehr supportet)
Galerie
„Das Bild“ als einzelnes Element hatte wir bereits weiter oben. Die Galerie stellt sicher, dass ich Usern auch mehr als ein Bild auf einmal anbieten kann. Bisher auf internetzkidz.de selten genutzt, aber vielleicht hilfreich.




Zitat
Das Zitat ist ein wichtiges und vor allem raumfüllendes Element innerhalb von Blogbeiträgen. Ich nutze es sehr gerne, um Aussagen von Nicht-Mir hervorzuheben. Das Element ist je nach CSS-Styling meist sehr hoch und auffällig.
Seit Ende 2018 gibt es den WordPress Gutenberg Editor bereits. Aber so richtig „ausgefahren“ habe ich das das Block-Editor Feature noch nicht.
Christoph auf internetzkidz.de
Audio
Der Audio-Gutenberg-Block ist für mich noch ein Block mit sieben Siegeln. Zum einen habe ich das Element in der Vergangenheit noch nie verbaut, zum anderen weiß ich aber auch nicht wo ich einen Audio-File her bekomme, den ich in das Element einbinden könnte … Soll ich jetzt eine meiner Whatsapp-Voice-Messages hochladen?!
Ich habe gerade gelernt, dass es unter https://www.nasa.gov/connect/sounds/index.html eine Copyright-freier Sounds der NASA gibt!
Cover
Diesen Block wollte ich immer mal ausprobieren, war aber zu verängstigt eine Enttäuschung zu erleben. Ich stelle mir vor mit Cover-Element einen Block zu erhalten, der ein Hintergrund-Bild hat, Text im Vordergrund, Full-Width-fähig ist und verlinkt werden kann. Dieser Steckbrief ruft doch schon Enttäuschung.

Ist das der Vordergrund-Text nach dem ich gesucht habe?!
Hier passt sogar noch ein Absatz drauf!
Datei
Noch nie benötigt, aber einleuchtend: Ein Datei-Block, in dem ich zu Demo-Zwecken mal ein .pdf-Dokument zur Verfügung gestellt habe:
Video
Normalerweise findet sich an dieser Stelle der Youtube-Embed-Block. Da wir es heute aber mal nach dem Katalog machen, finden wir hier nun ein selber gehostetes Video. Es durfte der Ausschnitt eines meiner Youutbe-Videos herhalten.
Code
Wir steigen mit Code-Block in den Gutenberg-Format-Katalog ein. Dieser Blog erlaubt es Code-Blöcke in Monospace-Typo ohne Zeilenumbrüche einzufügen.
'Define variables to be used
eventType = usageType
Timestamp = Format(TheNow, "DD.MM.YYYY hh:mm:ss")
Url = "/" & Replace(ActiveSheet.Name, " ", "-")
ID = Format(TheNow, "YYYYMMDDhhmmss") & Left(eventType, 1)
Count = 1
User = Application.UserName
OS = Application.OperatingSystemClassic
Ich habe ehrlich gesagt nicht den geringsten Schimmer, was es mit dem Classic-Gutenberg-Block auf sich hat. Um zu verstehen, was Classic ist müsste ich ohnehin erst einmal wissen, was die Zukunft von Classic ist …
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
HTML
Der HTML-Block ist eine wichtige Errungenschaft mit der Evolution zu Gutenberg. Zwar konnte man auch im klassischen Editor HTML manipulieren, indem man die Editor-Ansicht wechselte, allerdings ist es zur Abwechslung auch ganz schön ein HTML einzugeben ohne die ständige Angst zu spüren, dass etwas beim Publishing überschrieben oder herausgelöscht wird.
Vorformatiert
Vorformatiert ist eine HTML-Auszeichnung, die bereits im klassischen Editor-Dropdown vorhanden wir. Sie hilft unformatierten Text zum Kopieren und Einfügen bereitzustellen.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Pullquote
Pullquote
Bisher habe ich ein paar Überschriften, Absätze, Bilder, Spalten und Buttons verwendet. Die Block-Gallerie weist mir deutlich mehr Möglichkeiten aus.
Christoph auf internetzkidz.de
Tabelle
Die Tabelle ist in vielen meiner Beiträge ein gern genutztes Block-Element. Insbesondere Website-Daten kann man damit schnell und übersichtlich darstellen – vorausgesetzt man hat die Daten vorher extrahiert und simplifiziert. Einen Data Science Blog würde ich nicht mit dem Gutenberg-Tabellen-Block schreiben. In der neuen Tabellen-Version gibt es mit der Kopf- und Fußzeilen-Option im Kontextmenü aber zwei hilfreiche neue Funktionen.
| Begriff | Anzahl Nennungen |
|---|---|
| Gutenberg | 20 |
| WordPress | 8 |
| Absatz | 5 |
| … | … |
Vers
Für die Poeten unter den Bloggern gibt es noch das Vers-Element. Ein Block, den ich aus verständlichen Gründen noch nicht einmal eingebunden habe.
Über die Vergangenheit hinaus leben wir noch während irgendwo Gebäude aufgestellt werden, welche versuchen sollen mit leeren Räumen Leere zu füllen. (© M.B. Hermann)
Buttons
Wir sind bereits im Katalog der Layout-Blöcke angekommen. Buttons sind ein Quantensprung im Gutenberg-Editor. Dieses CTA-Element war im klassischen Editor nur mit Plugins oder HTML einzufügen. Dabei sind Buttons als Call-To-Actions überlebenswichtig für Post-Engagement. Dieses Element habe ich auch sehr häufig verwendet in den letzten 14 Monaten.
Spalten
Der Gutenberg-Spalten-Block ist ähnlich wichtig wie der Buttons-Block für mich. Beide funktionieren auch sehr gut zusammen. Dank des Spalten-Elements kann man endlich die gute alte 50/50-Darstellung auf dem Desktop wählen, um Pixel zu sparen, während auf dem Smartphone alles smooth untereinander umbricht.
1/2 + 1/2 Layouts
… werden durch den Spalten-Block super einfach möglich. Das Responsiv-Verhalten ist zudem noch übergangslos.
1/2 + 1/2 Layouts
… werden durch den Spalten-Block super einfach möglich. Das Responsiv-Verhalten ist zudem noch übergangslos.
Gruppe
Das Gruppen-Element in WordPress ist eigentlich eher ein Meta-Element. Es bündelt mehrere Blöcke verschiedener Typen zusammen und erlaubt es, diese optisch getrennt darzustellen (z.B. durch die Vergabe einer abweichenden Hintergrundfarbe). Ein gutes Beispiel für eine Gruppe ist z.B. meine Download-Einspieler bestehend aus Überschrift, Absatz und Button – gebündelt durch einen hellgrauen Background:
Jetzt wbtag kostenlos herunterladen!
Installiere jetzt das Excel-Tracking-Tool wbtag in deinen Arbeitsmappen!
Medien & Text
Ein Element, das auf das erste Lesen super spannend wirkt, dessen Anwendung sich mir bisher aber noch nicht erschlossen hat. Vielleicht sehe ich ja, was es kann, nachdem ich es eingebunden habe:

Auf dem Gallery Image 1 sehen sie: Traditionell nicht viel!
Mehr
Der gute alte Mehr-Link unter einem Blogartikeln! Unzählige Male hat er bereits Leser davon abgehalten, den Startseiten-Artikel vollständig zu lesen. Dennoch ist der Mehr-Block – je nach WordPress Theme – ein wichtiges Legacy Element, das vor allem Start- und Kategorieseiten mit Beitragsauszügen enabled:
Trennzeichen
Je nach Ausgestaltung des CSS ist das Trennzeichen-Element ein dezenter Übergang zwischen zwei Themen oder eine massive Zäsur innerhalb eine Blogbeitrags. Ich habe das Trennzeichen noch vor kurzem in der dezenten Variante verwendet, um ein paar nach unten zu gewinnen.
Abstandshalter
Das Pfuscher-Element für CSS-Noobs. Der Abstandhalter-Block könnte auch als Whitespace-Block bezeichnet werden. Denn eigentlich ist er nur ein paar transparente Pixel als ein großer Innenabstand. Entsprechend ist das eingebundene Element in diesem Absatz auch Nichts bestehend aus 120 Pixeln Höhe!
Hier ist der Abstandshalter Block zu Ende!
Navigation
Anscheinend erlaubt mit die Navigation ein manuelles Menü innerhalb eines Beitrags oder einer Seite einzufügen. „Manuell“ scheint hier der springende Punkt zu sein, denn sonderlich hilfreich ist der Block nicht, da neue Seiten (z.B. in einem Unterverzeichnis sich nicht automatisch hinzufügen. Da könnte die Einbindung eines Menü-Widgets sinnvoller sein. Die Formatierung wird in meinem Theme aus dem CSS für Hyperlinks gezogen (das sollte ich vielleicht anpassen).
Neben einem manuellen Menü kann ich die Navigation auch aus den übergeordneten Seiten vorbelegen lassen. Im Kontext eines Blogbeitrags im Entwurfsmodus sieht das wie folgt aus:
Shortcode
Mit dem Shortcode-Block sind wir bereits in der Kategorie der Widgets. Shortcodes sind schon fast so alt wie WordPress und sind eleganterer Weg externe Inhalte einzubetten (z.B. iframes). Typische Beispiele für Einbindung durch Shortcodes sind Youtube-Videos oder Formulare aus anderen Plugins. Zu Demo-Zwecken habe ich mal den -Shortcode genommen, weil er Built-In-Shortcode in WordPress ist.
[caption]Captions ShortcodeRelated Posts (CRP)
Dieser Gutenberg-Block kommt mit Related Posts Plugin in meinen Editor. Normalerweise werden die Related Posts automatisch ans Ende meines Beitrags eingefügt. Mit diesem Block-Element kann ich meinen Lesern auch verwandte Artikel innerhalb des Artikels empfehlen. Dies macht z.B. bei langen oder stark frequentierten Posts Sinn.
Archive
Dieser Archive-Block schein Nutzern alle meine Monats-Archive für Blogposts zu zeigen. Z.B. Januar 2020 oder Juni 2018. Leider ist die default Konfiguration eine lange Liste aus Hyperlinks. Da mein Blog-Content bis ins Jahr 2012 zurückreicht ist diese Konfiguration weder sonderlich nutzerfreundlich, noch ansehnlich. Um Platz zu sparen habe ich die Drop-Down-Konfiguration gewählt.
Kalender
Ich bin gespannt, was ich in diesem Kalender-Block finden werde. Ist es ein Datepicker? Ist es ein Event-Widget? Es wird sich zeigen:
Kategorien
Ähnlich wie auch schon der Archive-Block, listet der Kategorien-Block die Kategorien meiner Blogposts als Hyperlink-Liste. Da ich diszipliniert nur 6 Kategorien nutze, sollte die Liste sogar einigermaßen ansehnlich sein.
Neueste Kommentare
Das Gutenberg-Block-Element Neueste Kommentare listet – wie der Name es schon sagt – die letzten Kommetare und Blogposts und Seiten von internetzkidz.de. Bestehend aus Link, Datum und Kommentar-Inhalt wird es bei mir innerhalb des Elements nicht viel zu sehen geben außer Pingbacks. Die Anzahl der dargestellten Kommentare habe ich von 5 auf 3 reduziert.
[…] I must admit I was a bit stuck when I wanted to build presentations on-the-spot. But in the end,…
[…] Laden und Priorisierung würden wohl eher auf eine nationale Tageszeitung schließen lassen. In verschiedenen Optimierungsschritten habe ich in den…
[…] schwierig der Aufräum-Prozess war und dass er nicht vernünftig beschrieben war, war der Beitrag Google Speicher Dateien nach Größe…
Neueste Beiträge
Ähnlich wie auch der Neueste-Kommentare-Block zeigt mir dieser Block die letzten Beiträge, die ich auf meinem Blog veröffentlicht habe. Anders als beim Kommentar-Element scheint mir diese Darstellung sogar einen Mehrwert beim Nutzer zu haben. Mit ein wenig CSS könnte ich womöglich sogar automatisierte Post-Grids in meine Seiten und Beiträge einbinden.
Besonders hervorzuheben wäre noch, dass ich die Option habe den Auszug mit einem Weiterlesen-Link anzeigen zu lassen. Nice!
- Eigenen URL Shortener mit WordPress bauen
- Alle Standard Gutenberg Blöcke 2023-Edition
- Die Space Jam Website von 1996
- Bilder & Media Updates in WordPress 6.4.
- stape.io Base64 Encoder & Base64 Decoder
RSS
RSS war mal das coole Format für Nerds, die anderen Blogs via Feed-Readern folgen wollten. Heute ist der RSS-Blog eventuell aber immer relevant im Frontend-Kontext. So wie ich den Block verstehe, kann ich hier dynamisch Inhalte von anderen Blogs einfügen (z.B. techcrunch), die ihre Inhalte / Auszüge via RSS bereitstellen.
Entgegen meiner externen Ambition habe ich den RSS-Feed meiner News-Kategorie eingebunden.
Suchen
Ein wichtiges Gutenberg-Block-Element ist das Suchen-Widget. Endlich kann ich eigene Unterseiten mit Suchfunktion erstellen und muss meine Nutzer nicht immer auf ein ausklappbare Suche aus der Navigation limitieren. Natürlich benötigt auch das Such-Eingabefeld noch etwas Styling, aber unter internetzkidz.de/suche konnte ich den Block bereits verwenden.
Die nächste wichtige Funktion wäre übrigens die Limitierung der zu durchsuchenden Verzeichnisse aus dem Editor heraus!
Social Icons
Social Icons und Sharing-Button scheinen in Zeiten von DSGVO und facebook-Tod ein wenig aus der Blogging-Mode gekommen zu sein. Dennoch macht es unter oder über Beiträgen vielleicht Sinn den Lead-Out in Richtung Social Media Channels des Autors oder eines vorgestellten Influencers zu machen. Ich hoffe, dass ich das mit dem Social-Icons-Gutenberg-Block machen kann.
Schlagwörter-Wolke
Die gute alte Tag-Cloud ist auch im Gutenberg-Editor verfügbar. Schön waren die Zeiten als Schlagwörter-Wolken noch das Must-Have-Element in jeder Sidebar und jedem Footer waren. Hier die Tags auf internetzkidz.de mit den meisten Beiträgen:
Analytics Business Coding corona covid19 Düsseldorf E-Mail Events Excel Experiment facebook FIFA Fun Games gif Google Google Analytics Gutenberg hack HowTo inbox intern meme microsoft mobile Musik Organisation recap SEO Social Media spotify Startup strategie Tagmanager Technologie Tracking tumblr TV twitch Video Website Setup Series Windows WordPress WSS Youtube
Gutenberg-Einbettungselemente
Unzählige externe Media-Files können im Gutenberg-Editor eingebettet werden. Das Prinzip dahinter ist in den meisten Fällen relativ simpel: Ich gebe die URL des einzubettenden Inhalts ein, der Editor bastelt den Portal-typischen HTML-Einbettungscode um die URL herum und im Frontend wird ein iFrame eingefügt. Durch das Editor-Element werden potenzielle Probleme beim Sizing oder der Funktionalität verhindert (alternativ könnte ich auch einfach den iFrame von der Website als HTML-Block einfügen).
Die Medien-Plattformen, deren Inhalte ich einbetten kann sind so viele an der Zahl, dass ich sie hier nicht einzeln einbetten werden. Hier die vollständige Liste:
- Youtube
- SlideShare
- WordPress
- Soundcloud
- spotify
- Flickr
- Vimeo
- Animoto
- CloudUp
- Crowdsignal
- Dailymotion
- Hulu
- Imgur
- Issuu
- Kickstarter
- MeetUp
- Mixcloud
- ReverbNation
- Screencast
- SmugMug
- Speaker Deck
- Scripd
- TikTok
- TED
- tumblr
- VideoPress
- WordPress.tv
- Amazon Kindle
- Variables Einbettungselement
How-To (YOAST SEO)
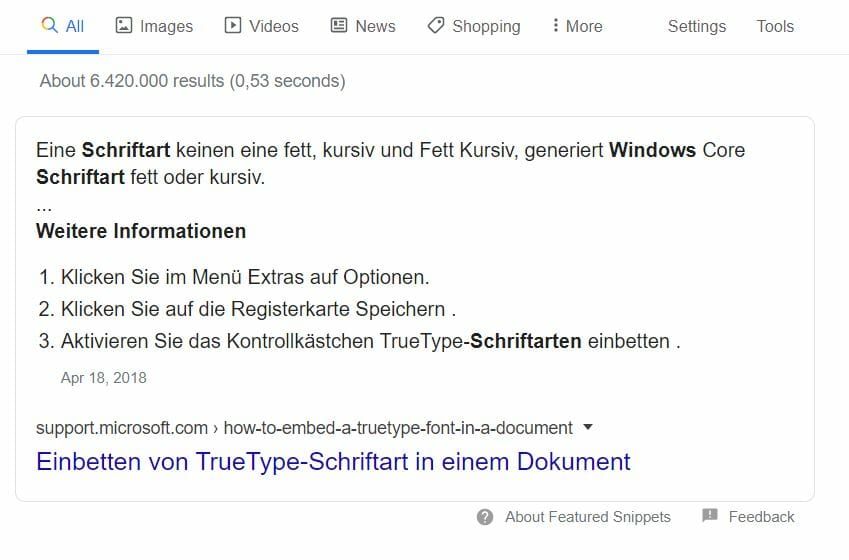
Der How-To-Gutenberg-Block kommt bei mir aus dem Yoast SEO Plugin. Der Trick: Obwohl das Layout stark zu wünschen übrig lässt wird im Frontend schema-Markup für die einzelnen Anleitungsschritte ausgegeben. Dieses Markup erlaubt es Google bei der Indexierung der Seite diesen Abschnitt zu extrahieren und separat in den Suchergebnissen darzustellen:
Benötigte Zeit: 2 Minuten
Darstellung von HowTo Gutenberg Blöcken in Suchergebnissen
- Rufe die Internetseite www.google.de auf.
Alternativ kannst du auch über deine Browser-Adressleiste eine Suche starten.
- Suche nach einer Frage, die mit „Wie“ beginnt!
„Wie kann ich Schriftarten in Word-Dokumenten einbetten?“ oder „Wie aktiviere ich den Darkmode in Whatsapp?“ sind gute Beispiele.
- Achte auf die Anleitungselemente in den Suchergebnissen!
Wie in diesem Bild zu erkennen ist:

FAQ (YOAST SEO)
Das Konzept des FAQ-Blocks aus dem Yoast SEO Plugin ist ähnlich wie das des How-To-Blocks: Durchschnittliche Optik, aber dafür Suchmaschinen-optimiertes Markup in HTML.
Ein FAQ-Element in der Google Suche sieht wie ein Akkordeon aus, das für jede Frage ein- und ausgeklappt werden kann.
Wenn du das Yoast SEO Plugin installiert hast, kannst den den Gutenberg-Block über Block hinzufügen > FAQ.
Seitenumbruch
Das erste Element im Katalog macht mit aber ein wenig Angst. Der Seitenumbruch suggeriert mir, dass die Leser dieses Beitrags nach diesem Punkt auf eine neue Seite weitergeleitet werden müssen. Womöglich mit einem zusätzlichen Klick und auf eine unsaubere Paginations-URL. Der Horror! Versuchen wir es mal:
… Noch nicht wir auf der aktuellen Seite …
… jetzt gleich weg …
…

[…] des Gutenberg-Editors auf einer Seite darzustellen, habe auch auf internetzkidz.de im Artikel Jeder Gutenberg-Block in einem Blogbeitrag demonstriert. Der Vorteil: Ich kann mir schnell einen Eindruck verschaffen, wie das Theme meine […]