Das Template „Alle Gutenberg Blocks“ kann zur Beurteilung eines Themes und zur Überprüfung von Theme-Anpassungen verwendet werden. Jetzt herunterladen!
Beschreibung
Nicht immer ist es einfach die Tauglichkeit eines WordPress-Themes für eine Gutenberg-basierte Website abzuschätzen: Werden alle meine Elemente wie Absätze, Cover oder Bilder glatt zerschossen? Oder gibt es vielleicht gar keine Styles für meine Buttons und Divider? Mit dem Alle-Blocks-Template kannst du schnell und einfach eine WordPress-Unterseite erzeugen, die alle deine Elemente auf einer Seite anzeigt und mit Dummy-Content generiert.
Das Template erfüllt zwei Main-Use-Cases:
- Evaluation von Theme-Tauglichkeit mit dem Gutenberg-Block-Builder
- Übersichtliche CSS-Anpassungen an Standard-Gutenberg-Elementen, die noch etwas manuelle Nacharbeit benötigen.
Es sind lediglich Standard-Gutenberg-Blöcke im Template enthalten und keine Blöcke, die durch weitere WordPress-Plugins nachträglich zur Bibliothek hinzugefügt werden.
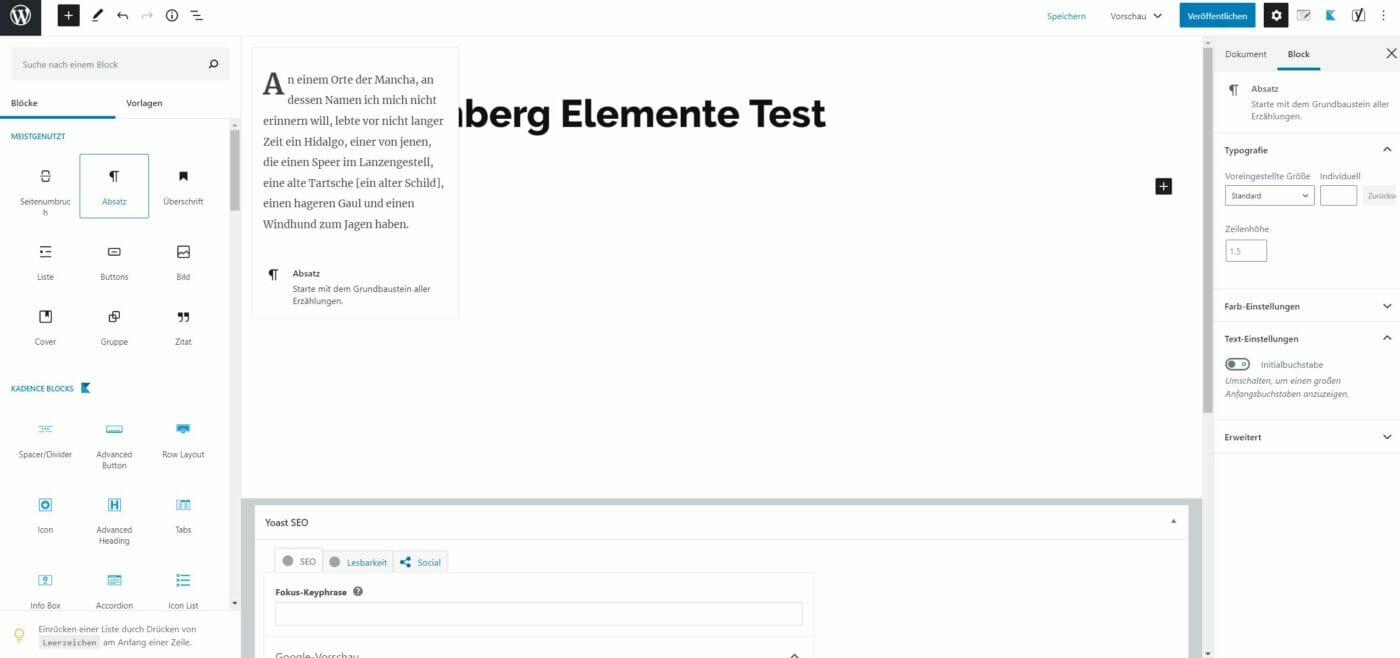
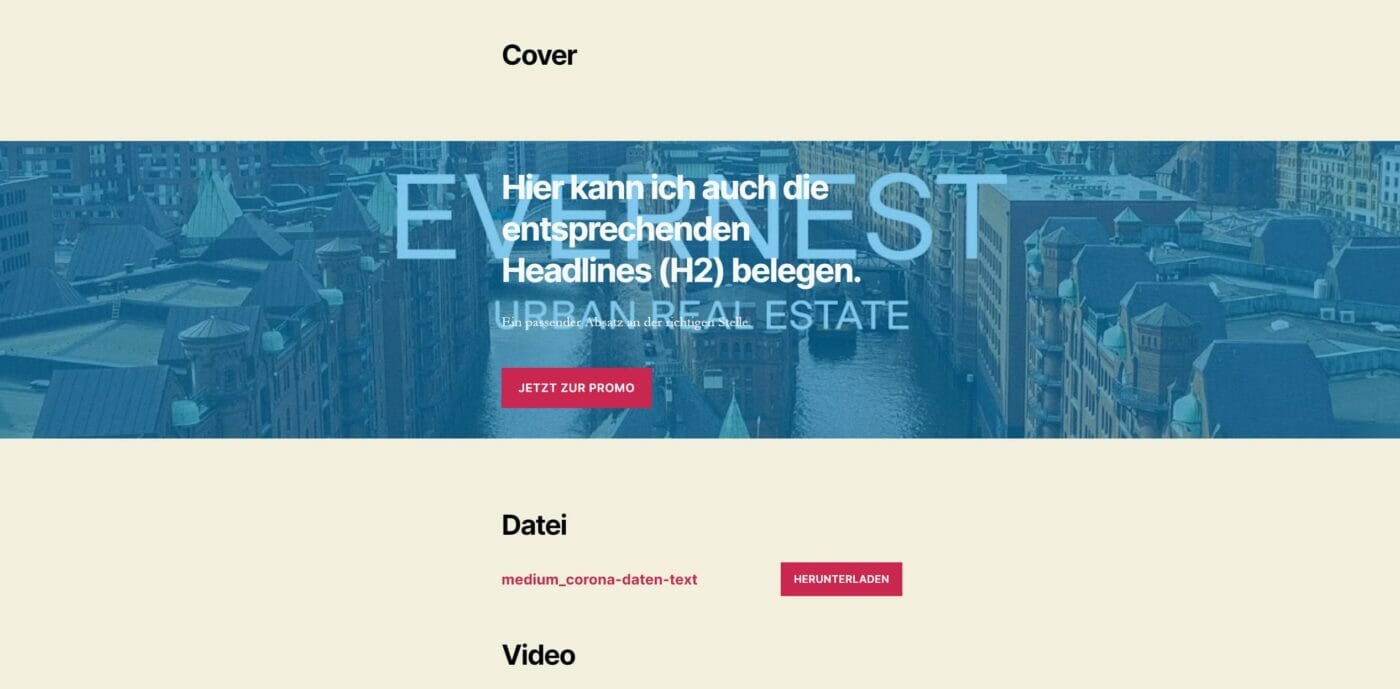
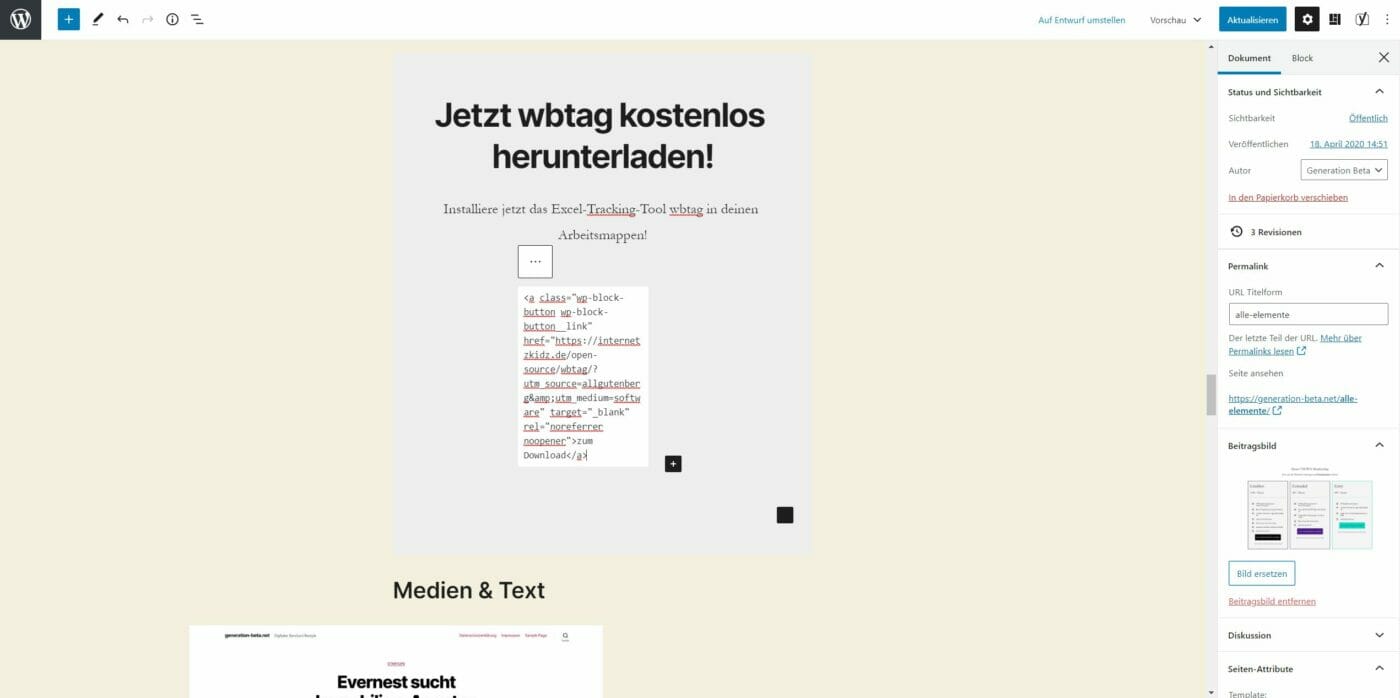
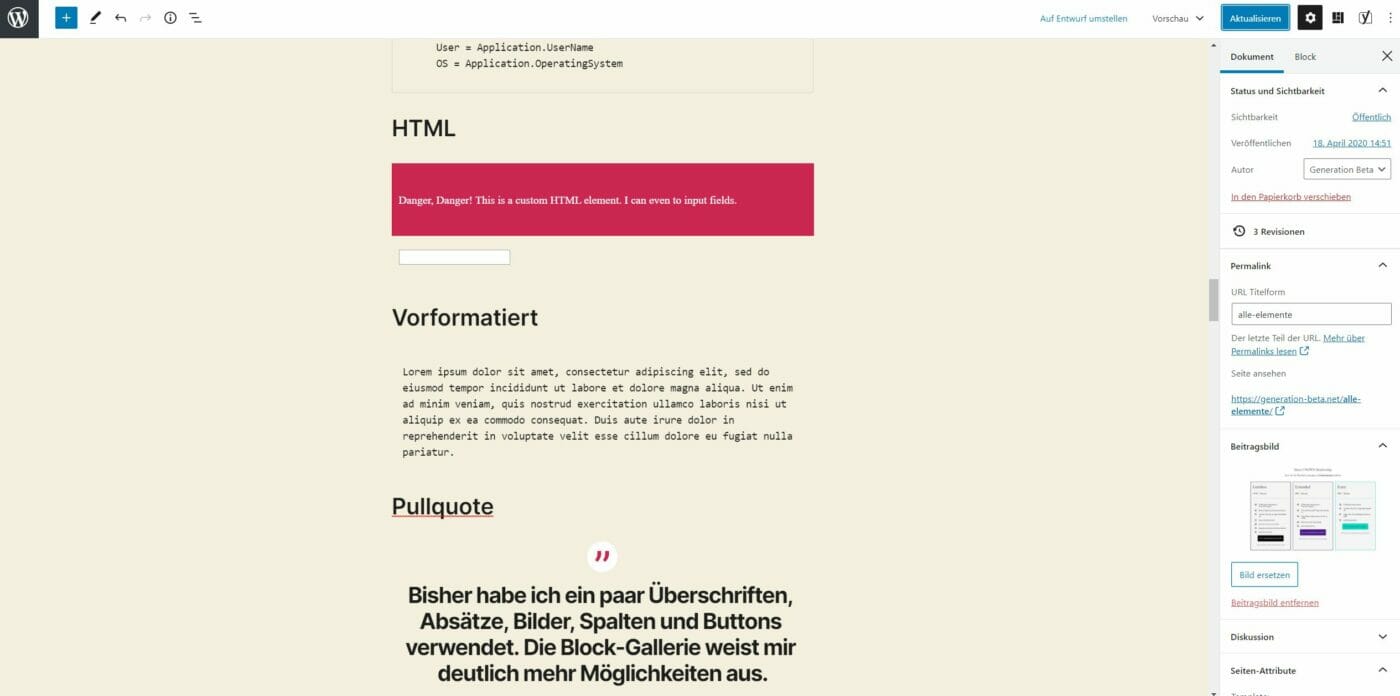
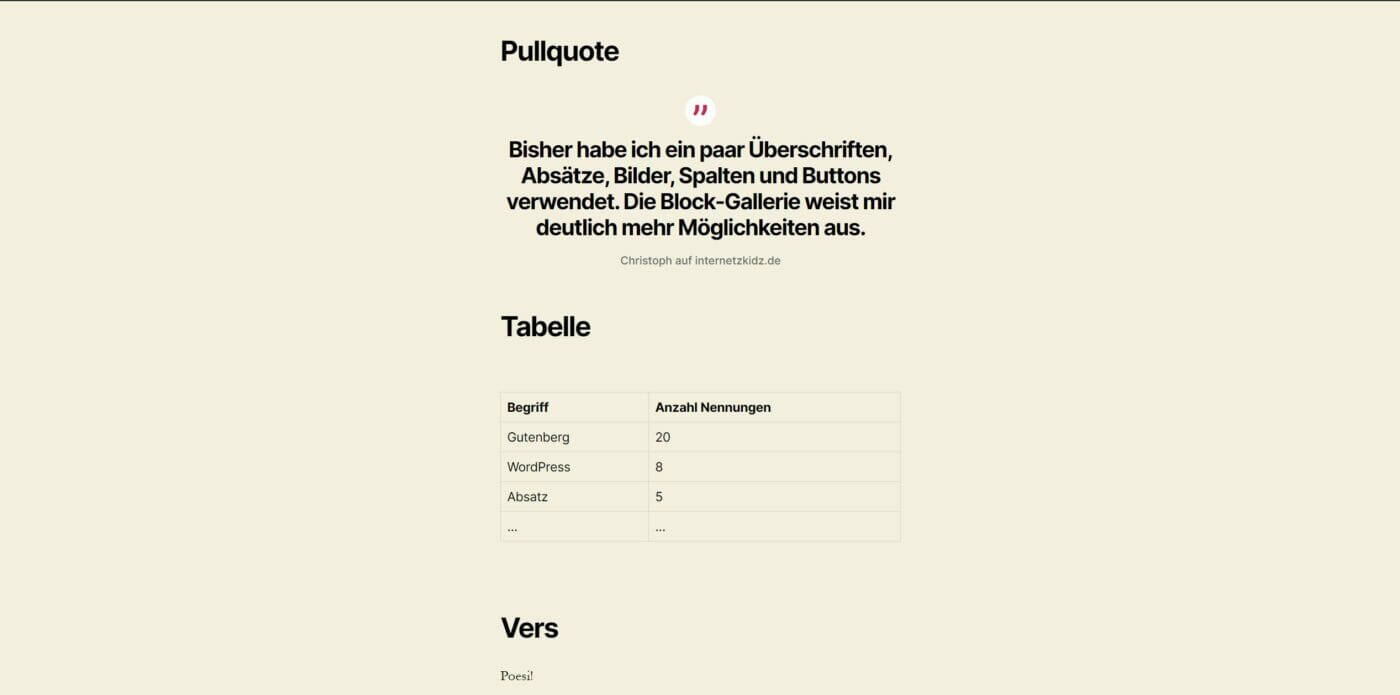
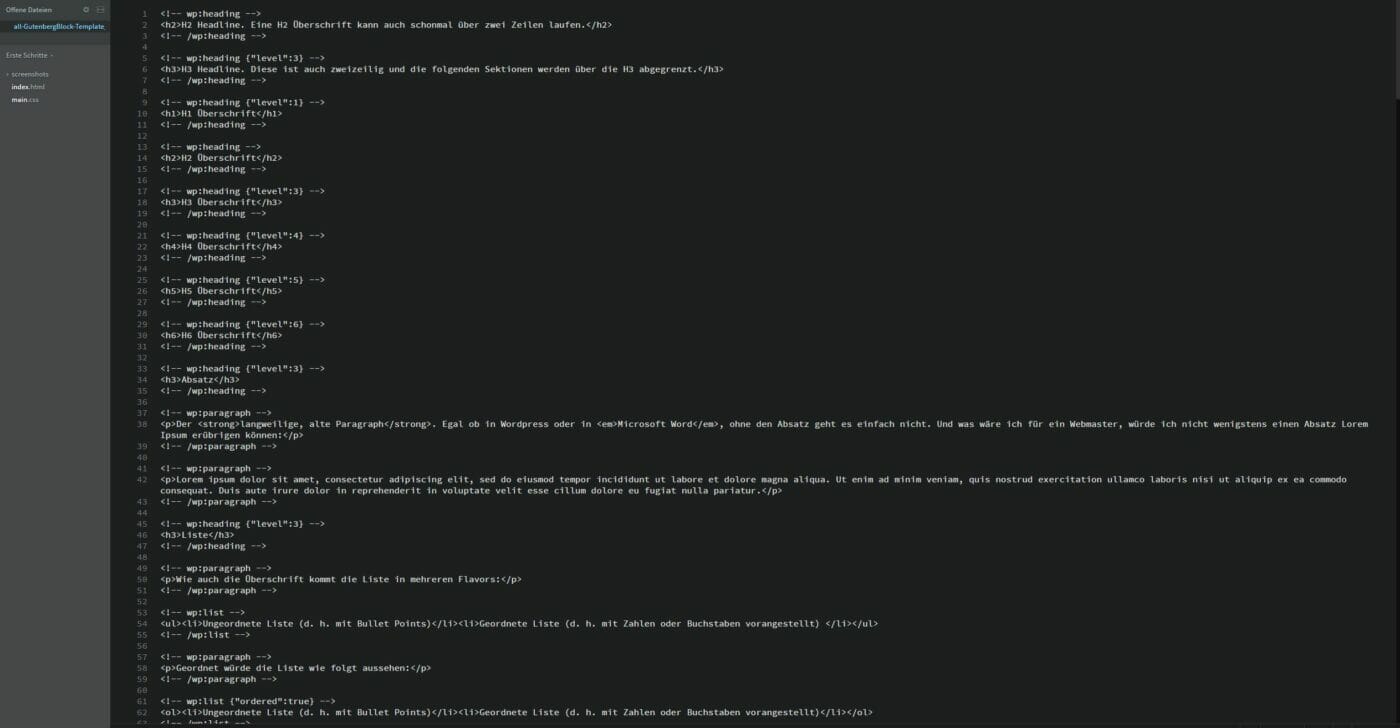
Screenshots







Anwendung / Installation
Einfach den Inhalt des .txt Files in eine neue Seite pasten und den Gutenberg Editor den Rest erledigen lassen. Danach die Seite in der Vorschau betrachten oder veröffentlichen!
Alle Gutenberg-Block-Template anwenden
- Template .txt herunterladen
Mit einem Klick auf „Download auf dieser Unterseite startet der Download der all-GutenbergBlock-Template_wss-toolkt.txt Datei.
- .txt Datei öffnen
Verwende den Standard-Text-Editor deines Betriebsystems (z.B. Windows Editor), um die heruntergeladene Datei auf deinem PC zu öffnen. Klicke in das Fenster und markiere alle Zeilen in dem Dokument. Drücke danach Strg + C auf deiner Tastatur, um alles in die Zwischenablage zu kopieren.

- Navigiere in dein WordPress Dashboard und erstelle eine neue Seite
Navigiere in dein WordPress-Backend, das wahrscheinlich unter der URL deine-domain.de/wp-admin/ erreichbar ist. Erstelle dann über die Navigation eine neue Seite unter Seiten > Erstellen.
- Vergebe einen Titel für deine Template Seite
Nachdem sich der WordPress Gutenberg Editor zur Erstellung eine neuen Unterseite geöffnet hast, kannst du in der ersten Zeile der Seite einen Titel vergeben. Nenne deine Seite Gutenberg Alle Elemente Test oder nur Gutenberg Blöcke.

- Template im Body der Seite einfügen
Klicke nun auf das große Plus oben links im Editor und wähle nach Ausklappen aller Elemente das Element Absatz aus. Es entsteht ein neuer Block im Editor und dein Cursor befindet sich am Beginn des Block. Drücke nun Strg + V auf deiner Tastatur und beobachte wie sich alle zuvor kopierten Zeilen in den neuen Block einfügen.

- Speichern und Vorschau
Klicke nun oben rechts im Editor auf Speichern. Klicke nach Abschluss des Speicherns auf Vorschau. Es öffnet sich ein Dropdown und als nächstes kannst du auf Vorschau in neuem Tab klicken. Es öffnet sich eine neue Seite mit allen Gutenberg Block-Elementen in einem neuen Tab.

- Optional: Veröffentlichen der Template Seite
Möchtest du die Seite öffentlich erreichbar machen, kannst du sie auch veröffentlichen. Normalerweise richtet das keinen allzu großen Schaden an. Wenn du dabei auf Nummer sicher gehen möchtest, verwende die Option privat in der WordPress-Sichtbarkeitsoption aus oder konfiguriere den Ausschluss von Suchmaschinen in deinem SEO-Element.
Download
Alle Gutenberg Blocks Template jetzt kostenlos herunterladen:
Weitere Informationen
Ich biete keinen Support zu Fragen rund um das Gutenberg-Template oder den Gutenberg-Editor im Allgemeinen an. Hast du eine Idee, wie man das Template noch besser machen kann kannst du mir aber gerne eine kurze Line droppen. Ich schaue dann mal, was sich machen lässt.
Das Template ist Rahmen der Website Setup Series entstanden. Einer Blog-Serie, die den Aufbau einer Website in wöchentlichen Episoden dokumentiert. Alle Beiträge sowie weitere Infos sind auf der WSS-Themenseite zu finden. Das Template findet Anwendung in der Episode 10: Theme-Auswahl.