Teil der 2 der Reihe „Was tracke ich sinnvoller Weise auf meinem Blog / Contentprojekt?“ Dieses mal mit Anchorlinks, Videoviews und 404ern.
Teil 1 der Mini-Serie ist übrigens unter: Let’s tag! 3 Tracking Events für einen Blog zu finden.
Ich tracke und optimiere weiter. Nachdem ich das letzte Mal Tracking für gelesene Artikel, related Articles und Outbound Links implementiert habe geht es in diesem Artikel Anchor Links, Videoviews und 404-Fehlern an den Kragen.
Das Setup ist immernoch: WordPress CMS + Google Analytics + Google Tagmanager.
Inhalt
1 | Welche URLs auf meiner Seite sind fehlerhaft?
2 | Welche Sub-Sektionen meiner Artikel und Seiten interessieren User am meisten?
3 | Welche eingebetteten Videos schauen sich meine User an?
1 | Welche URLs auf meiner Seite sind fehlerhaft?
Ein 404 ist mittlerweile schon fast ein geflügeltes Wort unter Internetnutzern. Es beschreibt bei ihnen eine Fehlermeldung, die präsentiert wird, wenn ein gesuchter Inhalt oder ein geklickter Link nicht (mehr) verfügbar ist. Dass dies zu einer schlechten Experience führt, sollte außer Frage stehen. Allerdings weiß ich als Website-Betreiber nur sehr selten welcher meiner URLs eigentlich tot sind. Ich surfe ja nicht jeden Tag alle meine Unterseiten an und klicke auf noch alle Links, die zu meiner Seite führen. Entsprechend möchte ich mit Google Analytics monitoren:
Welche fehlerhaften URLs gibt es auf meiner Domain?
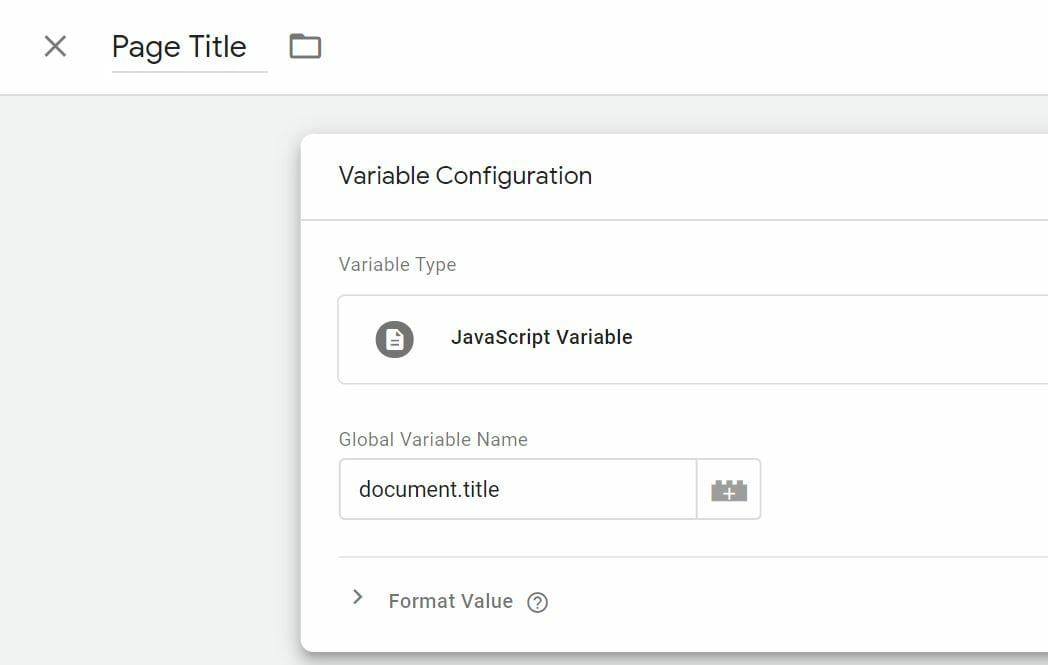
Wir bauen eine einfache Variable: Den Page Title
404-Seiten haben auf internetzkidz.de und vielen anderen Websites einen Vorteil: Sie nutzen alle das gleiche Template. Deshalb haben sie auch alle den gleichen <title> wenn sie aufgerufen werden. Wir bringen jetzt dem Tagmanager erstmal bei, wo er diesen Titel findet, damit wir danach gleich im Trigger sccannen können.

Dazu erstellen wir unter Variables > Custom Variables > New eine neue Javascript Variable, die wir Page Title nennen. Diese JS-Variable muss eigentlich nur den document.title auslesen. Browser und Tagmanager kennen den bereits auswendig. Speichern und weiter zum Trigger.

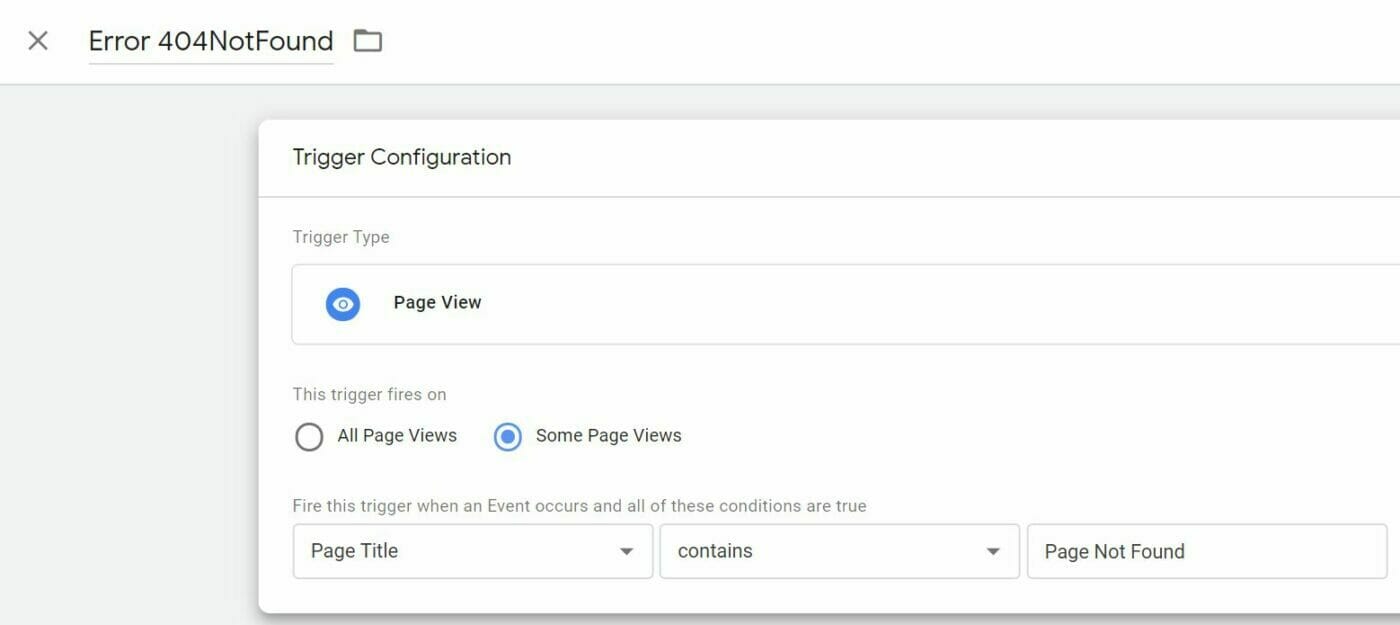
Trigger: Bitte nur Page Not Found Page Views
Premiere! Wir bauen einen Pageview Trigger! Und zwar wollen wir später ein Pageview-Event senden:
Immer, wenn eine Seite mit dem Titel „Page Not Found“ im Page Title Attribut aufgerufen wird.
Navigation unter: Triggers > New > Page View.

Die Konfiguration hört auf die einfache Einschränkung
Page Title contains Page Not Found
Hier aufpassen: Das ist Case-sensitiv. Bin ich 1x drauf reingefallen. Speichern!
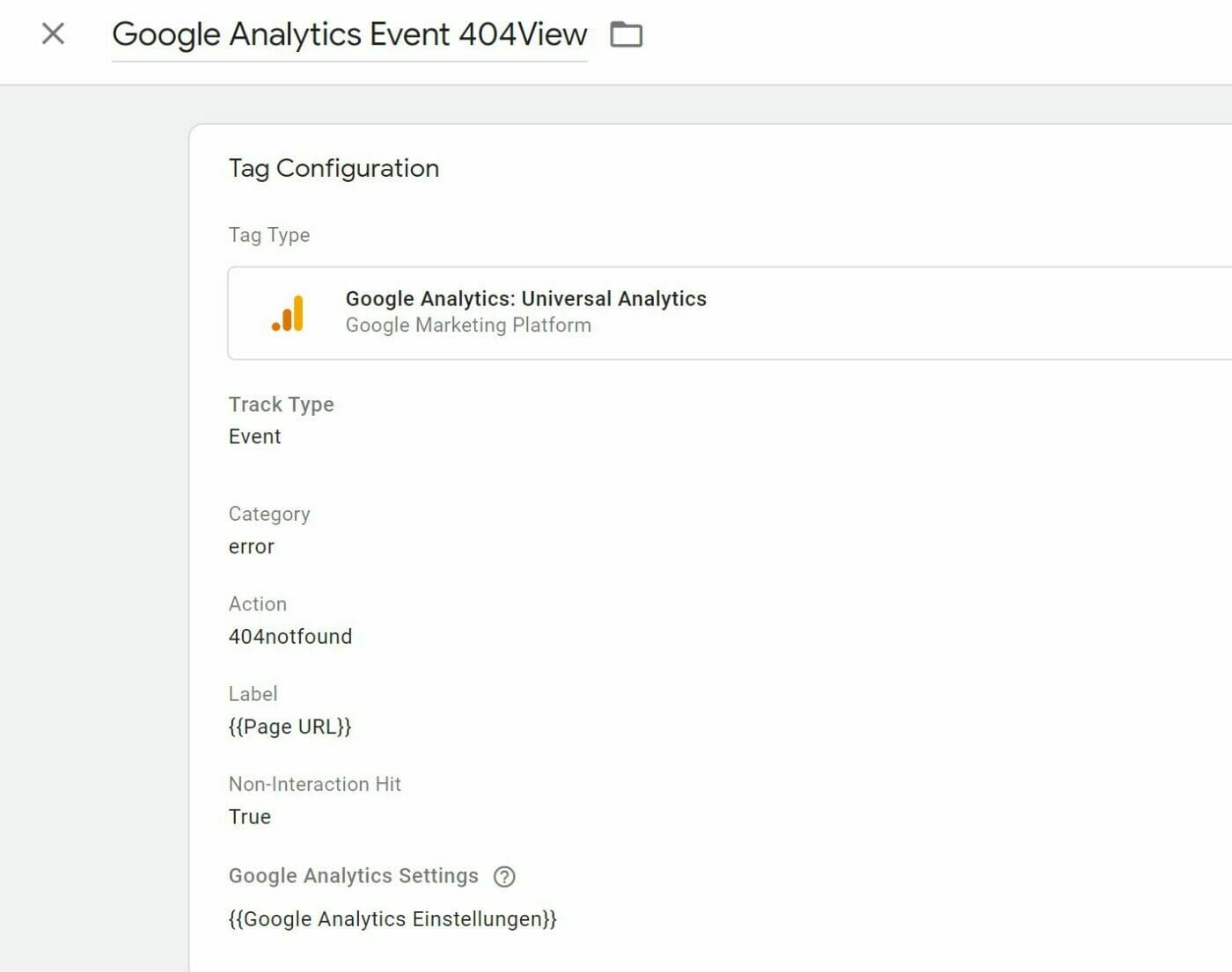
Ein einfaches 404-GA-Event von der Stange
So weit wir gekommen sind, kommt das einfachste jetzt noch. Wir legen – mal wieder – ein Event an. Dazu gehen wir unter Tags > New zu Universal Analytics . Die Konfiguration ist etwas anders als sonst.
- Ich eröffne mit „error“ eine neue Kategorie, weil ich demnächst noch andere Fehlerarten tracken möchte.
- Die Event-Aktion ist natürlichh der 404notfound
- Der wichtigste Teil ist die Page URL, wo der Fehler aufgetreten ist im Label.

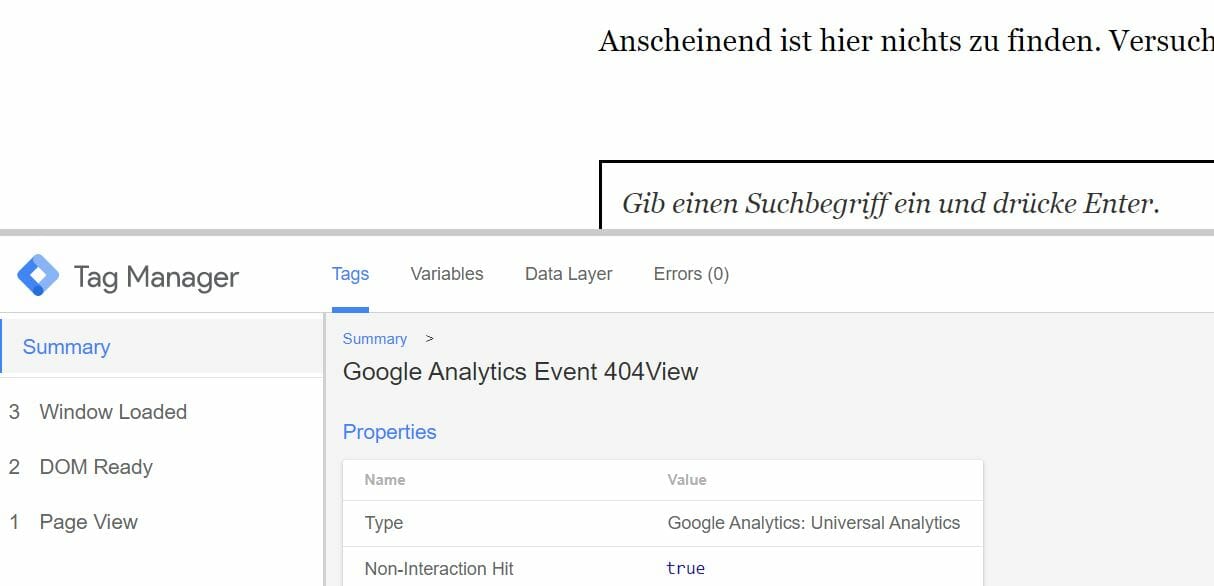
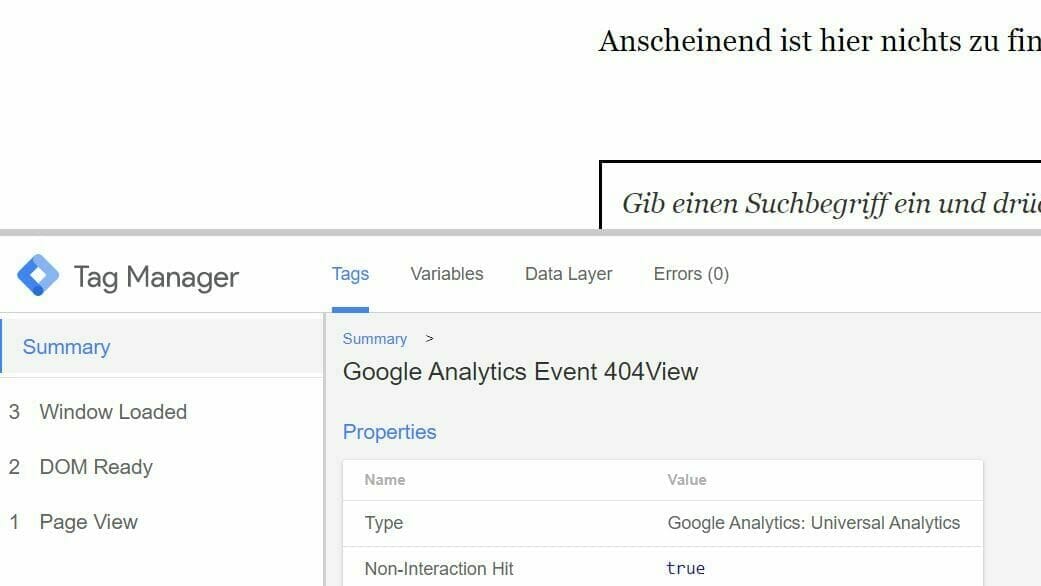
To testen wir das 404-Event
Ich mag es, wenn ich durch die Hecke wilde URLs eingeben kann und dabei produktiv bin. Genau das machen wir nämlich zum test. Im GTM-Preview-Mode rufe ich https://internetzkidz.de/du-otto und https://internetzkidz.de/fweofiw auf und in beiden Fällen triggert das Google Analytics Event. Sehr gut.

2 | Welche Sub-Sektionen meiner Artikel und Seiten interessieren User am meisten?
Wer lange Blogbeiträge schreibt, der ist manchmal gut bedient eine Navigation mit Anchorlinks zu Beginn des Beitrags zu hinterlegen. So wie ich z.B. im letzten Tracking-Beitrag:

Die Links in dieser Mini-Navigation führen nicht von der Seite weg, sondern navigieren nur in eine Subsektion herein. Das Link Markup des ersten Links ist zum Beispiel:
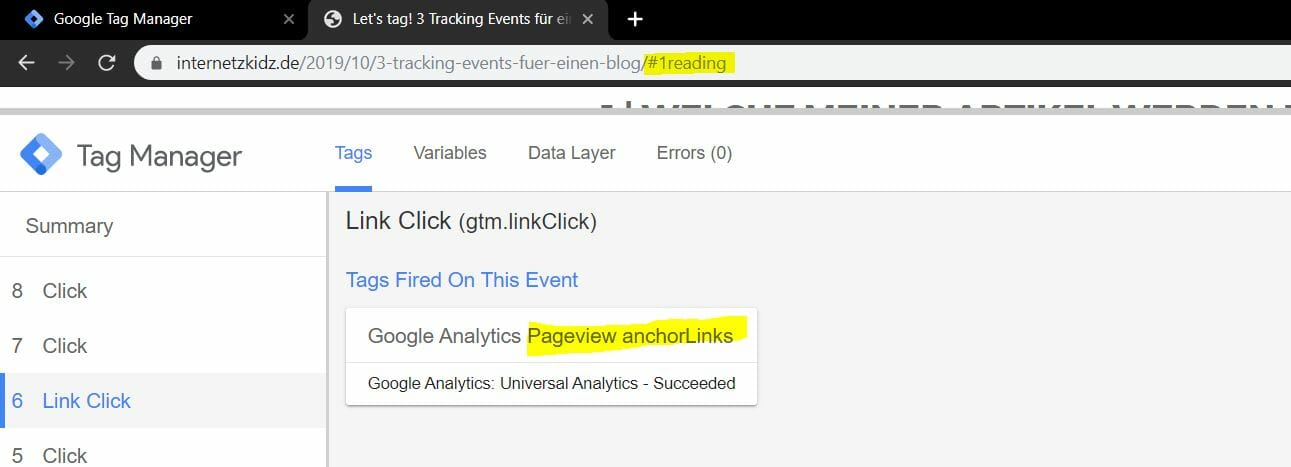
<a href="#1reading">1 | Welche meiner Artikel werden gelesen? (Scroll Events)</a>Klicke ich auf den Link, lande ich auf der URL https://internetzkidz.de/2019/10/3-tracking-events-fuer-einen-blog/#1reading . Das Problem ist, dass der Tagmanager und Google Analytics das nicht erkennen, weil ich technisch keinen neuen Seitenaufruf erzeuge. Dennoch signalisiert mir das Klicken des Links eine klare Intention des Users ein Subthema auf meiner Seite zu lesen. Entsprechend möchte ich es als separaten Pageview in Google Analytics sehen.
Trigger für Anchor Links
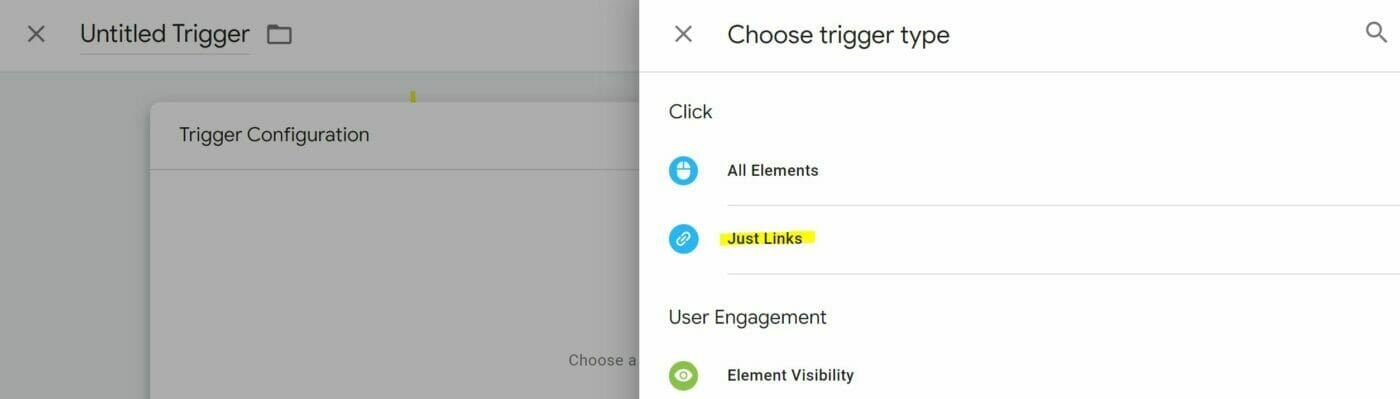
Die Regel für das Anwenden ist relativ simpel vorzubelegen. Ich weiß, dass bei einem Click auf einen Link eine Click URL Variabel vom Tagmanager vorgehalten wird. Quasi die URL des Linkziels. Also nehmen wir erstmal einen Linktrigger aus der Schublade.

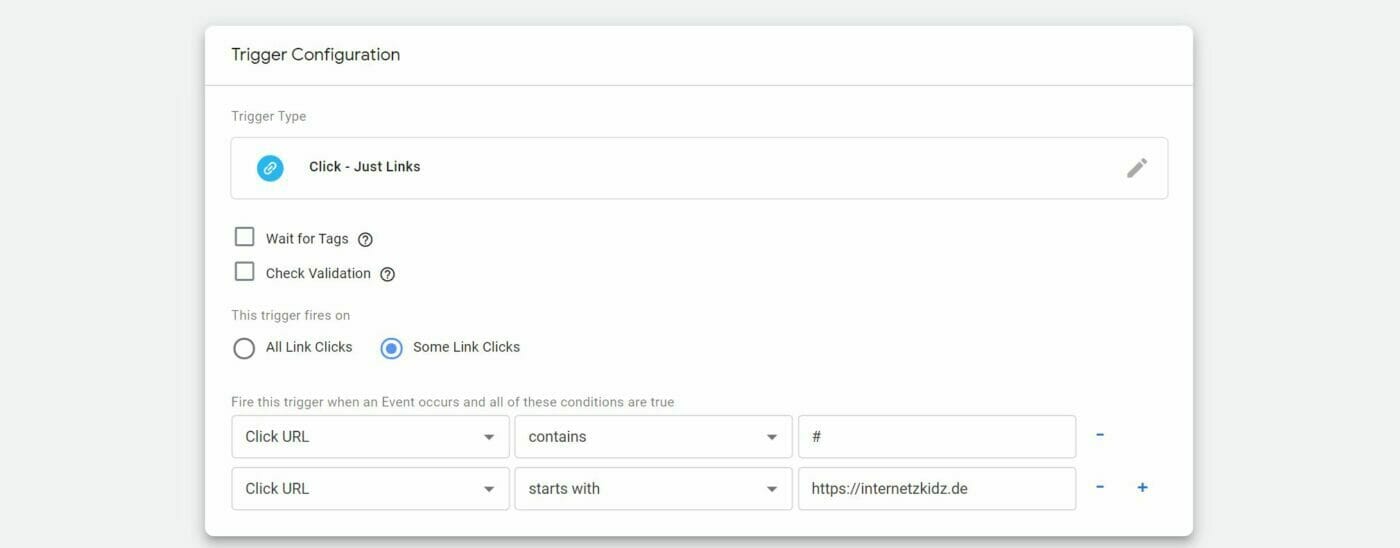
Diesen Trigger müssen wir nun einschränken, damit er nicht bei jedem Link-Click Alarm schlägt. Sobald die Click URL Variable zwei Kriterien erfüllt, sollte das Analytics Event später direkt ausgelöst werden:
- Die Click URL enthält einen Hash bzw. eine Raute. #
- Die Click URL soll sich auf meiner Domain befinden. Sonst wäre es Outbound Link Tracking. Also muss die Click URL immer mit https://internetzkidz.de beginnen.

Done. Der Trigger heißt bei mir Click anchorLink.
Eine Variable für den Google Analytics Pageview muss her
Ich habe einen ganz klaren Plan: Ich möchte einen Anchor Link Klick als virtuellen Seitenaufruf an Google Analytics schicken. Und dann soll das Ganze im Seitenaufruf-Report auch noch so angezeigt werden:
| Seite | Seitenaufrufe |
| /2019/10/3-tracking-events-fuer-einen-blog/#1reading | 22 |
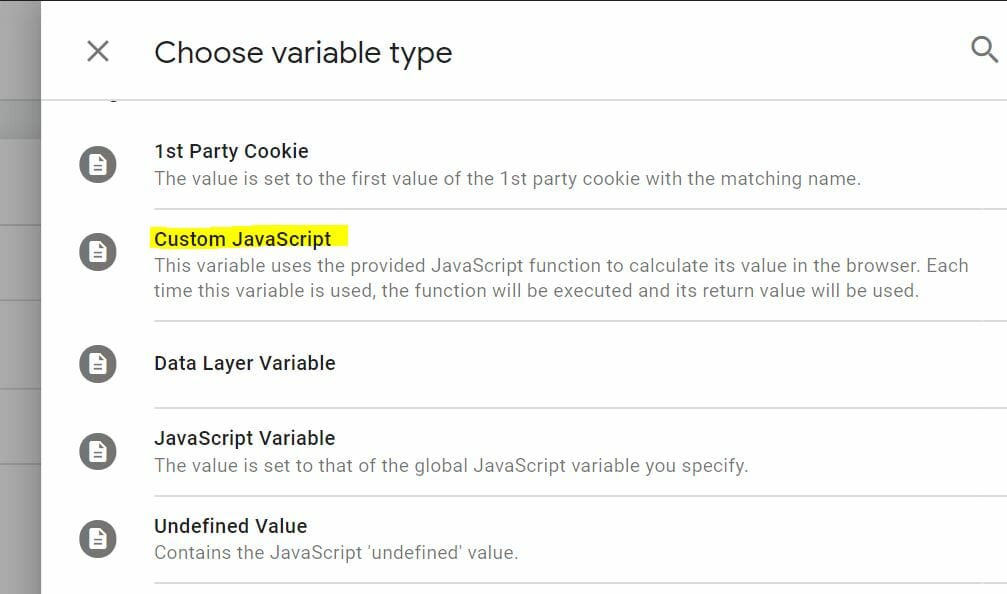
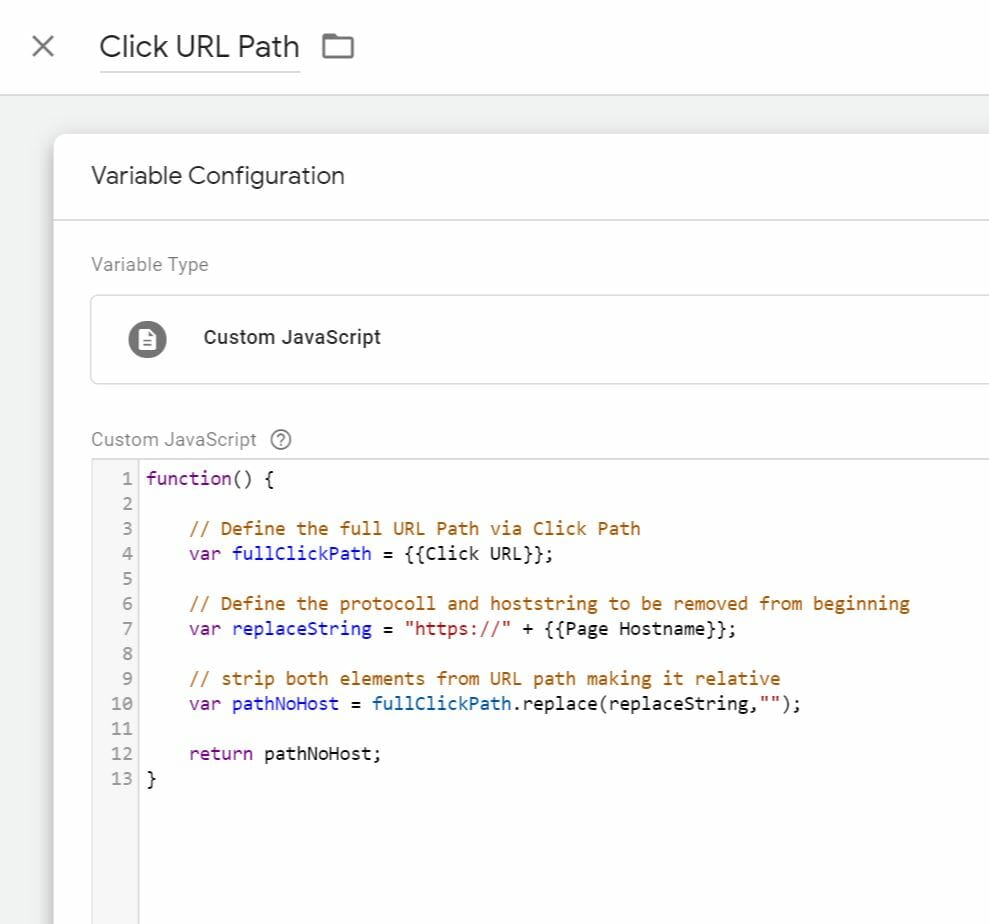
Ihr merkt schon: Es fehlt der Hostname (internetzkidz.de) in der Seite-Dimension. Leider gibt es den relativen Pfad für Click URL im Tagmanager nicht per default. Entsprechend muss ich die Variable als Custom Javascript erstellen. Das Ganze tue ich unter
Variables > User defined variables > New > Custom Javascript


Das Script, das ich geschrieben habe, macht eigentlich nur folgendes:
- Es definiert die volle URL als Variable
- Dann definiert es den Hostnamen der Seite mithilfe der GTM-Variable und nutze das Protokoll „https://“ als festes Präfix.
- Dann wird mit der .replace Methode ein relativer Pfad erstellt. (Protokoll + Hostname verschwinden aus der vollen URL.
- Und dann spuckt das Script es den relativen Pfad mit return aus.
function() {
// Define the full URL Path via Click URL
var fullClickPath = {{Click URL}};
// Define the protocoll and hoststring to be removed from beginning
var replaceString = "https://" + {{Page Hostname}};
// strip both elements from URL path making it relative
var pathNoHost = fullClickPath.replace(replaceString,"");
return pathNoHost;
}Einfügen, speichern und weiter gehts zum Google Analytics Event.
Virtueller Google Analytics Seitenaufruf für Anchor Link Clicks
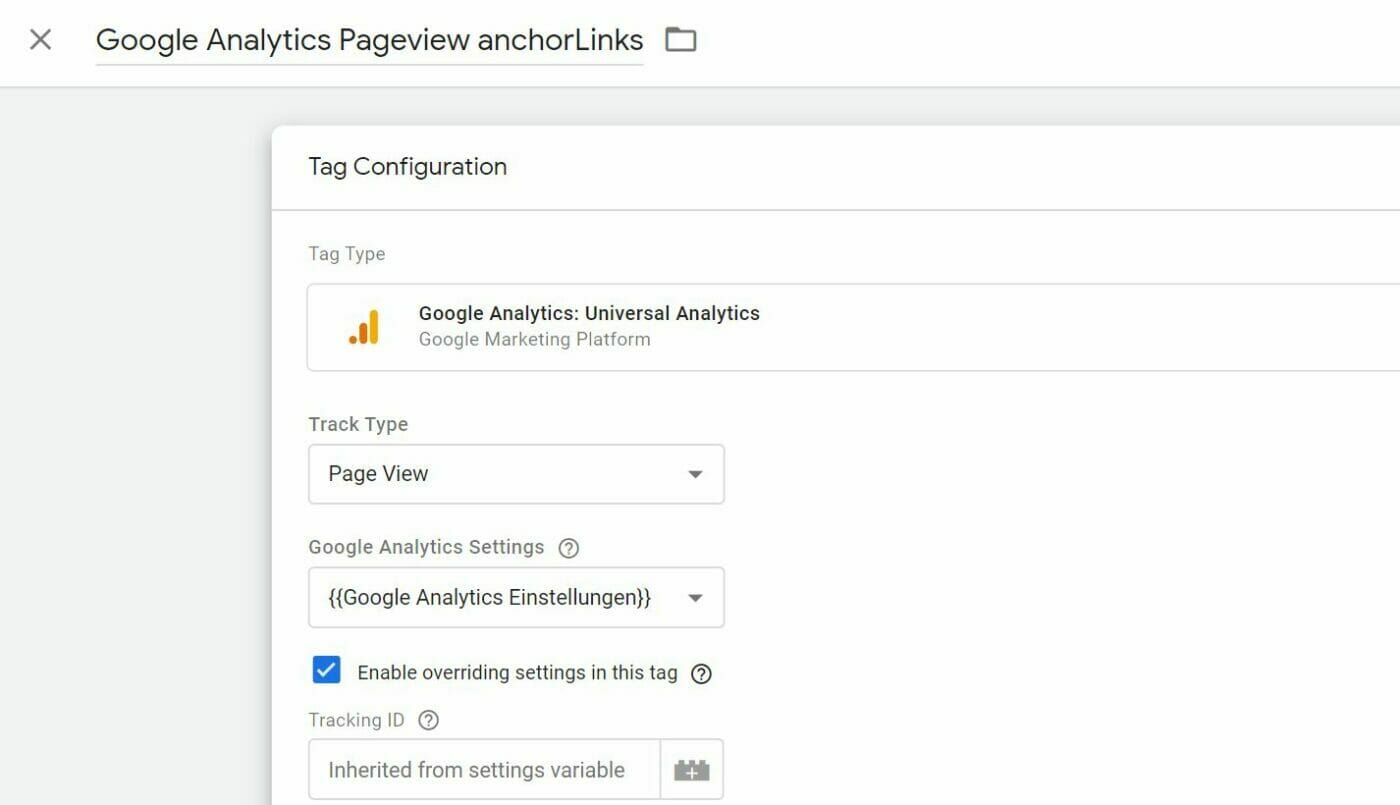
Das Event, das wir dieses Mal an Google Analytics senden wollen ist kein Event sondern ein virtueller Seitenaufruf. Entsprechend müssen wir das Tag auch etwas anders konfigurieren. Trotzdem beginnen wir mit Tags > New > Universal Analytics.

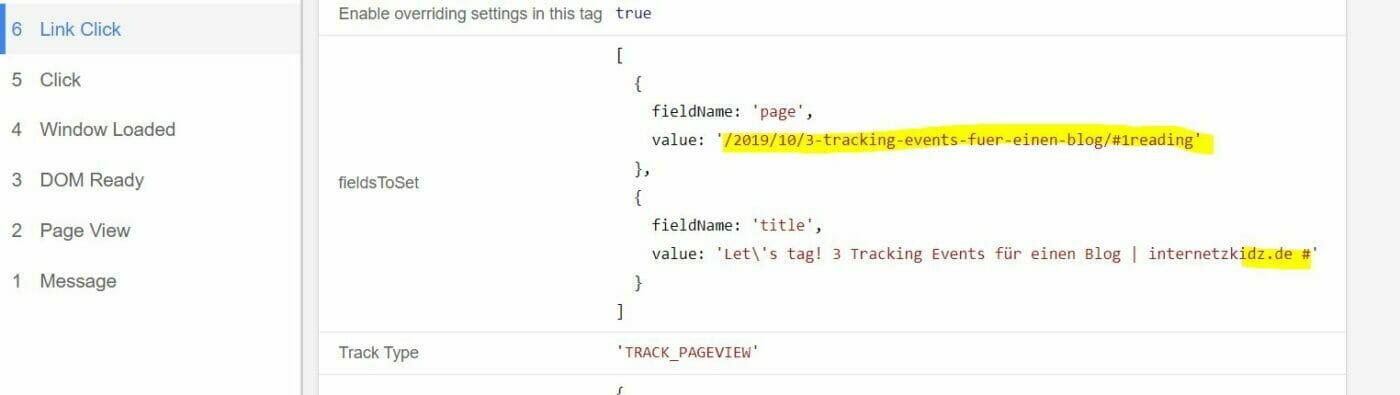
Nun müssen wir aber einen Pageview anlegen und dem Pixel noch sagen, dass er bitte nicht die Standard-URL als Seiten-URL übernimmt, sondern die relative Anchor-URL, die wir gerade mit dem Script erstellt haben. Das tun wir in 4 Schritten.
- Pageview aus dem Dropdown auswählen.
- Häkchen setzen bei Enable override setting in this tag
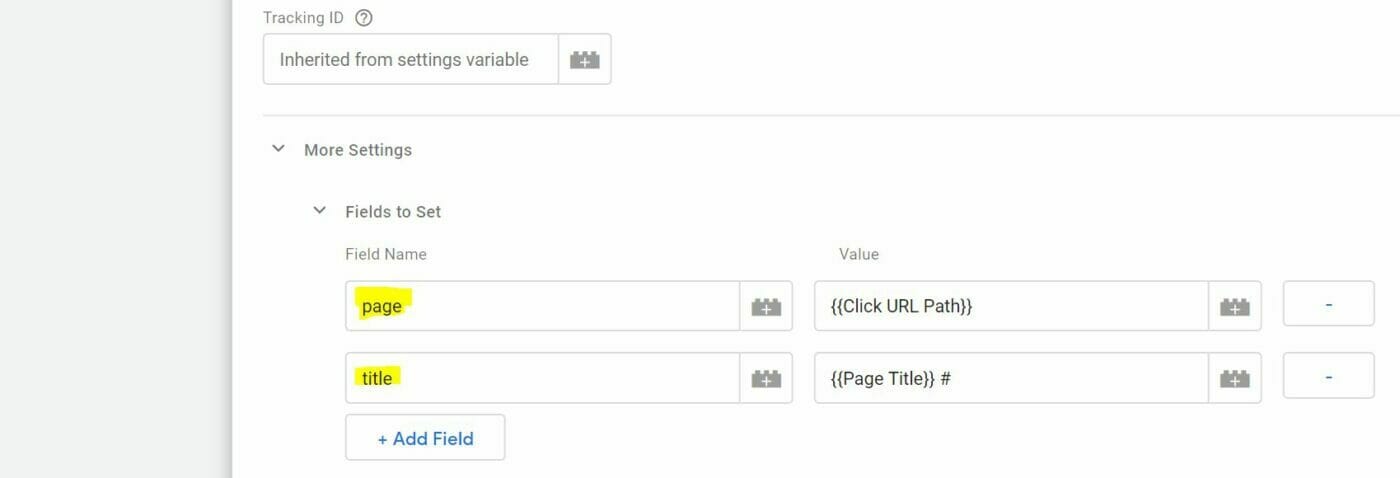
- Fields to Set setzen: page = {{Click URL Path}} den haben wir gerade erstellt.
- title erfinden wir einen! Somit wird title = {{Page Title}}# (den # mache ich daran um zu unterscheiden, dass es ein Anchor Titel ist.

Den Trigger haben wir ja bereits mit unserem Click anchorLink. Speichern und ab in den Preview-Mode!
Testen des virtuellen Pageviews Anchor Link
Zum Testen nehme ich einfach meine Blogartikel-Navigation her. Hier klicke auf einen der Links und sehe schnell dass das Tag Google Analytics Pageview anchorLink beim Link-Klick geladen wurde.

Nun ist mir aber wichtig, dass ich auch meine neuen Variablen richtig an Google Analytics gesendet werden. Dafür muss ich in das Tag reinklicken und sehe dann weiter unten in fields to set korrekt übermittelt wurden. Glück gehabt.

3 | Welche eingebetteten Videos schauen sich meine User an?
Mit meinen Versuchen eine Mediathek-Mechanik aufzubauen und vielen Beiträgen, die eingebettete Youtube-Videos referenzieren, ist internetzkidz.de mittlerweile zu einer echten Video-Schleuder geworden. Daher ist es nicht weit hergeholt, dass ich wissen möchte ob und wie häufig einzelne Videos überhaupt von Lesern abgespielt werden.
Dazu können wir – zum Glück – mittlerweile auf viele integrierte Funktionen via Youtube-API im Tagmanager zurückgreifen.
Video Variablen im Tagmanager aktivieren
Da ein eingebettetes Video nochmal ähnlich viele Eigenschaften hat wie die eigentliche Websites müssen wir diese erst einmal für den Tagmanager zugreifbar machen. Dazu zählen z.B. Der Titel des Videos, die Video-URL, aber auch der Abspielpunkt innerhalb des Videos.
Das tun wir unter Variables > Built in Variables > Configure. Wir aktivieren:
- Video Provider
- Video Status
- Video URL
- Video Title
- Video Duration
- Video Current Time
- Video Percent
- Video Visible
… getreu dem Motto: Besser haben als brauchen!
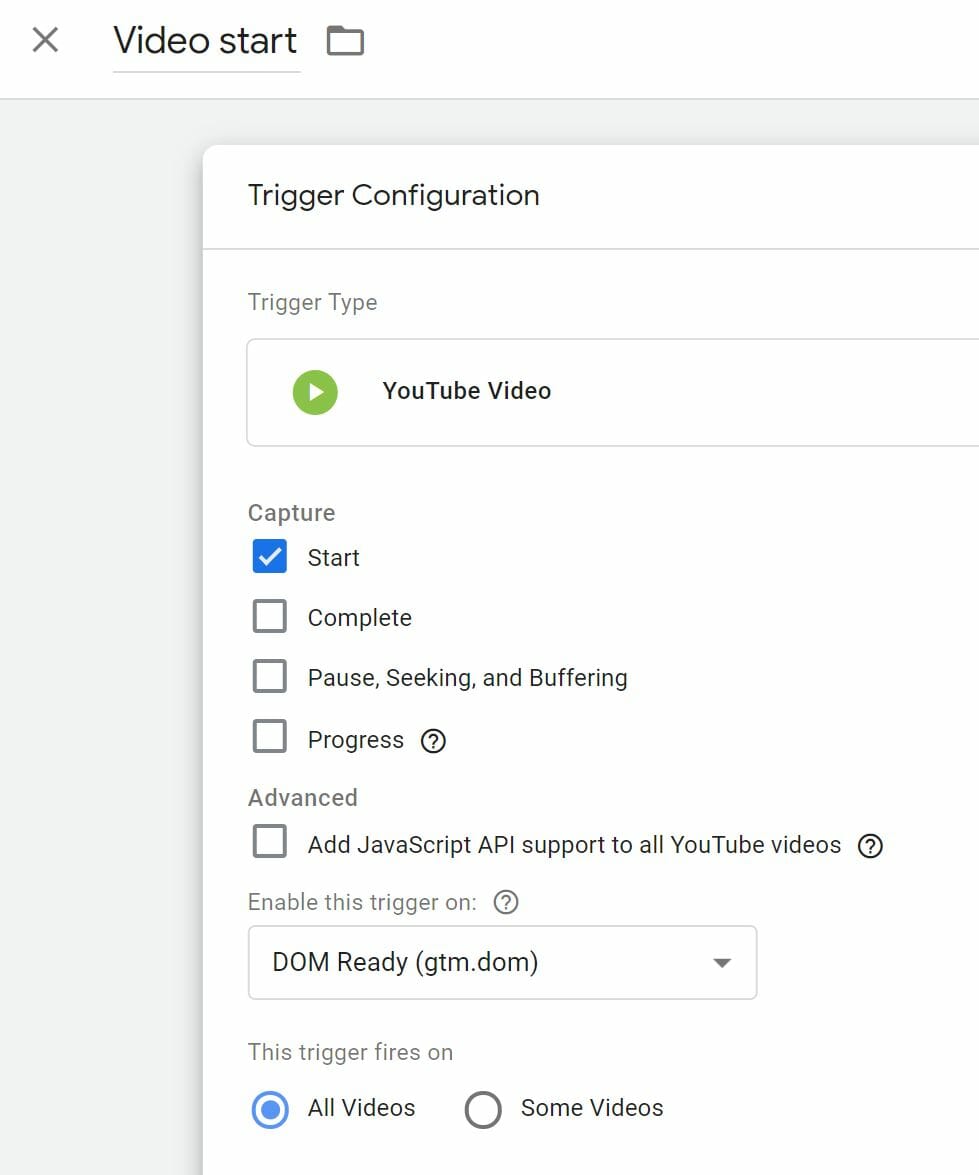
Trigger: Start und Complete Youtube Video View
Der Trigger, den wir für die Video-View verwenden ist mächtig – so viel vorab. Ich kann triggern, wenn das Video beginnt, stoppt, fertig ist und an verschiedenen Stellen. Ich fokussiere mich fürs erste auf zwei Events:
- User beginnt das Video
- User hat das Video gesehen.
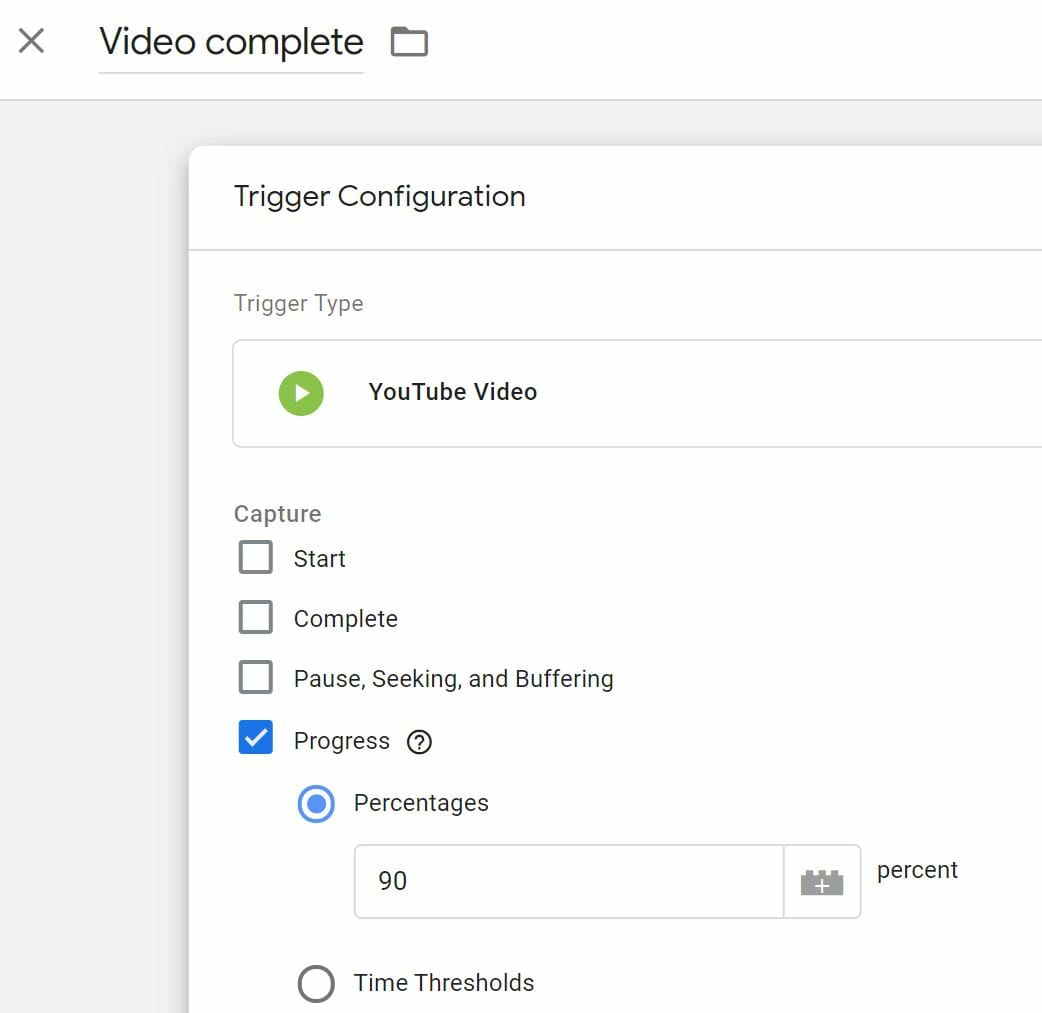
Ich definiere „gesehen“ aber nicht als completed, sondern als „90% gesehen“ – einfach weil ich weiß, dass die Abbinder von Videos teilweise überflüssig sein können.
Dafür konfigurieren wir zwei Trigger.
- Video started
- Video watched 90%


D.h. wir weden im nächsten Schritt auch zwei Event Tags erstellen. (Man könnte das Ganze auch in einem Trigger lösen, aber ich finde es so verständlicher).
2 Google Analytics Events: Started & Completed Video
Mittlerweile ist die Event-Konfiguration schon in einen Automatismus übergegangen. Wir wählen aus Tags > New > Universal Analytics.
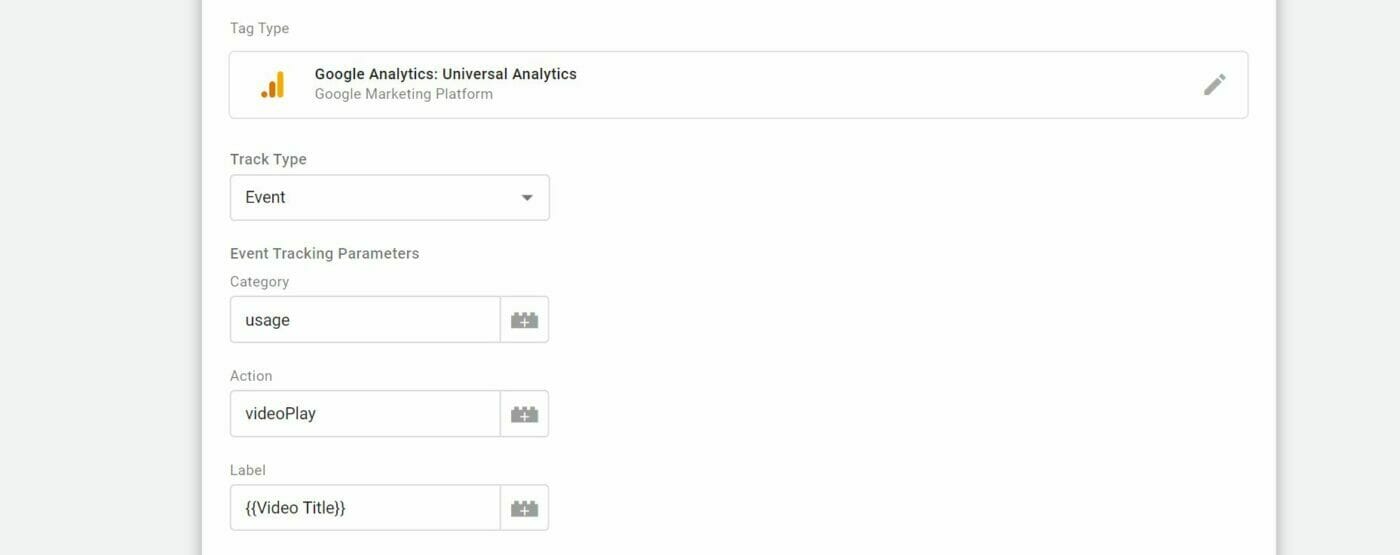
Wir konfigurieren ein Event Tag mit den Parametern:
- Event Kategorie = usage
- Event Action = videoStart
- Event Label = {{Video URL}} (die Variable haben wir vorhin aktiviert)

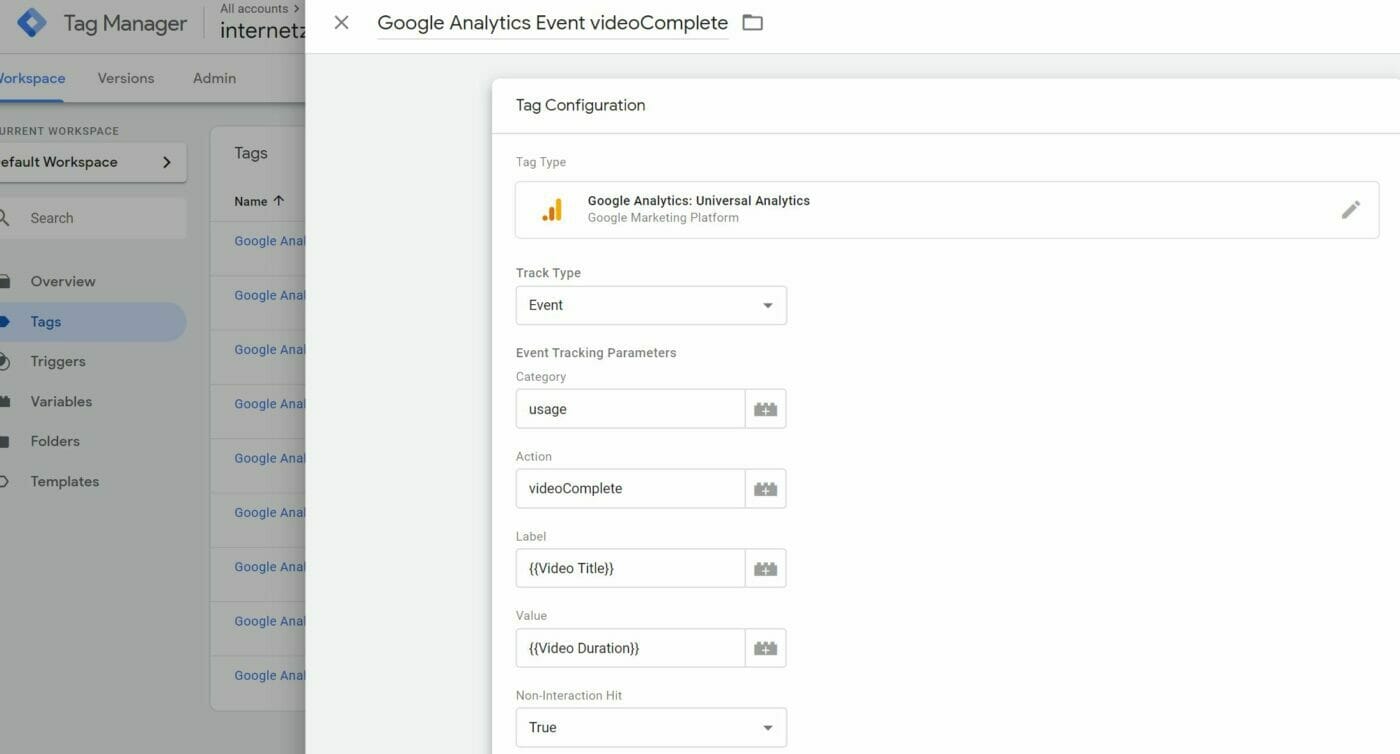
Der complete-Tag hat folgende Parameter:
- Event Kategorie = usage
- Event Action = videoComplete
- Event Label = {{Video URL}} (die Variable haben wir vorhin aktiviert)
- Das fertige sehen ist für mich ein non-interaction Hit

Das dürfte es gewesen sein. Jetzt wird getestet. Also schauen wir uns ein paar Videos an.
Wir testen Video-Events mit Video-Schauen
Unter der Seite https://internetzkidz.de/2019/07/so-viel-verdient-gamer-youtube-twitch/ haben wir ein paar schön asoziale Montana-Black-Videos. Wir schauen das Erste im Tagmanager Preview-Modus. Und wir sehen:
- Der Video-Trigger löst zwei mal aus
- Das Tag schickt beide male die korrekte Info an Google Analytics.
Läuft …
Tracking-Implementierung-Pause – jetzt wird optimiert
Das war es erstmal mit der Mini-Serie zum Thema Tracking. Die nächsten HowTo-Artikel werde ich auf Optimierung fokussieren. Ich habe schon erste Ideen für DIY-Experimente, die man ohne und oder mit wenig Kapitaleinsatz realisieren könnte. Z.B.
- Session Tracking
- A/B Testing Experimente

[…] ich bereits in den Artikeln https://internetzkidz.de/2020/02/tracking-blogger-follow-up-zahlen/ und https://internetzkidz.de/2019/10/3-tracking-events-interessieren-blogger/ habe durchblicken lassen, habe ich einen kleinen Fetish für Tracking. Ich kann vorweg nehmen, dass […]