Ein paar erklärende Worte für das Kursmaterial zum Academy Kurs SEO für PC Anwender / SEO am Beispiel von Windows Explorer MS Word für den Fall, dass du die Dokumente erweitern oder abändern möchtest.
Den interaktiven Kurs mit Problemstellungen inklusive Erklärungen und weiterführenden Informationen findest du unter https://internetzkidz.de/academy/seo-ms-word-windows-explorer/.
Inhalt
- Präsentationsstruktur
- E-Learning Inhalte Mapping
- Benötigte Dokumente für jede Lektion
- Ordner-Strukturen-Logik als Analogie einer Website
- Ordner-Inhalte Liste
- Website Inhalte / Links
Präsentationsstruktur – SEO für PC Anwender
Das Präsentationsmaterial für den Kurs kommt als .gslides- und .pptx-Datei. Beide können bearbeitet und erweitert werden. Die enthaltene .pdf-Datei kann nicht nativ bearbeitet werden, kann aber womöglich in ein Office-Format zurückkonvertiert werden. Entsprechend fokussiert diese Sektion auf die Dateien:
- pub_SEO-MS-Word-Windows-Explorer.pptx
- pub_SEO-MS-Word-Windows-Explorer.gslides
Beide befinden sich auf der obersten Ebene der extrahierten Dateien. Die Präsentationen haben bestimmte Eigenheiten, die ich hier beschreiben werde.


Ausgeblendete Folien innerhalb der Präsentation
Die Lektionen innerhalb des Kurses SEO für PC Anwender sind didaktisch zwei-geteilt. Im ersten Teil wird eine Frage- bzw. Knobel-Sektion eröffnet und im zweiten Teil werden diese aufgelöst. Dies hat es notwendig gemacht, die Screens der Aufgaben ebenfalls in zwei Versionen zu erstellen, damit sie getrennt in die Websites eingefügt werden können:
- Eine Fragestellung-Folie ohne die Lösungen
- Eine Lösung-Folie mit Fragestellung und Lösung


In den interaktiven Präsentationen sind die Lösung-Folien mit Animationen versehen, sodass die ausgeblendeten Folien zu Präsentationszwecken also überflüsssig werden. Sie könnten entsprechend – bei Bedarf – also auch aus den Präsetationen gelöscht werden.
Intro- & Outro-Folien, erklärende Texte
Es befinden sich nur sehr wenige selbst-erklärende Folien mit Fließtext innerhalb der Präsentation. Dazu zählen folgende Folien:
Folie 4 – Erklärung der Lernziele
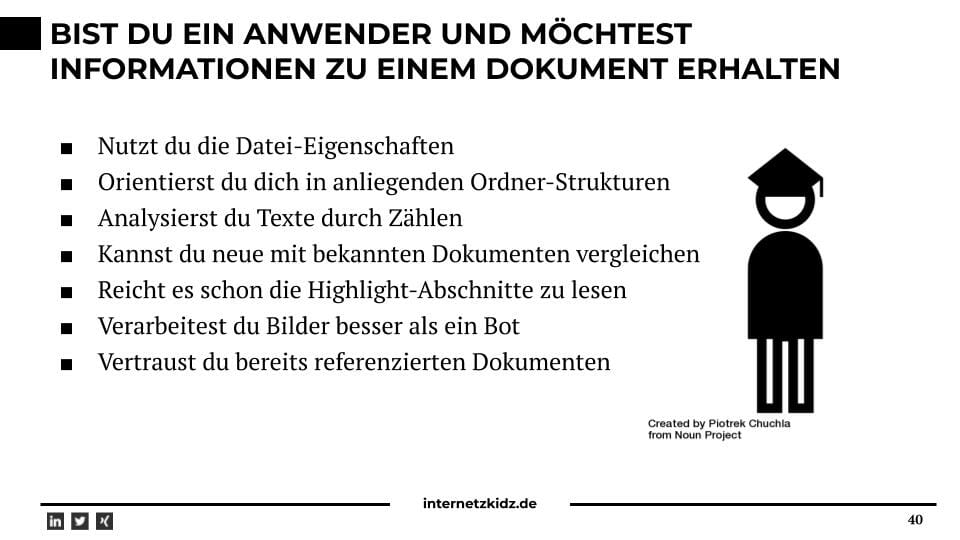
Folie 40 – Zusammenfassung PC-Anwender
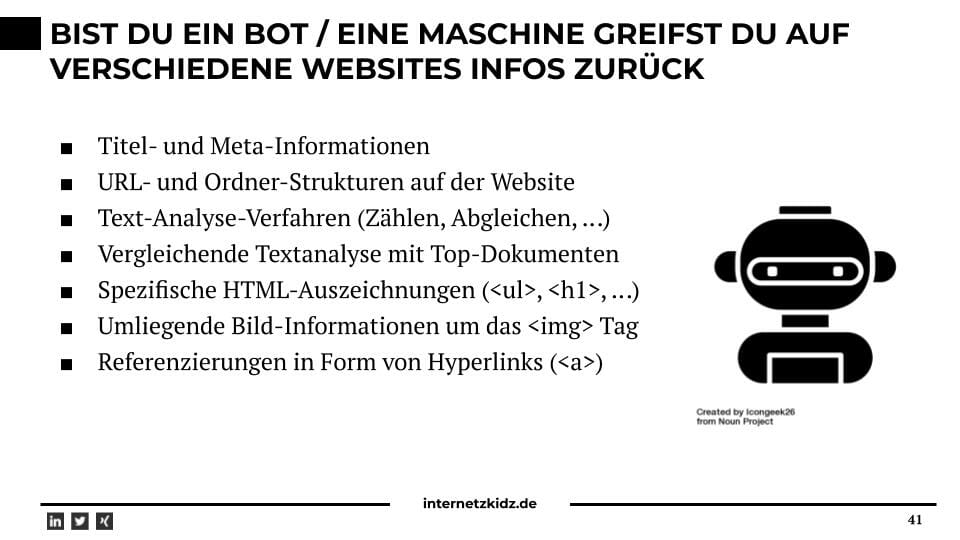
Folie 41 – Zusammenfassung Bots



Alle anderen Folien und Sektionen enthalten keinen erklärenden Text innerhalb der Folien oder als Speaker-Notes, da diese Texte bereits ausführlich in den jeweiligen Lektionen des Kurses SEO für PC-Anwender zu finden sind.
Bilder und verwendete .gif-Dateien
Bei der Bereitstellung des Downloads habe ich auf die separate Listung von Bildern, Screenshots und .gif-Dateien verzichtet, um die Datei-Größe klein zu halten und Duplizierung zu reduzieren. Bilder können bei Bedarf aus der Powerpoint-Datei mit der als Grafik speichern-Funktion extrahiert und abgespeichert werden.
Zu beachten bei der Verwendung von .gif-Dateien auf Folien: Anders als Google Slides kann Microsoft Powerpoint animierte .gif-Dateien nicht im Bearbeitungsmodus „abspielen“. Bei Aktivierung des Präsentationsmodus werden diese aber „abgespielt“.


Verwendete Icons und Nutzungsrechte
In der Präsentation werden verschiedene Icons verwendet, die allesamt mit einem Free-Account von thenounproject.com heruntergeladen wurden. Da es bei der kostenlosen Nutzung des Services eine Verpflichtung zur Attribution besteht, ist unter jedem Icon noch der Text mit Referenz zum Autor vermerkt. Obwohl diese Art der Referenzierung nicht sonderlich praktikabel für die Nutzung von Icons in Präsentationen ist, hoffe ich aber, dass diese Art der Attribution ausreichend ist.

Wer die Folien für seine Zwecke weiterverwenden möchte, kann diese Icons natürlich auch unter thenounproject.com nachkaufen und in den Präsentationen austauschen.
E-Learning Inhalte Mapping
Die jeweiligen Präsentationsfolien sind nicht kommentiert und enthalten keine Fließtext-Informationen, die die vermittelten Inhalte ausführen. Die korrelierenden Inhalte sind auf den Unterseiten des E-Learning-Kurses verschriftlicht und können als solche eingesehen werden. Die jeweiligen Inhalte mappen wie folgt auf die Presentationsfolien:
Benötigte Dokumente für jede Lektion
Der Kurs lebt von der Demonstration verschiedener Inhalte innerhalb der einzelnen Lektionen. Dabei findet die initiale Ansicht meistens im Windows Explorer oder der Microsoft Word-Oberfläche statt, während die Auflösung meistens im Browser nach Aufruf einer Website geschieht. Diese Materialien werden für die entsprechenden Lektionen benötigt / sollten eingeblendet werden können. Eine Darstellung auf 3 verschiedenen Screens ist dabei der Optimalzustand:
- Screen: Präsentations-Screen mit der .gslides- oder Powerpoint-Präsentation
- Screen: Windows-Explorer-Ansicht der Orderstrukturen oder geöffnete MicrosoftWord Dokumente
- Screen: Browser-Fenster mit aufgerufener Website und eingeblendeter Chrome-Console.
Lektion 1
- Screen: Präsentationsfolien 6 & 7.
Lektion 2
- Screen: Präsentationsfolien 8, 10, 11.
- Screen: Order …\foodimpress-de\supermaerkte\, Markiertes Dokment cosmos-markt.docx.
- Screen: Website foodimpress.de/supermaerkte/cosmos-markt/, Anzeige des Quelltextes und Markierung von Meta-Beschreibung und Title-Attributen.
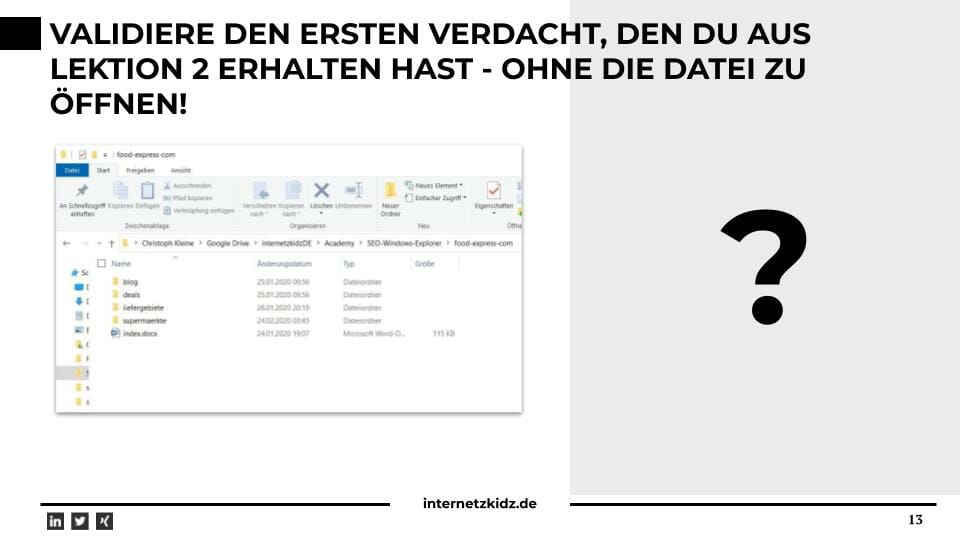
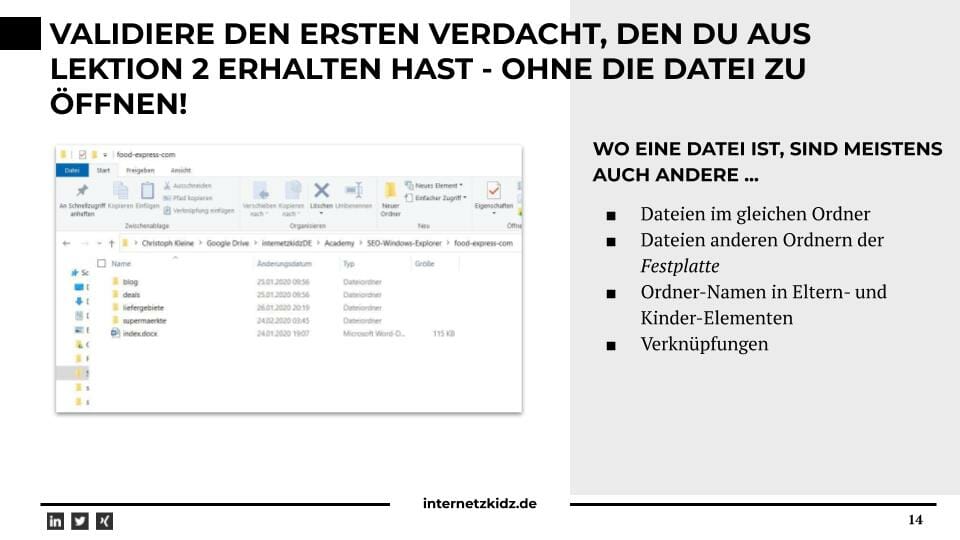
Lektion 3
- Screen: Präsentationsfolien 12, 14, 15.
- Screen: Zeigen verschiedener Ordner innerhalb des …\foodimpress-de\-Ordners. Z.B. \supermaerkte\ oder \liefergebiete\ inkl. der Übersicht der darin befindlichen Dokumente.
- Screen: Übersichtsseiten wie foodimpress.de/supermaerkte/, foodimpress.de/liefergebiete.
Lektion 4
- Screen: Präsentationsfolien 16, 18, 19.
- Screen: Dokument …\foodimpress-de\supermaerkte\cosmos-markt.docx öffnen. Nach Möglichkeit schnell durchscrollen, da in dieser Lektion noch nicht gelesen wird.
- Screen: Website foodimpress.de/supermaerkte/cosmos-markt/ – Auch hier nach Möglichkeit schnell durchscrollen.
Lektion 5
- Screen: Präsentationsfolien 20, 21, 22.
- Screen: -.
- Screen: Suchergebnisseite google.com/search?q=online+superm%C3%A4rkte.
Lektion 6
- Screen: Präsentationsfolien 23, 25, 26.
- Screen: Dokument …\foodimpress-de\supermaerkte\cosmos-markt-noImage.docx öffnen. Nach Möglichkeit schnell durchscrollen, da in dieser Lektion noch nicht gelesen wird.
- Screen: foodimpress.de/supermaerkte/cosmos-markt/, Anzeige des Quelltextes und Markierung von h1, h2, h3, h4, ul, ol, table und strong HTML Elementen.
Lektion 7
- Screen: Präsentationsfolien 27, 28, 30, 31.
- Screen: Dokument …\foodimpress-de\supermaerkte\cosmos-markt.docx öffnen. Markierung des Bildes und Demonstration der Alternativen Text-Eigenschaft so wie Hinweise auf Bildbeschriftung und umliegende Texte.
- Screen: foodimpress.de/supermaerkte/cosmos-markt/, Anzeige des Quelltextes und Markierung von img-Element, alt-Attribut, description und umliegenden HTML-Textelementen.
Lektion 8
- Screen: Präsentationsfolien 34, 35, 37, 38.
- Screen: Dokument …\internetzkidz-de\2020\Check-out-Infos-ueber-Cosmos-Markt.docx öffnen. Fokussierung der Fußnote auf Seite 1 und das Hyperlink-Element innerhalb des ersten Absatzes.
- Screen: Website https://internetzkidz.de/academy/seo-ms-word-windows-explorer/demo-cosmos-markt-link/. Inspektion des Hyperlink-Elements im ersten Absatz.
Ordner-Strukturen-Logik als Analogie einer Website
Innerhalb des Download-Ordners befindet sich eine Ordner-Struktur, die eine Website-URL-Struktur simulieren soll.
Ordner-Struktur = Website-Struktur
Die Logik der Ordner-Struktur im Download-Paket folgt dabei der einfachen Logik, dass Ordner im Windows-Explorer Subfolders einer URL-Struktur abbilden sollen. Ausnahme hierzu ist der Ordner der ersten Hierarchie-Ebene, der die Root-Domain darstellt (hier wurde der Punkt gegen einen Bindestrich ausgetauscht. Websites, die eigentlich als .html-Dokumente aufrufbar sind, sind in den Ordnern als .docx-Dateien aufrufbar. Für Website-Subfolder, die gleichzeitig auch ein zugrunde liegendes HTML-Dokumente führen gibt es den Workaround, das innerhalb des Ordners mit dem gleichen Namen des Ordners eine .docx-Dokument zu finden ist.
| Windows Explorer | Funktion | Website |
|---|---|---|
| …\foodimpress-de\ | Root-Domain | foodimpress.de |
| …\foodimpress-de\supermaerkte\… | Subfolder | foodimpress.de/supermaerkte |
| …\foodimpress-de\supermaerkte\cosmos-markt.docx | Website / URL | foodimpress.de/supermaerkte/cosmos-markt/ (ohne .html) |
| …\foodimpress-de\supermaerkte\supermaerkte.docx | Website / Über-Seite | foodimpress.de/supermaerkte/ |
| …\foodimpress-de\index.docx | Startseite | foodimpress.de |
Was befindet sich in den anderen Dokumenten der Ordner?
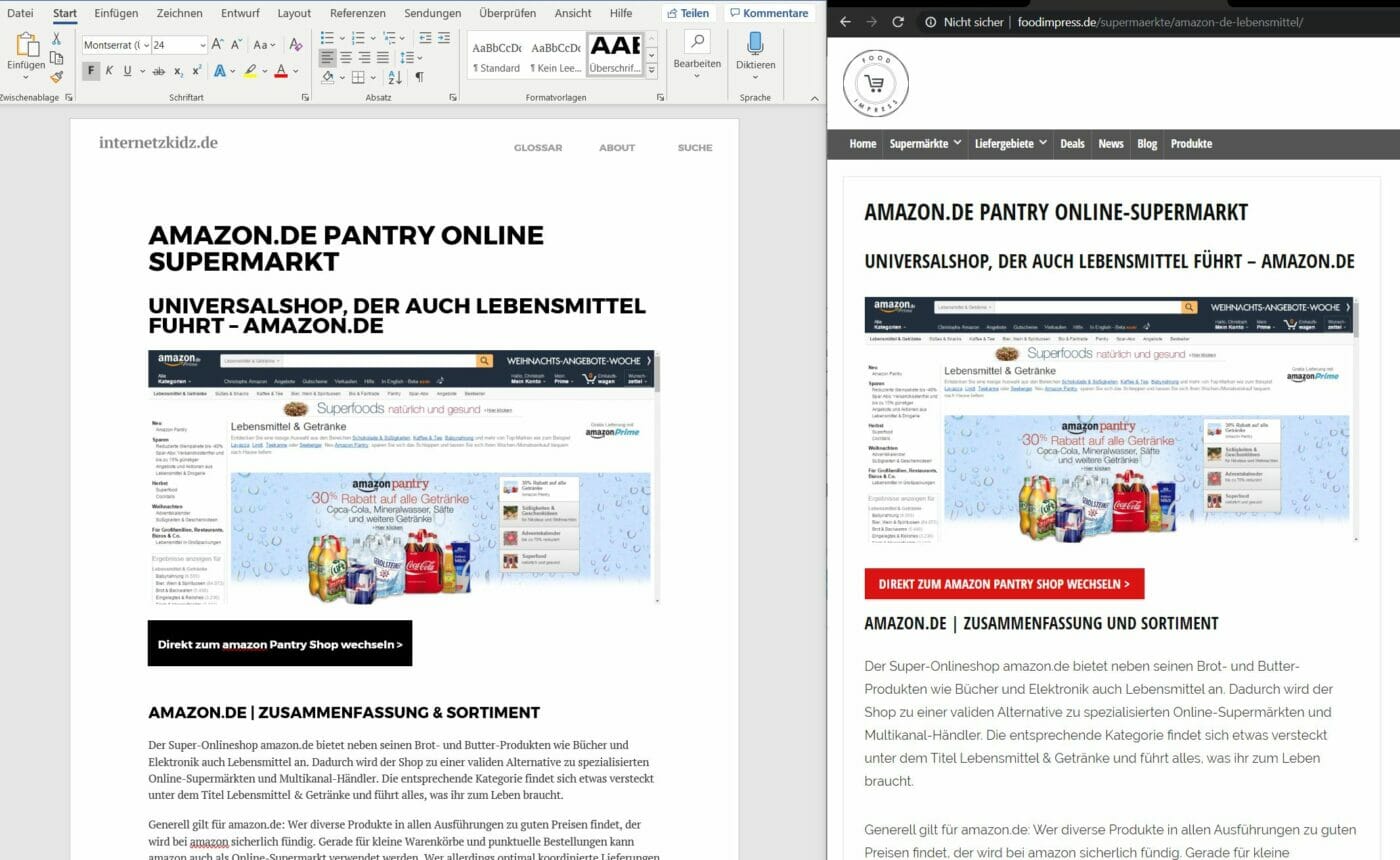
Die anderen Word-Dokumente innerhalb der Ordner sind Abbildungen ihrer Website-gegenüber. So findet sich in dem Dokument …\foodimpress-de\supermaerkte\amazon-de-lebensmittel.docx zum Beispiel der Inhalt der Website foodimpress.de/supermaerkte/amazon-de-lebensmittel/. Dabei wurde darauf geachtet, dass nicht nur die Text-Inhalte 1:1 überführt wurden, sondern auch Aspekte wie
- Überschriften-Hierarchie
- Bilder
- Verlinkungen / Hyperlinks
- Call-To-Actions
- Text-Strukturen (Tabellen, Listen, etc.).
| Windows Explorer | Website |
|---|---|
| …\foodimpress-de\supermaerkte\amazon-de-lebensmittel.docx | foodimpress.de/supermaerkte/amazon-de-lebensmittel/ |

Besonderheiten der Dokumente
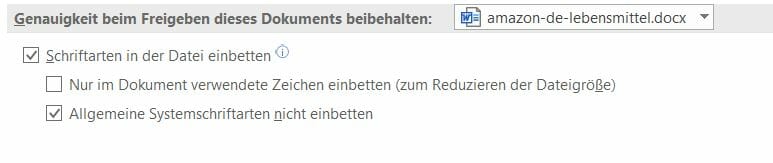
Die Word-Dokumente weisen eine Eigenschaft auf, die es beim Transfer zu beachten gilt: Um den internetzkidz.de Entwurf innerhalb des Dokuments zu verankern, wurden alle Word-Dokumente mit der Eigenschaft Schriftarten in der Datei einbetten gespeichert!

Ordner-Inhalte Liste
.\foodimpress-de\
index.docx
..\supermaerkte\
cosmos-markt.docx
cosmos-markt_noImage.docx
edeka24-de.docx
food-de.docx
getnow.docx
lebensmittel-de.docx
lidl.docx
mytime-de.docx
rewe.docx
rossmann.docx
allyouneed-fresh.docx
amazon-de-lebensmittel.docx
bofrost.docx
bringmeister.docx
..\liefergebiete\
deutschland.docx
bundeslaender.docx
…\staedte\
muenchen.docx
berlin.docx
duesseldorf.docx
frankfurt-am-main.docx
koeln.docx
leipzig.docx
..\deals\
..\blog\
.\internetzkidz-de\
..\2020\
Check-out-Infos-ueber-Cosmos-Markt.docx
Website Inhalte / Links
Diese Websites und Dokumenten-Speicherorte werden innerhalb des Kurses verwendet:
Website Beispiele:
Maindomain – https://foodimpress.de/
Cosomos Markt Beschreibung – https://foodimpress.de/supermaerkte/cosmos-markt/
Supermarkt Übersicht – https://foodimpress.de/supermaerkte/
Sucherergebnis Online Supermärkte – https://www.google.com/search?q=online+superm%C3%A4rkte
Blogbeitrag über den Cosmos Markt – https://internetzkidz.de/academy/seo-ms-word-windows-explorer/demo-cosmos-markt-link/
Dokumenten-Speicherorte:
Maindomain – …\foodimpress-de\
Cosomos Markt Beschreibung – …\foodimpress-de\supermaerkte\cosmos-markt.docx
Supermarkt Übersicht – …\foodimpress-de\supermaerkte\
Blogbeitrag über den Cosmos Markt – …\internetzkidz-de\2020\Check-out-Infos-ueber-Cosmos-Markt.docx