Wärst du eine Maschine, du würdest Bilder hassen! In dieser Lektion lernst du aber, wie du auch Bilder analysieren kannst und sie im Suchmaschinen-Kontext zu verwenden sind.
Dies ist die Lektion 7 von 8 des Kurses SEO am Beispiel MS Word und Windows Explorer. Da diese Lektion didaktisch versucht einen Spannungsbogen aufzubauen und dem User eine eigene Lösungsvariante einräumt, findest du hier und an Stellen weiter unten eine Link-Option direkt in die Lösung zu springen.
Abstrakt: Maschinen hassen und brauchen Bilder
Die menschliche Fähigkeit Bilder zu verarbeiten, ist eine Gabe, die Programme bereits seit Jahrzehnten versuchen nachzuahmen – mit mäßigem Erfolg. Nicht umsonst sind auch heute OCR-Reader und andere Bildererkennungssoftware noch vergleichsweise teuer und nicht überall implementiert, wo man sie benötigen würde. Wo wir als Menschen Strände und Graphen auf Bildern sehen, sehen Maschinen heutzutage häufig tatsächlich nur einzelne Pixel, die wiederum in Nullen und Einsen umgewandelt werden können.
Menschen, wenn Websites Bilder nutzen

Bots, wenn Websites Bilder nutzen

Entsprechend benötigt die Lektion ein wenig Vorstellungskraft deinerseits. So muss du dir vorstellen, dass du weißt, dass sich innerhalb des Dokuments ein Bild befindet und dir sogar mitgeteilt wird wo es sich befindet. Allerdings ist die kognitive Fähigkeit die verschiedenen Farben und Formen in ihrer Komposition zu verarbeiten stark eingeschränkt. Die entscheidende Frage für die Lektion 7 bleibt jedoch:
Was ist auf dem Bild für dich als User zu erkennen?

+++ ZEIT ZUM NACHDENKEN +++
Du kannst dir nun ein paar Minuten Zeit nehmen, um dir selber eine Antwort auf die Fragen zu notieren:
- Formuliere genau, was du auf dem Bild siehst! Es kann auch gerne ein Begriff aus 2 bis 3 Wörtern bestehend sein. Es können auch gerne mehrere dieser Kombinationen sein!
- Finde heraus, wie du ohne Bilderverarbeitungsfähigkeit herausfinden kannst, was dieses Bild darstellen soll.
Pro-Tipp: Die Angabe, wo sich das Bild im Dokument cosmos-markt.docx befinden würde, würdest du auf jeden Fall erhalten. Diese Info spielt auch eine signifikante Rolle in dieser Lektion.
Alternativ kannst du auch weiter zur Lösung.
Lösung: Das Bild ist eingebettet!
Wie bereits im ersten Teil der Übung angedeutet, kann das, was wir als Menschen innerhalb des Bildes sehen, stark abweichend voneinander sein – meistens in Abhängigkeit von unseren Erfahrungen und unserem Vorwissen. Entsprechend ist die Range der Begriffe, die dieses Bild beschreiben weit gefächert:
- Eine Website
- Ein Online-Shop
- Lebensmittel Online Shop
- Online Supermarkt
- Cosmos Markt Online Supermarkt
- …
Alle diese Begriffe würden irgendwie passen. Entsprechend könntest du das Bild einer breiten Menge von Menschen empfehlen, die dich nach Bildern zu einem dieser Themen fragen.
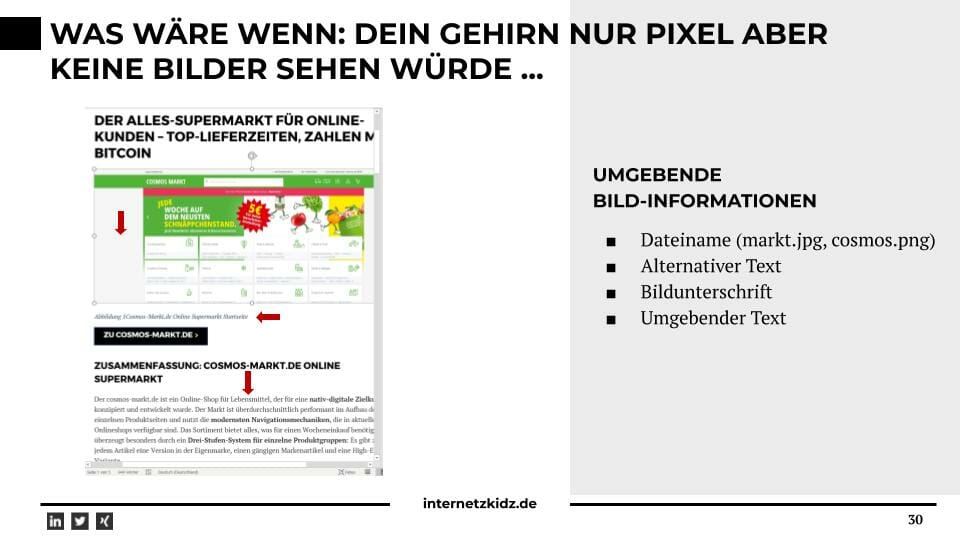
Möchtest du herausfinden, was dieses Bild tatsächlich zeigt, würde ich empfehlen mir vor Augen zu führen, dass dieses Bild in das Dokument eingebettet wurde. Es wurde nämlich inmitten von Paragraphen, Überschriften, Unterschriften und Aufzählungen eingefügt. All diese Informationen drumherum haben – in Abhängigkeit zu ihrer Nähe zum Bild – ein Bezug zur Darstellung und können in Text-Form eine Indikation geben, was auf diesem Bild abgebildet sein soll. In unserem Word-Dokument sind diese Elemente (in abnehmender Wichtigkeit):
- Alternativer Text
- Dateiname
- Bilderunterschrift
- Absatz vor dem Bild
- Absatz nach dem Bild
- Überschriften in unmittelbarer Umgebung des Bildes (nicht immer vorhanden)
All diese Elemente enthalten in diesem Dokument Inhalte, die den Eindruck der Darstellung des Cosmos Markt Online Supermarkt festigen sollten.
| Element | Inhalt |
|---|---|
| Alternativer Text | Cosmos-Markt.de Online Supermarkt |
| Dateiname | cosmos-markt.jpg |
| Bildunterschrift | Abbildung 1 Cosmos-Markt.de Online Supermarkt Startseite |
| Absatz vor dem Bild | … |
| Absatz nach dem Bild | Der cosmos-markt.de ist ein Online-Shop für Lebensmittel, der für eine nativ-digitale Zielkundschaft konzipiert und entwickelt … |
| Überschriften | DER ALLES-SUPERMARKT FÜR ONLINE-KUNDEN – TOP-LIEFERZEITEN, ZAHLEN MIT BITCOIN |

Die Vergabe und das Auslesen des Attributs Alternativer Text ist in Microsoft Word eine stark vernachlässigte, aber hilfreiche Funktion. Mit einem Rechtsklick auf das Bild erscheint im Kontext-Menü die Option Alternativer Text oder Alternativer Text bearbeiten. Öffnet man die entsprechende Eingabe, kann man quasi einen versteckten Bildnamen im Dokument vergeben. Dieser Titel wird nur dann angezeigt, wenn das Bild nicht geladen werden kann / darf oder wenn man danach sucht.
Transfer: Bilder werden auch in HTML eingebettet
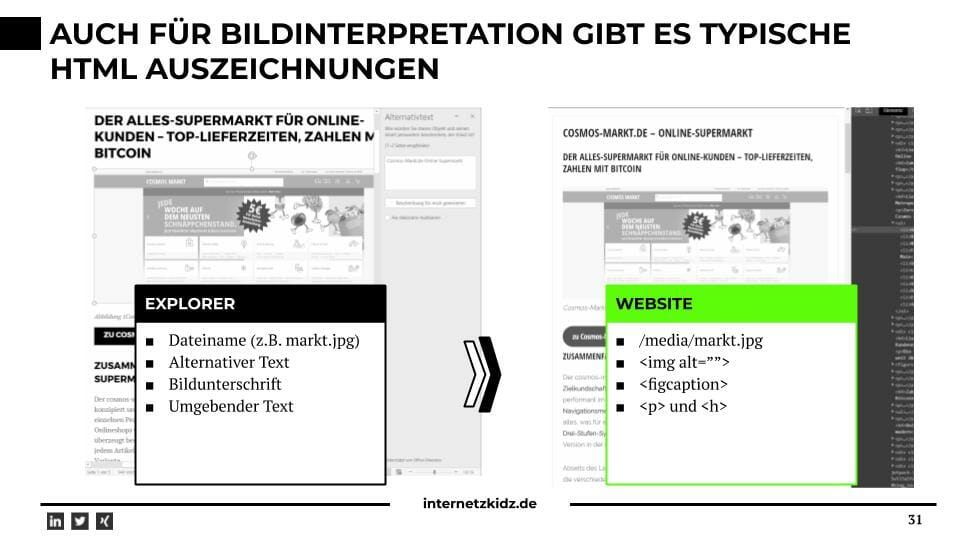
Wenig überraschend sollte es erscheinen, dass wir alle beschreibenden Attribute des Bildes aus Word auch auf Websites bzw. in HTML finden. Entsprechen kann auch der Google Bot erkennen, dass an einer bestimmten Stelle ein Bild eingebunden wurde, sich alle umliegenden Informationen ziehen und interpretieren, was womöglich auf dem Bild zu erkennen ist. Die Herausforderung für Webmaster liegt vor allem darin, diese Informationen permanent zu befüllen.
Auch wenn die Dokumente unter etwas kryptischer Bezeichnung im Quelltext zu finden sind, werden sie im Frontend der Website sehr ähnlich dargestellt:
- <img alt=“Alternativer Text Inhalt“ />
- <img src=“dateiname.jpg“ />
- <figcaption>Bilderunterschrift Inhalt</figcaption>
- <p>Absatz vor dem Bild</p>
- <p>Absatz nach dem Bild</p>
- <h1>, <h2>, <h3>, <h4>, …
Die Bildinformationen, die wir suchen sind in den meisten Fällen im Quelltext zu finden. Das HTML Markup für das Stage-Bild der /cosmos-markt/-Seite sieht z.B. wie folgt aus:
<figure class="wp-block-image size-large">
<img src="https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-1024x435.jpg" alt="Cosmos-Markt.de Online Sipermarkt" class="wp-image-1525" srcset="https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-1024x435.jpg 1024w, https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-300x128.jpg 300w, https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-150x64.jpg 150w, https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-767x326.jpg 767w, https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-1536x653.jpg 1536w, https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-2048x871.jpg 2048w, https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-788x334.jpg 788w, https://foodimpress.de/wp-content/uploads/Cosmos-Markt_Online-Supermarkt-600x255.jpg 600w" sizes="(max-width: 1024px) 100vw, 1024px">
<figcaption>Cosmos-Markt.de Online Supermarkt Startseite</figcaption>
</figure>
Würde man sich vorstellen wollen, wie der Bot ein Bild interpretiert würde das wohl eher so aussehen:
- 5.000 x grüne Pixel
- 10.000 x weiße Pixel
- 1.000 x rote Pixel
- …
Konkret: Für SEO ist Text besser als Bilder
Es ist vielleicht etwas unfair den Google-Bot bei der Bildverarbeitung als rückständig oder unbeholfen zu skizzieren. Die Software hat in den vergangenen 10 Jahren bedeutende Fortschritte in der Interpretation von Bildern gemacht. Die Grundprinzipien bleiben aber bestehen: Es maschinell mittlerweile einfacher Text zu verarbeiten und zu interpretieren als Bilder.
Entsprechend würde ein Suchmaschinen-fokussierter Autor auch immer einen viralen Text als HTML in Text-Form bevorzugen als als Text auf einem Hintergrund in Bild-Form – würde er sich entscheiden müssen. Wichtig zu merken für Webmaster und Autoren ist es aber vor allem die stringente Befüllung von Bild-Meta-Informationen im Quelltext oder im CMS – wenn vorhanden – und die sprechende Benennung von Bild-Dateinamen.
In Referenz zur Lektion 6, sollte man aber auch nicht vergessen, dass Websites auch für Nutzer erstellt werden und Bilder Metriken wie Absprungraten und Bounce-Back-Rates positiv beeinflussen können.
Häufig gestellte Fragen zur Lektion
Nachdem du ein Bild in dein Dokument eingefügt hast, markierst du das Bild mit einem normalen Klick darauf. Danach führst du einen Rechtsklick mit deiner Maus aus und es öffnet sich ein Kontextmenü. Im unteren Drittel dieses Menüs erscheint eine Option „Alternativer Text“. Klick darauf und belege das Feld in der Word-Anzeige, die auf der rechten Seite des Bildschirms ausklappt.
Typische Antwort: Es kommt darauf an. Nutzt du ein CMS wie z.B. WordPress gibt es beim Einfügen von Bildern spezielle Eingabefelder (z.B. in der Mediathek), die dir das Einfügen von Alternativen Texten ermöglichen. Schreibst du deine Websites in HTML selber geht es darum das normale img-Tag um das alt-Attribut zu erweitern. Z.B. von
<img src=“/cosmos-markt.jpg“ /> zu
<img src=“/cosmos-markt.jpg“ alt=“Cosmos Markt“ />
Google hat neben der „normalen“ Suche auch noch eine Bilder-Suche unter images.google.com. Diese wird von vielen Nutzern bei spezifischen Arten von Suchen genutzt. Findet der Nutzer das, das er/sie sucht, kommt dir der Traffic auf deiner Website zugute.
Bildunterschriften sind in der Bildersuche nicht so wichtig wie Alternative-Texte. Dennoch werden sie mit ausgewertet, haben eine große Nähe zum Bild innerhalb des Quelltextes und sind sehr nutzerfreundlich.