Was wäre, wenn Designer nichts bei der Gestaltung von Websites zu sagen hätten? So würde das Web vielleicht aussehen.
Ich weiß nicht, wie es euch geht, aber ich finde, dass die Schriftart Comic Sans MS neben dem Internet Explorer das schlimmste Vermächtnis von Microsoft in den letzten Jahrzehnten ist. Und viele Leute nutzen die Schrift dazu sogar noch für offizielle Dokumente, weil der Font „lässig“ aussieht.

Die Idee, das Bild des Schreckens als Monetarisierungsstrategie zu nutzen, finde ich dabei schon bewundernswerter: Comic Sans MS – Die Monetarisierungsstrategie.
Anyways. Ich habe mir mal Gedanken gemacht wie das Web aussehen würde, wenn Designer keine Mitsprache in der Gestaltung von Websites hätten – eine Wüste aus Comic Sans MS. Und so würden unsere beliebtesten Websites in der Font aussehen …
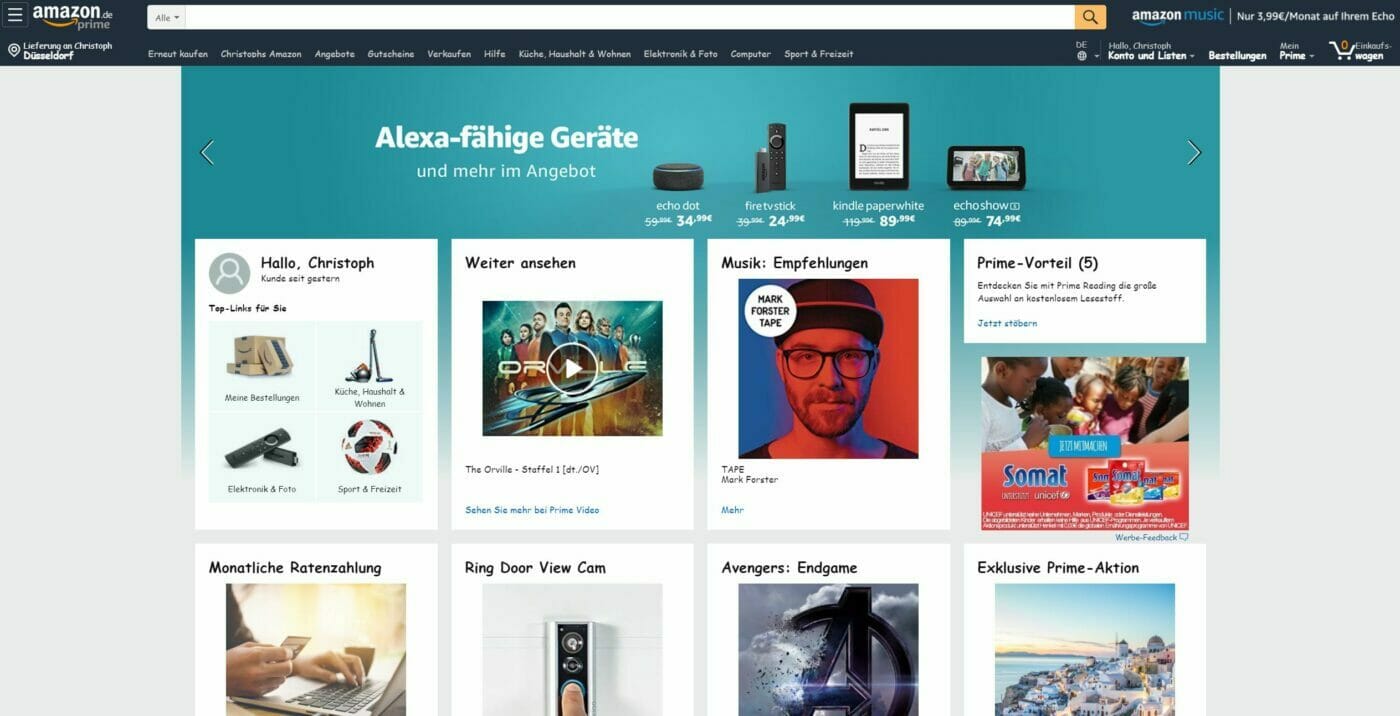
1 | amazon.de

Tatsächlich ist die amazon-Seite auch ohne eine Font-Änderung nicht sonderlich hübsch. Layout und Listen-Optik geben ohnehin keinen runden Gesamteindruck ab, aber die Seite funktioniert gut. Und Comic Sans fällt nicht sonderlich ins Gewicht.
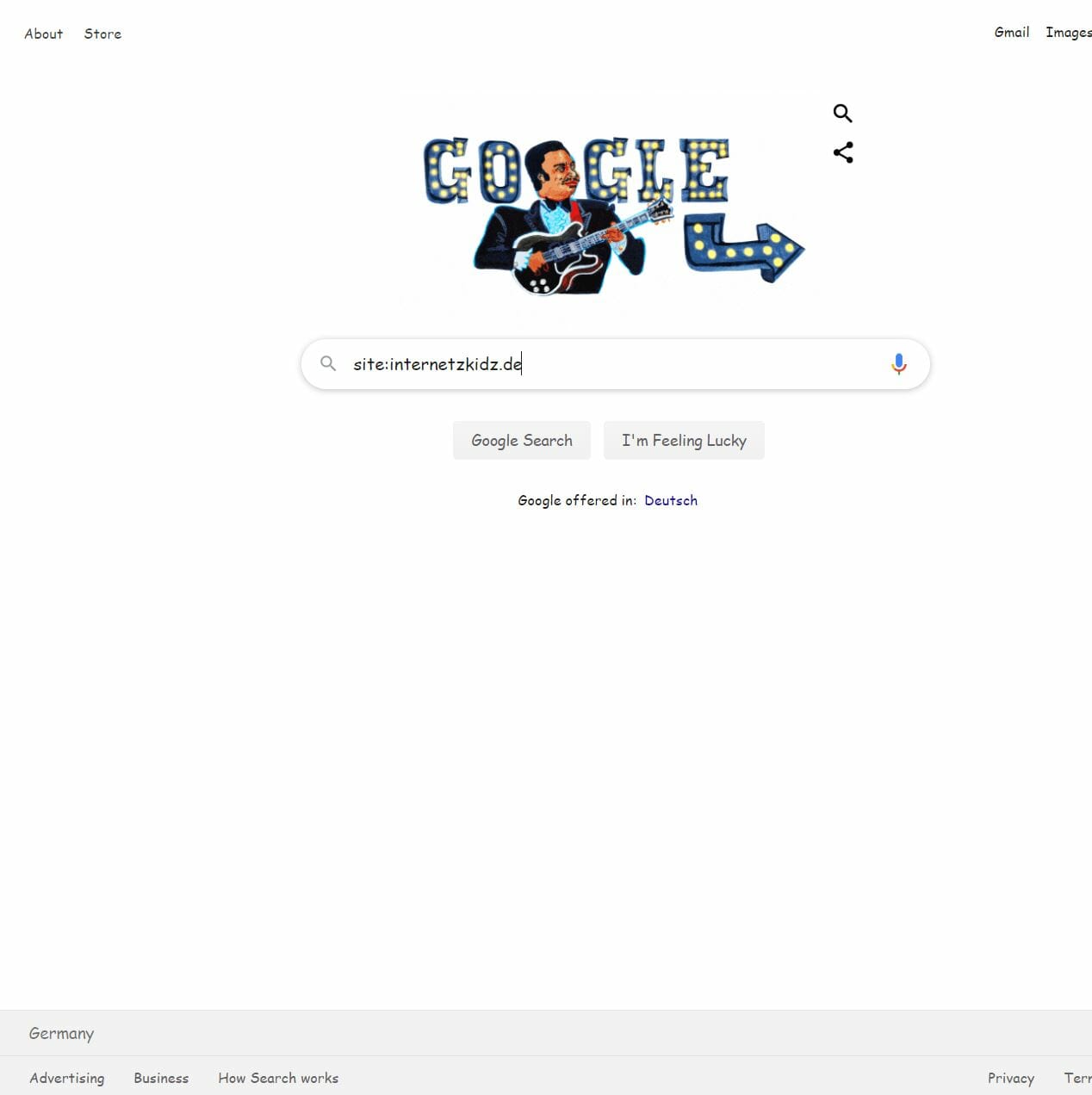
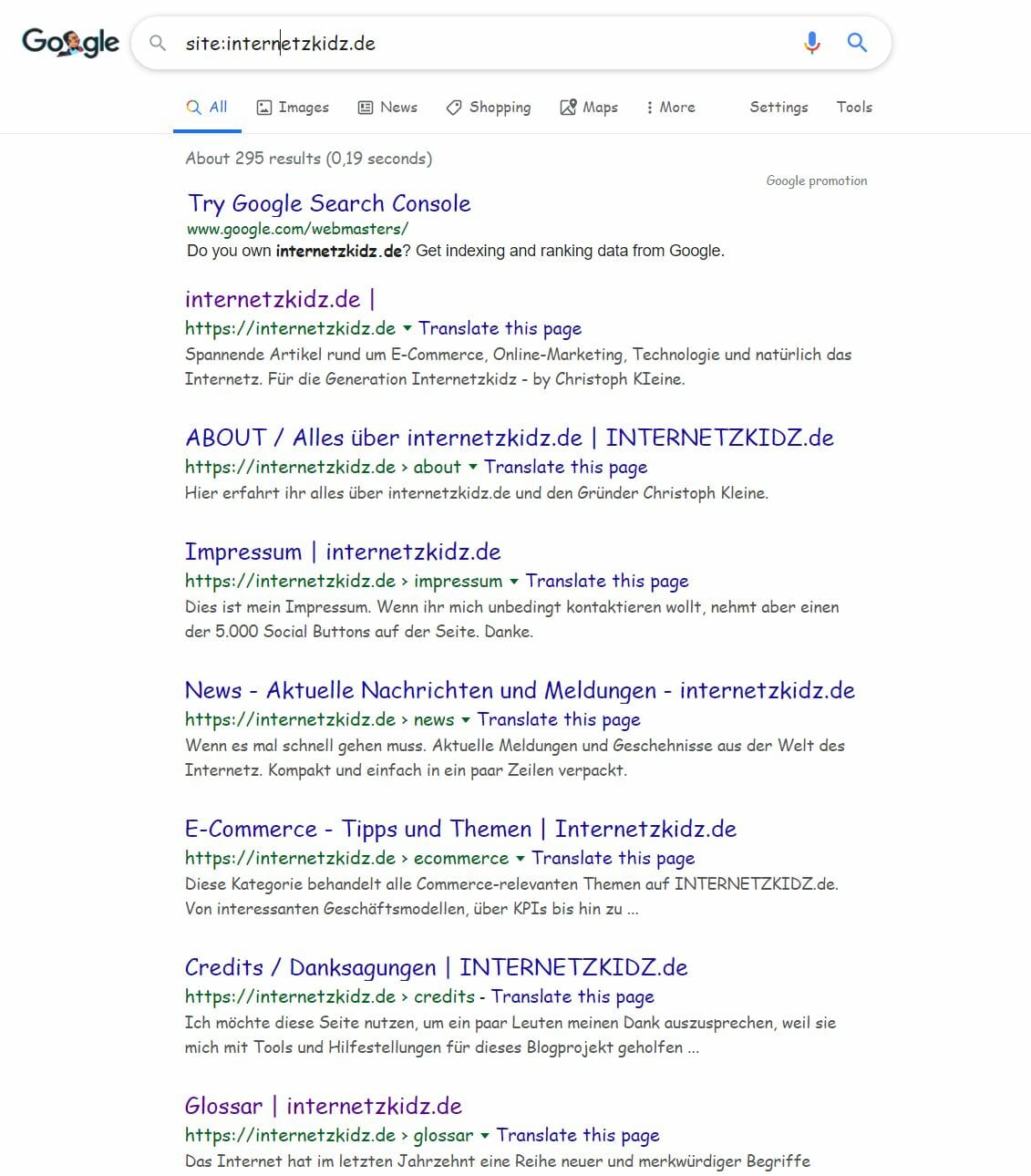
2 | google.de


In der Google Suche muss man hinter die Startseite schauen, um überhaupt den Effekt einer Font-Änderungen wahrnehmen zu können. Diese Minimalisten. Allerdings hatte ich beim Anblick der Suchergebnisseite das Gefühl, dass ich so eine Liste schonmal gesehen habe. Könnte sein, dass ich es aber auch mit dem Doge Meme auf youtube vor ein paar Jahren verwechselt habe.
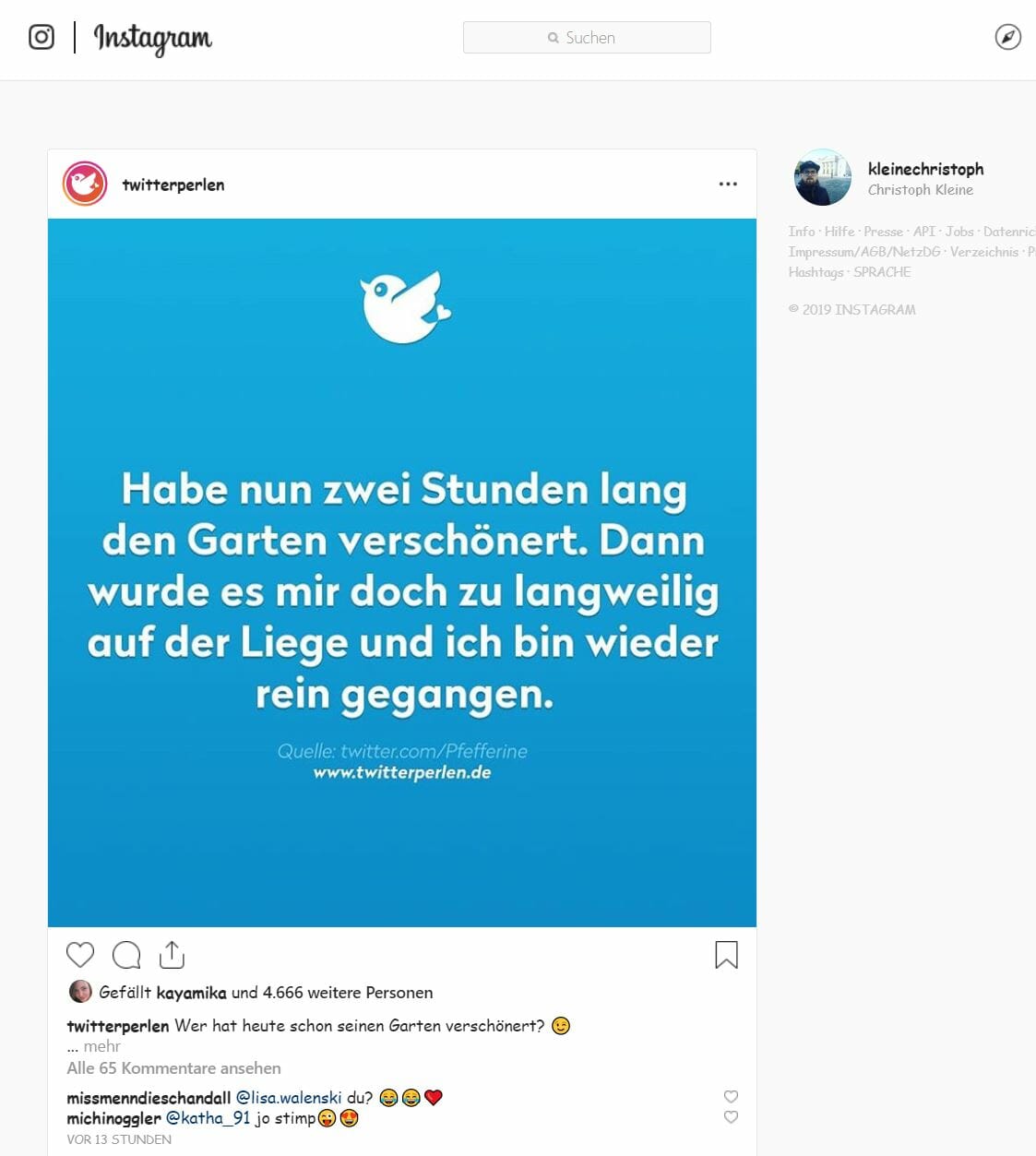
3 | instagram.com

Im Gegensatz zu facebook ist instagram dafür bekannt, den ein oder anderen Ästheten im Frontend-Team zu beschäftigen. Zwar kann die Schriftart diese Arbeit nicht vollständig zerstören, aber unterhalb der Posts fängt es bereits an zu wirken.
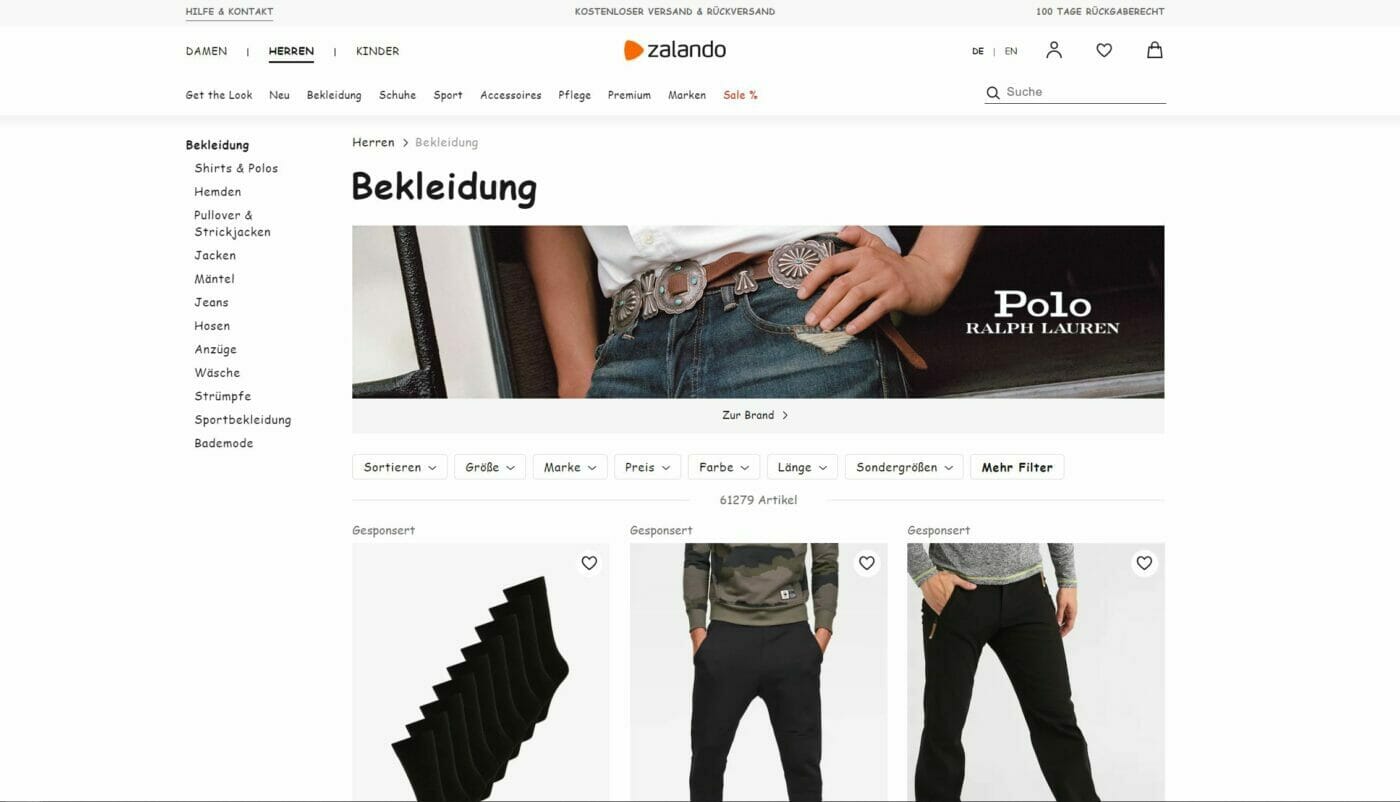
4 | zalando.de

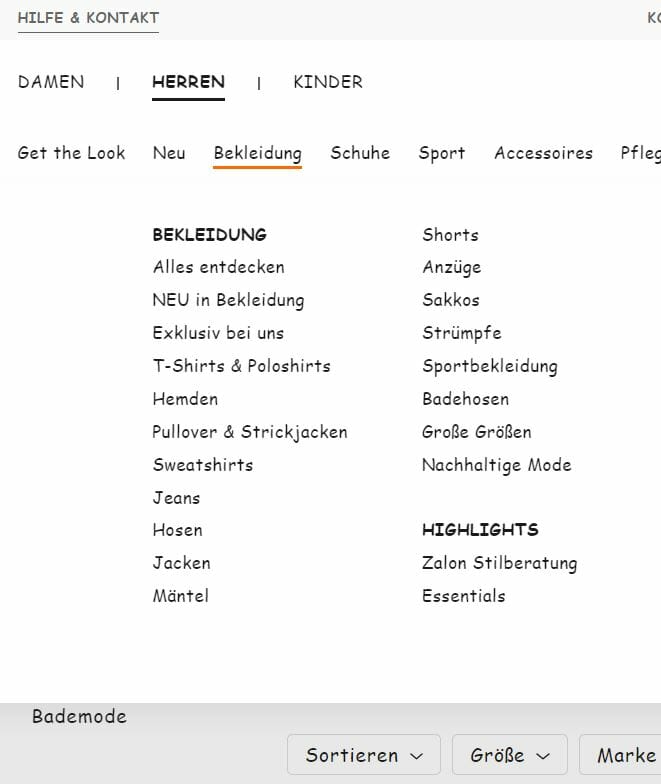
In Comic Sans sieht die Seite von zalando schon deutlich unseriöser aus. Allerdings kann man auch den Stellenwert von guten Bildern in diesem Beispiel beobachten. Mit so großen Images und guter Fotografie wäre zalando wahrscheinlich immernoch in der Lage hochwertige Mode zu verkaufen. Ein Element des Schreckens ist aber noch das Mega-Dropdown der Navigation …


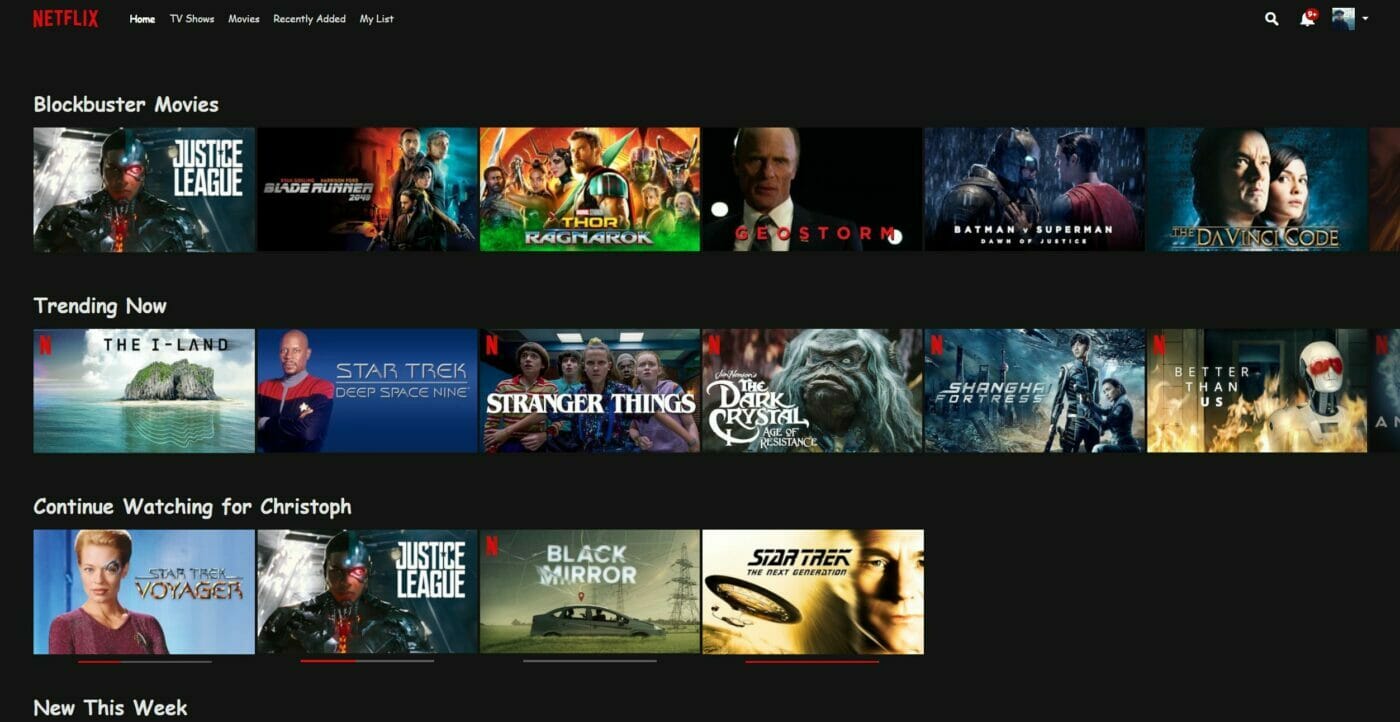
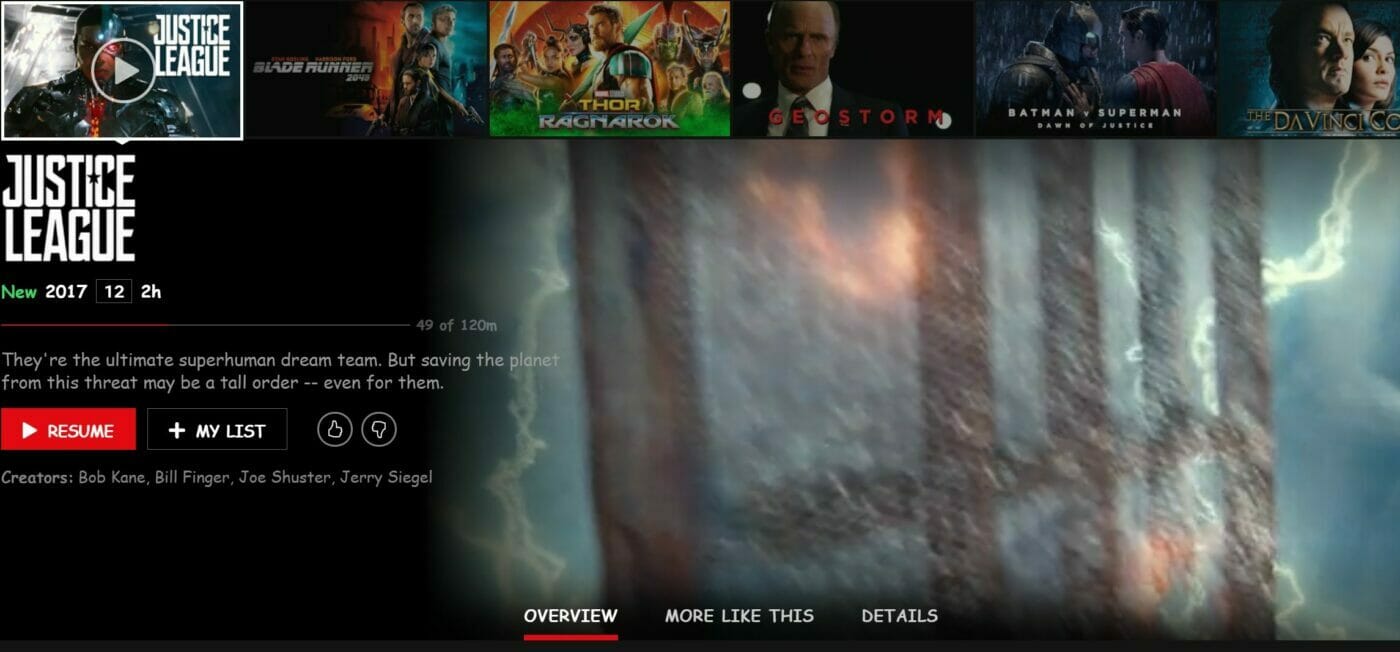
5 | netflix.com

Auch am Beispiel von netflix finde ich es erschreckend, mit wie wenigen Text-Elementen eine unserer Go-To-Adressen im Web auskommt. Zur Navigation reichen ein paar thumbnails und Sektionsüberschriften – fertig ist das Medien-Erlebnis. Um die Auswirkungen von Comic Sans zu beobachten, muss man etwas tiefer in die Titel hereinschauen …

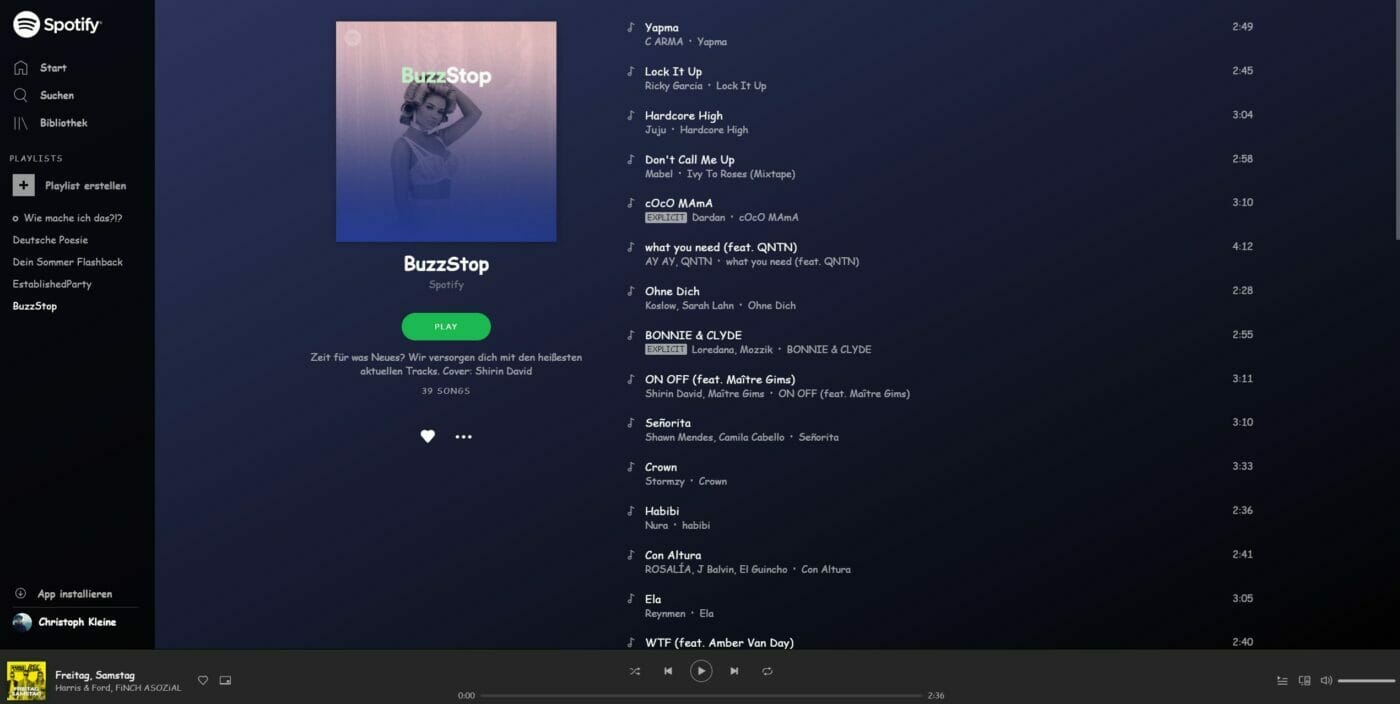
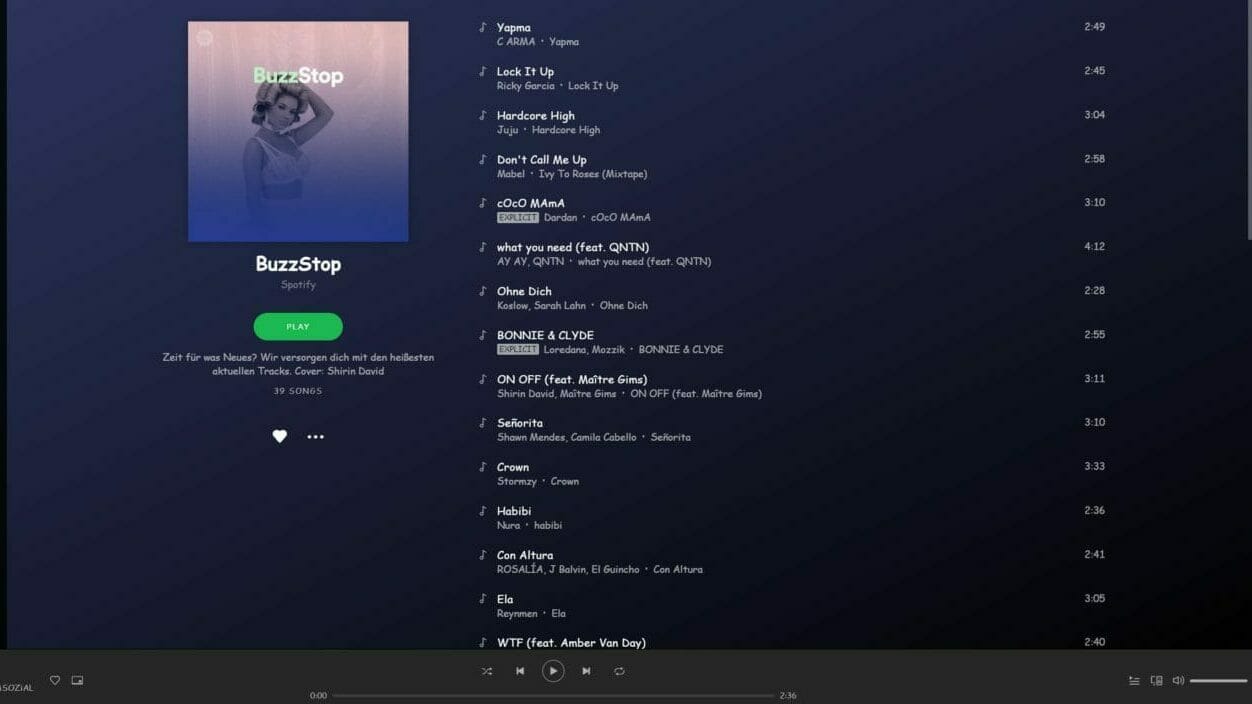
6 | spotify.com

Ich lehne mich nicht zu weit aus dem Fenster, wenn ich behaupte, dass spotify nicht so erfolgreich wäre, wenn es nur eine Schrift auf der Welt geben würde. Ich habe mich bei dem Anblick von endlosen Playlists in Comic Sans MS schon deutlich erschrocken, während ich diesen Screenshot gemacht habe. Kaum auszumalen wie sich sich User fühlen würden.
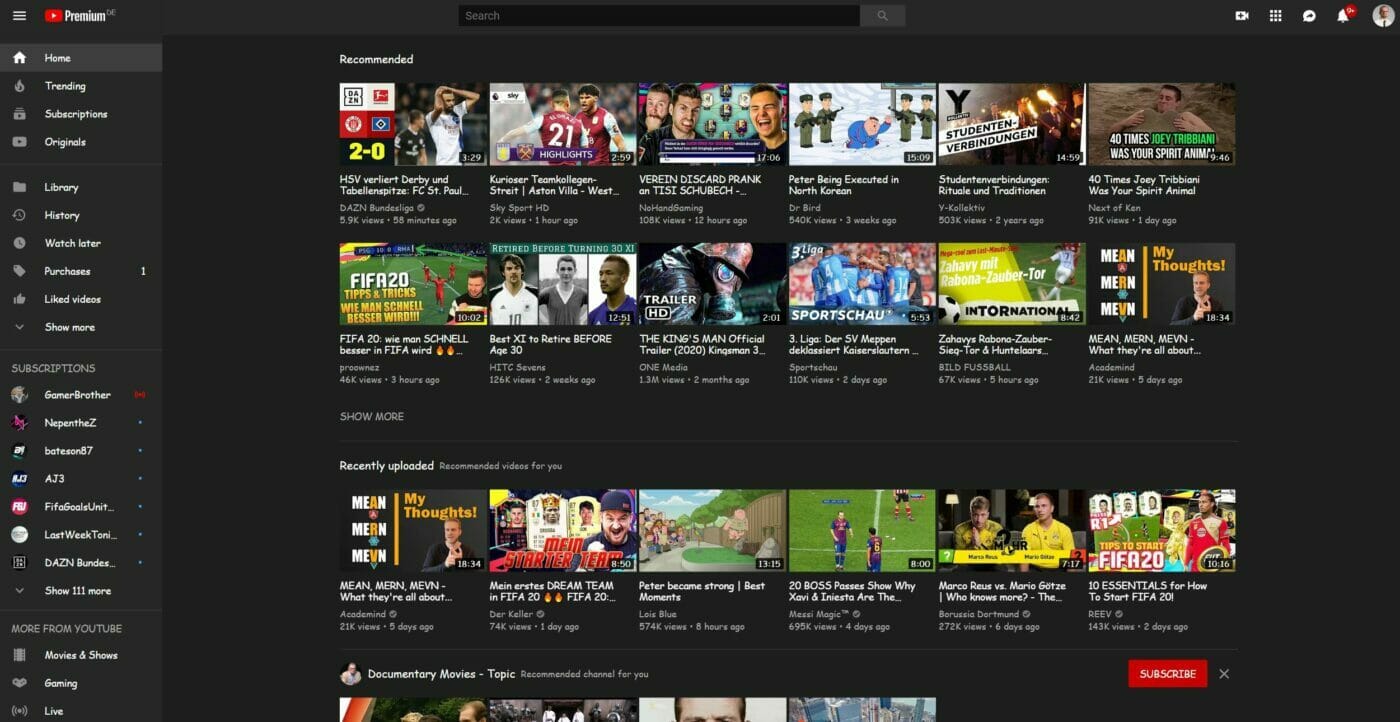
7 | youtube.com

Youtube ist sicherlich auch keine Site, die sich um einen Schöhnheitspreis bewirbt. Allerdings wäre es für mich dennoch grausam jeden Tag meine Recommendations und Subscriptions in Comic Sans präsentiert zu bekommen. Dabei wird einem auch deutlich wie viele kleine Überschriften und Meta-Angaben sich eigentlich auf der youtube-Site befinden.
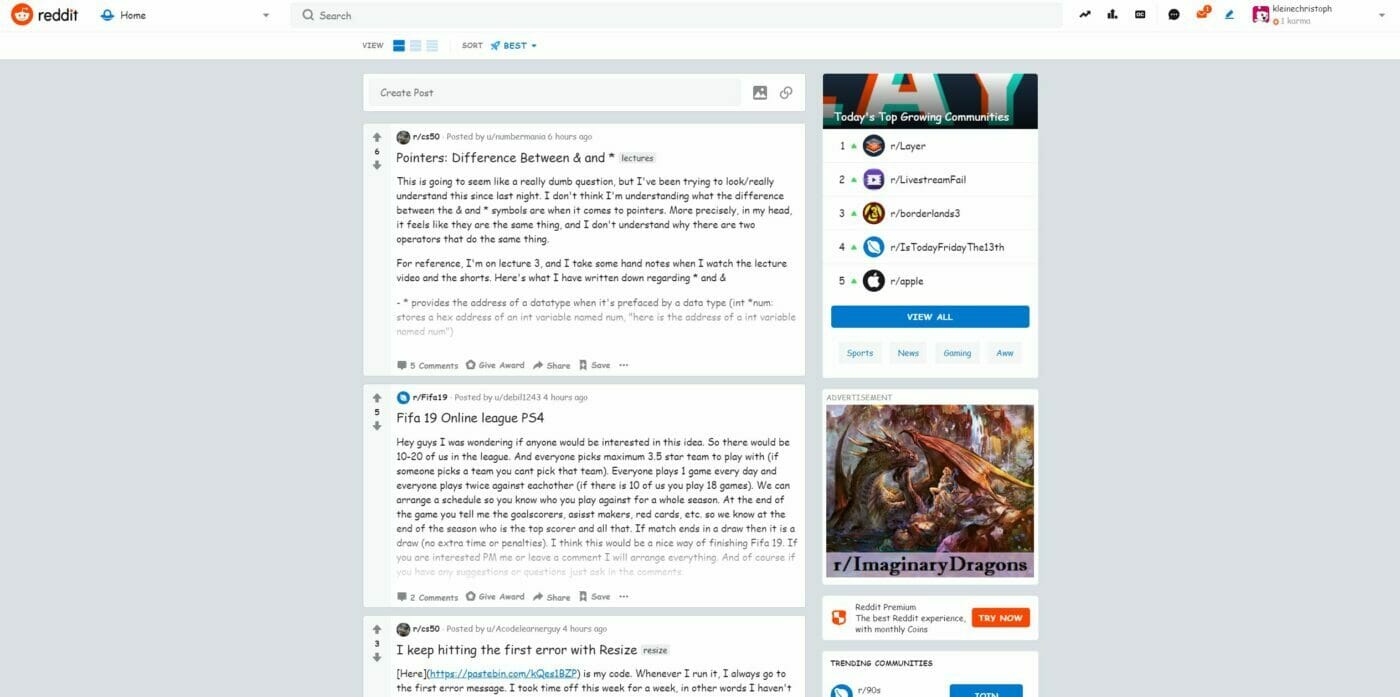
8 | reddit.com

OK – hier haben wir ein Problem. Dadurch, dass Reddit-User teilweise so viel Text verwenden, um ihre Posts zu gestalten, taucht die Schrift Comic Sans MS reddit in digitales Kinderbuch. Nicht schön für die Augen …
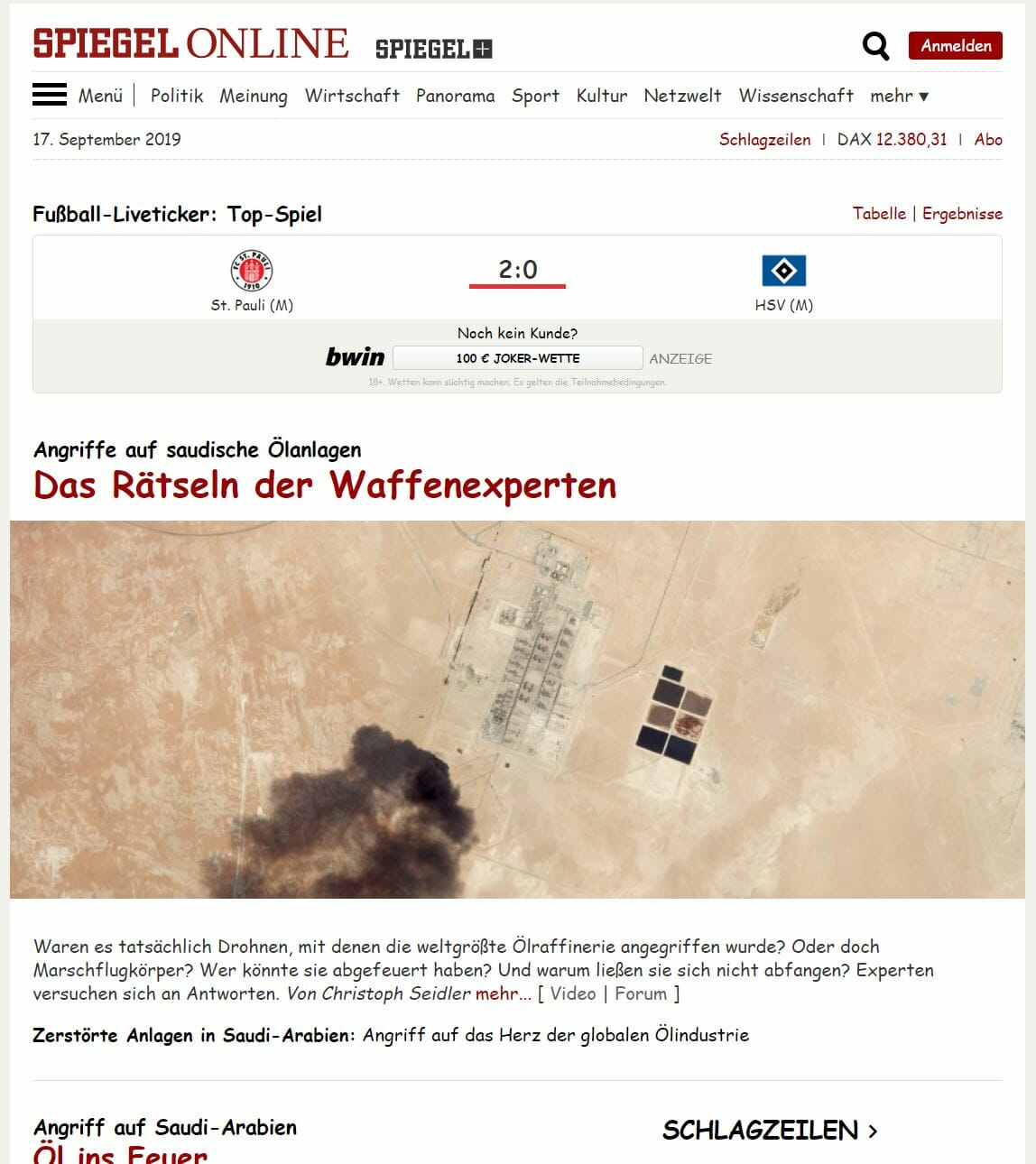
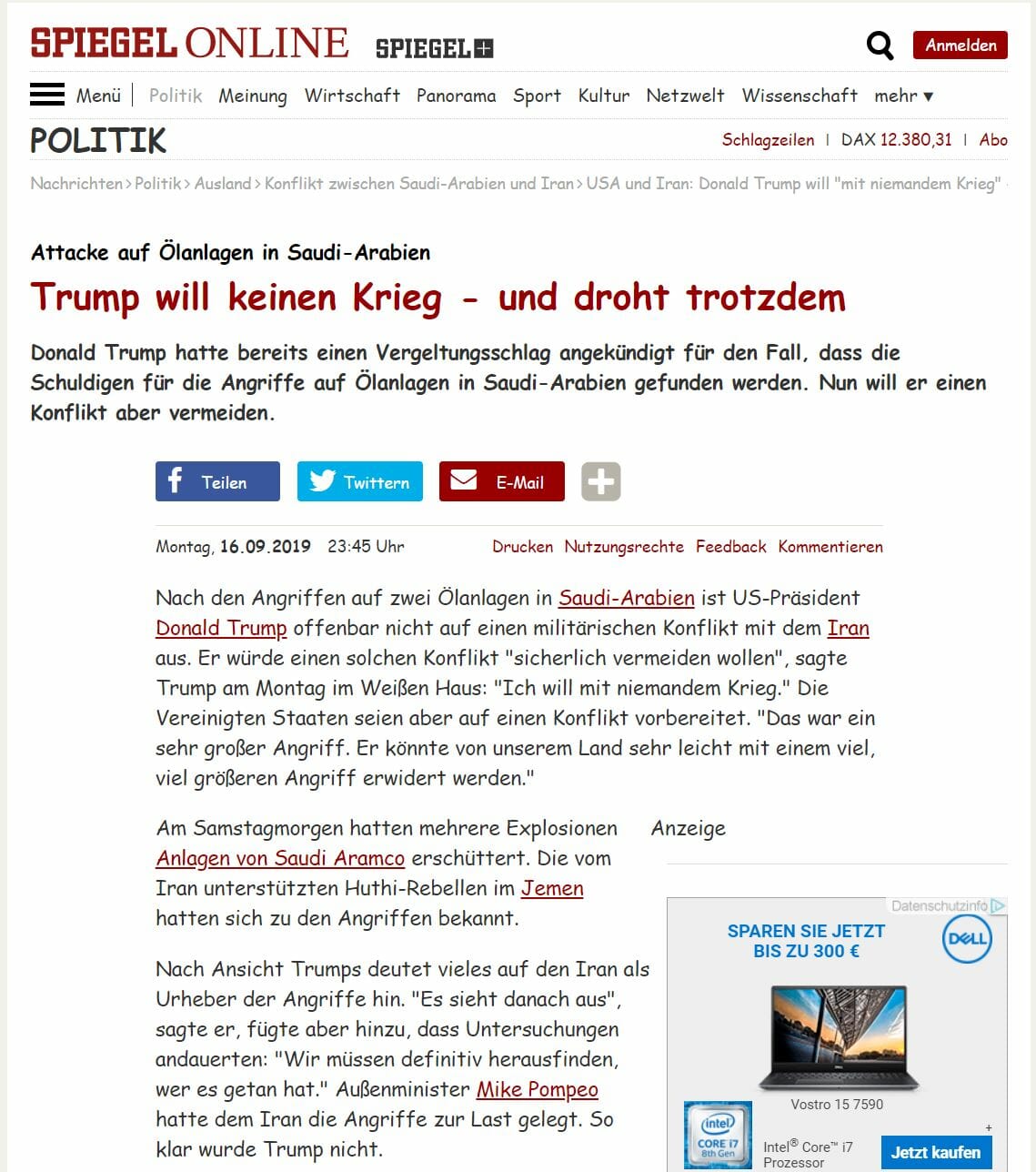
9 | spiegel.de


Wow. Just wow. So viel Text und so wenig Gracie. Spiegel-Online möchte ich nicht in Comic Sans lesen!
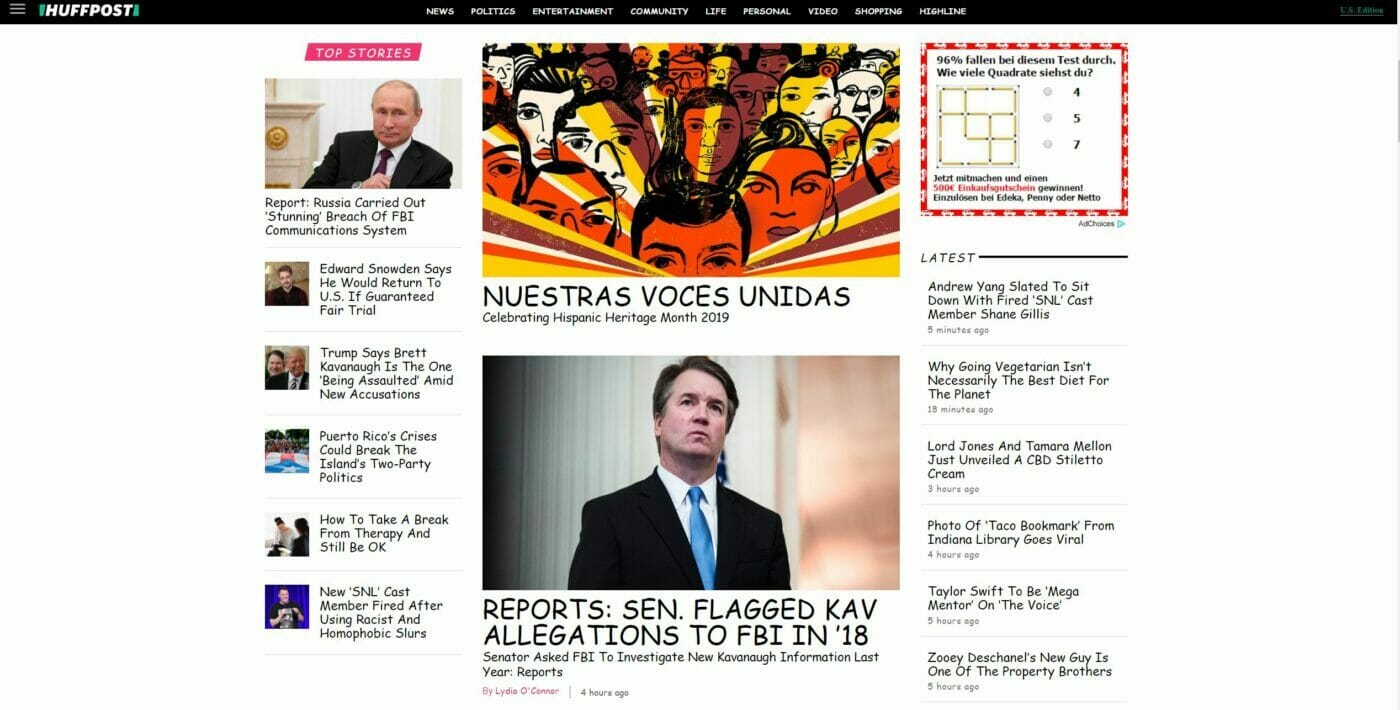
10 | huffpost.com

An manchen Stellen könnte ich mir vorstellen, dass die huffpost diesen Look ironisch tragen würde. Bei näherer Betrachtung ist es aber doch nicht sonderlich gut lesbar.

Finde Amazon.de garnicht mal so übel 🙂
[…] Preview Modus sehen wir dann: Wenn ich den Artikel Deine Lieblings-Websites in Comic Sans MS zu 80% gescrollt habe, wird das GTM-Event ausgelöst und das Google-Analytics Event feuert. In […]