Du hast einen Shop oder Website? Du bist kein Developer? So schaffst du die Umstellung zu einem sauberen Google Analytics 4 mit Server-Side Google Tag Manager Setup!
Hier gibt es den cleanen Setup Guide.
Inhalt
2 | Richte deine Google Analytics 4 Property ein
3 | Erstelle einen Google Tag Manager Client Side Container
4 | Implementiere den Client Side Container auf deiner Website
5 | Erstelle einen Google Tag Manager Server Side Container
6 | Hoste deinen Tag Manager Container auf einem Server / stape.io
7 | Konfiguriere die DNS Einstellungen deiner Domain
8 | Erstelle einen Google Tag Manager Client im Server Side Container
9 | Lass die GA4 Ressourcen von deiner eigenen Domain ausliefern
10 | Lade den Client Side Container von deiner eigenen Domain
11 | Richte dein Google Analytics 4 Transport Skript ein
12 | Konfiguriere dein GA4 Pageview Tag und Trigger Server Side
14 | Was es noch zu beachten gilt
1 | Hab eine eigene Website
Dieser Guide ist für Websites gedacht. Entsprechend ist Voraussetzung eins der Besitz einer eigenen Website mit Zugriff auf Backend und Domain- bzw. DNS-Konfiguration. Typische Backend- bzw. Content Management Systeme sind WordPress für klassische Websites und Shopify für Online-Shops.


Dieser Guide wird Screenshots aus einer WordPress Umgebung featuren.
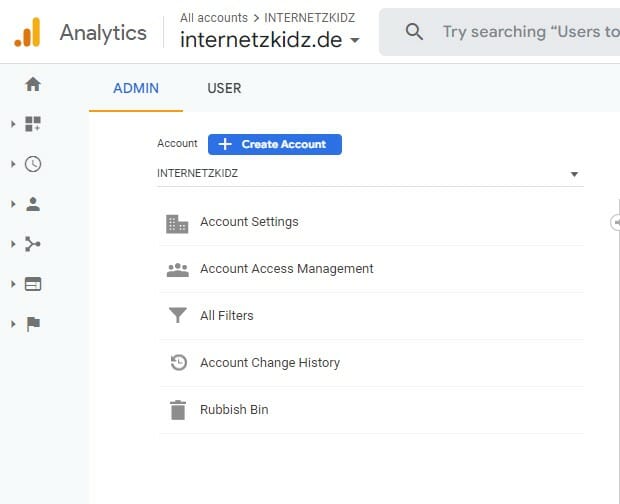
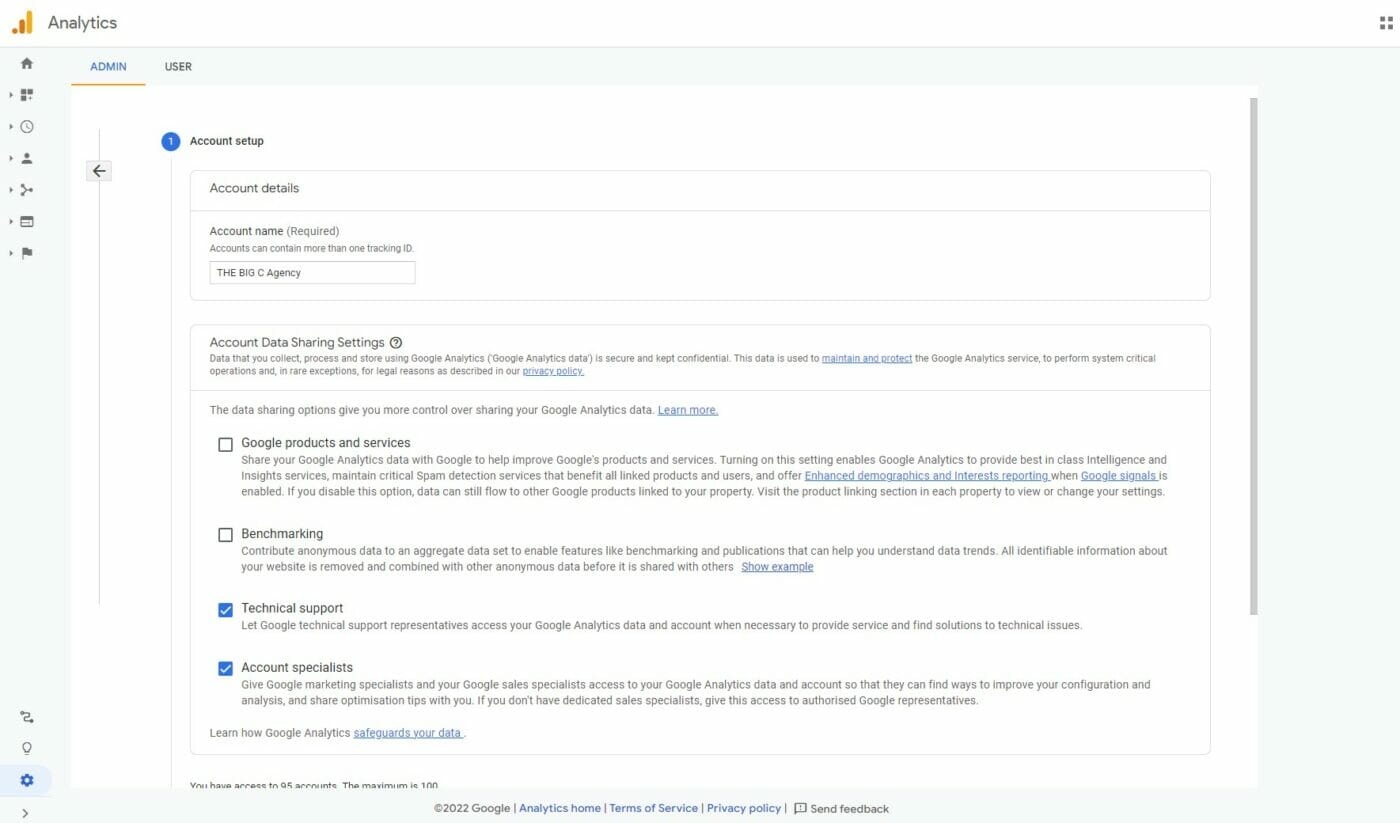
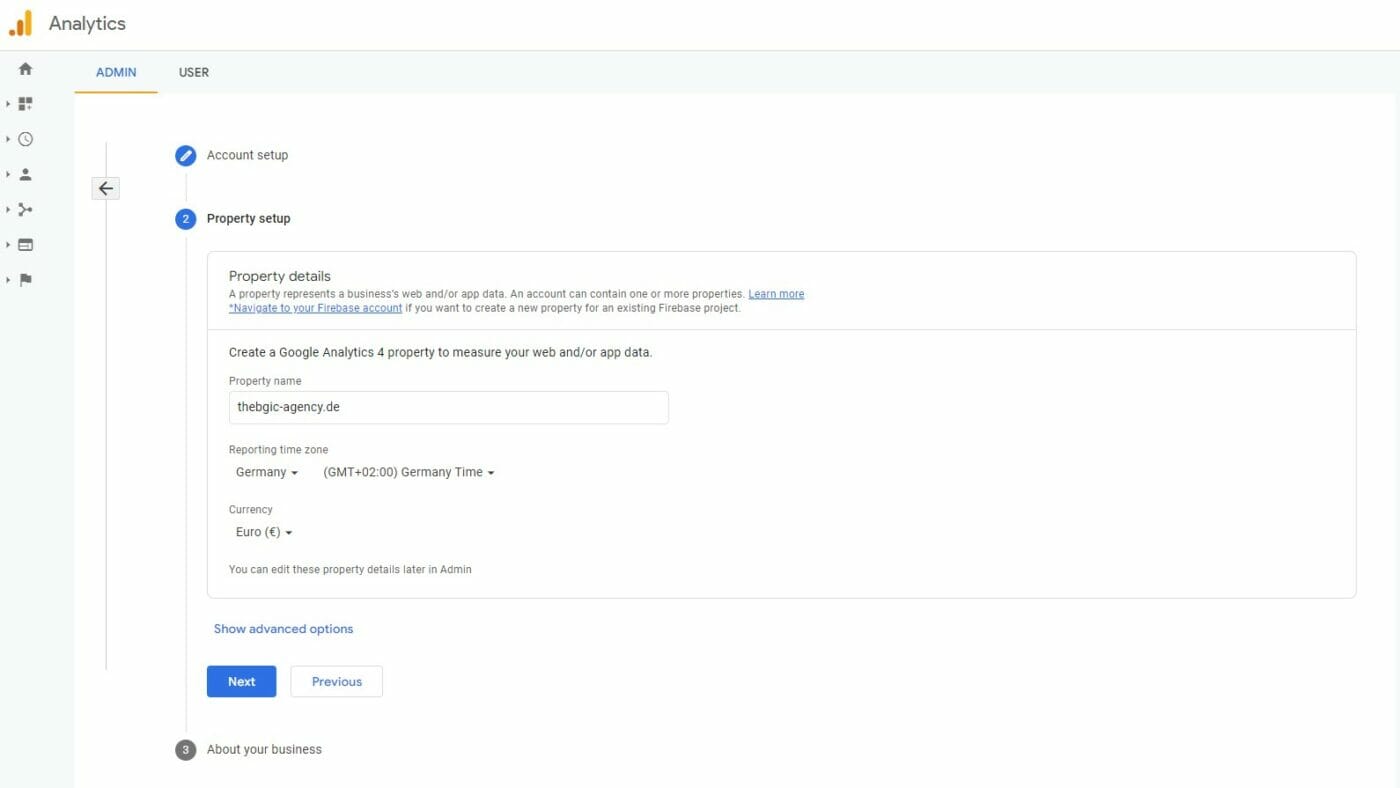
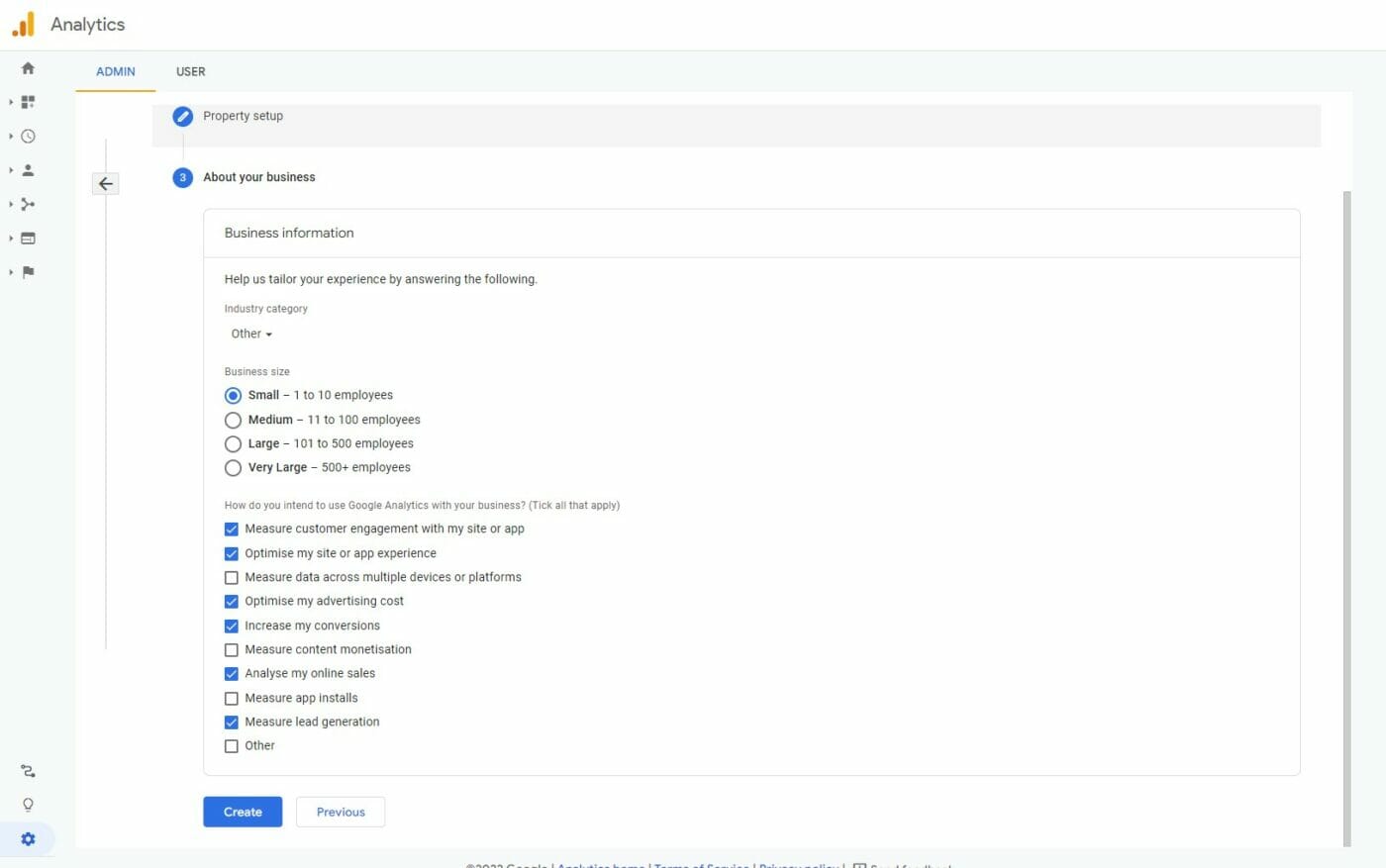
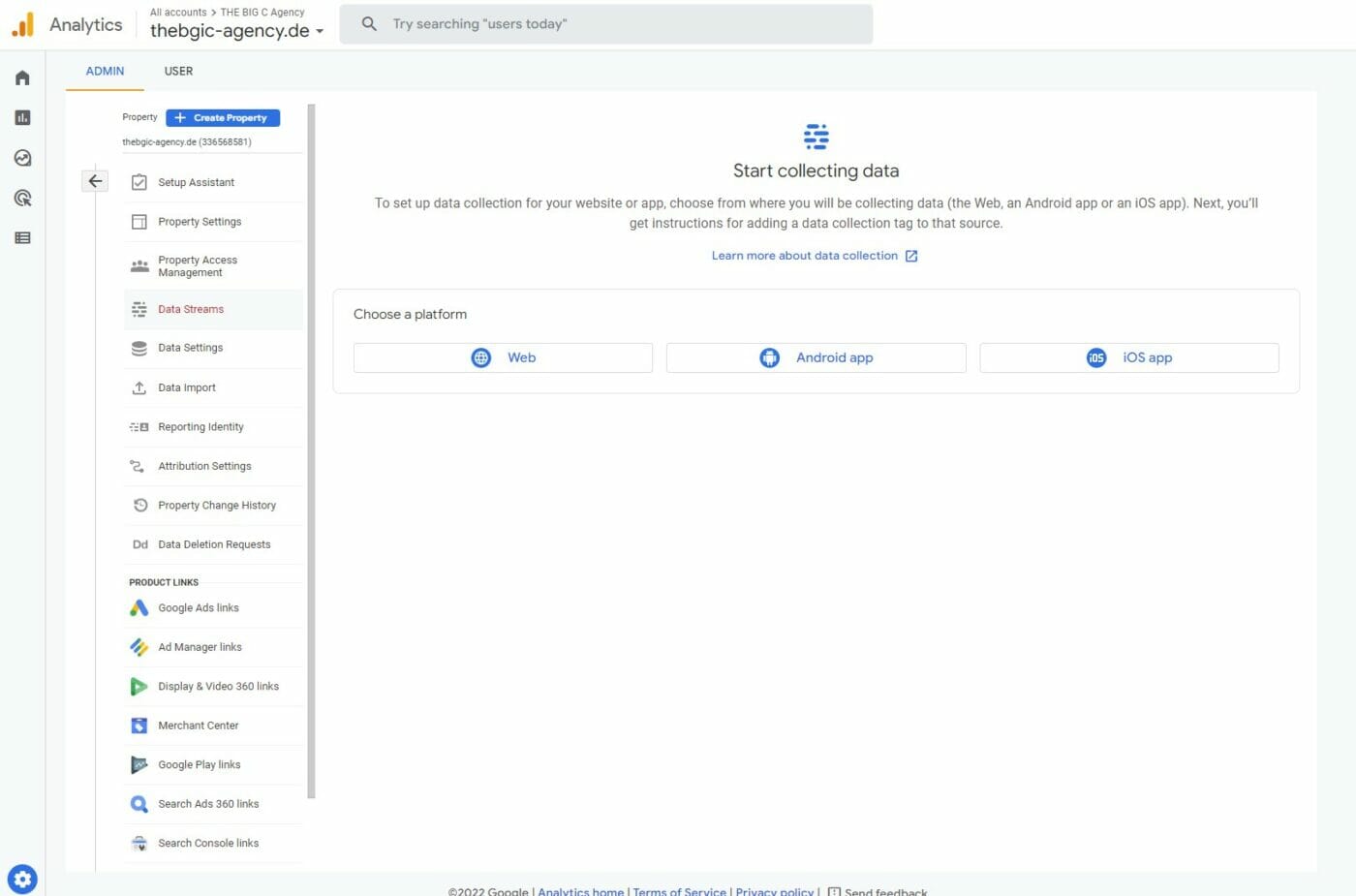
2 | Richte deine Google Analytics 4 Property ein
Richte dir über analytics.google.com eine Google Analytics 4 Property ein. Es ist wichtig, dass du keine Setup Projekte mehr im „alten“ Universal Analytics Stack machst, da dieser zum 01.07.2023 nicht mehr supported wird.
Zum Setup gibt es zwar einige Felder auszufüllen, aber normalerweise führt dich Google sehr gut durch den Setup Prozess.






3 | Erstelle einen Google Tag Manager Client Side Container
Die Implementierung des Google Tag Managers Client-Side ist theoretisch ein alter Hut und ist an anderen Stellen wahrscheinlich deutlich detaillierter beschrieben. Die wichtigsten Schritte hier aber dennoch im Überblick. Und ja: Obwohl wir Server Side tracken möchten, brauchen wir immer noch einen Tag Manager Container, der Client-Side Events und Pageviews zum Server sendet.
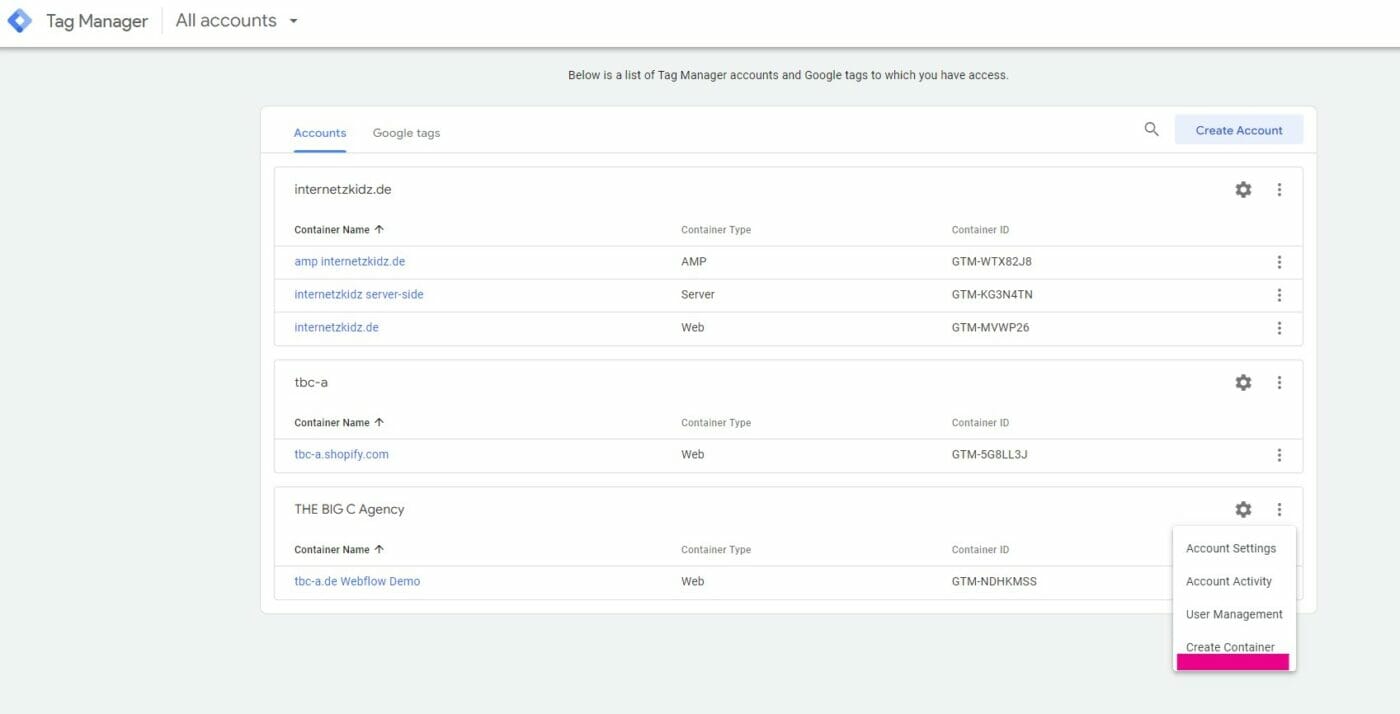
Registriere zuerst einen neuen Tag Manager Container unter https://tagmanager.google.com/#/home . Solltest du keinen Tag Manager Account (eine Hierachie Ebene darüber) besitzen, muss dieser zuvor angelegt werden.

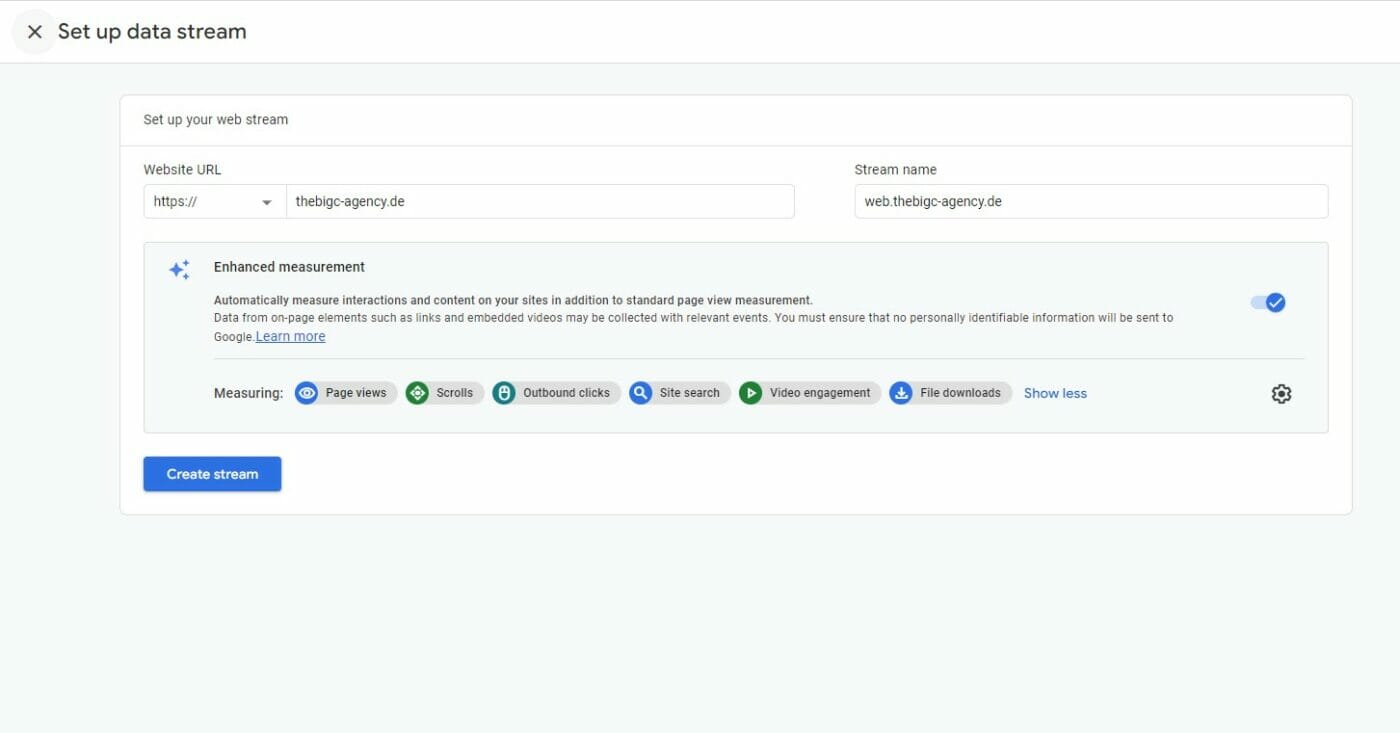
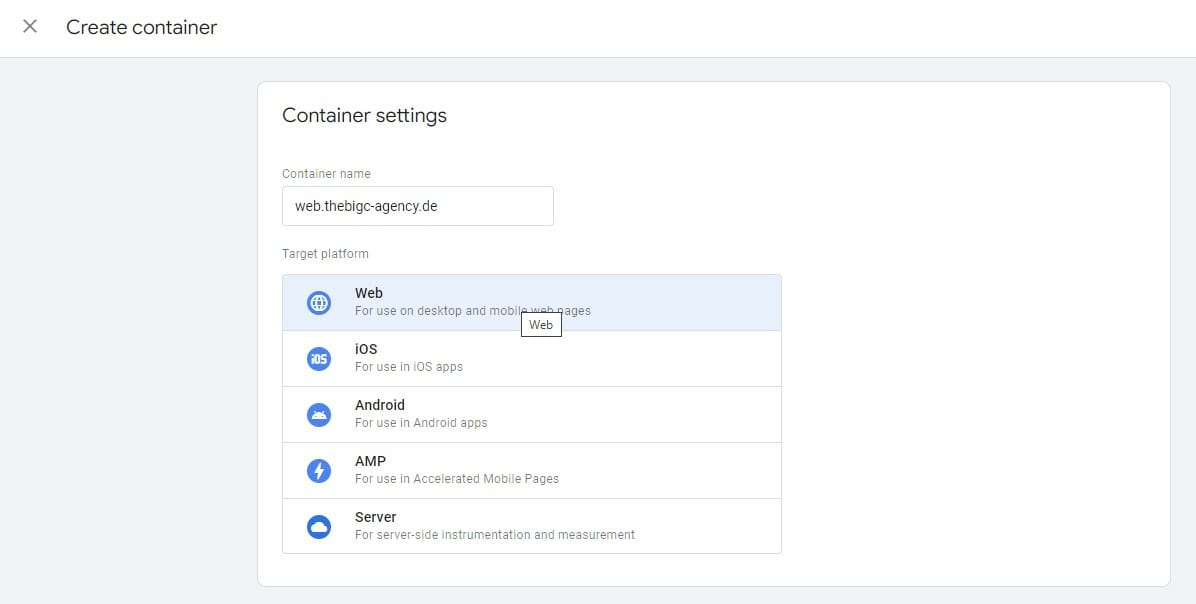
Gib deinem Container einen eindeutigen Namen und wähle als Target Platform „Web“ aus.

Je nachdem für welche Art der Website-Implementierung du dich entscheidest, benötigst du am Ende entweder das vollständige Javascript-Tracking-Skript oder lediglich die Container ID:
Tracking Script
Head
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','{{GTM-ID}}');</script>
<!-- End Google Tag Manager -->Body
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id={{GTM-ID}}"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->Container ID
GTM-XXXXXUm sicher zu gehen, kopiere beides in ein .txt (Notepad) Dokument.
4 | Implementiere den Client-Side Container auf deiner Website
Es gibt mehrere Möglichkeiten den eben erstellten Container auf deiner Website zu implementieren. Ziel ist es, dass das Tag Manager Javascript auf jeder Unterseite mitgeladen wird:
- Mit dem Google Tag Manager WordPress Plugin von Duracell Tommi.
- Über den Consent Manager deiner Website (z.B. Borlabs Cookie).
- Mit dem Google Site Kit Plugin.
Ich persönlich bevorzuge Option 1, weil das Plugin neben der Code Injection auch zusätzliche DataLayer-Pushes und somit weitere Tag Manager Variablen bereitstellen kann.

Die Einbindung über den Consent Manager kann in manchen Fällen zu einem späteren Laden des Tag Managers führen. Das Google Site Kit Plugin ist gemeinhin relativ funktionsreich und kann unter anderem den Tag Manager einbinden. Aber: Es ist durch seine Funktionsvielfalt auch sehr groß und bläst deine WordPress Instanz – aus meiner Sicht – unnötig auf.
Nichts desto Trotz ist es wichtig, dass am Ende des Tages das Tag Manager Script auf jeder deiner Unterseiten korrekt geladen wird.
5 | Erstelle einen Google Tag Manager Server Side Container
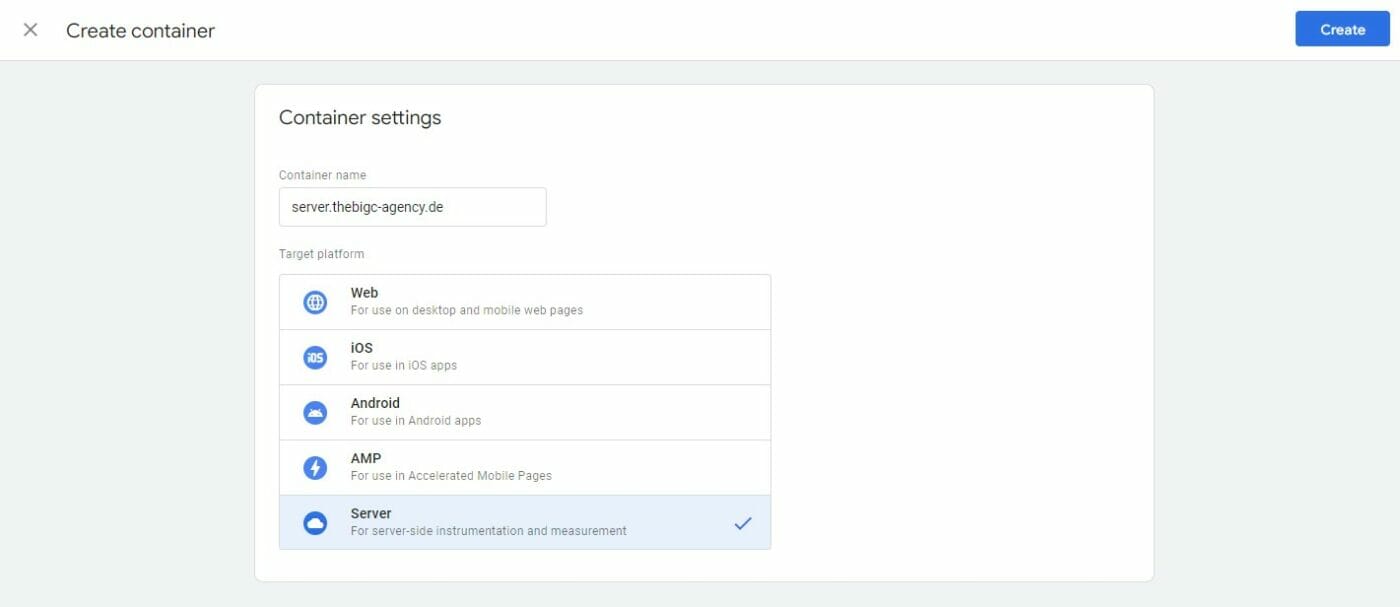
In diesem Schritt eröffnest du den Server-Side Container. Dafür gehst du wieder in den Tag Manager Account unter https://tagmanager.google.com/#/home und eröffnest erneut einen neuen Container. Dieses Mal wählst du aber „Server“ als Target Platform. Als Namen empfehle ich einen sprechenden Namen zu nehmen, der mit der „Server“-Kennzeichnung beginnt. Ich pesönlich bevorzuge das Schema
server.{meine-domain.de}
Wähle bei darauf folgenden Installationsmethode „Manuell“, um diesem Tutorial besser folgen zu können.

Auf alle Fälle benötigst du deine Server Side Container ID und die Config ID für die folgenden Schritte.
Server Side Tag Container ID:
GTM-XXXXXXX
Konfiguration ID:
aWQ9************************************************************
An dieser Stelle trennen sich unter Umständen unsere Wege. Wenn du selber Erfahrung mit Google Cloud Platform hast, kannst du den Server-Container gerne selber auf GCP hosten und konfigurieren. Ich persönlich bevorzuge den Betrieb über einen Dienstleister, der mehr Ahnung von Devops sowie GCP hat als ich. Entsprechend empfehle ich – auch meinen Kunden – auch gerne stape.io. Solltest du den Server selber konfigurieren, sehen wir uns in Schritt 7 wieder.
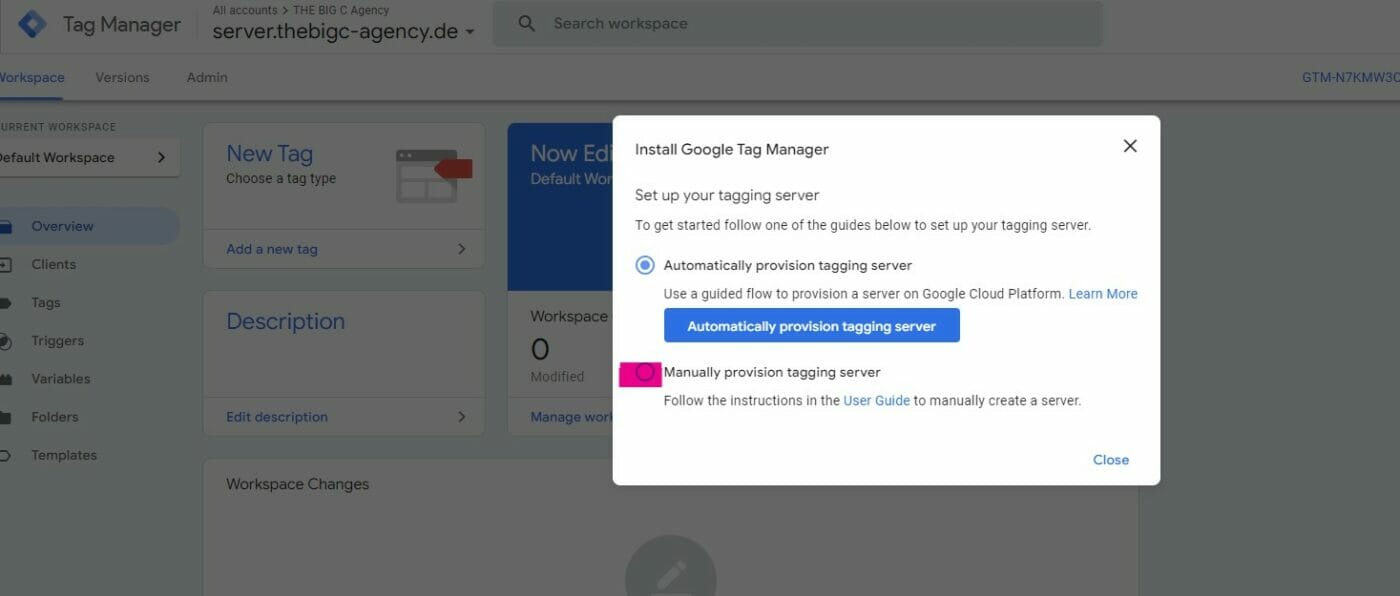
6 | Hoste deinen Tag Manager Container auf einem Server / stape.io
Wie bereits erwähnt, bevorzuge ich eine Einrichtung des Servers hinter dem Tag Manager via stape.io. Alternativ kann dieser auch in der Google Cloud Platform selber konfiguriert werden.

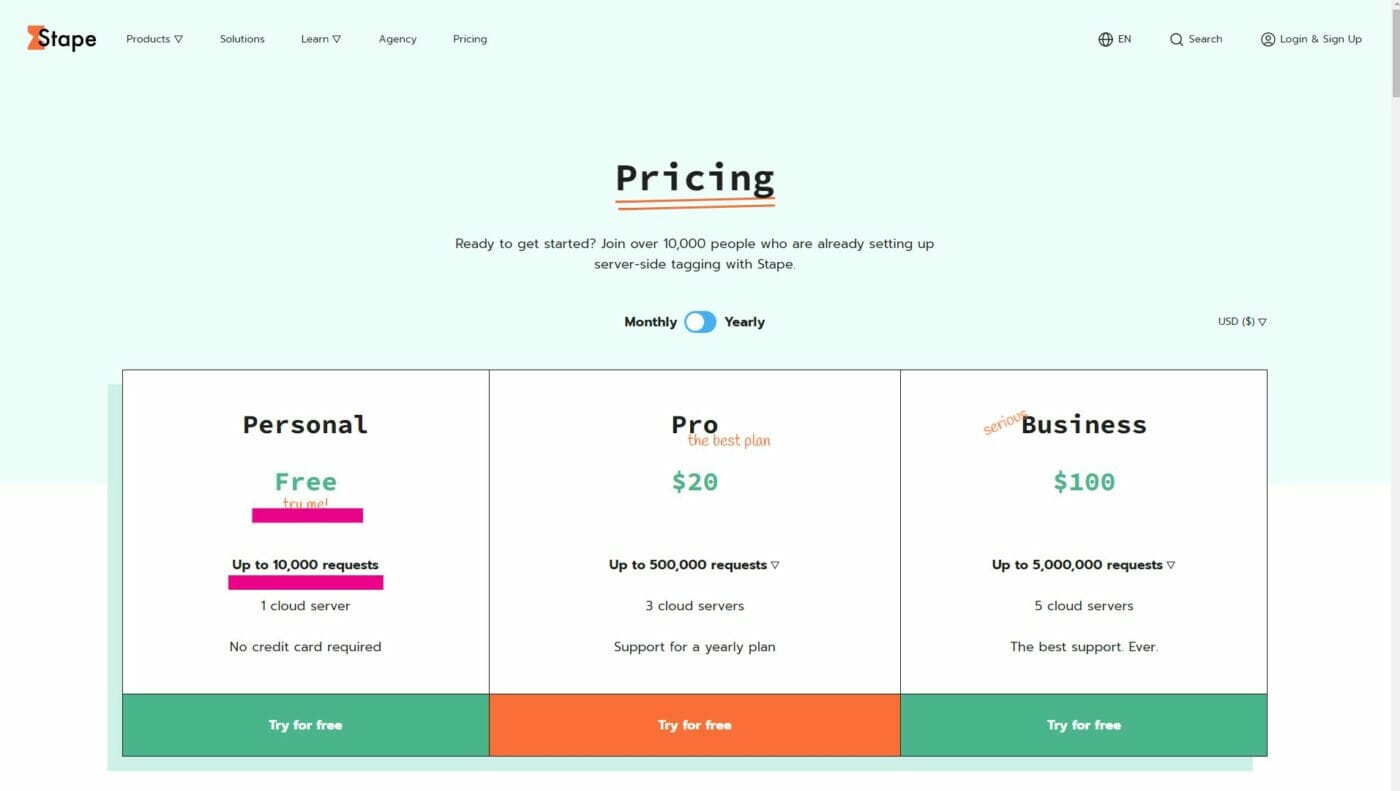
Registriere dich bei stape.io und lege einen Server Container an. 10.000 monatliche Hits auf deinem Server Container sind free – was ich persönlich extrem gut und fair finde. Für die meisten Blog-Projekte reicht das vollständig aus.

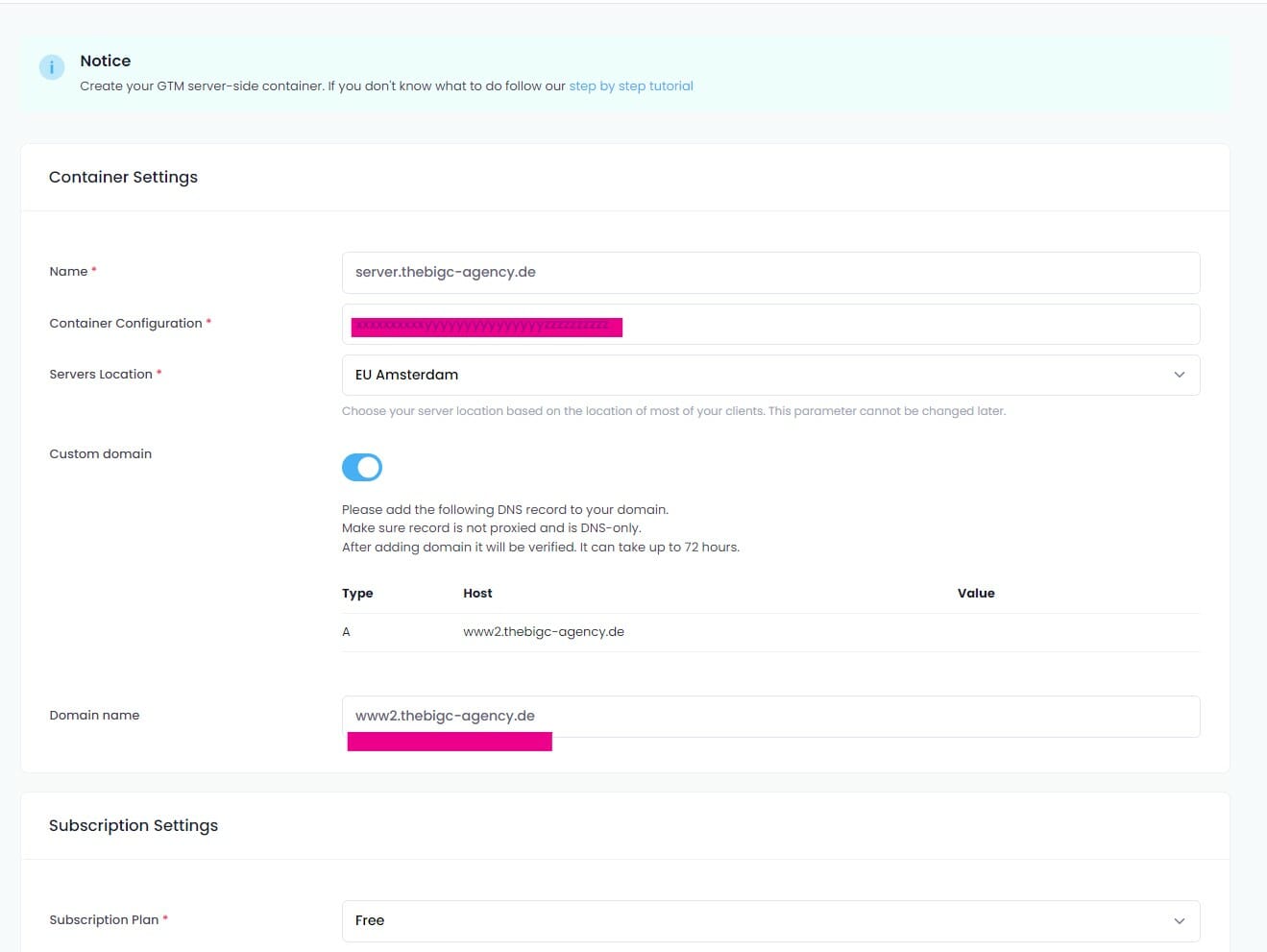
Nach der Registrierungsbestätigung folgt wirst du direkt in das Dashboard weitergeleitet, wo du deinen Server Container einrichten / deployen kannst. Die ersten Felder der Konfiguration sind relativ einfach. Gib deinem Container auf bei stape einen sprechenden Namen. Füge die Container Configuration aus dem Step 5 ein und wähle den dir nächsten Standort für den Server, der deinen Container hostet aus. Ich nehme gerne Amsterdam, weil es so nah an Deutschland ist. Aber auch Paris und Warschau sollten nicht so allzu großen Delays führen.
Dann wird es spannender:

Hier taucht das erste Mal, das Thema Domain Name auf. Wie am Anfang angekündigt, möchten wir in unserem Setup alle Skripte von unserer eigenen (Sub-) Domain laden und auch alle HTTP Request an unsere eigene (Sub-) Domain schicken. Entsprechend lässt stape.io dich hier die Subdomain benennen, die später als Host und Empfänger deiner Skripte und Requests dienen wird. An diesem Punkt bist du noch frei in der Wahl des Subdomain-Namens (deine Main-Domain muss aber enthalten sein). Ich persönlich bevorzuge Prefixes, die theoretisch alles innerhalb einer Netzwerk-Infrastruktur bedeuten können. „www2.“ sieht z.B. so aus wie eine Subdomain, die aus Loadbalancing Gründen existiert. Ich könnte auch eine geografische Suggestion wie „de.“ (für Deutschland) oder „europe.“ oder eine Media-Subdomain wie „img.“ oder „media.“ wählen.
Die Wahl meiner Subdomain ist dabei Teil einer unbewiesenen Paranoia, die besagt, dass Subdomains wie „tracking.“, „data.“ oder „analytics.“ bereits jetzt oder schon bald von Ad-Blockern und Browser-Herstellern geblockt werden. Wohingegen ein Blocker, der generische Subdomain-Requests blockiert, immer Gefahr läuft wichtige Inhalte zu blocken.
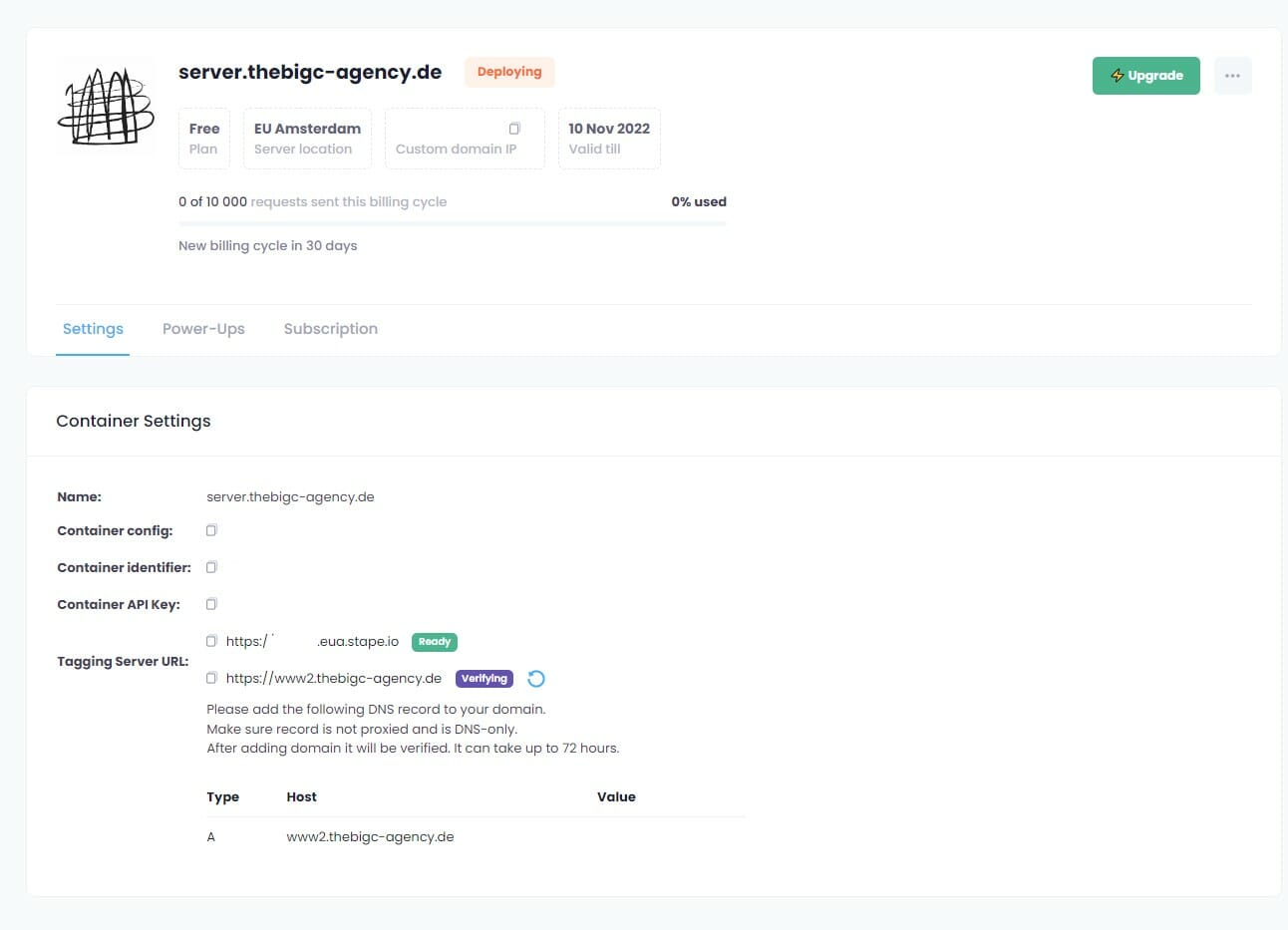
Jedenfalls kennt stape.io jetzt meine Konfiguration für den Container und kann ihn deployen. Da dauert etwas und passiert nicht direkt. Aber innerhalb von ein paar Stunden ist mein Server normalerweise unter der „internen“ stape Adresse [stape-id].[region].stape.io verfügbar. Von dort aus, könnte ich theoretisch schon testen, aber ich möchte ja alles an meine eigene Subdomain senden. Entsprechend gilt es noch, weitere Schritte zu erledigen.

7 | Konfiguriere die DNS Einstellungen deiner Domain
Jetzt wird es einmal etwas technischer. Von stape.io bekommst du am Ende der Konfiguration eine Tabelle mit drei Werten für deine DNS Record Konfiguration bestehend aus dem Record Type, dem Host (deiner gerade gewählten Subdomain) und dem Value (einer IP-Adresse). In meinem Fall habe ich die IP-Adresse ausgeblendet für den Screenshot. Entsprechend hier eine Anonymisierte Version meiner stape.io Tabelle:
| Type | Host | Value |
| A | www2.thebigc-agency.de | 51.xxx.xxx.xxx |
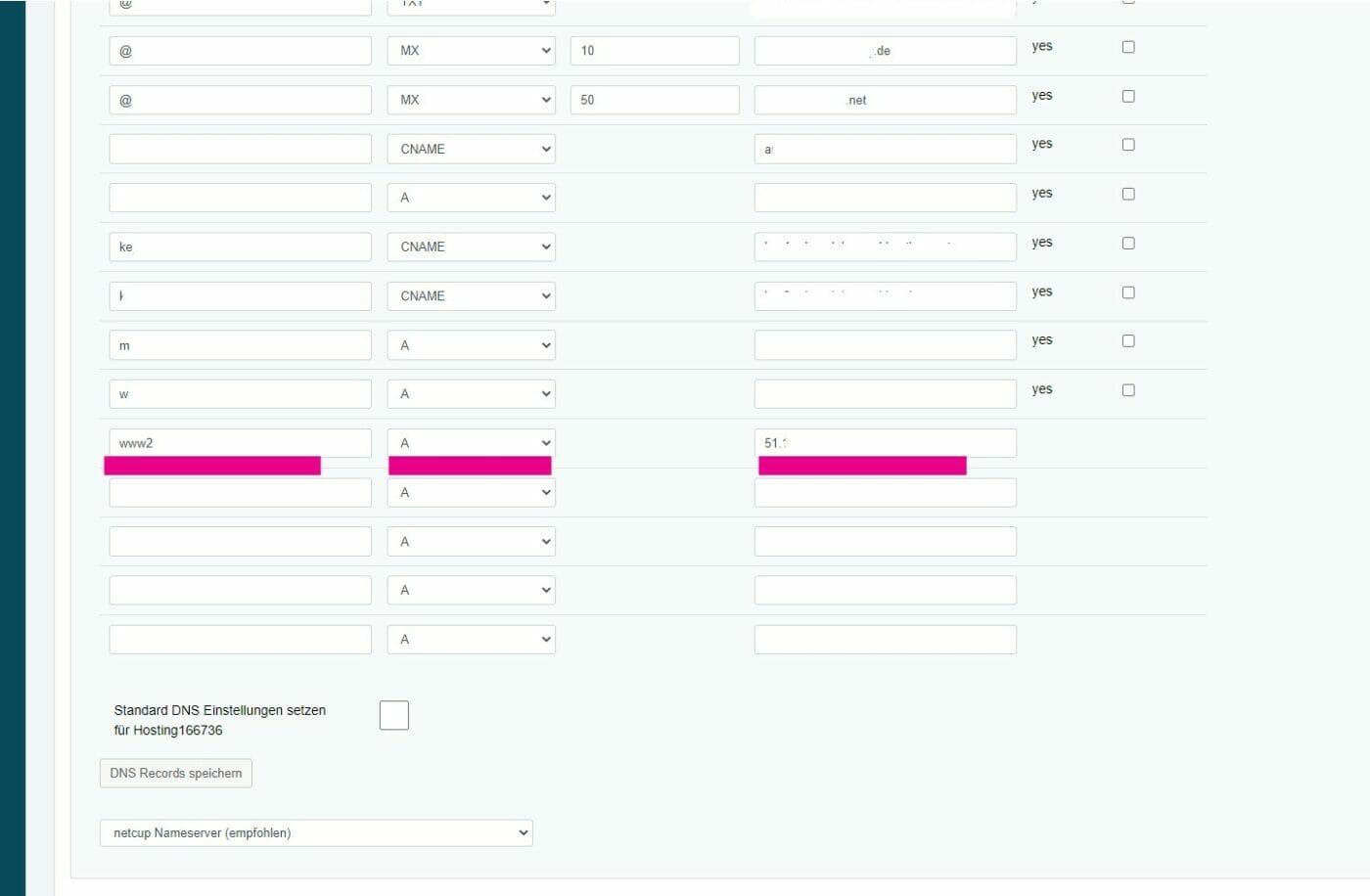
Zur Hinterlegung dieses sogenannten A-Records musst du in die DNS Verwaltung deiner Domain. In meinem Fall ist dies das Customer Control Panel von netcup. Dort findet sich eine solche Tabelle, wo ich mein neues Record wie folgt hinterlegen kann:

Speichern und weiter. DNS-Einträge können bis zu 48 Stunden dauern bis sie effektiv werden. Auch wenn es in meiner Erfahrung schneller geht (2 bis 8 Stunden), seid nicht erschrocken, wenn stape.io eure DNS Config am nächsten Tag noch nicht erkannt hat.
Wenn stape.io deine DNS Einstellungen erkannt hat, wechselt auch der Status im Punkt Tagging Server URL von „Verifying“ zu „Ready“.

8 | Erstelle einen Google Tag Manager Client im Server Side Container
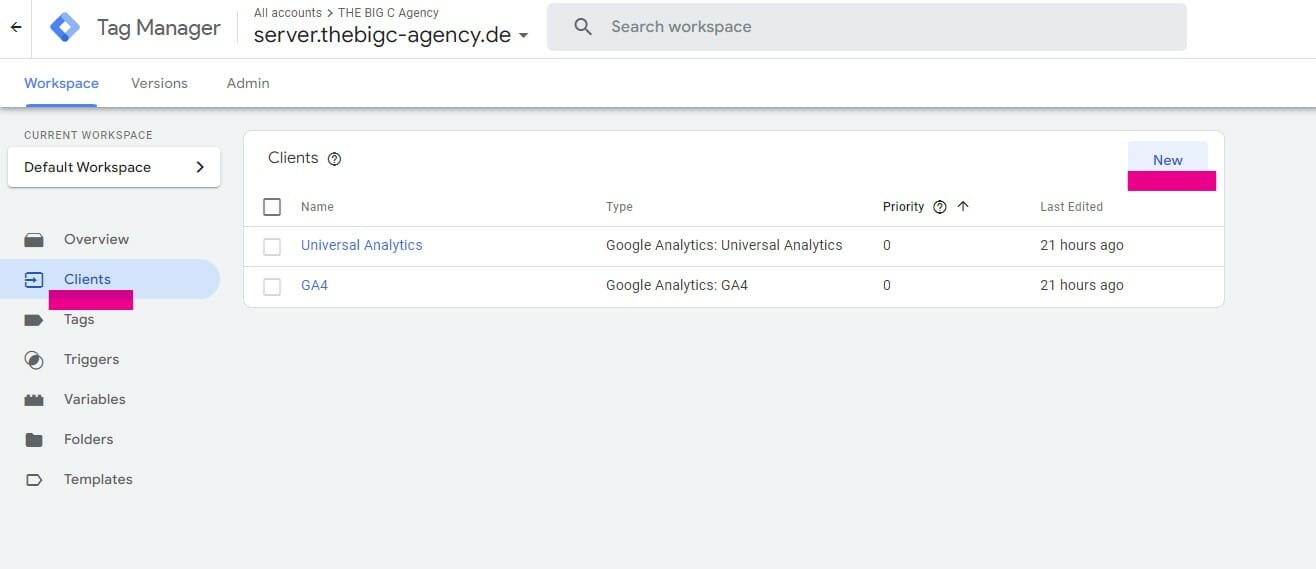
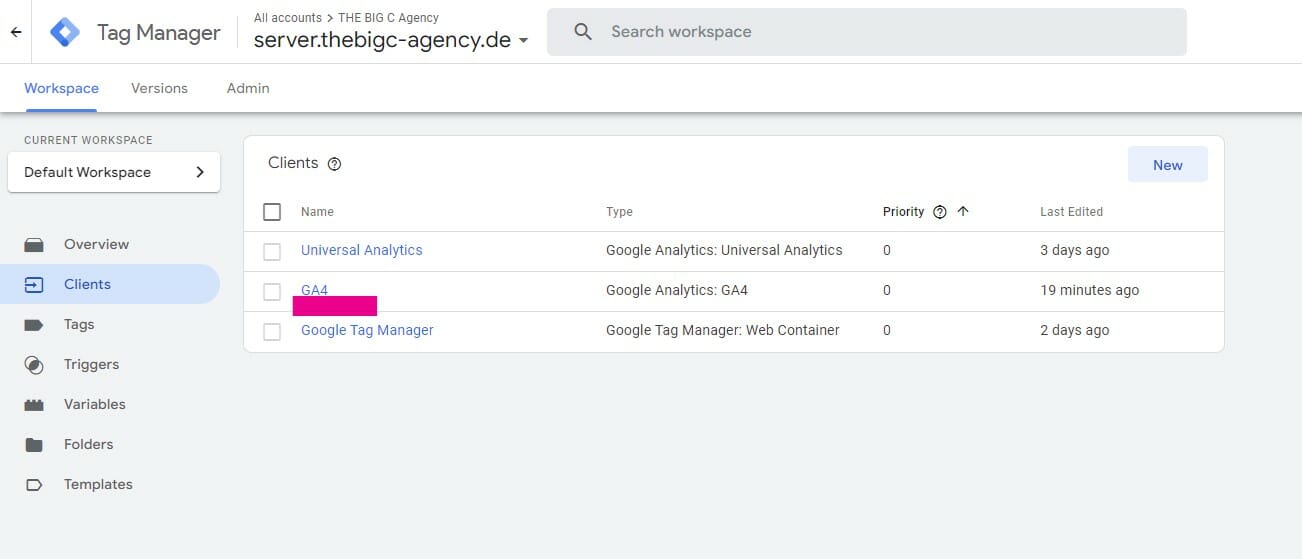
Damit du auf deiner eigenen URL nicht nur Requests empfangen kannst, sondern auch Ressourcen wie das Tag Manager Script bereitstellen kannst, gilt es nun im Server-Side Container einen eigenen Tag Manager Client anzulegen. In der Ansicht Clients finden sich normalerweise bereits zwei Clients:
- Google Analytics 4
- Universal Analytics
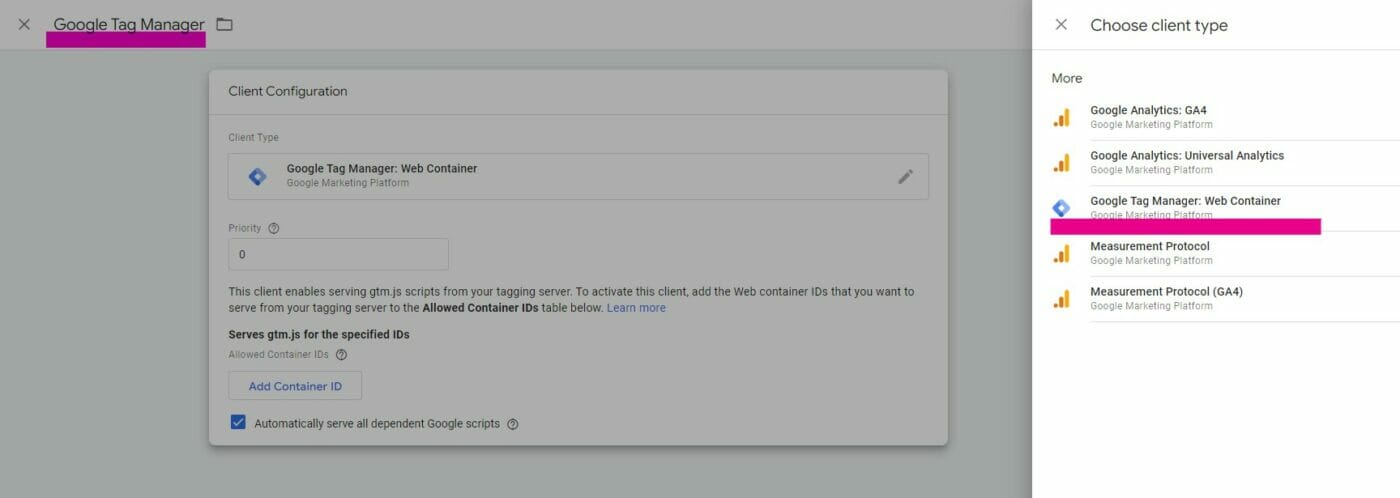
Als nächstes legst du einen dritten Client an unter „New“. Der Typ des Client ist „Google Tag Manager“ und der Name sollte traditionell deskriptiv sein.

Trage die Container ID von deinem Client Side Tag Manager ein! Nicht die ID des Server Side Containers. Damit weiß der Server, dass Requests aus dem Web für diese ID das Tag Manager Skript und damit verbundenen Code ausliefern dürfen.
Ich persönliche hintelege meine ID gerne über eine Variable z.B. {{ID GTM Client}}, die ich vorher unter Variablen im GTM definiere. Aber ein Copy Paste der ID tut es auch.


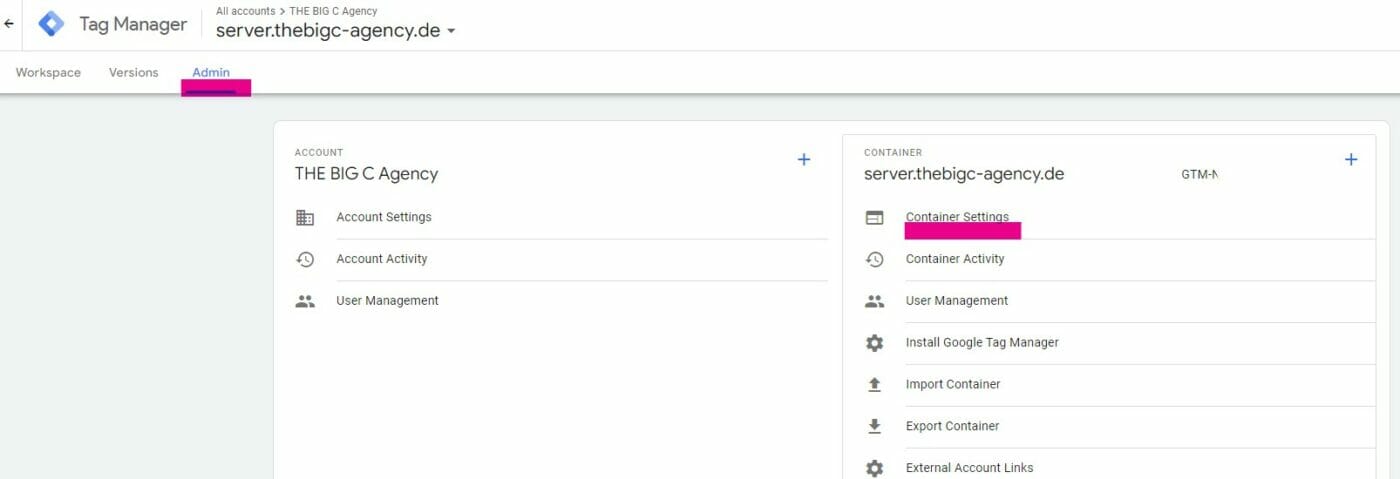
Damit du später das Debugging bzw. den Preview-Modus auf dem Server nutzen kannst, braucht es noch eine weitere Konfiguration im Container. Gehe zu Admin (Navigation oben links) > Container Settings (rechte Spalte).

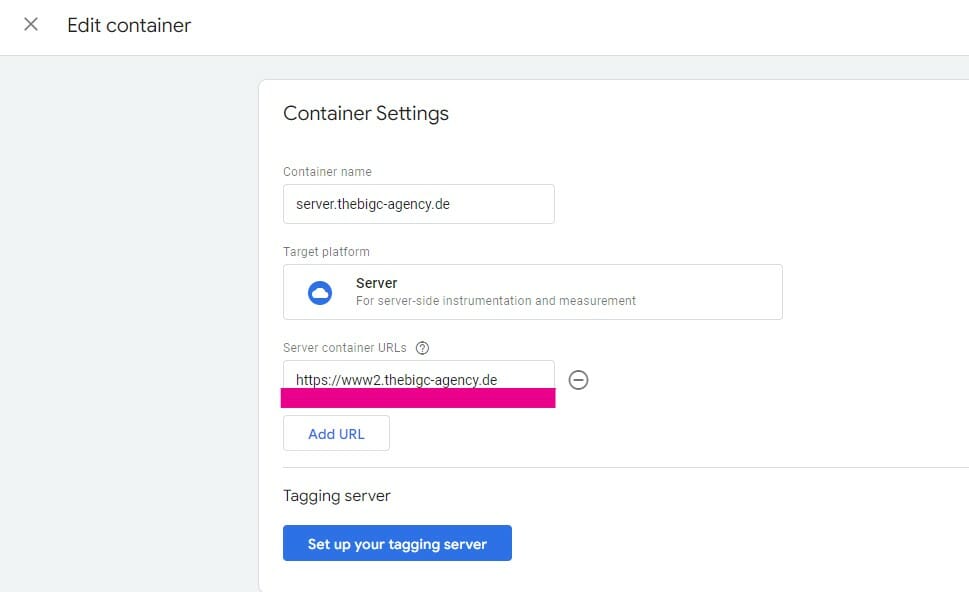
In den Einstellungen hinterlegst du noch deine Domain mit dem Protokoll (https://) und ohne Trailing Slash und drückst Save bzw. Speichern.

9 | Lass die Google Analytics 4 Ressourcen von deinem Server Container ausliefern
Wo du gerade bereits einen neuen Client eröffnet hast, kannst du jetzt noch einen bestehenden Client bearbeiten. Öffne den GA4 Client in der Client-Übersicht:

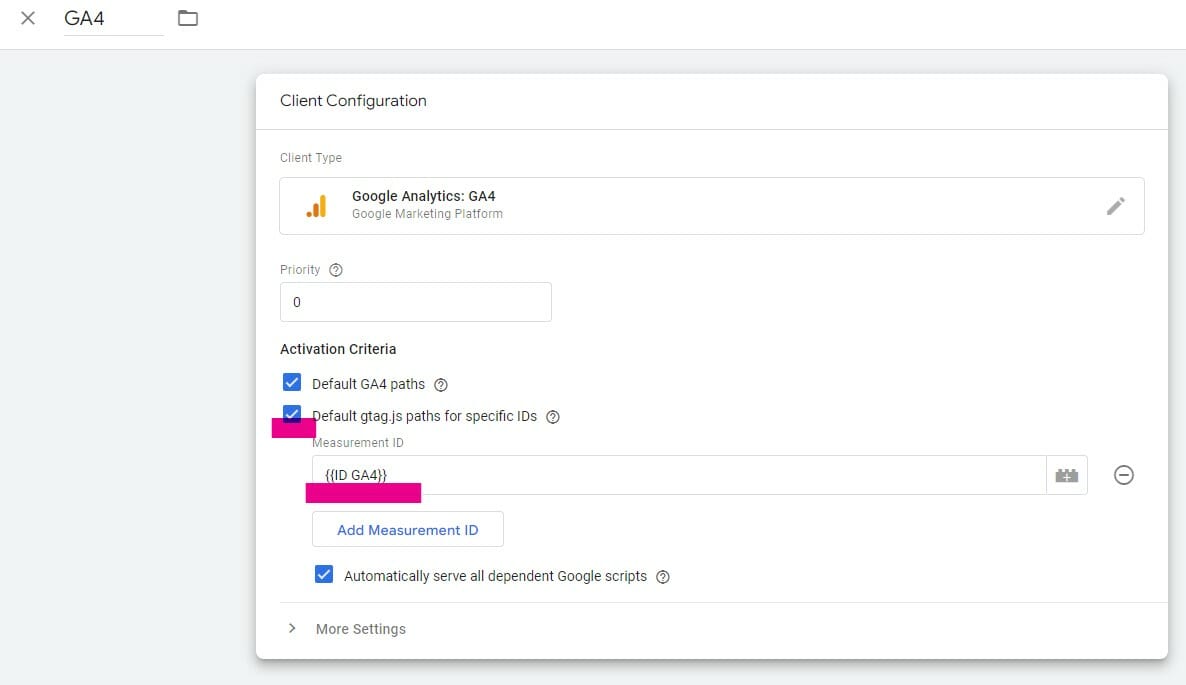
Einmal geöffnet ist es wichtig, dass du die Option Default gtag.js paths for specific IDs aktivierst und deine Measurement ID der Google Analytics 4 Property aus Schritt 2 hinterlegst. Damit wird der Client Side Container angewiesen, die Google Analytics 4 Skripte ebenfalls von deiner eigenen Domain anzufragen (anstatt dies von Google zu tun). Speichern nicht vergessen.

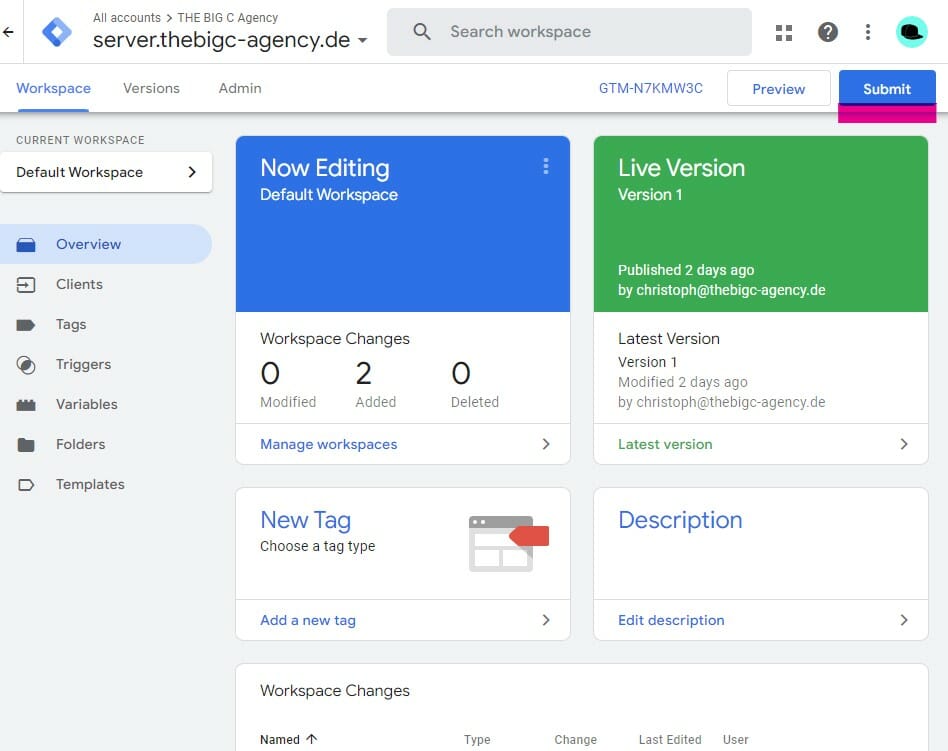
An dieser Stelle würde ich empfehlen den Server Side Container das erstmalig zu publishen. Dies machst du rechts oben unter „Submit“. Versionsname und Versionsbeschreibung nicht vergessen!

10 | Lade den Client Side Container von deiner eigenen Domain
Durch die Schritte 7 und 8 sind nun zwei wichtige Voraussetzungen für das Server Side Tracking erfüllt:
- Deine Subdomain zeigt auf deinen Server Side Container.
- Der Server Side Container kann / darf das Tag Manager Skript von der deiner eigenen URL ausliefern.
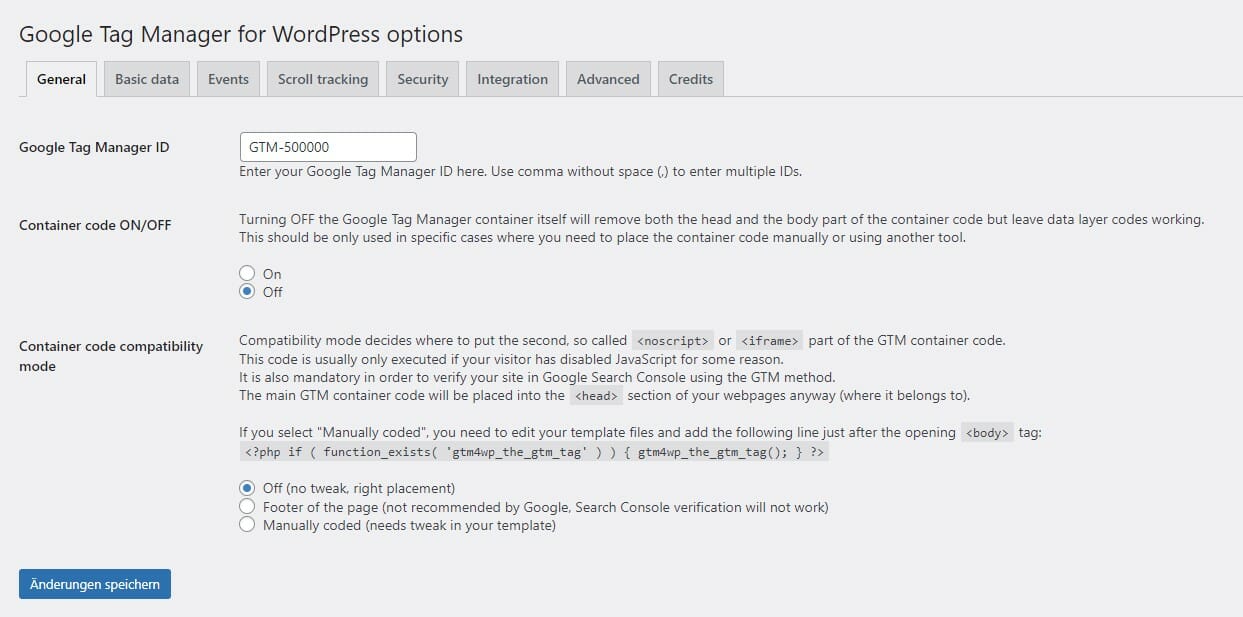
Jetzt musst du deiner Website / Backend / CMS nur noch befehligen, diese Ressource auch von deiner eigenen Domain anzufragen. Bisher hat die Implementierung nämlich versucht den Tag Manager von www.googletagmanager.com zu laden. Ich habe den Client Side Tag Manager über das GTM4WP Plugin implementiert. Also springe ich zurück in mein WordPress Backend und gehe in die Plugin-Config.
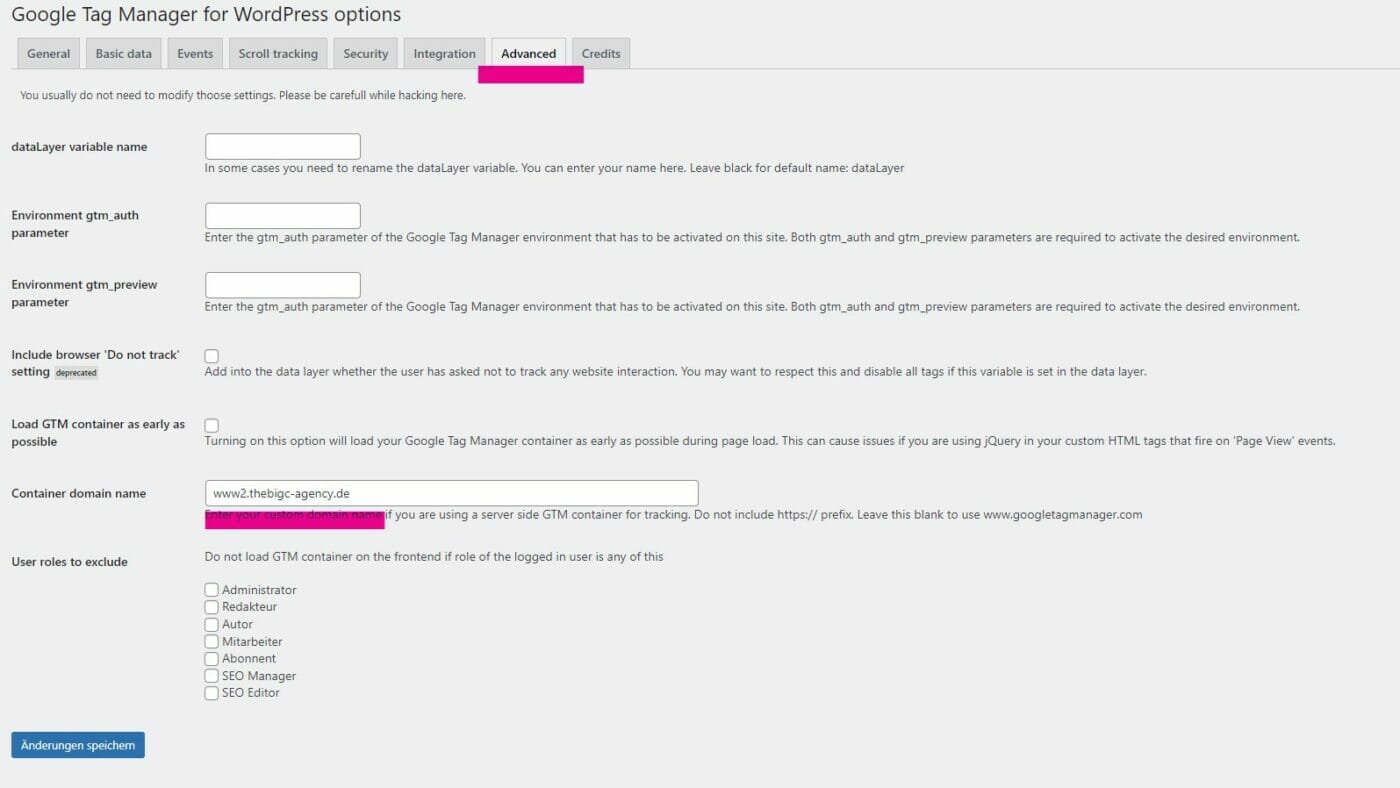
Unter dem Navigationspunkt Advanced solltest du nun im Feld Container Domain Name deine Subdomain ohne https://-Präfix eintragen. Mit dieser Einstellung lädt das Plugin den Tag Manager dann nicht mehr über die googletagmanager.com Domain.

Natürlich nicht vergessen: Änderung speichern klicken!
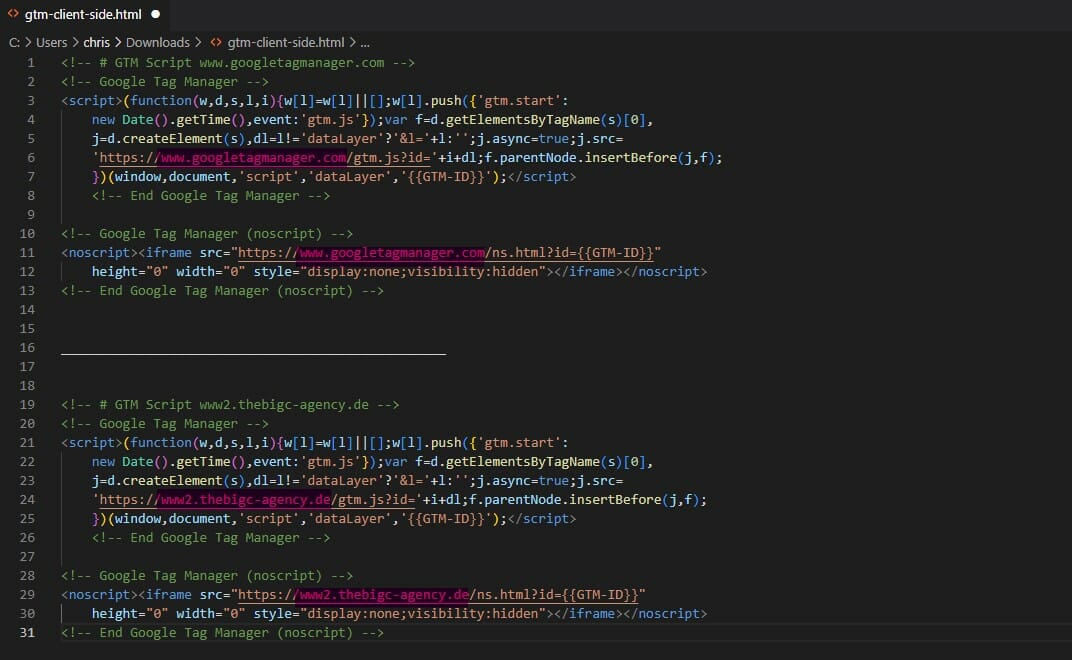
Solltest du das GTM Skript manuell eingebunden haben, reicht eine Änderung der Domain an diese Stelle normalerweise aus, um das Skript von deinem Server zu laden:

11 | Richte dein Google Analytics 4 Transport Script Client Side ein
Endlich geht as an die Google Analytics 4 / GA4 Einrichtung! In diesem Schritt aber erst einmal als sogenanntes Transportskript. In diesem Schritt erstellst du erst einmal ein Pageview Skript, das alle relavanten Daten zum GTM Server sendet. Dieser Server sendet dann die Daten weiter, die du später final in Google Analytics aufbereitet siehst. Der Vorteil: Die Informationen aus unserem Transport-Request kann der Server Container auch benutzen um die Infos an andere Tools zu senden, wenn das erforderlich ist. z.B. an facebook oder pinterest – oder sogar an ein Google Sheet, wenn das von Interesse ist.
Leider supporten Web Container Templates für GA4 zurzeit noch keine Custom Load Domain. D.h. du musst dir – wie in den guten alten Zeiten des Internets – mit einem Custom HTML Load Skript behelfen. Dieses wird eine Javascript Datei referenzieren, die alle Funktionen beinhaltet, um Daten an unseren Server zu senden.
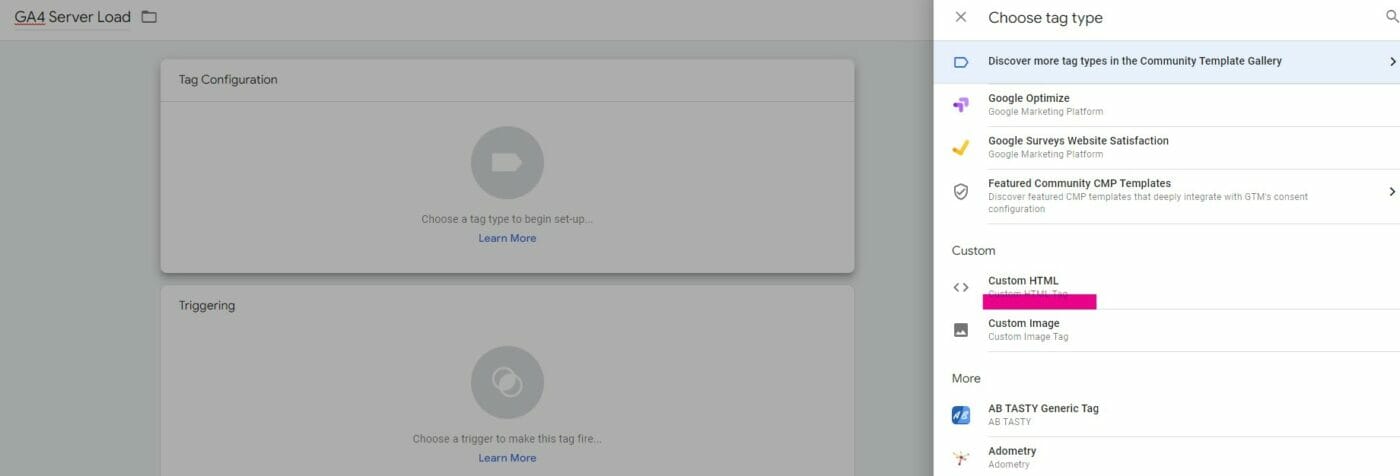
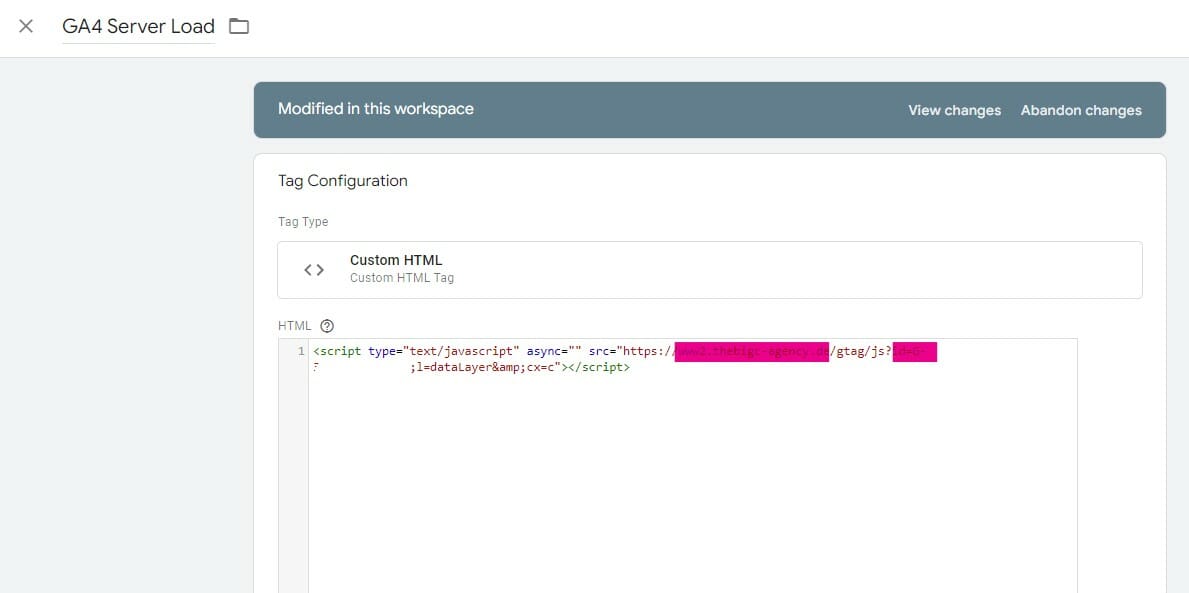
Dazu gehst du in deinem Client Side Container auf Tags > New. Benenne das GA4 Tag am besten mit einer Komponente, die „Server“ beinhaltet. Denn – theoretisch – kannst du im gleichen Container auch noch GA4 Tags implementieren, die ihre Daten nicht an den Server schicken. Der Tag Typ ist Custom HTML.

Copy & Paste danach folgendes Script in die Custom HTML Box. Ersetze aber vorher die Variablen mit deinen Daten:
<script type="text/javascript" async="" src="https://{{deine-domain.com}}/gtag/js?id={{deine GTM ID}}&l=dataLayer&cx=c"></script>
Das Tag benötigt dann noch einen Trigger, der sicherstellt, dass es auf jeder Unterseite lädt. Im besten Falle hast du bereits einen Trigger in deinem Container, der mit deiner Consent Logik einhergeht. Ich nehme zur Illustration den generischen Pageview Trigger, der sich bereits im Container befindet. Wähle Speichern und auf zum nächsten Tag.
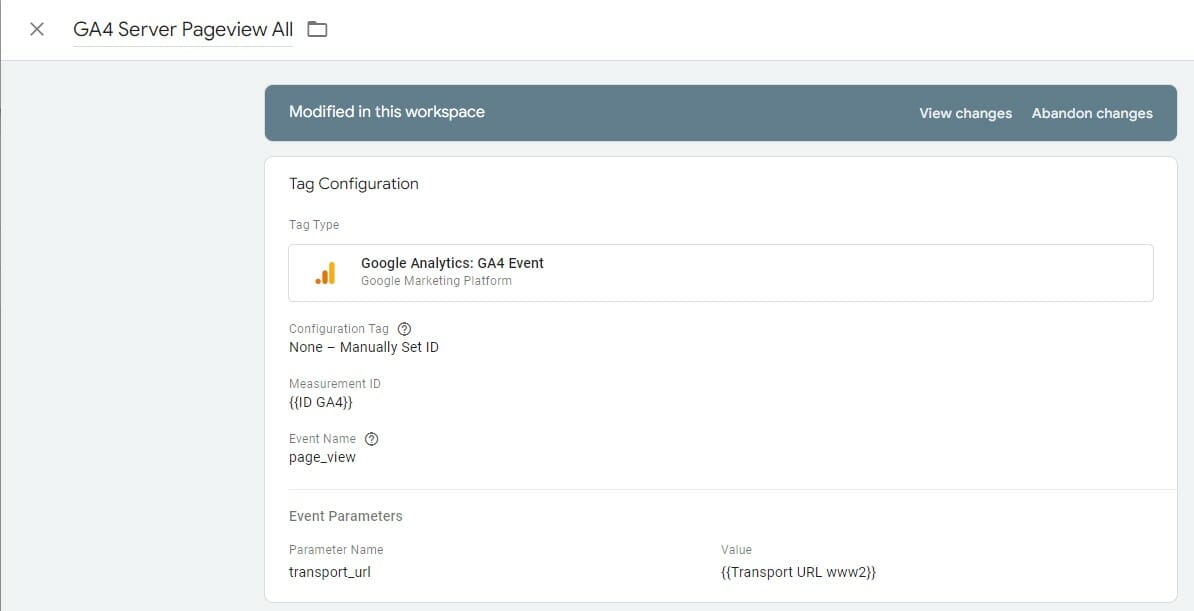
Lege jetzt ein Google Analytics 4 Event Tag an. Klicke dazu erneut Tags > New. Benenne das Tag z.B. als GA4 Server Pageview All. Wähle als Tag Typ Google Analytics: GA4 Event. Setze das Feld Configuration Tag auf „None – Manually Set ID“. Trage in der der Measurement ID deine Datastream ID aus Schritt 2 ein. Der Event Name ist „page_view“ (Bitte genau so schreiben).
Kleiner Reminder: Deine Measurement ID findest du unter analytics.google.com > Admin > Datastreams. Im besten Falle hast du sie aber bereits im Schritt 2 notiert. Zuletzt musst du noch einen Custom Event Parameter hinterlegen. Dieser ist transport_url und der Feld-Wert ist die Domain deines Server Side Containers (mit HTTPS-Protokoll). So weiß das Skript, dass es die Daten nicht direkt an Google Analytics Server schickt, sondern erstmal nur an den Server Container „transportiert“.

Dieses Tag benötigt dann auch noch einen Trigger, der bei einem Pageview am besten nach dem generischen GA4 Skript lädt. Ich nehme dazu gerne den Window Load Trigger. Du kannst es aber auch gerne in dem vorherigen Tag so konfigurieren, dass der Pageview Tag direkt im Anschluss an das Load Tag feuert.
Damit ist der Client Side Container auch bereits vollständig konfiguriert. Es ist dir überlassen, ob du den Client Side Container bereits jetzt publishen möchtest oder die nächsten Schritte im Preview Modus testen möchtest. Ich bevorzuge den Preview Modus, ehe icht nicht Datenschutz- und Consent-Anpassungen vollzogen habe.
12 | Konfiguriere Pageview Tag und Trigger Server Side
In diesem Schritt wirst du den Server Side Container jetzt noch anweisen, die Daten, die er vom GA4 Web Client erhält, einfach an die Google Analytics Server weiterzuleiten. Theoretisch könnte der Server Side Container diese Daten noch anpassen / reduzieren / erweitern – das würde aber den Scope dieses Guides übersteigen.
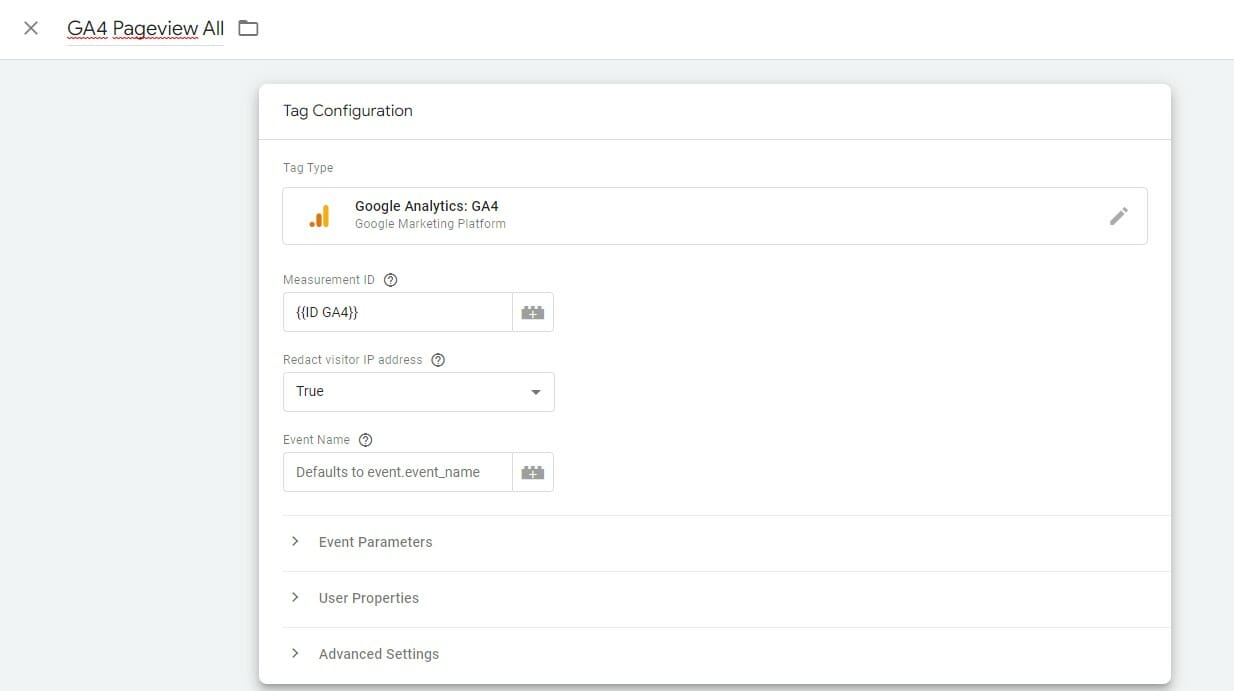
Navigiere zu Tags > New um das Setup eines Pageview-Tags zu starten. Hinterlege deine Measurement ID und stelle – inbesondere als europäischer Website-Betreiber – das Feld für Redact Visitor IP address auf True. Viel mehr gibt es im Tag nicht zu konfigurieren. Als Trigger kannst du den Standard Pageview Trigger wählen, weil es das ist, was das Client Side Config Tag erstmal nur senden wird. Klicke auf Speichern.

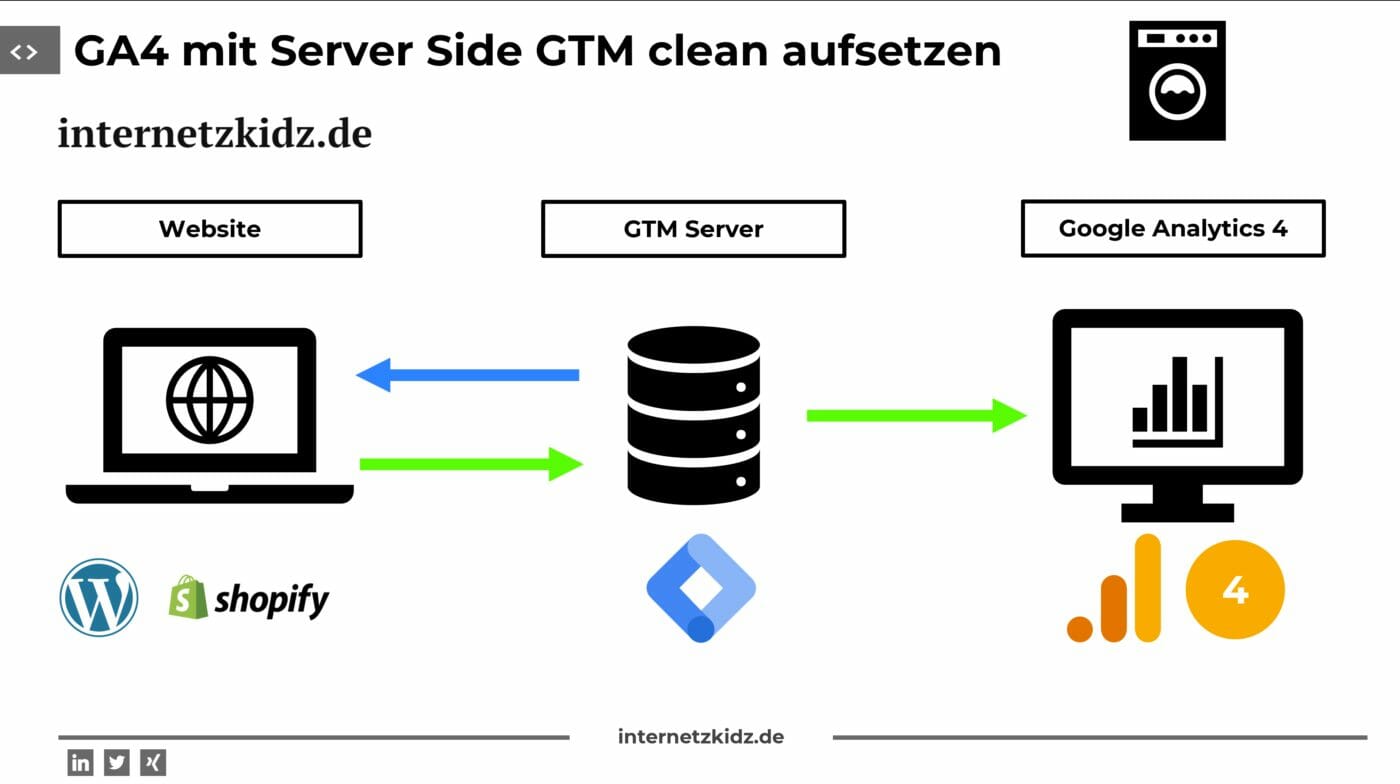
Damit müsstest du jetzt in der Lage sein, Pageviews in GA4 über den Server Side Google Tag Manager zu tracken! Awesome! Right?! Wie du das Ganze prüfst bzw. validierst zeige ich dir im Abschnitt „Debugging“, wo es zu jedem Schritt mit Output eine Anleitung zum Debugging gibt. Zur Illustration hier der Ablauf aus (chronologischer) Sicht der Infrastruktur ab dem Zeitpunkt des Seitenaufrufs:
- User ruft deine Startseite auf.
- WordPress (das GTM4WP) Plugin fragt das Client Side Tag Manager Skript von deiner Subdomain an.
- Das Client Side Tag Manager Skript lädt und erkennt, dass es sich um einen Seitenaufruf handelt.
- Deshalb lädt der Client Side Container das Google Analytics 4 Config / Pageview Tag von deiner eigenen Subdomain.
- Das Google Analytics 4 Skript sammelt alle Informationen zum Pageview zusammen (URL, Uhrzeit, User Agent etc.) und schickt sie gebündelt an den Server Side Google Tag Manager Container.
- Der Google Tag Manager Server Side Container erkennt, dass Informationen zu einem Pageview geschickt wurde.
- Der Server Side Container leitet diese Informationen daraufhin an die Google Analytics Server weiter.
- Die Google Analytics Server nehmen die Informationen entgegen und speichern sie in den Datenbanken.
- Die Google Analytics Software berechnet die Daten und aggregiert sie so, dass du im GA4 Interface verständliche Reports konsumieren kannst.
13 | Debugge … alle Schritte
Theoretisch müsstest du nahezu jeden Schritt des Guides debuggen nachdem du ihn abgeschlossen hast. Da das aber den Lesefluss stört und – theoretisch – alles auch so funktionieren könnte, ist der Schritt 12 Debugge … alle Schritte als eine Art Cross-Referenz-Absatz zu verstehen. Du kannst hier alle Schritte nacheinander nachlesen, aber du kannst auch zwischen Schritt und Debugging hin und her springen.
Basics – diese beiden Tools brauchst du mindestens fürs Debugging
GTM Preview MOdus
Der Google Tag Manager hat eine mächtige Preview-Ansicht zum Debuggen. Du findest sie auf ziemlich jeder Unterseite oben rechts hinter dem Button Preview.

Chrome Entwicklertools
Du kannst auch die Firefox- oder Edge-Entwicklertools nehmen. Die wichtigen Ansicht sind aber das Tab Network und das Tab Elements. Du erreichst die Entwicklertool über das Browser-Menü oder via Strg+Umschalt+C.

Debug Schritt 1
(keine Debug Schritte erforderlich)
Debug Schritt 2
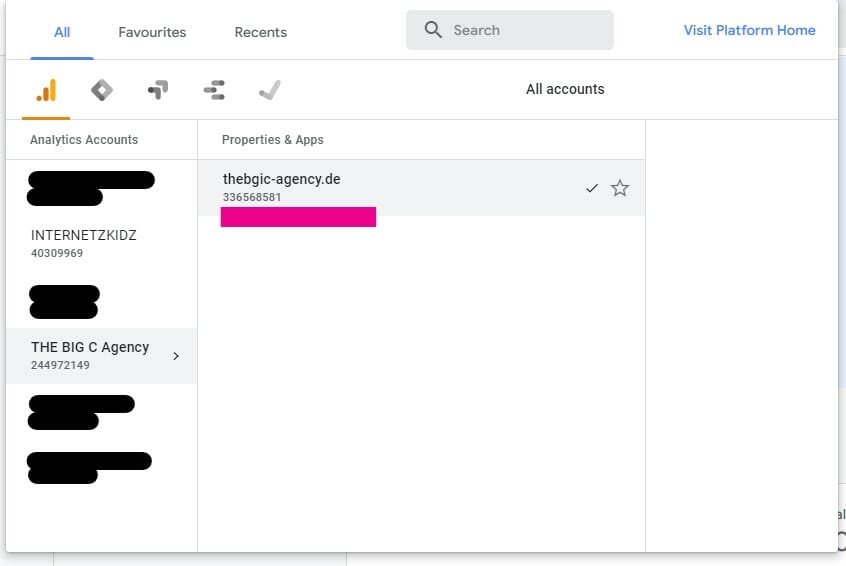
Öffne https://analytics.google.com/ und prüfe ob dein neuer Account und deine neue Property im Menü oben links (neben dem Google Analytics Logo) angezeigt werden.

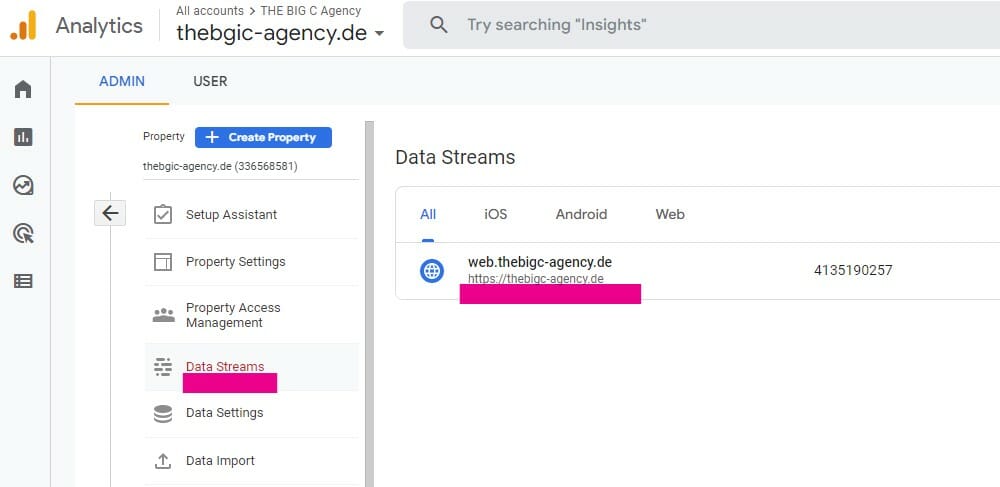
Navigiere in deiner Property zu Admin (unten links) und dann zu Data Streams, um zu prüfen, ob deine Daten demnächst auch einlaufen können.

Debug Schritt 3
Rufe die Seite https://tagmanager.google.com/#/home auf und überprüfe, ob dein gerade ersteller Container in der Account- und Container-Übersicht angezeigt wird.
Debug Schritt 4
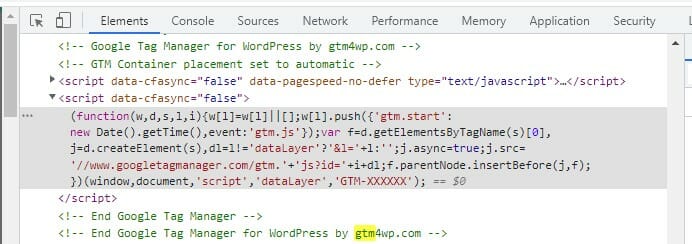
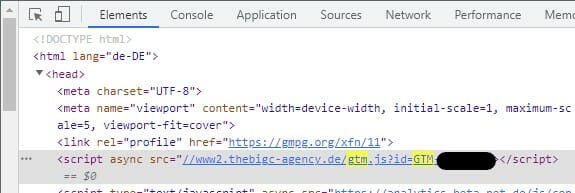
Rufe deine Website unter deiner normalen URL auf. (In meinem Fall ist das https://thebigc-agency.de/). Öffne dann die Browser Entwicklerwerkzeuge und das Tab Elements. Beginne eine Suche mit der Tastenkombination Strg+F und suche nach „GTM“ in deine Quelltext. Du müsstest mindestens deinen Code aus dem Ende von Schritt 2 wiederfinden.

Debug Schritt 5
Rufe die Seite https://tagmanager.google.com/#/home auf und überprüfe, ob dein gerade ersteller Container in der Account- und Container-Übersicht angezeigt wird. Außerdem solltest du einen einen Code für deine Container Config erhalten haben.
Debug Schritt 6
Unter der URL https://app.eu.stape.io/container/{{stape ID}}/show gibt dir stape einen Status zum Deployment deines Server Containers. Steht der Status neben dem Container Namen auf „Running“ ist der Server Container live und erreichbar.

Findest du ein „Ready“ neben deiner Tagging Server URL, ist der Container sogar über deine Subdomain erreichbar.

Debug Schritt 7
Theoretisch müsste die Validierung der Subdomain durch stape.io ausreichen, um eine Funktion des Schritts sicherzustellen. Alternativ kannst du aber auch mal versuchen über DNS Lookup Tools wie dnschecker.org deine DNS Einträge zu scannen.
Stelle sicher, dass du die DNS Config so vornimmst, wie dein Interface es vorgibt. Es kann z.B. sein, dass der Host nicht nur {{subdomain}} sein muss, sondern vielleicht {{subdomain}}.{{domain}}.{{tld}}.
Debug Schritt 8
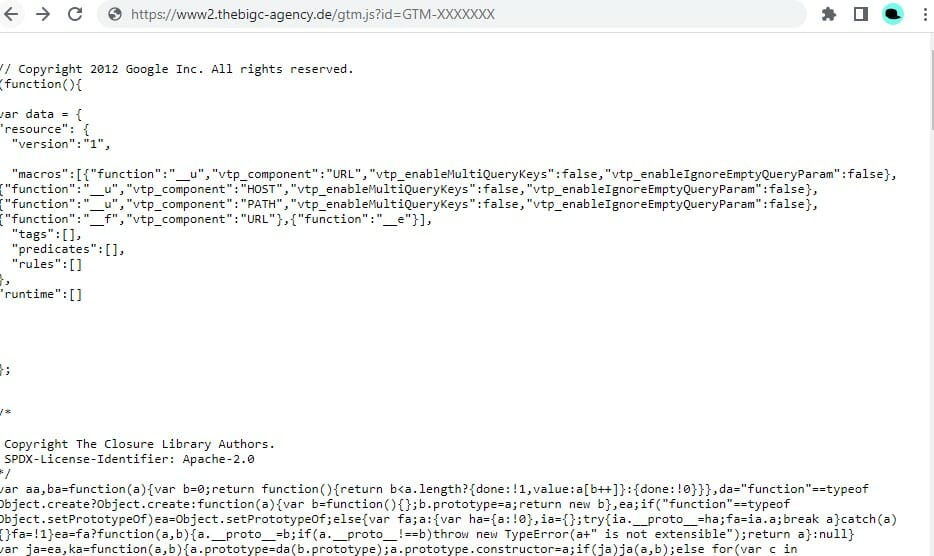
Normalerweise wird das Tagmanager Skript von der URL
https://www.googletagmanager.com/gtm.js?id=GTM-XXXXXXXgeladen. Da du gerade dem Server erlaubt hast dieses Skript für dich über deine Domain auszuliefern, kannst du prüfen, ob das Skript bereits über deine Domain erreichbar ist. Öffne ein Browser-Fenster und navigiere zur URL:
https://{{Tagmanager Subdomain}}/gtm.js?id={{GTM Client Side-ID}}Es müsste dich ein Skript Dokument erwarten, dass ungefähr so aussieht:

Debug Schritt 9
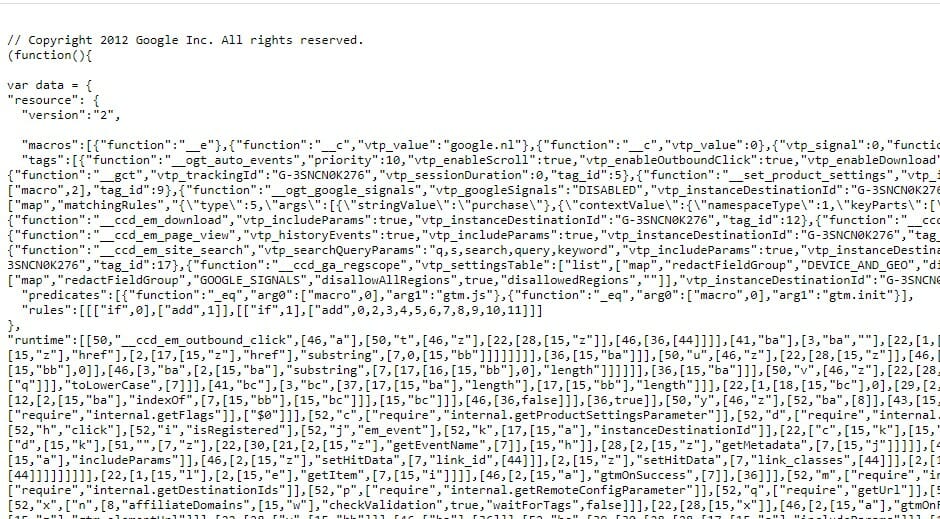
Normalerweise lädt dein Google Analytics 4 Skript unter der URL:
https://www.googletagmanager.com/gtag/js?id={{Deine GA4 ID}}Rufe zuerst diese URL in deinem Browser auf, um zu schauen welche Datei unter dieser URL ausgeliefert wird. Rufe dann die URL auf deiner eigenen Domain auf:
https://{{deine-subdomain.de}}/gtag/js?id={{Deine GA4 ID}}und prüfe ob die gleiche Datei ausgeliefert wird. bekommst du keinen Fehler ausgegeben, bist du auf einem guten Weg. Die geladene Ressource sollte auf jeden Fall in etwa so aussehen:

Debug Schritt 10
Nachdem du deine Custom Domain im GTM4WP Plugin eingetragen hast, stelle sicher, dass du einmal deinen gesamten Page Cache leerst – solltest du ein Caching Plugin verwenden. Danach rufst du deine Website im Browser auf und öffnest die Browser Entwicklertools und im Elements Tab suchst du nach drei Stellen in deinem Website Source Code:
1 Die Skript-Source, die von deiner Domain geladen werden sollte.

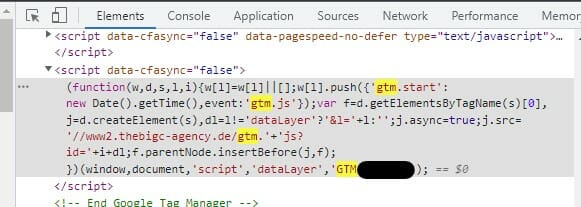
2 Die GTM-Funktion, die von deiner Domain geladen werden sollte.

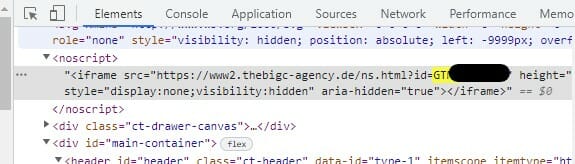
3 Das Noscript-Tag, das von deiner Domain geladen werden sollte.

Sind alle diese Elemente zu finden, bist du auf dem richtigen Weg in Richtung „First Party Serving“ für deine Google Tag Manager und Google Analytics Ressourcen.
Debug Schritt 11
Um Schritt 11 zu debuggen benötigst du zwei Sichten. Einmal die GTM Preview-Sicht des Web-Containers. Und einmal die Developer-Tools deines Browsers.
Öffne zuerst den Preview Mode des GTMs:

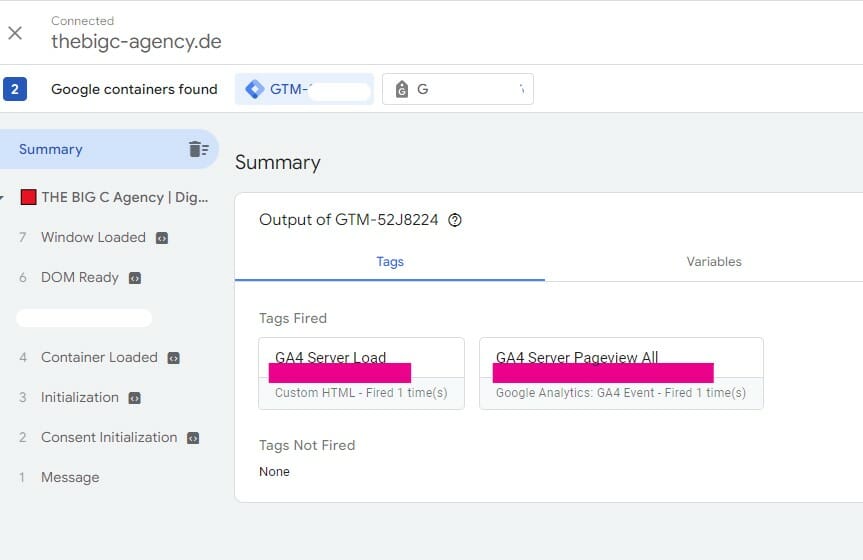
Öffne deine Domain / Website im Preview-Mode und warte bis die Seite vollständig geladen ist (im GTM ist dies meistens mit dem Event Window Loaded abgeschlossen). Akzeptiere auch den Consent- Dialog deiner Website, wenn du deine Pageviews mittlerweile in Abhängigkeit von der User-Einwilligung konfiguriert hast. Hierbei müsstest du im Laufe des Events beide Tags als „gefeuert“ in der Preview-Ansicht sehen können:

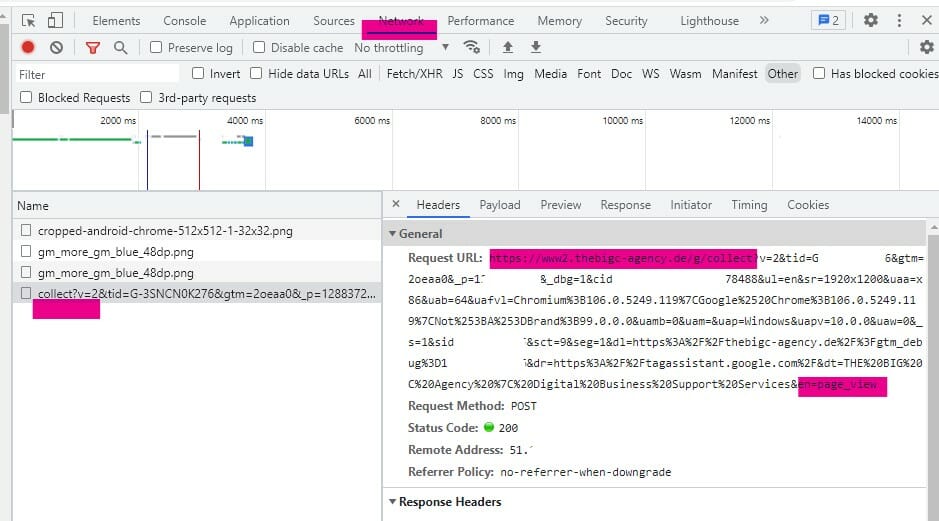
Damit reportet der GTM Container schonmal, dass er seine Arbeit verrichtet hat. Im nächsten Schritt, gilt es aber auch noch zu kontrollieren, ob dies auch tatsächlich in der Realität (im Browser) geschehen ist. Dazu gehst du in den Browser. Öffnest die Entwicklerwerkzeuge und gehts in das Tab „Network“ und lädst die Seite erneut (mit F5). Danach suchst du in den Netzwerk-Verbindungen zwei Dinge:
Zuerst solltest du einen Request du seinem Google Tag Manager Server Container finden mit den richtigen Infos. Der Pfad des Requests beginnt normalerweise mit /collect?v=2 . Dieser Request sollte mindestens den Event-Namen (en=page_view) enthalten und an deine eigene Domain gehen. Deshalb hast du ja die transport_url konfiguriert.

Damit schickst du die Pageviews schonmal an die richtige Adresse.
Debug Schritt 12
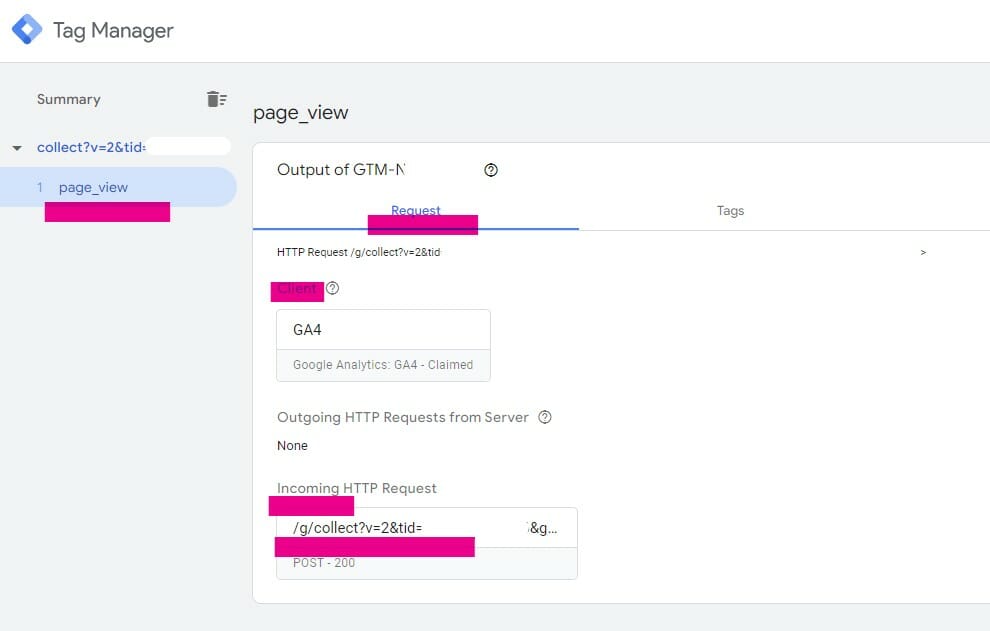
Bereits bevor du den Schritt 12 beginnst, könntest du ein Debugging-Manöwer durchführen, indem du checkst, ob deine Requests aus dem Browser bei deinem Server GTM Container ankommen. Dazu wechselst du zuerst in die Preview-Sicht deines Server Containers. Danach surfst du eine Runde auf deiner Website. Nach einem oder zwei Seitenaufrufen wechselst du zurück in den Preview Screen (bitte etwas Geduld hier – das Ganze hat ein paar Sekunden Versatz). Ist alles richtig konfiguriert, müsstest du im Tab Requests sehen, dass jemand oder etwas Anfragen an deinen Server Container sendet. Diese sehen aus wie die Requests, die du bereits im Browser von Schritt 11 gesehen hast:

Damit weißt du: Dein Server Side empfängt die Signale, dass Pageviews passieren. Übersetzt heißt das, dass der GA4 Client im Container „etwas empfängt“. Unter Incoming HTTP Requests wird dann gezeigt, was gesendet wird. Aber: Es findet sich unter Outgoing HTTP Requests noch keine Ansicht. Das heißt, dass der Server Container noch nichts weiterschickt an Google Analytics 4 Server.
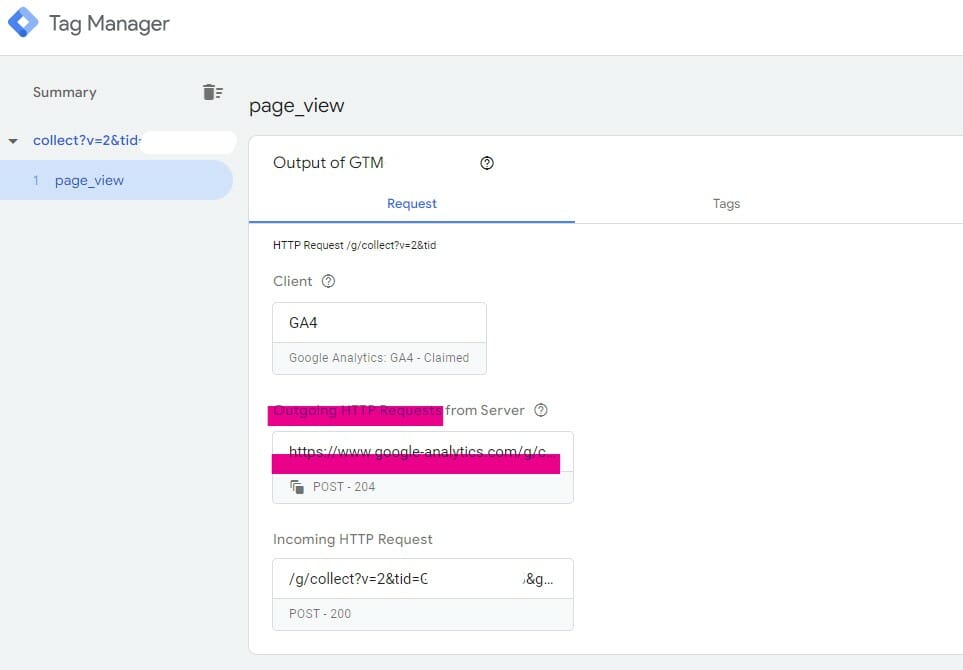
Nachdem du also Schritt 12 durchgeführt hast, solltest du dort auch einen Outgoing Request an die Google Server sehen. Führe entsprechend die Schritte im Preview Modus erneut durch und du solltest einen Outgoing Request sehen.

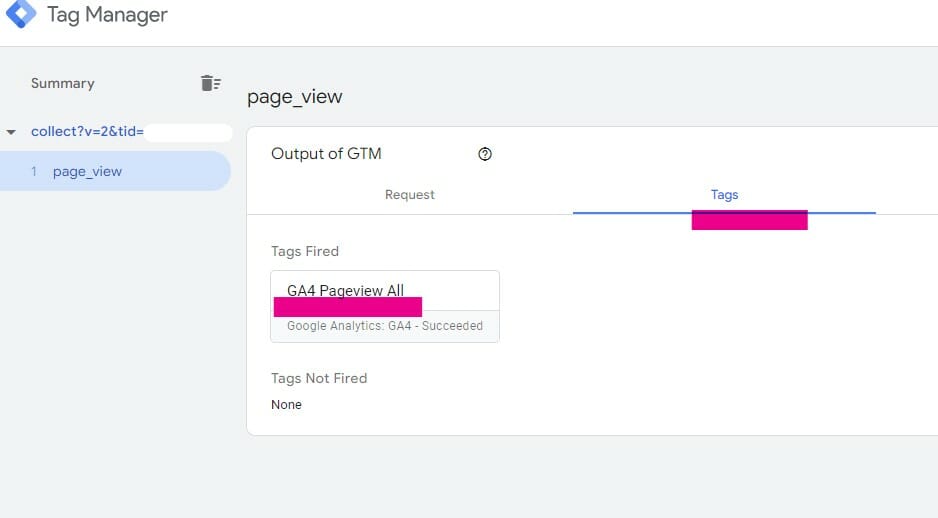
Im Tab „Tags“ findest du das Ganze jetzt auch nochmal „clean“ als Google Analytics 4 Tag mit strukturierten Daten aufgeschlüsselt.

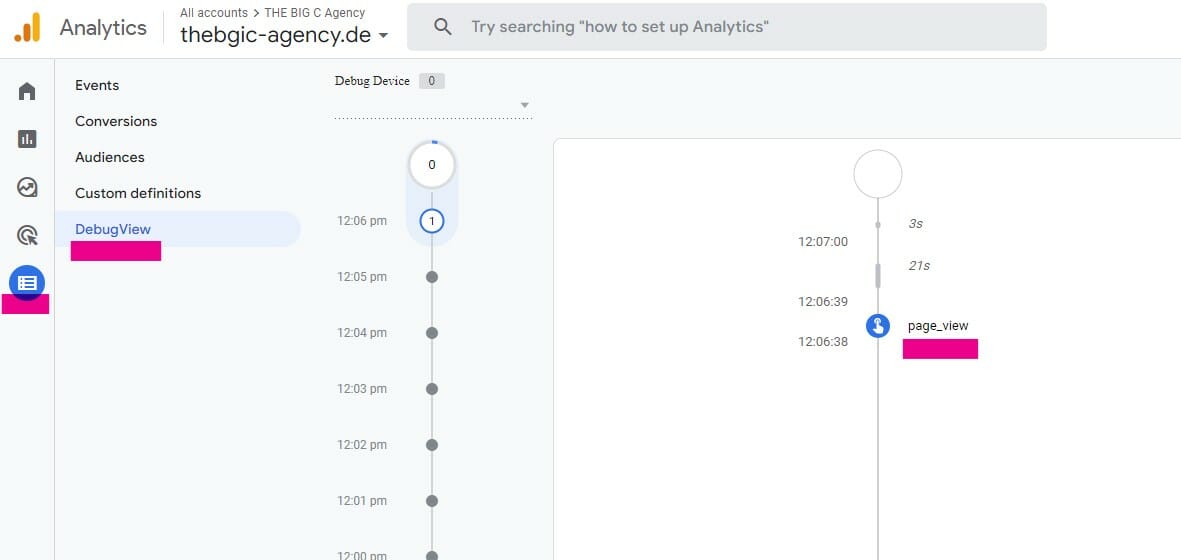
Wenn du jetzt noch checken möchtest, ob dieser Pageview auch korrekt an Google Analytics 4 gesendet wurde, gehst du in den Google Analytics 4 Debugger bzw. die Debug View. Die findest du in deinem Google Analytics Interface unter Configure > Debug View. Um deine Hits hier auflaufen zu lassen, musst du den Preview Modus des Web Containers aktivieren oder die Seite mit einem ?gtm-debug= Parameter laden:

Done.
14 | Zusätzliche Dinge, die zu beachten sind
Einbindung in den Consent Manager
Stelle bei jeder Implementierung sicher, dass der Consent des Users eingeholt wird. Dies ist kein GDPR-Tutorial, sondern ein Tracking Tutorial. Entsprechend deiner Risiko-Einschätzung kannst du den Consent-Schranke an verschiedenen Stellen in deine Implementierung einbinden:
- Bevor der Google Tag Manager überhaupt lädt.
- Bevor der Google Tag Manager das Google Analytics 4 Transport Skript lädt.
- Bevor / während der Request an deinen Server Side Container rausgeht.
- Bevor der Request aus deinem Server Side Container Richtung Google Analytics Server rausgeht.
Übergabe / Ausschluss von Parametern Server Side
Es gibt Szenarien, in denen die Google Analytics Server nicht alle Parameter des Requests an deinen Server sehen sollen. Vielleicht sind dies Geo-Infos oder Consent-Spezifika. Denke daran die Ausschlüsse dieser Parameter im Server-Side Google Analytics 4 Tag auszuschließen.
stape.io Auto-Upgrades
stape.io hat eine „Auto-Upgrade“ Funktion für Accounts mit Zahlungsdaten. Diese ist Fluch und Segen für dich zugleich. Zum einen ist die Option gut für Corporate Websites. Solltest du aus den Traffic-Volumen-Limits deines Tarifs rauslaufen wird der Container nicht runtergefahren, sondern du rutscht automatisch in das nächste größere Paket. Zum Fluch wird es erst, wenn du kleinere Websites und Hobbyprojekte betreust. Hier kannst du schonmal automatisch von einem 20$-Paket auf ein 100$-Paket upgegraded werden.

[…] Requests gehen eigentlich an meine eigene Domain raus, da ich Server-Side-Tracking nutze. Zu Illustrationszwecken, sende ich ihn aber an die Google Domain […]
[…] Services wie z.B. ein Google Tag Manager Server Side Container (siehe hierzu auch GA4 mit Server Side GTM clean aufsetzen […]
[…] nutze stape.io eigentlich für die Implementierung von Server Side Tag Management Projekten und bin sehr zufrieden mit dem Service. Obwohl das Unternehmen eigentlich „nur“ Server […]