Aus der Kategorie Usability-Fundstücke: Dieser Passwort-Recovery Flow eines Studenten-Projekts!
Wir alle waren schon einmal dort: 10 Minuten auf die Login-Maske gestarrt, 5 mal das falsche Passwort eingegeben und der Server zeigt dir mittlerweile die dritte unleserliche Re-Captcha an. Der letzte Ausweg: Der Passwort-Vergessen-Link! Normalerweise findet man dort dann ein E-Mail-Eingabe-Feld und darf ein paar Minuten später nach einem Klick in der Inbox ein neues Passwort vergeben. Der Frontend-Developer slovanky verfolgt mit seiner greenote-app einen etwas anderen – deutlich empathischeren – Userflow.
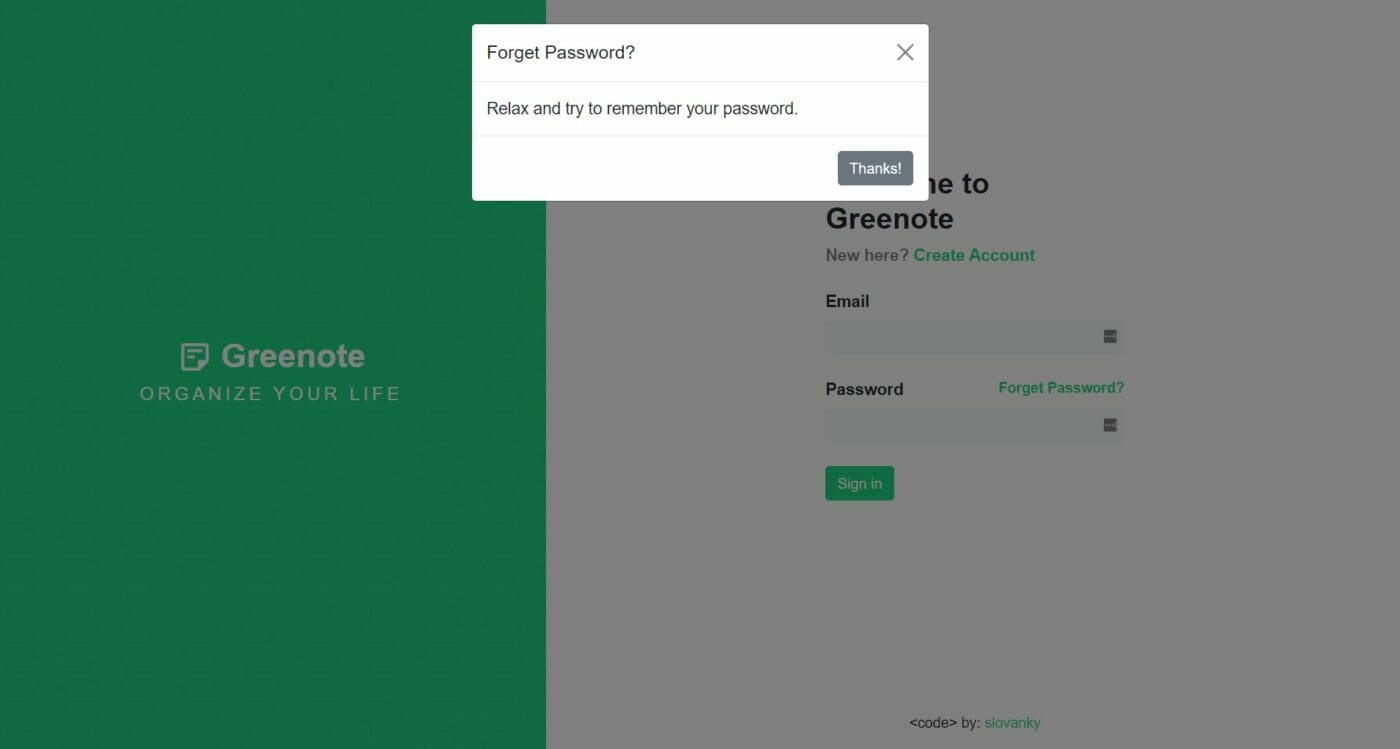
Relax and try to remember your password!
Login-Screen

Login-Screen nach Klick auf „Forgot Password?“ Link

Einordnung: Keine Angst, das ist nicht live-live!
Um den Clickbait aufzulösen. Die App ist kein kommerzielles Produkt, sondern ein Demo-Projekt eines Frontend-Entwicklers, der – nach eigener Aussage – zurzeit Backend-Entwicklung lernt. Entsprechend ist das Projekt auch nur auf einer heroku-Subdomain zu finden: https://greenote-app.herokuapp.com/login. In seinem github-Profil sind unter anderem viele Frontend-Repos verfügbar. Nichts desto trotz ist der Pragmatismus bewundernswert und er scheint sich bereits auf der Senior-Developer-Fast-Lane zu befinden.