This is quite the find from the user experience department: The password recovery flow of student’s coding project!
We have all been there: Starring at the login screen. You already entered the password incorrectly five times and the server is showing you the third impossible Re-Captcha in a row. Your last resort: The password-recovery-link! Usually it leads to e-mail-address form field and afterwards you will be instructed on how to set a new password via e-mail. The frontend-dev slovanky pursues a different user journey in his greenote-app project.
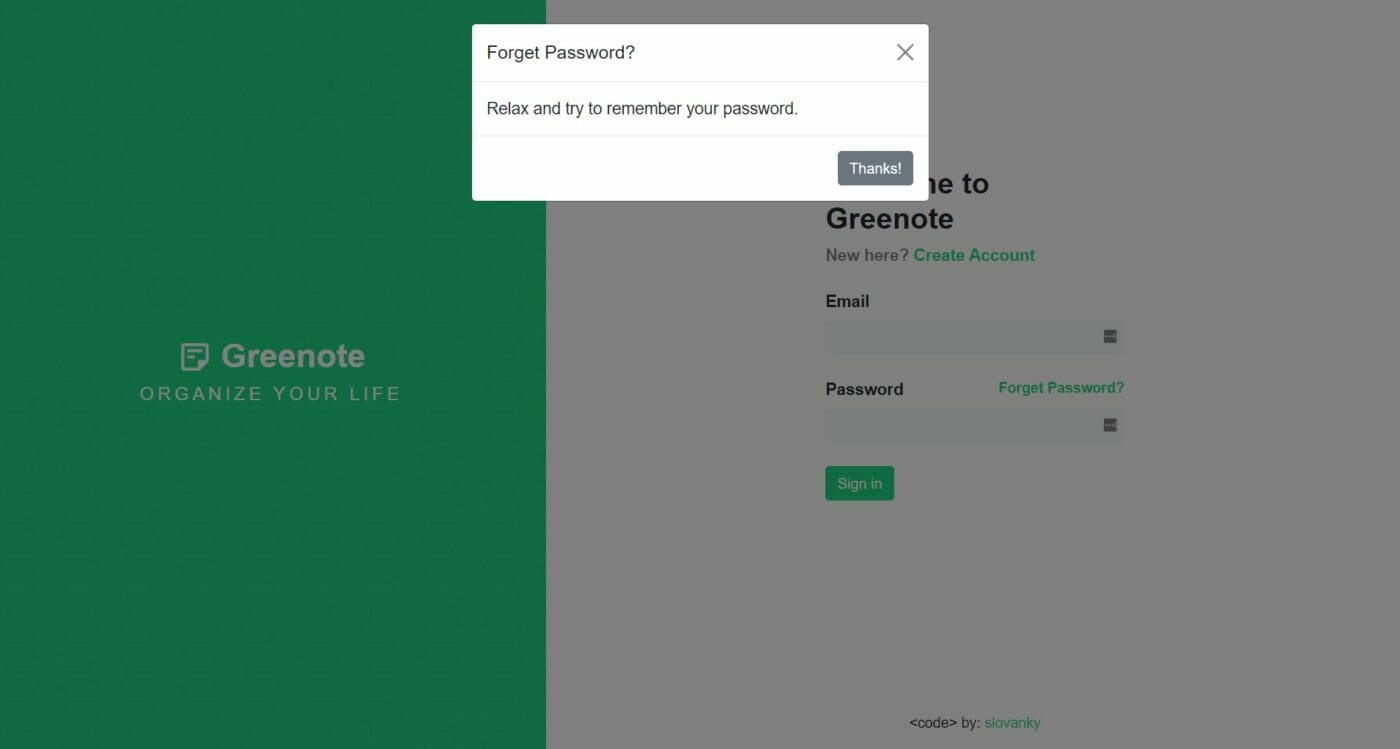
Relax and try to remember your password.
Login-Screen

Login-Screen after you clicked “Forgot Password?” Link

Also relax: This is not really live-live!
Just to sort out the clickbait. This is not really a commercial application, but a demo project build by frontend developer learning new backend skills. Therefore the app can only be found on a heroku subdomain: https://greenote-app.herokuapp.com/login. In his github profile slovanky says he built a lot of frontend projects in the past and is now building his first backend projects as well. Given the proposed user flow I would assume he is already on the senior developer fast-track.