Wer aufmerksam hingeschaut hat, findet leichte Abweichungen im DEsign von internetzkidz. Grund dafür: eine Theme Migration auf das Blocksy WordPress Theme.
Bereits seit Beginn des Jahres experimentiere ich mit dem Blocksy Theme und anderen neuen Gutenberg-Themes herum: Für ein paar kleinere Projekte, für Kundenprojekte und in lokalen Umgebungen. In diesem Blogbeitrag erkläre ich kurz warum das Blocksy Theme von creativethemes- in meinen Augen – so geil ist.
1 | Gutenberg-first Konzept
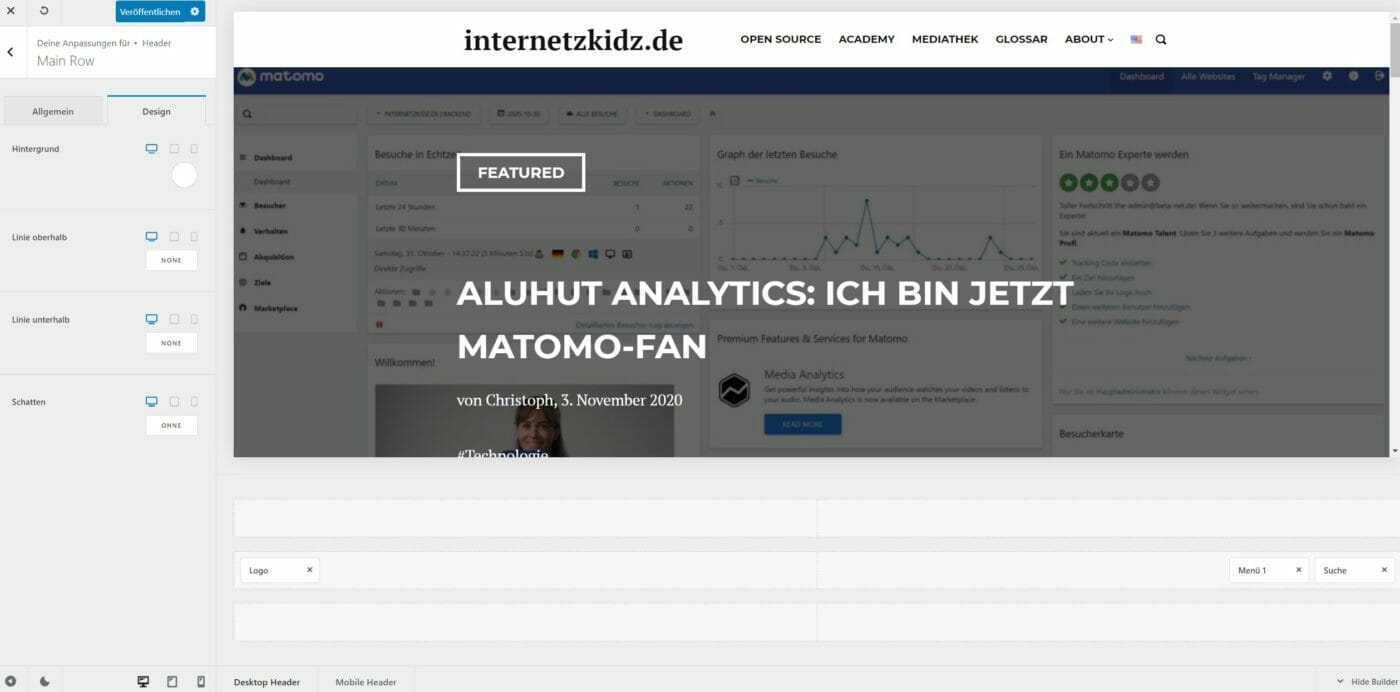
Das Theme ist ein kostenloses Gutenberg Theme. D.h. alle Funktionalitäten sind bereits auf das Vorhandensein des WordPress-Gutenberg-Blockeditors abgestimmt. Das mag selbstverständlich klingen, ist aber bei vielen Legacy Themes bei Weitem nicht der Fall (dessen Entwicklung startete meisten bevor der Blockeditor überhaupt auf irgendeiner Release-Map zu sehen war). D.h. alle Elemente, die ich im Editor zusammenstecke funktionieren einfach. Z.B. Einbettungscodes oder Gruppierungen. Besonders auffällig ist der Cover-Block, den ich tatsächliche nach meinen Bedürfnissen anpassen und ausrichten kann.
Dieser Cover Block
… ist dank Blocksy in voller Breite und der Text darauf nicht
Besonders auffällig ist in diesem Kontext die Konfiguration des Themes im nativen Customizer. Aber dazu mehr im Killer-Feature #2.
Warum ich das so wichtig finde? Ich bilde mir ein, die Zeichen der Zeit gesehen zu haben und ein Stück weit das Ende von dicken Pagebuildern für schlanke, schnelle Webprojekte prognostiziere. Der Gutenberg Editor ist für ein Großteil der Unternehmens- und Privat-Projekte ausreichend für alle Elemente und Darstellungsformen, die man sich so vorstellen kann. Entsprechend wird es immer wichtiger, dass es in Zukunft Themes gibt, die diese Entwicklung von sich aus supporten und damit den Overhead in diesen Webanwendungen reduzieren. Nichts desto trotz supportet Blocksy nach eigener Angabe mittlerweile Pagebuilder wie Elementor, Brizy und Beaver Builder.
2 | Vollständige Theme-Konfiguration über den WordPress Customizer
Wer natives bzw. Vanilla WordPress verwenden möchte, der ist normalerweise auf den Theme-Customizer im WordPress Dashboard angewiesen. Was die Autoren von Blocksy hier an Konfigurierbarkeit erschaffen haben, ist unglaublich: Ich kann nahezu jedes globale Element innerhalb meines Blogs konfigurieren. Wer das nicht glaubt, ich konnte quasi mein altes Blog Theme innerhalb von 3 Stunden innerhalb von Blocksy nachbauen. Die Unterscheide sind entweder kaum merklich oder Verbesserungen. Ein paar Beispiele von den Dingen, die ich im Customizer cool und sehr detalliert finde:
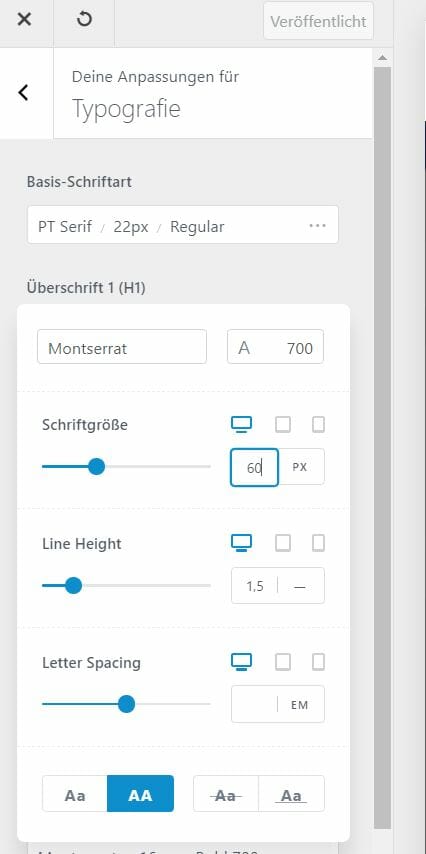
- Schriftgrößen-Konfiguration in 3 Viewports
- Komplette Google Font Library
- Ausführliche Header Builder Funktion (Desktop und Mobile)
- Blog- und Page-Layout Konfiguration von Standards wie Titel-Anzeige, Autor, Hintergrund-Image, etc.




Ausnahmen bestätigen die Regel: Mein Startseiten-Blog-Grid musste mit dem Neueste Beiträge Block und ca. 50 Zeilen CSS selber bauen. Der Block darüber ist ebenfalls ein improvisierter Cover Block.

3 | Pagespeed & schlankes Setup
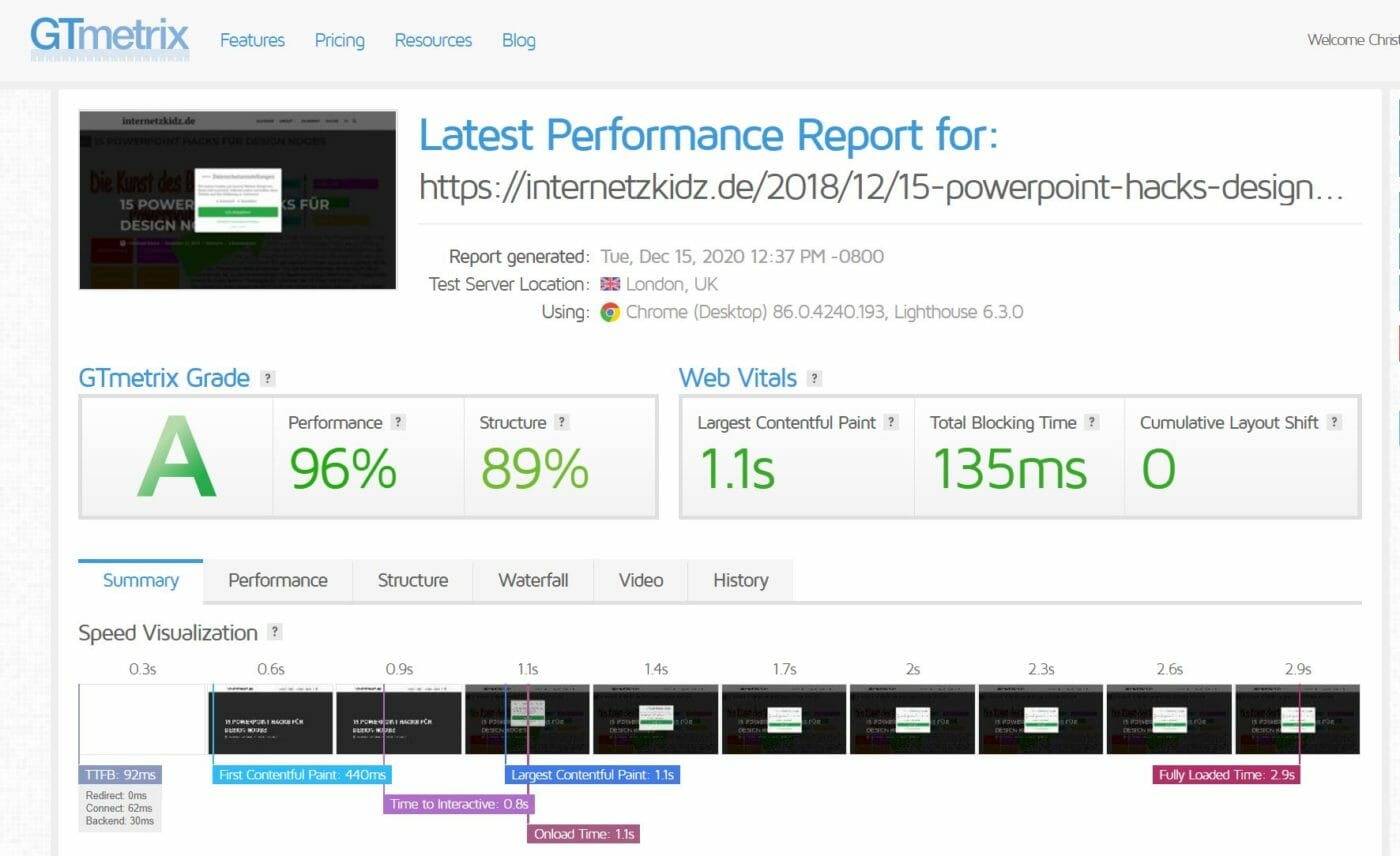
Wer mich kennt, der weiß, dass ich eine langjährige Liebe zu organischen Suchmaschinen Optimierung und damit einhergehend Pagespeed-Optimierung hege. Das Blocksy Theme hat damit natürlich offene Türen bei mir eingelaufen. Es ist nämlich im Setup extrem leichtgewichtig und kommt ohne zu flashy Animationseffekte und Background-Assets aus. Damit zählt es zu einem der schnellsten Free-Themes auf dem Markt. Laut einer Analyse von themeisle zählt es zu den Top10 schnellsten Themes in 2020. Traditionell gibt es immer schnellere Themes. Diese würden mich in vielen Fällen aber wieder einiges kosten. Entsprechend finde ich Preis-Leistung im Bezug auf Funktionalität und Pagespeed bei Blocksy einfach top!

4 | State of the Art HTML- und CSS-Technologien
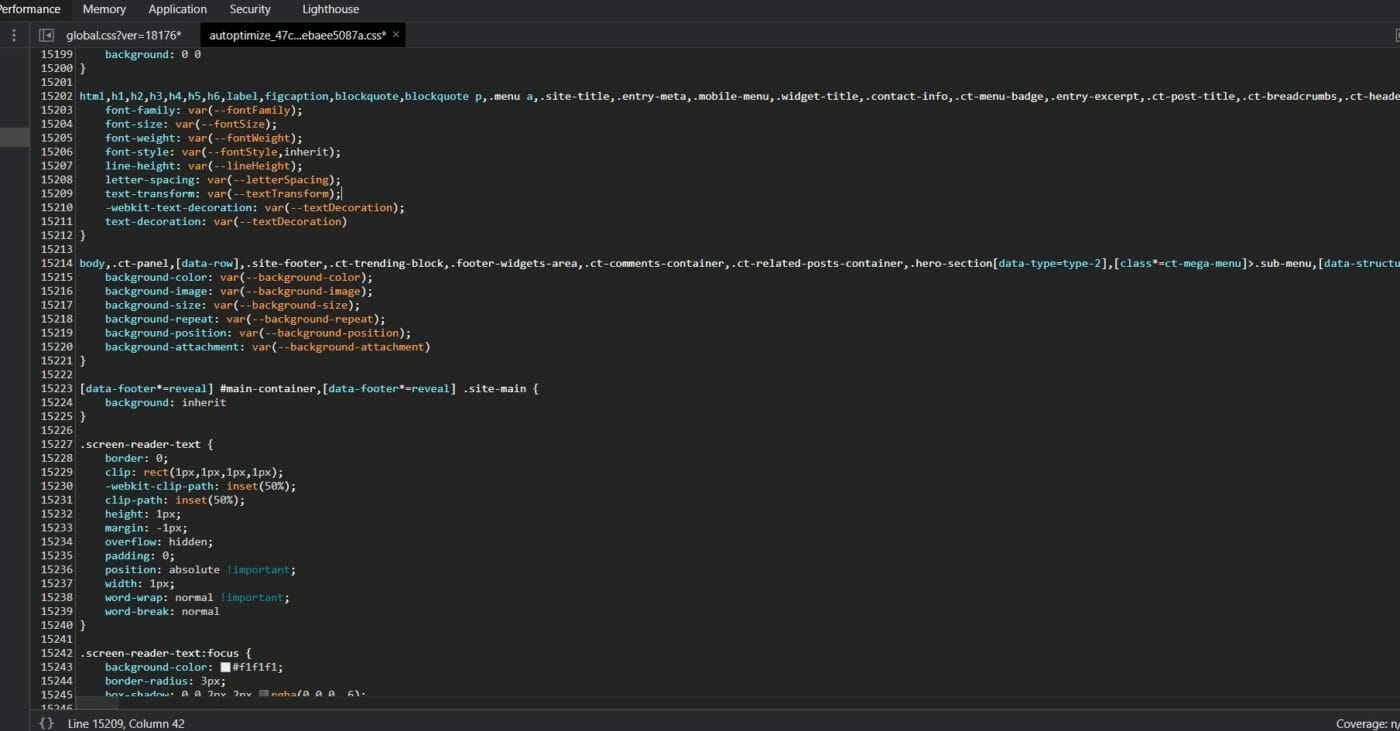
Es mag mittlerweile für die meisten Webdeveloper ein alter Hut sein, aber ich komme halt aus einer Theme-Welt von 2014. Mit Blocksy habe ich ein Theme, das endlich mal neuere CSS Technologien wie calc() oder var() verwendet. Das mag operativ vielleicht wenig Impact auf die Performance meiner Website haben, aber es gibt mir als Nutzer die Konfidenz, dass die Autoren des Themes, das ich nutze, Ahnung von dem haben, was sie da produzieren.

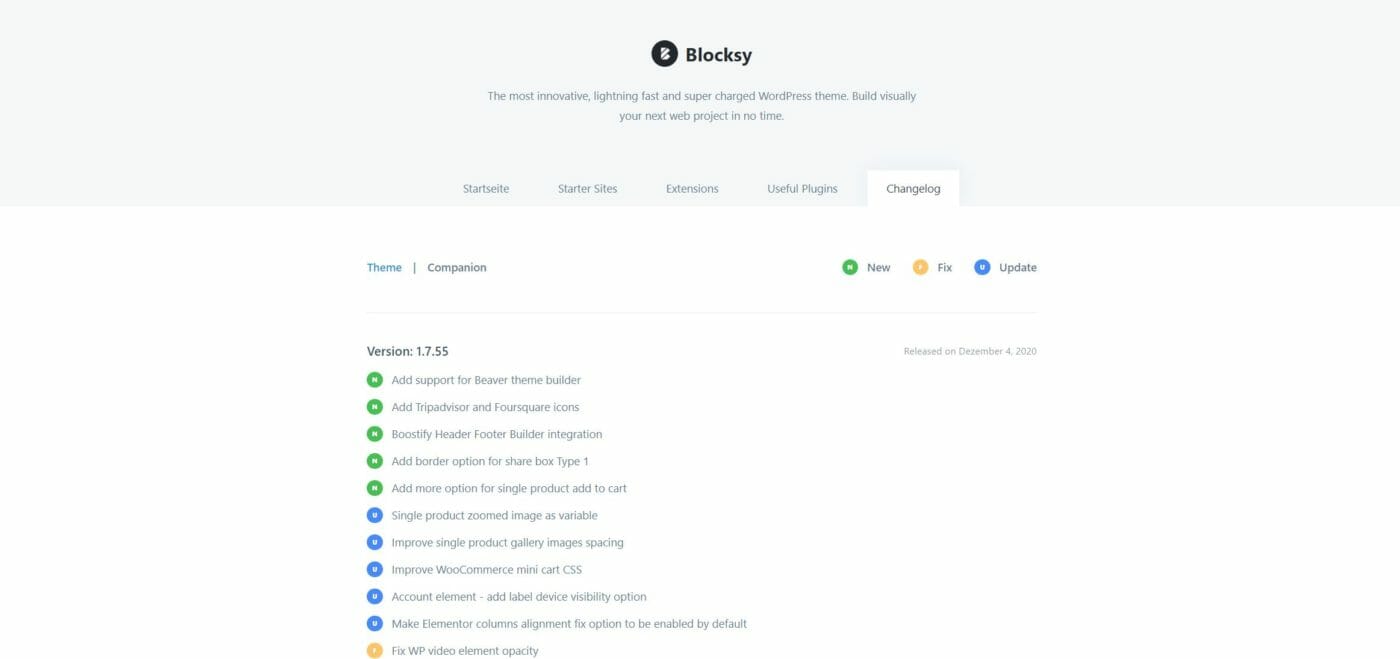
5 | Stetige Weiterentwicklung und nahezu wöchentliche Updates
Das Theme hält nahezu wöchentlich Updates für mich bereit. Das gibt mir zusätzliche Sicherheit, dass ich mit dem Theme auch langfristig eine gute Entscheidung getroffen habe. Entweder werden WordPress-seitige Themen gefixt, es gibt interne Bugfixes oder hin und wieder kommen neue Theme-Elemente hinzu. Auch das mag selbstverständlich klingen, aber ich komme aus einer Welt, in der mein Legacy Theme bereits seit 2 Jahren kein Update mehr erfahren hat. Vielleicht war es ja auch perfekt (unlikely!), aber insbesondere die Entwicklungen der letzten WordPress Updates inklusive jQuerey-Depreciations oder Block-Editor hätten aus meiner Sicht diverse Updates triggern müssen.

Die Entwickler des Blocksy-Themes bieten auch eine Anmeldung zur Beta-Version des Themes an. Das Ganze wird dann so eingebunden, dass der Update-Pfad des Themes einfach auf den Beta-Branch zeigt und man ständig Beta-Updates erhält. Mein Finger hat schon wieder gezuckt, aber für eine stabile Performane von internetzkidz.de habe ich dann auf die zusätzliche Innovation verzichtet.

Rückblick: Die internetzkidz.de Theme Historie
Um eine kurze Einordnung der internetzkidz Theme Migration zu geben, hier ein paar Facts zur vorherigen Version: Ich habe seit 2014 eigentlich (lange Zeit zufrieden) das Blink Theme von codestag verwendet. Damals war es mir ein Anliegen, dass das Theme minimalistisch ist und ein wenig wie die Content-Plattform medium wirkt. Diese Anforderungen hat das Theme erfüllt und hier war ich mir auch nicht zu Schade die 30€ oder 40€ zu investieren.
Für ca. 3 bis 4 Jahre war ich mit dem Theme auch sehr zufrieden, da es meinen Blog professionell aussehen ließ. Erst mit zunehmender Nutzung des WordPress Block-Editors habe ich angefangen die Qualität des Themes zu hinterfragen:
- Manche Komponenten waren in meinem CSS noch nicht vorgesehen
- Das Theme hat – so weit ich weiß – 2017 das letzte Update erfahren
- Ich konnte nahezu keine Customizations für die globale Optik vornehmen (weder in dedizierten Theme-Settings noch im Customizer)
- Darüber hinaus war die Entwicklung von Seiten (zusätzlich zu Blogbeiträgen) sehr schwierig und unflexibel
- Mit dem jQuery Update in WordPress 5.5. habe ich massive Probleme mit Fehlermeldungen erhalten
Als ich mich dabei ertappt habe, meine Subscription für das Theme zum dritten Mal zu erneuern, habe ich die Entscheidung getroffen meinen Blog auf eine zukunftsfähigere Basis zu stellen. Zumal ich das Theme bereits bei drei anderen Projekten verwendet habe, halte ich meine Entscheidung jetzt – ein paar Tage nach der Migration- für eine gute Entscheidung. Ich erhoffe mir jedenfalls eine deutliche Performance Verbesserung und vielleicht das ein oder andere zusätzliche Ranking.
Bei der Pilotierung der Migration habe ich übrigens das erste Mal die lokale Development Environment Software Local von Flywheel eingesetzt. Auch eine interessante Erfahrung, die mir zweifelsohne den ein oder anderen Schnitzer in der Produktiv-Umgebung erspart hat.

[…] Ich hätte die Problematik noch etwas genauer aufdröseln können, aber mein Best Guess ist, dass das WP Viral Quiz vor allem unter den jQuery Upgrades der letzten WordPress-Versionen gelitten hat. Neue Versionen gab es seitdem nicht und meine Sunk Costs für das kostenpflichtige Plugin halten sich in Grenzen.Womöglich war es auch eins der Verlierer meiner Hoster-Migration und der Theme-Umstellung. […]
Hey Christoph,
danke für deinen Beitrag, der ist echt „geil“ geworden, um es mal mit deinen Worten zu sagen. 😉
Dank dir bin ich auf dieses Theme aufmerksam geworden und nutze es nun. Keep on writing!
Eins habe ich leider noch nicht verstanden: wie genau passe ich die Größe des Bildes an oder wo ich es platzieren möchte?
VG
Kev
Hallo Kev, wie zu jeder leicht technischen Frage, gibt es hier natürlich auch 5 Nachfragen, die ich stellen könnte. Ich kann aber so viel sagen:

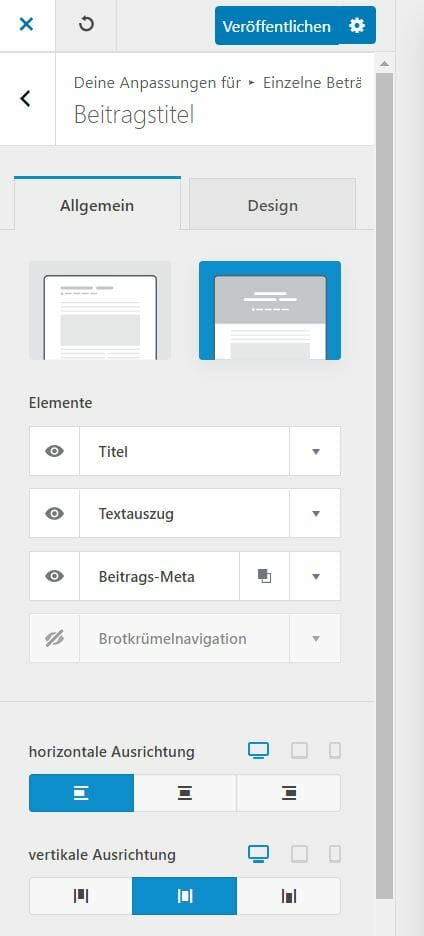
– Das Bild oben, was ich nutze, wird unter dem Customizer Punkt „Beitragstitel“ konfiguriert
– Dessen Position ist immer oben unter der Navigation geankert
– Es kann bei Bedarf auch auf die schmale Breite eingegrenzt werden
– Um die Größe (Höhe) zu definieren gibt es unter Beitragstitel > Allgemein die Option Container Min Height, die das regelt.
1. Ich finde da bei mir leider nicht, siehe => https://cln.sh/jdFU41
2. Hast Du auch das Kadence-Theme mal ausprobiert? Wo liegen Vor- und Nachteile?
Hi Kev. Genau das Beitragsbild-Menü ist das verwirrende an der Konfiguration. Der Pfad um das Hintergrund Bild zu konfigurieren liegt nämlich hier:


Design > Customizer > Inhaltstypen > Einzelne Beiträge > Beitragstitel (Toggle)
Du musst wirklich „in den Toggle reinklicken“. Die Erkenntnis, dass man im Customizer in Toggle reinklicken kann, hat mein Leben verändert …
Dann kommst du in das Beitragstitel Menü und kannst das „Hintergrund Bild des Beitragstitels“ konfigurieren.
Theoretisch habe ich z.B. kein echtes Beitragsbild in meinen Artikeln.
Zu deiner 2. Frage:
Ich kenne das Kadence Theme. Die gesamte Website Setup Series ist auf Basis des Kadence Theme gebaut: https://internetzkidz.de/wss/
Das Theme hat mir auch extrem gut gefallen und es war sehr performant. Ich kann mich nicht mehr genau erinnern, aber ich denke ich war dann aber doch eher von der tiefen Konfigurierbarkeit von Blocksy beeindruckt. Außerdem habe ich früh mit Blocksy gebaut, sodass ich hier einen super günstigen Lifetime Deal für unbegrenzte Seiten für Blocksy Pro erhalten habe.
Genau damit hatte ich auch Probleme. Und es hat gedauert, bis ich es rausgefunden habe. Konkret: Ich habe in der Blocksy-FB-Gruppe gefragt …