Der Darkmode in Browsern und Betriebssystemen kommt! Wie du die Dark- bzw. Lightmode-Einstellungen deiner Website-User trackst, liest du in diesem Post. So kannst du entscheiden, ob sich eine Erweiterung deines Themes bereits lohnt.
Nicht ohne Hintergedanken habe ich vorletzte Woche den Post Chrome Darkmode auf Windows einrichten mit meinen Lesern geteilt. Aktuell dreht sich nämlich vieles in der Web-Entwicklung um die Darkmode-Readiness von Websites. Um zu entscheiden, ob es bereits jetzt lohnt eine Darkmode-Version des Themes bereitzustellen, kann man entweder aus dem Bauch entscheiden oder sich bereits jetzt Zahlen holen: Z.B. in Google Analytics. In den kommenden Absätzen lernst du, wie du die Präferenzen deiner Nutzer (bezüglich Darkmode) mit dem Google Tagmanager ausliest und in Google Analytics zur Analyse bereitstellst.
Vorweg sollte ich Credits geben, wo diese erforderlich sind. Thomas Nohl (https://thmsnhl.de/) hat mich auf die Möglichkeit hingewiesen und Jonathan (https://www.jonathan.vc/google/2019/12/track-dark-light-mode-google-analytics) hat die Anleitung bereits in Englisch verfasst. Ich hoffe, es ist für ihn kein Problem, dass ich es in Deutsch noch einmal anleite.
1 | Custom Javascript Variable für die Color Scheme Preference
Navigiere in den entsprechenden Google Tagmanager Container und wähle aus:
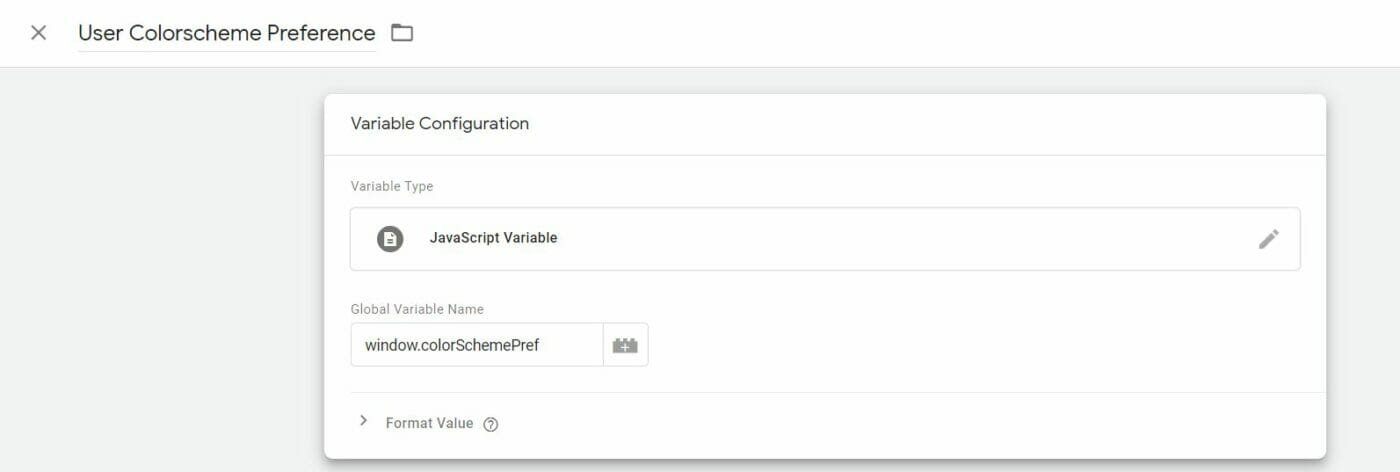
Variablen > Benutzerdefinierte Variablen > Neu > Benutzerdefinierte Javascript Variable
Dort kannst du dann die Line
window.colorSchemePrefhinterlegen. Ich habe meine Custom Variable User Color Scheme Preference benannt, um den Scope mit zu hinterlegen. Dies gibt dem Tagmanager Layer lediglich einen Ort wo er die ausgelesene Präferenz später abspeichern kann.

2 | Auslesen der Nutzereinstellung Color Scheme Preference
Nun lesen wir die Präferenz des Nutzers aus, die er/sie im Browser (respektive Betriebssystem) hinterlegt hat. Dazu benötigen wir ein kleines (Java) Script, das im Tagmanager läuft. Damit füllen wir dann die Tagmanager Variable aus Schritt 1.
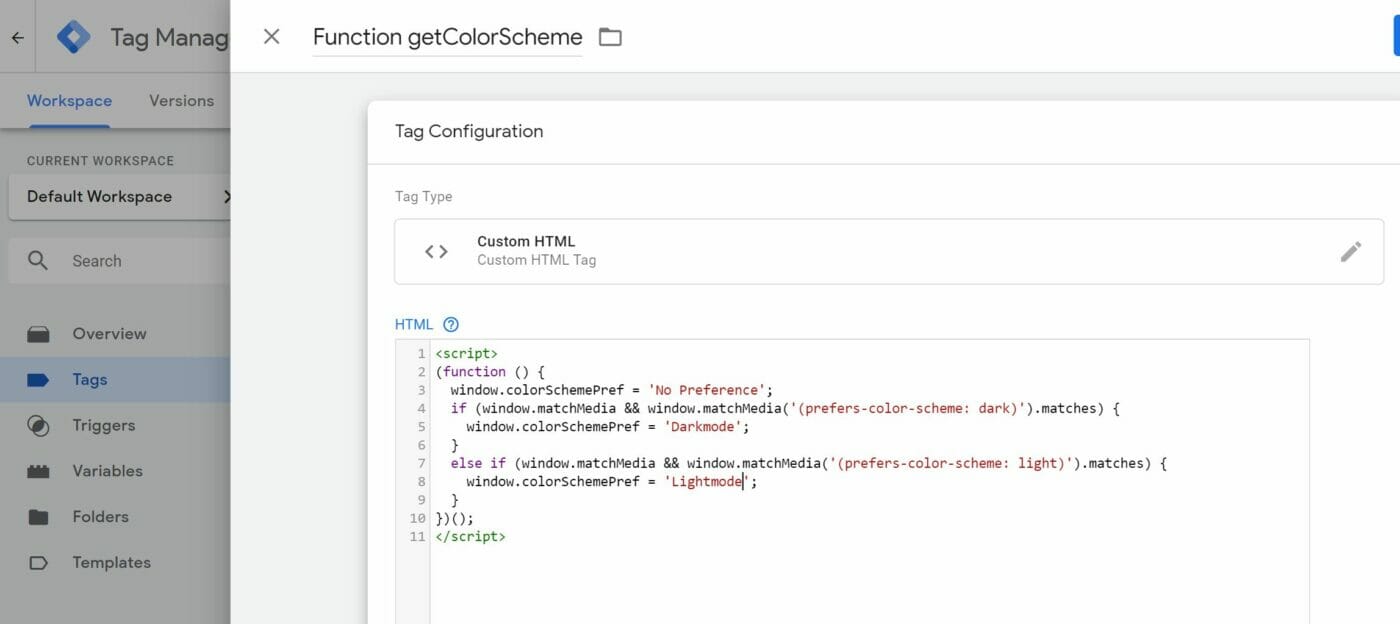
Navigiere dazu zu Tags > Neu > Benutzerdefiniertes HTML und paste folgendes Script in die weiße Box (Google Tagmanager supportet übrigens noch keine Darkmode):
<script>
(function () {
window.colorSchemePref = 'No Preference';
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
window.colorSchemePref = 'Darkmode';
}
else if (window.matchMedia && window.matchMedia('(prefers-color-scheme: light)').matches) {
window.colorSchemePref = 'Lightmode';
}
})();
</script>
Dieses Script setzt die Präferenz des User erstmal per Default auf No Preference. Dann findet mit 2 If-Statements ein Abgleich statt, ob der Nutzer eine Präferenz hinterlegt hat oder nicht. Hat der Nutzer den Darkmode ausgewählt wird die Javascript Variable window.ColorSchemePref zu Darkmode. Präferiert der Nutzer den hellen Modus wird sie zu Lightmode. Damit können wir dann auch unsere Tagmanager-Variable User Color Scheme Preference verwenden.
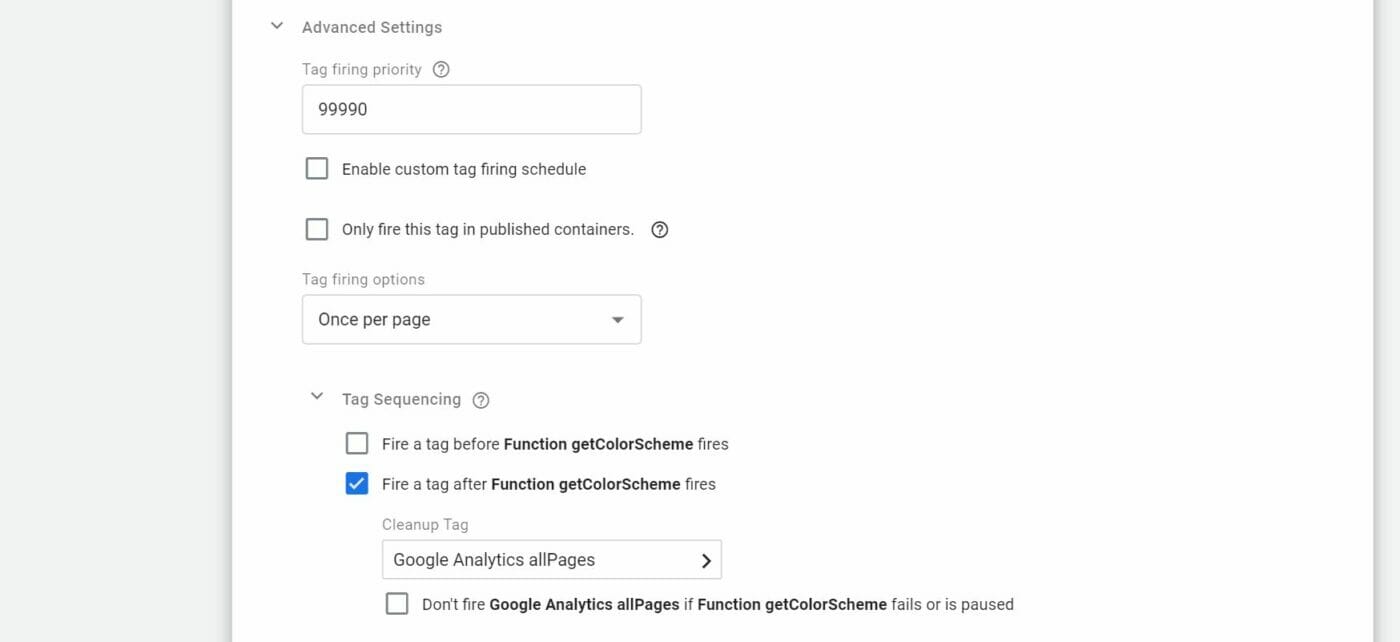
Damit ist es aber noch nicht vorbei. Und zwar muss dieses Tag noch vor dem Google Analytics Pageview laufen bzw. feuern. Wir wollen diese Info später nämlich mit dem Pageview an Google Analytics senden. Ist sie noch nicht „berechnet“, können wir auch nichts senden. Belege dazu die Tag-Einstellungen wie folgt:
- Tag Firing Priority: 99990
- Tag Sequencing: Enabled
- Fire a tag after Function getColorScheme fires: Google Analytics All Pages

3 | Custom Dimension in Google Analytics definieren
Da wir die Infos aus der Variablen und dem Script in Google Analytics entgegennehmen und anzeigen möchten, müssen wir dafür noch eine Custom Dimension in Google Analytics anlegen. Sonst weiß das Tool nicht, was wir da genau senden. Also los navigieren:
Google Analytics > Verwaltung > Property > Benutzerdefinierte Definitionen > Benutzerdefinierte Dimensionen > Neu Benutzerdefinierte Dimension
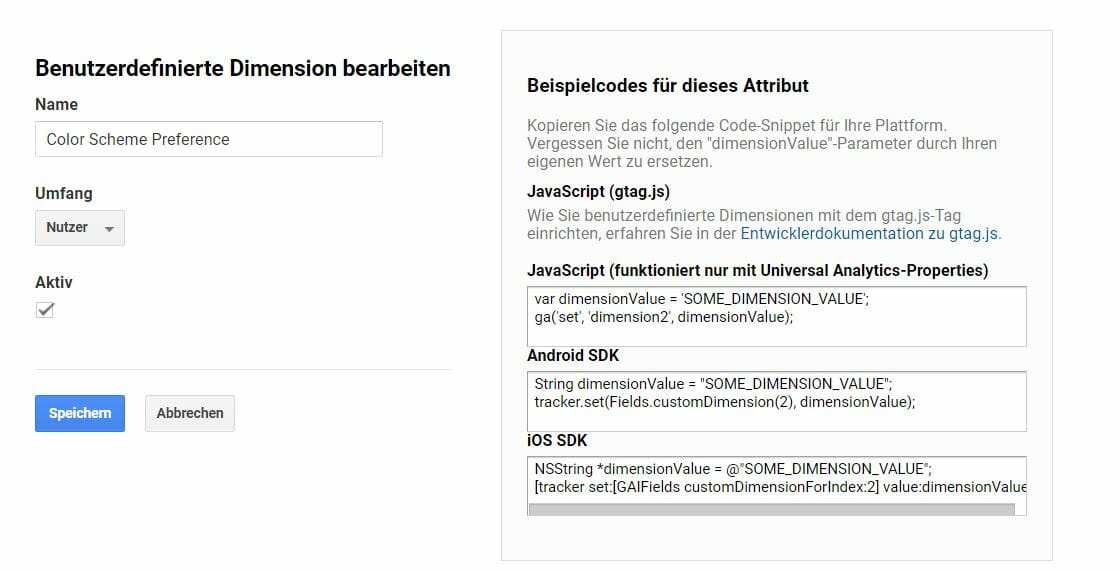
Die Konfiguration ist straight forward.
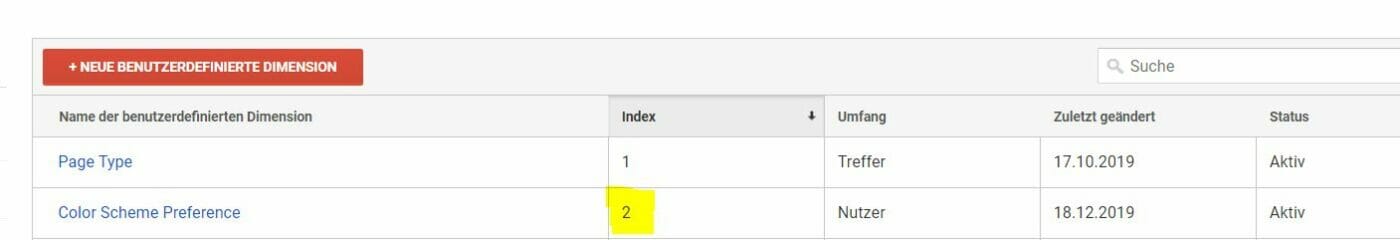
- Name: Ich habe meine Dimension Color Scheme Preference genannt. Feel free diese zu bennen, wie du möchtest.
- Umfang / Scope: Nutzer. Diese Info gehört an den Nutzer und ändert sich nicht bei jedem Seitenaufruf oder Event!
- Aktiv: Ja. (Natürlich)

Nachdem wir die Dimension gespeichert haben, bekommen wir eine Index zu der Info. In meinem Fall ist das die 2! Das ist wichtig, weil wir uns diese für die Erweiterung des Analytics-Tags im Tagmanager merken müssen.

4 | Google Analytics Pageview Tag erweitern
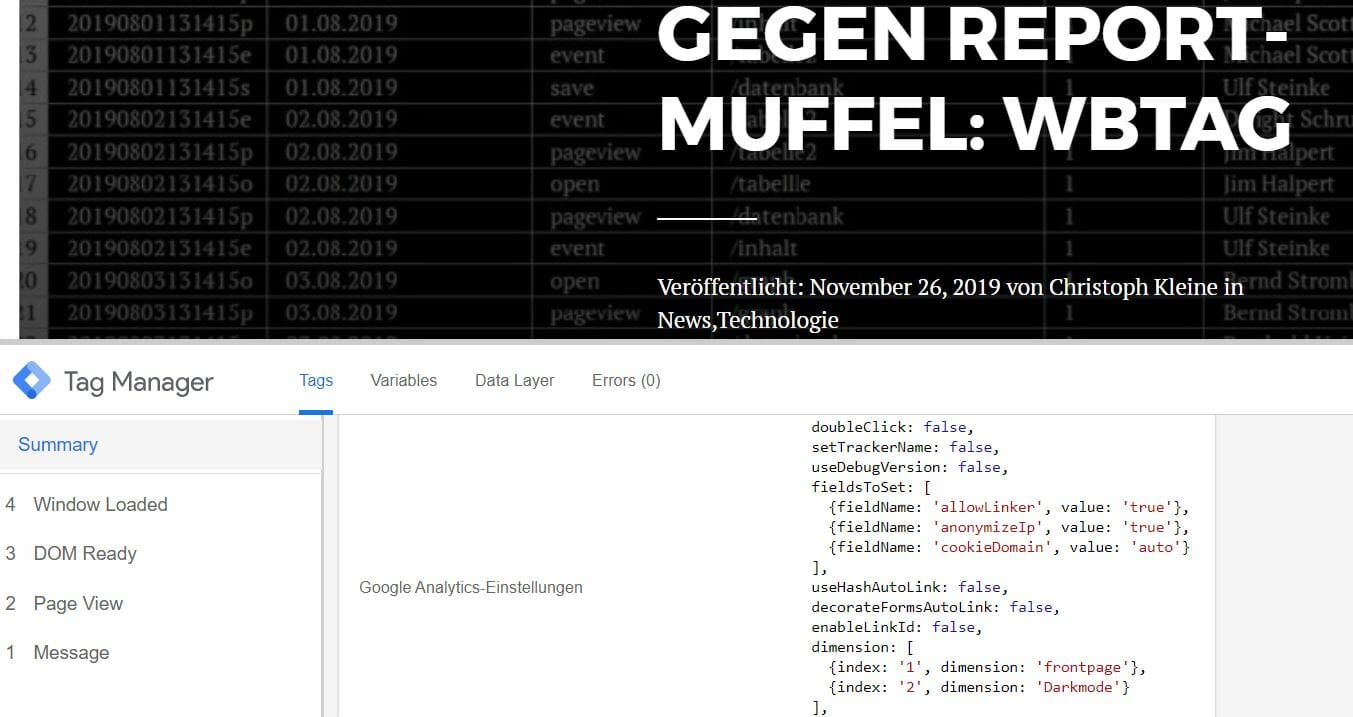
Mit dem Wissen, dass Google Analytics die Darkmode-Präferenz des Nutzers jetzt erwartet und in welcher Codierung (Index) wir sie senden müssen, können wir die Präferenz an das Pageview-Tag „dranhängen“. Ich manage alles, was Google Analytics für mich erfasst über die Google Analytics Einstellungen Variable in meinem Tagmanager. Um diese Info hier anzufügen muss ich zu Google Tagmanager > Container > Variablen > Google Analytics Einstellungen navigieren. In dieser Variable werden zahlreiche wichtige GA-Infos gespeichert. z.B. auch meine Google Analytics ID oder meine IP-Anonymisierung.
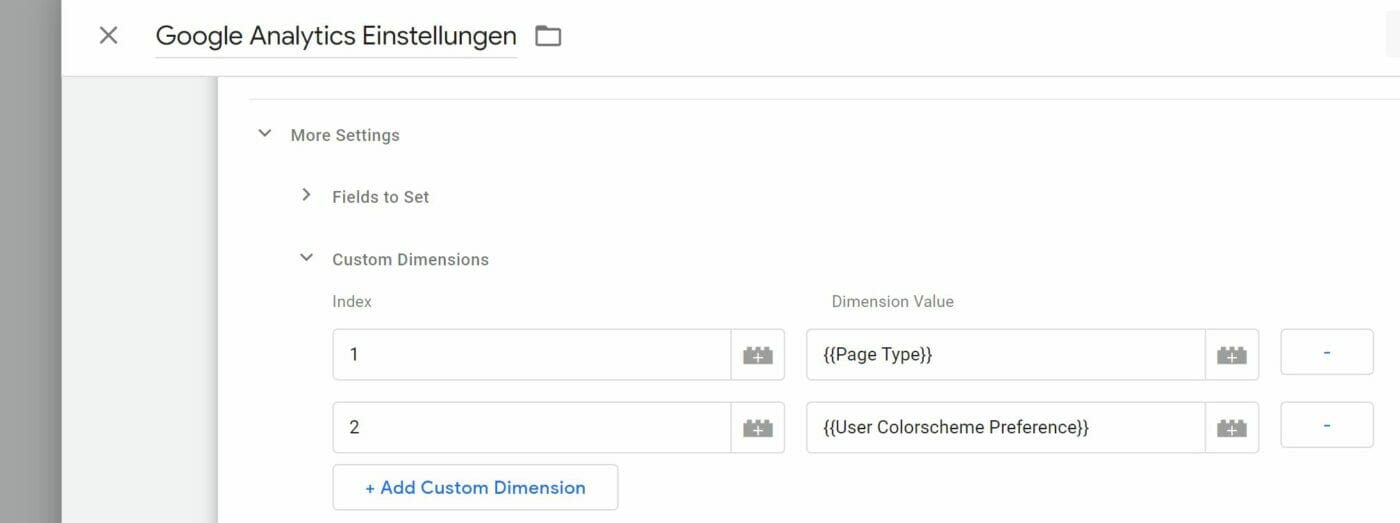
Du findest die wichtige Stelle unter More Settings > Custom Dimensions > Custom Dimension hinzufügen. In dieser Konfiguration kannst du nun den Index der Dimension aus Schritt 3 und die Tagmanager Variable aus Schritt 1 eingeben und das Ganze miteinander verknüpfen. Belege die beiden Felder wie folgt:
- Index: Die Zahl aus deiner Google Analytics Custom Dimension Übersicht. Bei mir ist das die 2.
- Dimension Value: Der Variablen-Name aus Schritt 1 in doppelten geschweiften Klammern. Bei mir: {{User Color Scheme Preference}}.

Nun wird bei jedem Pageview die Einstellung des Nutzers an Google Analytics übermittelt. Bitte nicht vergessen alles zu speichern und den Container nach dem Testing neu zu publishen!
5 | Darkmode Tracking in Google Analytics & Google Tagmanager testen
Jetzt gibt es zwei bis vier Punkte das Ganze zu testen. Dazu zählen
- Laden des Scriptes, das für die Ermittlung des Color Schemes zuständig ist.
- Verfügbarkeit der Color Scheme Variable im Tagmanager-Variablen Pool.
- Übergabe des Wertes für den Color Scheme im Google Analytics Tag.
- Einlauf der Informationen in Google Analytics Reports.
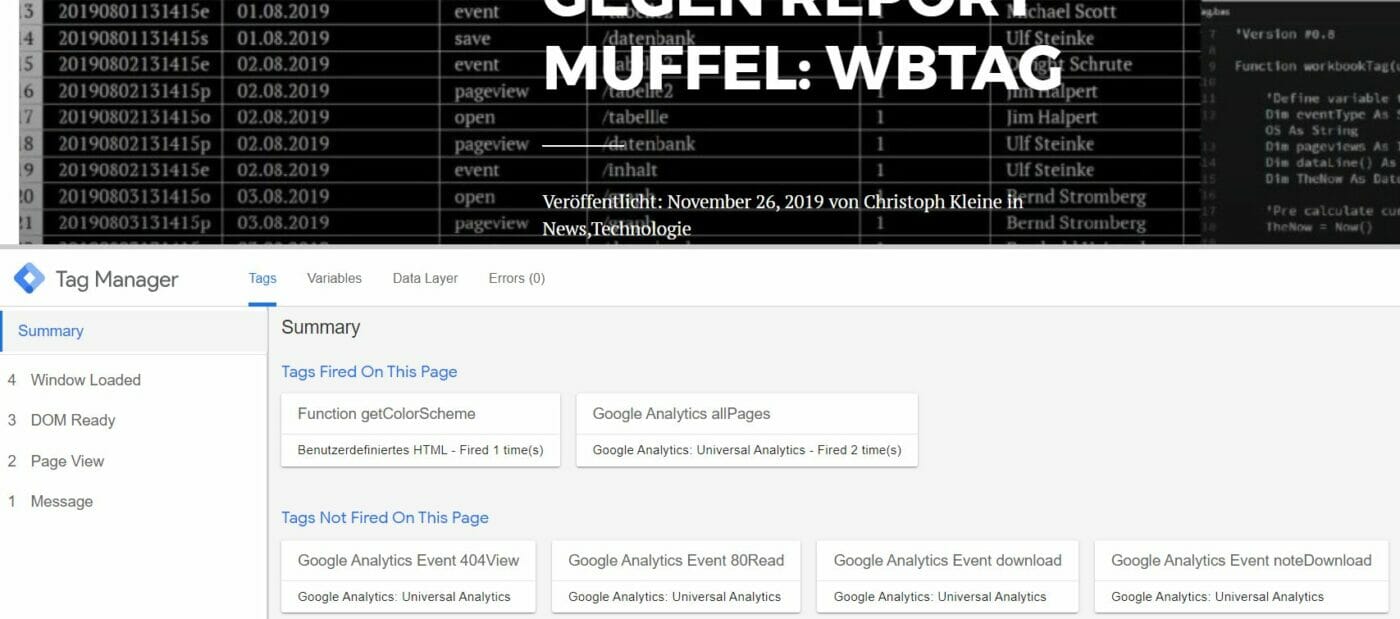
Beginnen wir mir der bloßen Verfügbarkeit der Infos im Tagmanager. Bitte einmal die Domain im Vorschau-Modus des Tagmanagers aufrufen.
Ich sehe, dass das Script, das die Nutzer-Einstellung auf jeden Fall gelaufen ist.

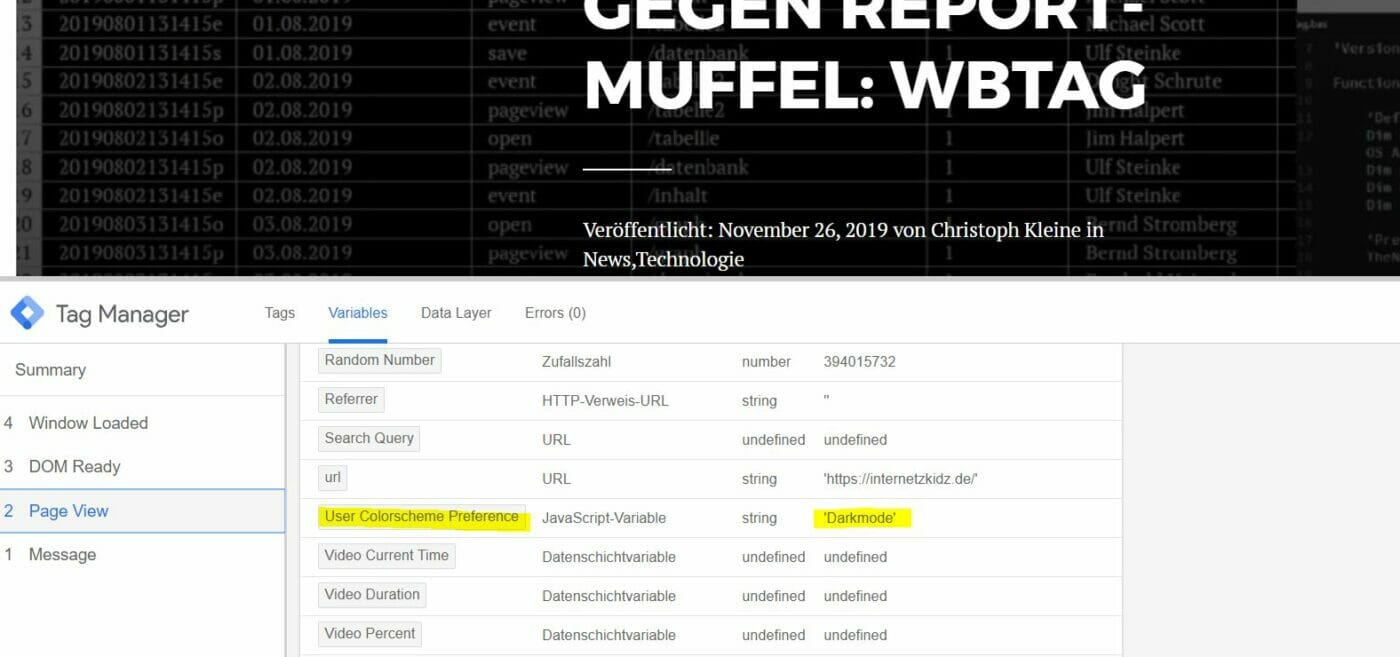
Folgerichtig ist die Info auch im Tagmanager Variablen-Pool enthalten.

Sogar das Google Analytics Script gibt die Info als Custom Dimension weiter.

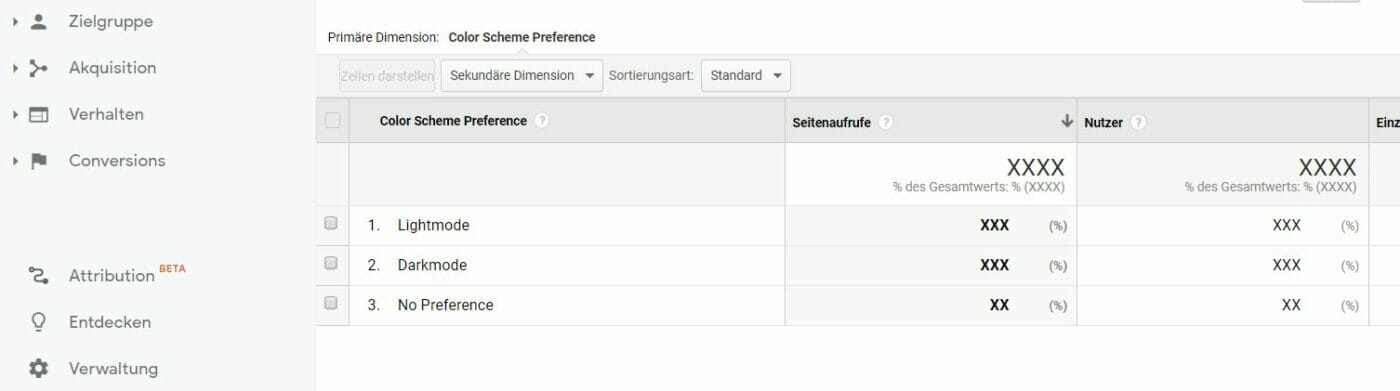
Nach 2 bis 50 Test-Aufrufen meiner Domain kann ich mir dann auch einen Custom Report bauen, der in der primären Dimension die Color Scheme Preference meiner Nutzer listet.

Und das war es auch schon. Viel Spaß beim analysieren, ob sich eine Darkmode-Adaption eurer Website bereits lohnt oder ob eure User noch vorrangig Boomer sind, die froh sind, dass sie den Internet Explorer auf dem Desktop finden. Als kleines Goodie gebe ich euch noch meine Distribution der verschiedenen Präferenzen mit:
| Color Scheme Präferenz | Anteil Website User |
|---|---|
| Lightmode | 55% |
| No Preference | 30% |
| Darkmode | 15% |