SEO-Entity Optimierung bzw. Entity Optimization ist ein Thema, das viele Unternehmen im Bereich organische Suchmaschinen-Optimierung noch nicht auf dem Schirm haben.
Das Thema SEO (Suchmaschinen-Optimierung) hat in den letzten Jahren eine deutlich höhere Durchdringung im E-Commerce erreicht. Viele Geschäftsführungen und Marketer haben sich unter der Versprechung von kostenlosem Traffic* und mehr Conversions in das Thema eingelesen oder haben entsprechende Agentur-Budgets bereitgestellt. D.h. es werden heutzutage (teilweise auch ziellos) …
- … viele Texte geschrieben
- … Bilder vertaggt
- … Meta-Title und Descriptions eingefügt
- … (Hyper-) Links organisiert.
Teilweise wissen nicht alle Beteiligten warum dies gemacht wird, aber vor allem auch nicht, was man noch machen kann. Eine SEO-Ausbau-Stufe möchte ich euch mit dem Thema Entity-Optimierung kurz vorstellen.
Quick-Check: Mache ich schon Entity-Optimierung?
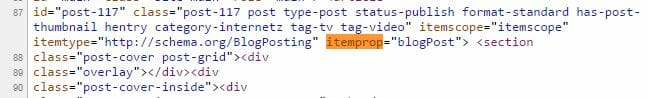
Es gibt keine Garantie, dass die Implementierung richtig gemacht wurde, aber wenn ihr so etwas in eurem Website-/Shop-Quellcode finden könnt, dann hat sich jemand im Unternehmen oder der Web-Agentur schonmal mit Thema beschäftigt.

Was ihr seht, ist die Auszeichnung eines Blogposts nach dem Markup-Schema schema.org. Wichtig ist, dass ihr den Quellcode nach dem itemprop-Attribut durchsucht. Der Inhalt des Attributs ist sehr unterschiedlich, je nachdem was ihr auf eurer Website darstellt / verkauft. Ich, als Blogger, brauche vorrangig Properties für einen Web-Blog. Shops oder Portale brauchen gegebenfalls andere Inhalte für die itemprop-Attribute.
Aber dazu später mehr.
Wie hilft mir Entity Optimierung bei meinen SEO-Zielen?
Ganz High Level gesprochen hilft Entity-Optimierung dir dabei deine Website-Inhalte in strukturierter Form an Suchmaschinen zu übermitteln. Als Folge dessen können Suchmaschinen deine Inhalte besser mit den Bedürfnissen der User abgleichen, was im Optimalfall zu einer häufigeren und besseren Listung deiner Angebote in Suchmaschinen führt.
Auf einer größeren Skala ist Entity-Optimierung auch der Zugang zu neuen Traffic-Quellen außerhalb von Suchmaschinen wie z.B. Mobile Applikationen und Discovery-Angebote wie z.B. Pinterest oder soziale Netzwerke.
Was ist Entity Optimierung?
Wenn ihr noch nie etwas von den Websiten schema.org oder microformats.org gehört habt, dann wäre jetzt der Zeitpunkt, sich die Seiten in den Bookmarks zu hinterlegen.
Das übergerodnete Ziel von Entity-Optimierung ist, dass Suchmaschinen das Web nicht mehr durch Keywords clustern müssen, sondern direkt auf größere Informationseinheiten (Entitäten) zurückgreifen können, wenn ein User spezifische Anfragen stellt. D.h. dass in Zukunft z.B. eine Marke wie adidas nicht mehr einer Reihe von Keywords (z.B. von Produkten oder Standorten) zugeordnet ist, sondern viel eher als eine Art fester Typ von Gegenstand mit fest zugeordneten und typischen Attributen für Google gelistet wird. Im Falle von adidas wäre das z.B. der Typ Unternehmen. Und für jedes Unternehmen möchte Google immer die folgenden Attribute bereithalten, in etwa wie in einem Steckbrief in einem Poesie-Album:
- Gründungsjahr
- Standort
- Branche
- Geschäftsführung
- etc.
Die oben genannten Websites beinhalten Datenmodelle, die es euch erlauben, bestimmte Bereiche auf eurer Website als bestimmte Informationsattribute auszuzeichnen und somit den Steckbrief für euer Unternehmen, Dienstleistungen und Produkte in HTML auszufüllen. Bekannte Suchmaschinen suchen bei einem Crawl eurer Seite mittlerweile nach diesen Attributen. Und mit schema.org könnt ihr einem Crawler ziemlich simpel mitteilen, wo im HTML-Code sich Preis, Überschrift, Produktname, etc. befinden. Um das ganze auf einer etwas simpleren Ebene darzustellen:
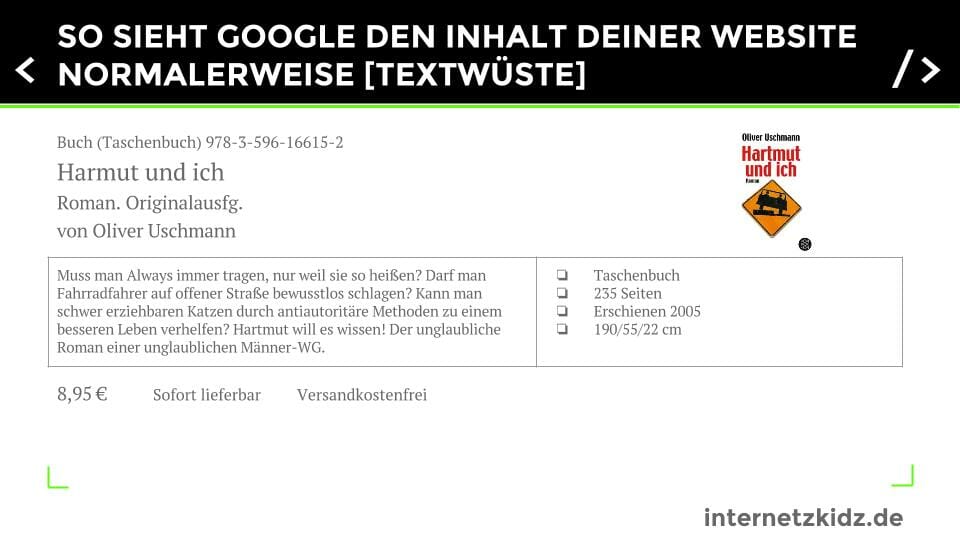
Momentan übermittelt ihr die Inhalte auf eurer Website eigentlich als eine große Textwüste:

Das ist leider etwas übersimplifiziert dargestellt, da ihr erste Klassifizierungen via HTML-Tags, z.B. <h1>, <p>, <blockquote>, … bereits vornehmt, aber für das Beispiel hoffentlich ausreichend.
Es ist dann die Aufgabe von Google anhand von Textanalysen herauszufinden, worum es auf eurer Website geht:
(Das ist es übrigens, was Google besser kann als alle anderen Suchmaschinen):

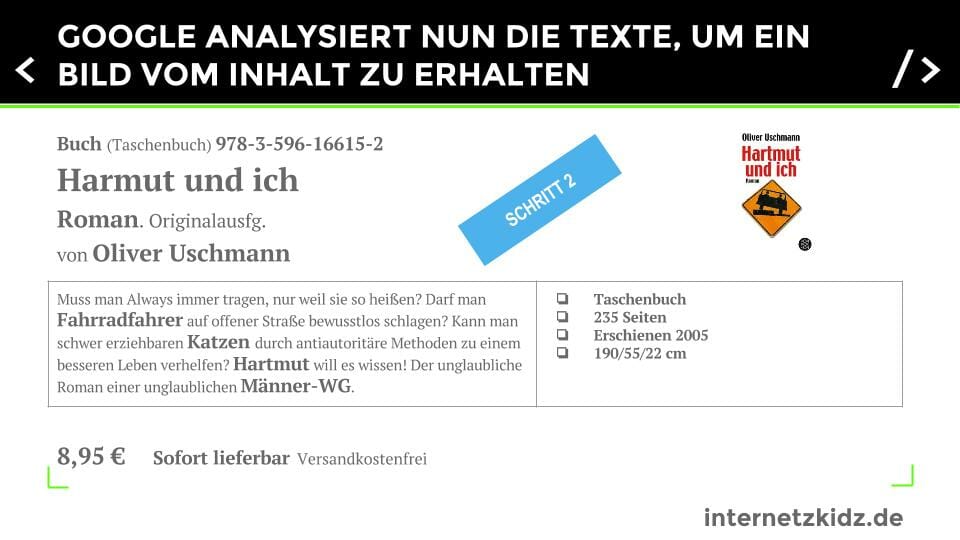
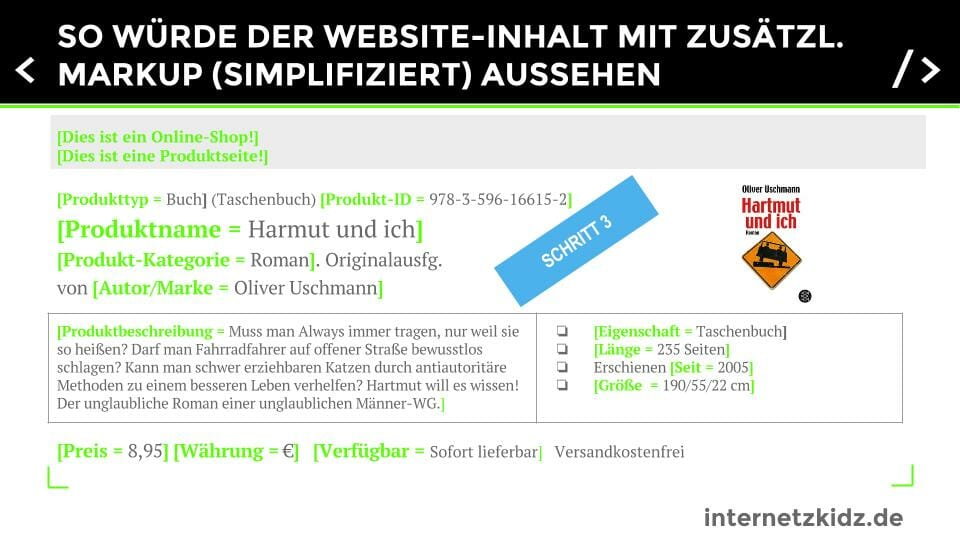
MIT DEM ENTSPRECHENDEN SCHEMA.ORG-MARKUP KÖNNT IHR GOOGLE NUN ABER MITTEILEN, WAS DIE EINZELNEN INFORMATIONEN IM KONTEXT DER SEITE DARSTELLEN:
Die grün-markierten Wörter und Zeichen machen für Google wahrscheinlich später die größte Bedeutung aus

Cool, oder?
Für eine Suchmaschine – der Fokus liegt hier deutlich auf Maschine – wird es jetzt deutlich einfacher den Inhalt zu interpretieren. Die Suchmaschine …
- … kann einordnen, um was für eine Art Website es sich handelt
- … kann davon ableiten, was der User auf der Website machen soll (z.B. Einkaufen oder Lesen)
- … hat deutlich mehr Sicherheit bei der Präsentation der Website in den Suchergebnissen.
Etwas technischer (inkl. HTML) sieht das Ganze dann so aus:
Vorher:
<div> <div>Buch (Taschenbuch) 978-3-596-16615-2</div> <h1>Harmut und ich</h1> <div>Roman. Originalausfg.</div> <h2>von Oliver Uschmann</h2> <p>8,95 € </p> <p>Sofort lieferbar</p> <p>Versandkostenfrei</p> <h3>Beschreibung</h3> <p>Muss man Always immer tragen, nur weil sie so heißen? Darf man Fahrradfahrer auf offener Straße bewusstlos schlagen? Kann man schwer erziehbaren Katzen durch antiautoritäre Methoden zu einem besseren Leben verhelfen? Hartmut will es wissen! Der unglaubliche Roman einer unglaublichen Männer-WG.</p> <ul> <li>Taschenbuch</li> <li>235 Seiten</li> <li>Erschienen 2005</li> <li>190/55/22 cm</li> </ul> </div>
Die Produktdetailseite mit schema.org Markup
Nachher:
<div itemscope itemtype="http://schema.org/Product"> <div><span itemprop="category">Buch</span>(Taschenbuch) <span itemprop="productID">978-3-596-16615-2</span></div> <h1 itemprop="name">Harmut und ich</h1> <div><span itemprop="category">Roman</span>. Originalausfg.</div> <h2>von <span itemprop="brand">Oliver Uschmann</span></h2> <p><span itemprop="price" content="8.95">8,95</span> <span itemprop="priceCurrency" content="EUR">€</span></p> <p><span itemprop="availability" href="http://schema.org/InStock" content="In Stock">Sofort lieferbar</span></p> <p>Versandkostenfrei</p> <h3>Beschreibung</h3> <p itemprop="description">Muss man Always immer tragen, nur weil sie so heißen? Darf man Fahrradfahrer auf offener Straße bewusstlos schlagen? Kann man schwer erziehbaren Katzen durch antiautoritäre Methoden zu einem besseren Leben verhelfen? Hartmut will es wissen! Der unglaubliche Roman einer unglaublichen Männer-WG.</p> <ul> <li>Taschenbuch</li> <li>235 Seiten</li> <li>Erschienen 2005</li> <li><span itemprop="height">190</span>/ <span itemprop="width">55</span>/<span itemprop="depth">22</span>cm</li> </ul> </div>
Die Produktseite ist eine Vorlage von Thalia (bisher ohne Markup unterwegs), die ich stark vereinfacht habe, um das Prinzip zu vedeutlichen. In dieser Version ist auch (noch) nicht alles korrekt und vollständig, aber ich glaube, es verdeutlicht die Idee recht gut.
Google kann mit diesen Angaben jetzt deutlich besser arbeiten. So weiß der Bot sicher, dass der Name des Buches wirklich „Hartmut und ich“ ist und nicht „Taschenbuch“, der Preis in Euro angegeben wurde oder vllt. sogar, dass die Maße auf dein Taschenbuch hindeuten. Vorher hätte die Suchmaschine raten müssen, welches HTML-Element welchen Teil des Produktes beschreibt. Perspektivisch könnte Google mit diesen Angaben jetzt in den Suchergebnissen sogar nur Produkte listen, die verfügbar („in stock“) sind oder einen Preis kleiner 10€ haben (Bücher sind da ein schlechtes Beispiel).
Im besten Fall heißt das für dich also bessere und mehr Rankings und damit mehr Traffic – vorausgesetzt du betreibst einen wettbewerbsfähigen Online-Shop auf Sortimentsseite.
Warum forcieren Google und andere Suchmaschinen die Auszeichnung von Website-Daten
Getreu dem Motto: Question Everything! hier mal ein paar Ansätze warum und in welcher Form Entity-Optimierung aus Suchmaschinen- und Marketing-Sicht Sinn machen:
- Suchmaschinen versuchen Informationen menschlicher zu verarbeiten und zu präsentieren
- Suchmaschinen stellen ihren Nutzern zunehmend Antworten und keine Links mehr bereit
- Einbindung von Daten in andere Services und mobile Applikationen
1. Suchmaschinen versuchen Informationen menschlicher zu verarbeiten und zu präsentieren
Man sollte nicht vergessen, dass der Google-Algorithmus im Status Quo auch nur versucht einen sehr schlauen Menschen zu simulieren: Eine Maschine liest einen Text und versucht anhand von Wörtern im Text und deren Position (Überschriften, Fettungen, etc.) die Relevanz des Textes für eine bestimmte Frage (Suchanfrage) zu evaluieren. Das machen wir eigentlich auch täglich, wenn wir schlaue oder wenige schlaue Sachen lesen.
Was wir – als Menschen – aber nicht machen, ist uns tausende Texte zu merken und in Klausuren und Gesprächen einfach nur sagen „Das steht im [Buch] auf [Seite], [Zeile]. Schau da mal nach.“ Sondern wir extrahieren wichtige Informationen aus den Texten und legen sie in unseren eigenen Datenschamata ab. Das versuchen Suchmaschinen mittlerweile auch zu immitieren. Allerdings brauchen sie eine Markup-Brücke dafür.
Ein einfaches Beispiel: Mich fragt jemand, ob ich Markus kenne und was ich über ihn erzählen kann. Ich kenne Markus (zufällig) und mein Gehirn klappert sofort mein eigenes Informationsschema Personen mit der Variablen Markus ab. Ich habe mir Markus gemerkt, wie ich mir die meisten Menschen merke:
- Name: Markus
- Beruf: Controller
- Größe: Sehr groß
- Haarfarbe: Blond
- Style: Casual, High-End
- Charakter-Eigenschaften: Loyal, Witzig, Schlau
- usw.
(Alles Personen und Attribute sind in diesem Beispiel frei erfunden – wirklich!)
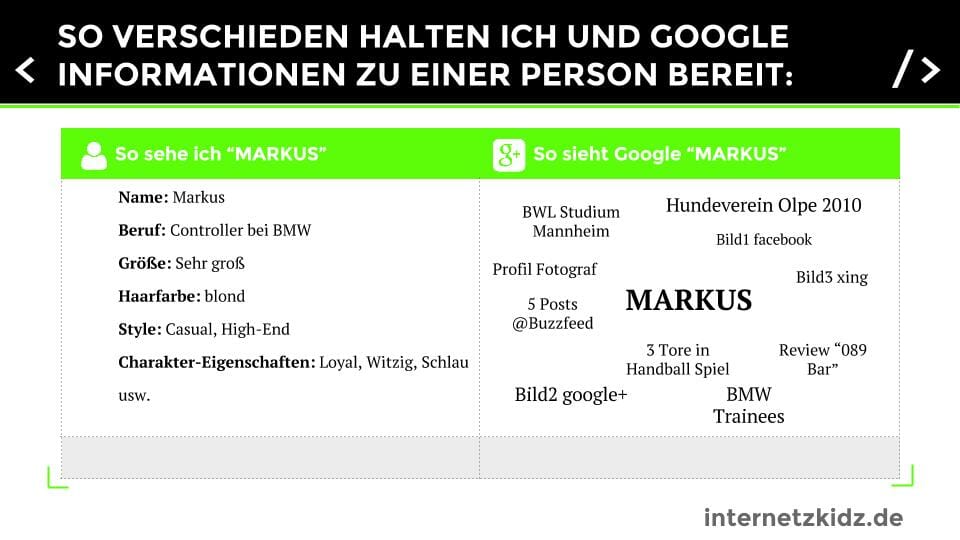
Google kann das noch nicht so gut. Deshalb hier mal der Vergleich zwischen meinen Informationsstrukturen bezüglich Markus und denen einer Suchmaschine:

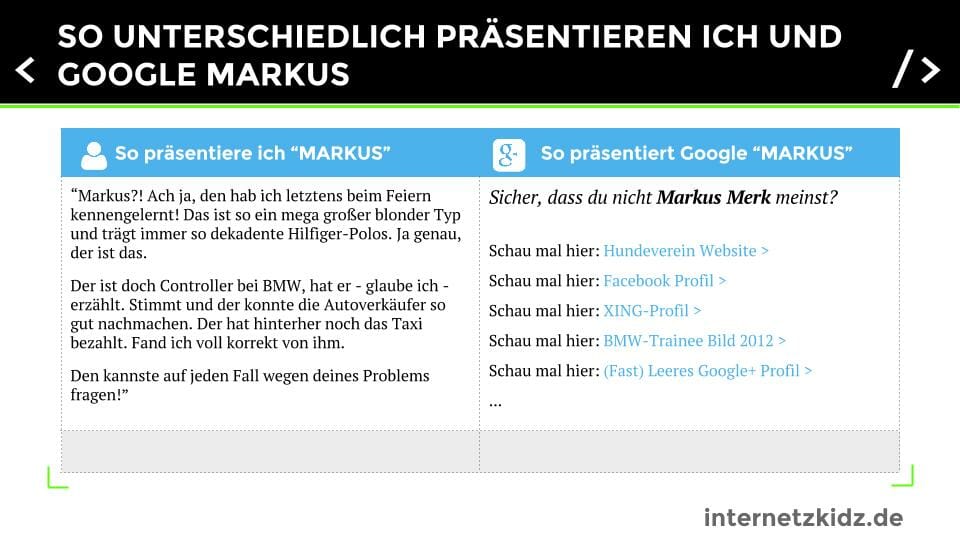
Und auch inter Aufbereitung dieser Präsentation ist Google noch nicht ganz so menschenfreundlich wie ich es vllt. (nach 1-2 Kaffee) wäre:

Wenn Google (oder eine andere Suchmaschine) es jetzt aber schafft, sich an meine Art der Informationsverarbeitung anzupassen, hat das für die Suche zwei massive Vorteile:
- Zum einen kann die Suchmaschine Informationen direkt so aufnehmen und präsentieren wie der Nutzer es gewohnt ist diese zu bekommen.
- Zum anderen reduziert das Zeit und Aufwand hinter der Suche nach wichtigen Informationen für alle beteiligten Systemkomponenten, da es schon eine Schablone für den Output und einschränkende Kriterien gibt.
2. Suchmaschinen stellen ihren Nutzern zunehmend Antworten und keine Links mehr bereit
Wer viel im Web sucht, der wird schon gemerkt habe, dass Google seinen Nutzern immer mehr Informationen direkt auf der Suchergebnisseite präsentiert. Ein paar Beispiele um das zu verdeutlichen:
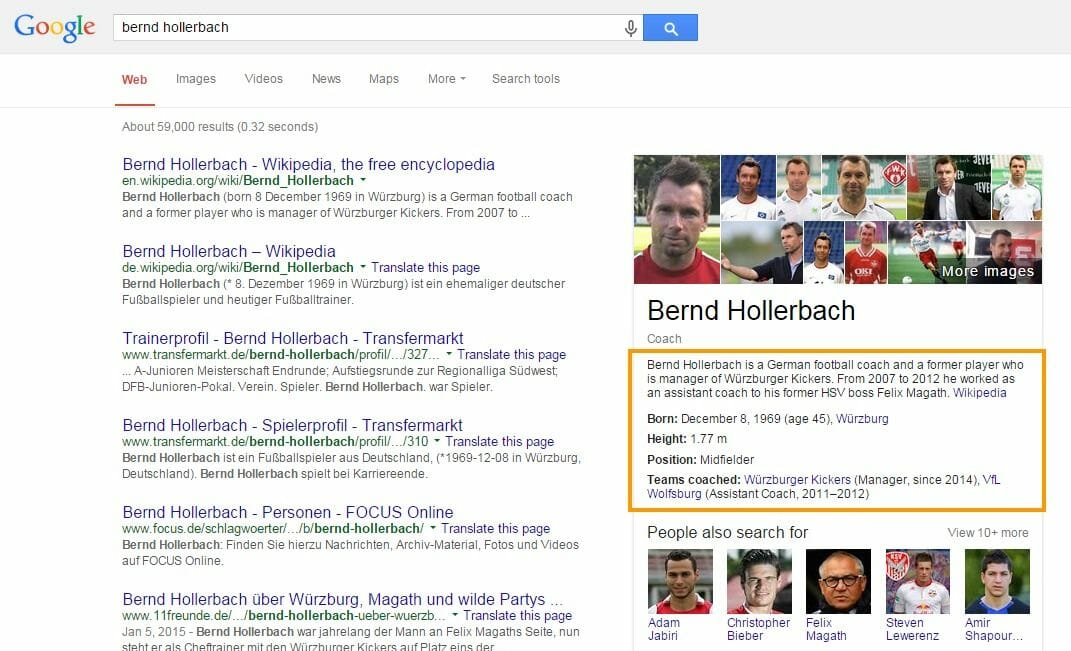
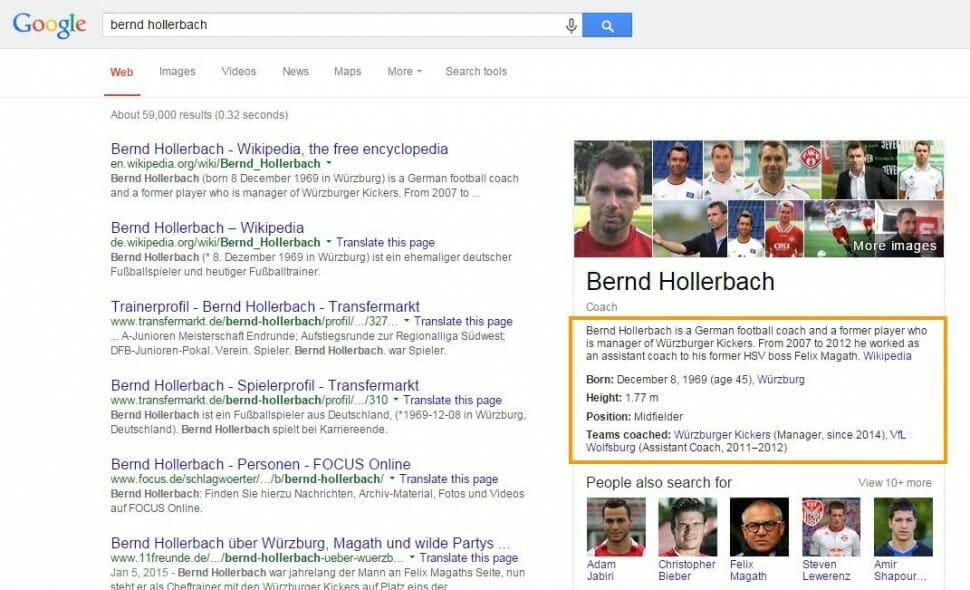
Wenn ich einen Profi-Fussballer suche, bekomme ich mittlerweile immer seinen Steckbrief auf den ersten Blick präsentiert:

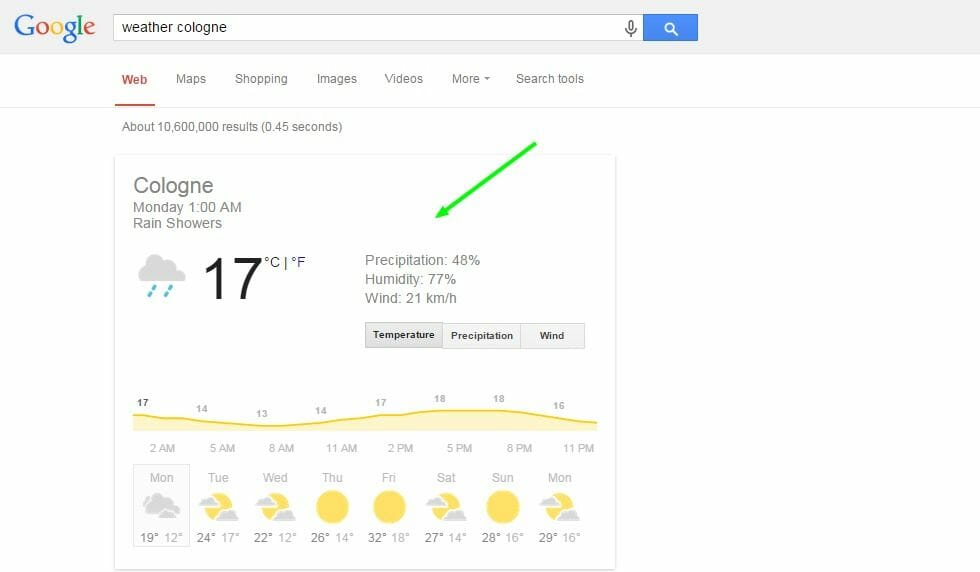
Wenn ich nach dem Wetter in einer Stadt suche, sehe ich die Temperaturen über den eigentlichen Suchergebnissen

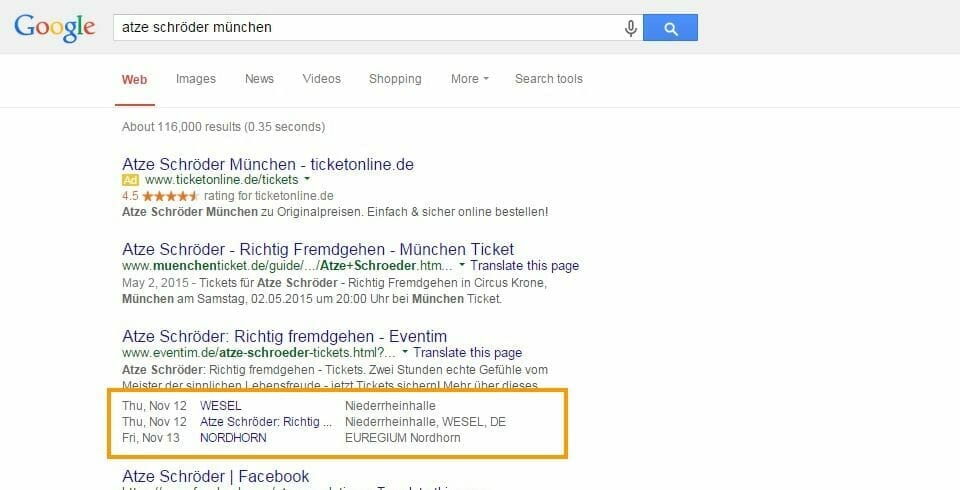
Für Tickets zu Events sehe ich vor dem Klick auf ein Suchergebnis auf welches Datum sich die Ticket-Seite bezieht:

Verstanden?
Die These ist also: Je mehr strukturierte Daten ich als Suchmaschine erhalte, desto besser kann ich auch Fragen die User an mich haben direkt auf der ersten Seite beantworten. Und wie schon in 1. angedeutet: In der Form, in der der User sie auch benötigt/erwartet.
Das ist in der Vergangenheit nicht immer gut angegekommen bei Website-Betreibern, da jede auf Anhieb beantwortete Frage, auch mindestens einen Klick weniger auf ein Suchergebnis bedeutet. Fair ist es vielleicht nicht, aber es ist extrem nutzerfreundlich.
3. Einbindung von Daten in andere Services und mobile Applikationen
Der dritte und auch spannendste Punkt ist die Zukunft der Suche. Hier spielt das Thema auch massiv mit hinein. (Also nicht die Zukunft der Suchmaschinen-Optimierung) . Hier gibt es 2 Thesen, wie Menschen in 2-10 Jahren suchen:
- Niemand sucht überhaupt mehr etwas durch Eintippen von Wörtern, sondern gute Suchmaschinen präsentieren Usern die Informationen einfach so, wenn sie sie brauchen, wo sie sie brauchen (Kontext).
- Wir suchen bald nur noch sprachgesteuert (Beispiel: Siri und Co.)
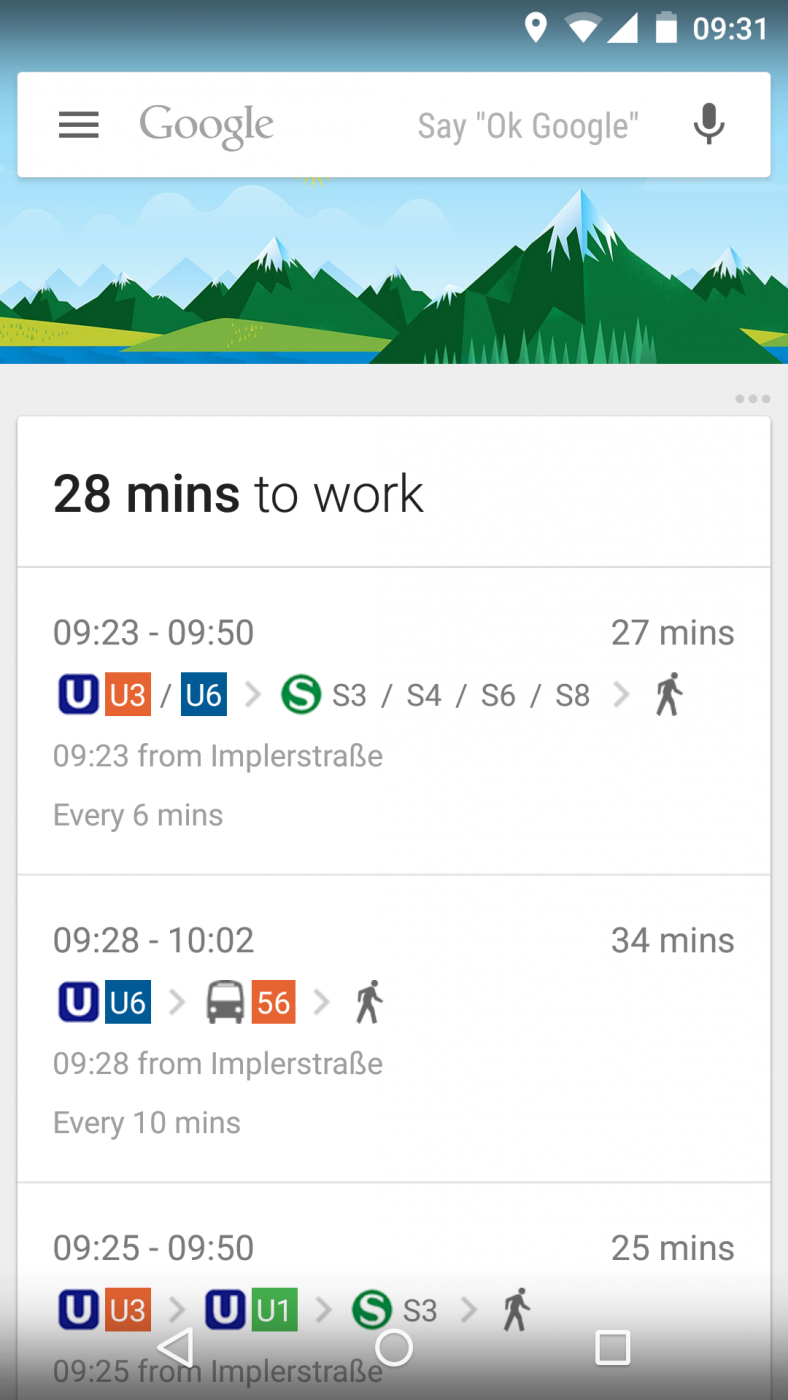
In der Tat gibt es auch heute schon einige gute Beispiele für diese Entwicklungen. Ich würde euch empfehlen, mal die Google App (Google Now) herunterzuladen. Diese gibt mir nämlich heute schon sehr viele Antworten auf Fragen, die ich Google noch nicht gestellt habe.
Ich kann jeden morgen sehen, wann und ob (Bahnstreiks) ich zur Arbeit komme

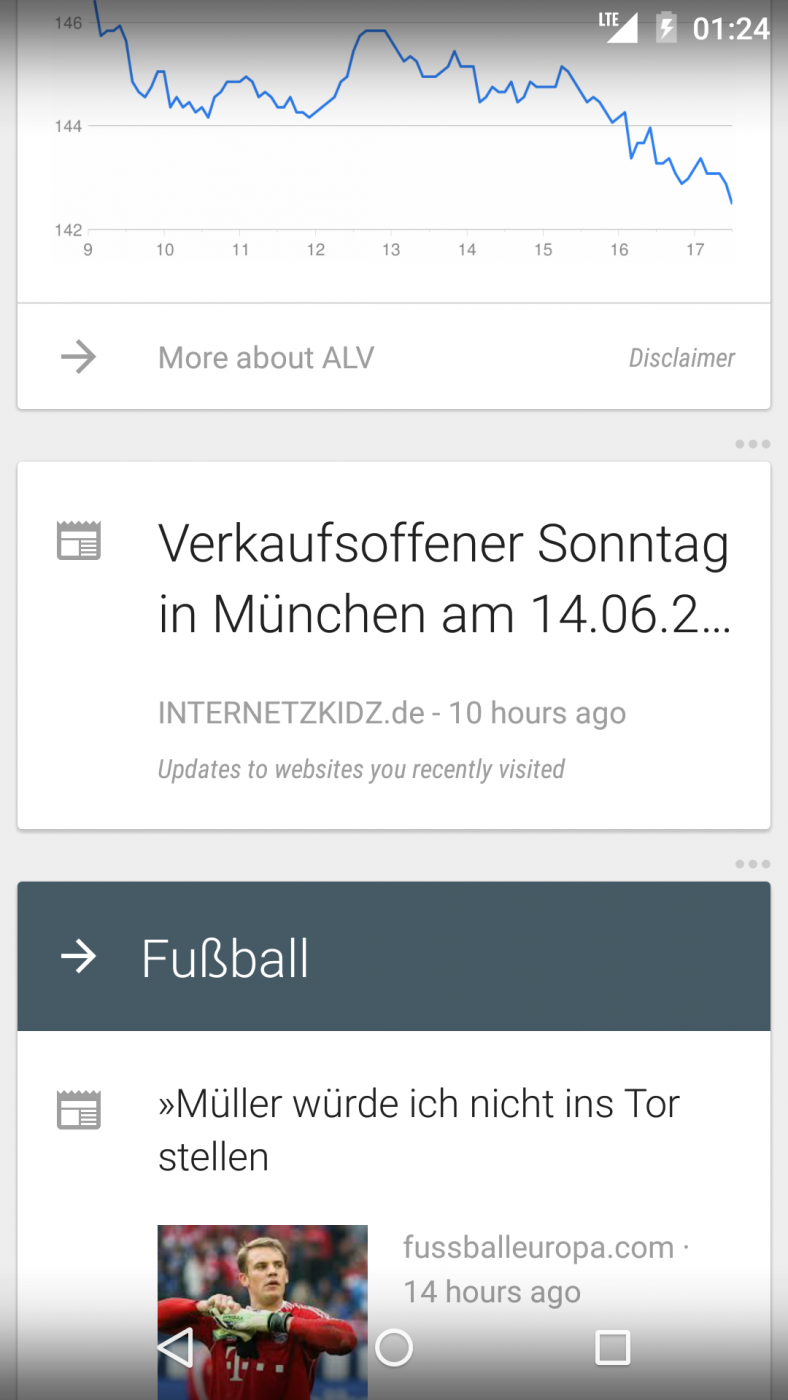
Ich sehe, wenn meine Lieblingsblogs neue Artikel geschrieben haben:

🙂
Im Bereich Sprachsuche ist Google hier noch nicht so gut. Wer aber mal nach bekannten Musikern sucht, der wird überrascht sein, wie gut die Datenmodelle in die Präsentation der Suchanfragen reinpassen.
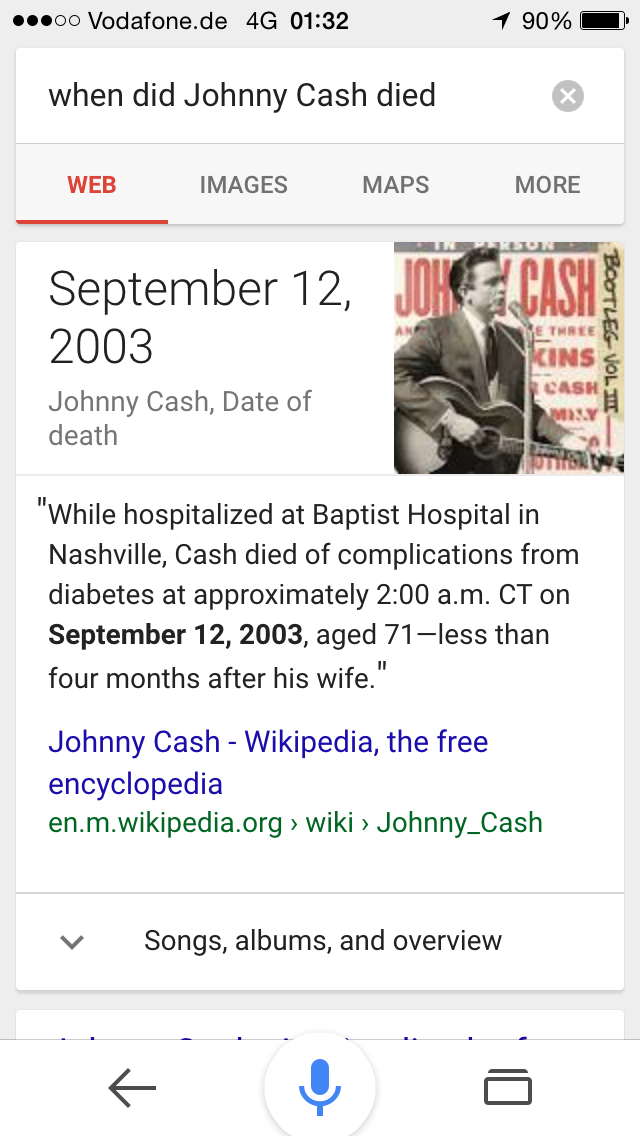
Die Anfrage: „Ok Google. When did Johnny Cash die?“ resultiert bei mir nämlich schon in der Antwort:
Johnny Cash died on September 12th 2003!

Meine These ist ja: Aus all diesen mobilen Diensten lässt sich mit ein wenig Zeit und Hirn gerade in der jetztigen Phase noch zusätzlicher Traffic generieren.
Vielleicht mal ein Thema für einen anderen Artikel.
Aber das Prinzip dürfte so weit klar sein. Wenn Google über einen Browser wie Chrome oder Logins mit meinem Google-Account erfahren kann, wo ich mich im Web aufhalte, kann Google mir auch sagen, wenn sich die Itemproperties (z.B. Preise) auf diesen Seiten verändern oder neue (Artikel) hinzukommen.
Implementierung von Entity Markup aus schema.org und microformats.org
Leider gibt es für WordPress noch keine Plugins, die z.B. ein Markup nach schema.org automatisch implementieren können. Das liegt daran, dass Änderungen auf Template-Ebene sind, die nicht standardisiert eingefügt werden können, weil jeder Frontend-Devloper Überschriften und Eigenschaften von Elementen setzen kann wie er lustig ist. Ich könnte mir vorstellen, dass das für Shopsysteme wie Magento, Shopware, etc. ein ähnliches Problem ist. In meiner Fashion-Stichprobe habe ich gesehen, dass sehr viele Demandware-Stores bereits erste itemprop-Attribute führen. Vielleicht gibt es hier schon Standardlösungen oder einige gute Agenturen, die das Thema direkt in die Frontend-Requirements einfließen lassen.
Vielleicht mache ich ein Follow-Up zu diesem Thema, in dem ich einfach mal ein paar namenhafte Shops aus Fashion, Versicherung oder Content auf die Auszeichnungen teste.
Die nächsten Schritte
Wie immer gilt: Wenn ihr Hilfe bei dem Thema braucht oder eine Umsetzung plant, kontaktiert mich einfach via Kontaktformular, Kommentar oder einschlägigen sozialen Netzwerken. Ich bin käuflich – auch mit Energy Drinks und Fast Food.
Wenn ich das Ganze mal Step by Step machen soll, hinterlasst mir einfach eine Nachricht und ich zeige einmal wie ein Markup eurer Kategorie- und Produktseite aussehen müsste. Natürlich schreibe ich einen Blogbeitrag darüber.