Es ist eine Weile her, dass ich mich mit der Erstellung von Web Applikationen beschäftigt habe. Das HTML, CSS & JS Tutorial von whatsdev auf freecodecamp hat mein Interesse mit einem hohen Spaßfaktor wieder aufleben lassen.
Meine großen „Website von Scratch“-Lernen Zeiten sind eigentlich schon vorbei. 2016 habe ich noch versucht, die besten Coding-Ressourcen im Web zu listen. Mittlerweile verliere ich mich eher in der Welt von VBA oder der Installation von fertiger Software in meinem Hosting-Environment. Letzte Woche habe ich aber nochmal Bock bekommen eine eigene Javascript App zu bauen. Grund dafür war das Video von whatsdev auf dem youtube Channel von freecodecamp.
Was macht das Tutorial von whatsdev anders als die 1 Mio. da draußen?
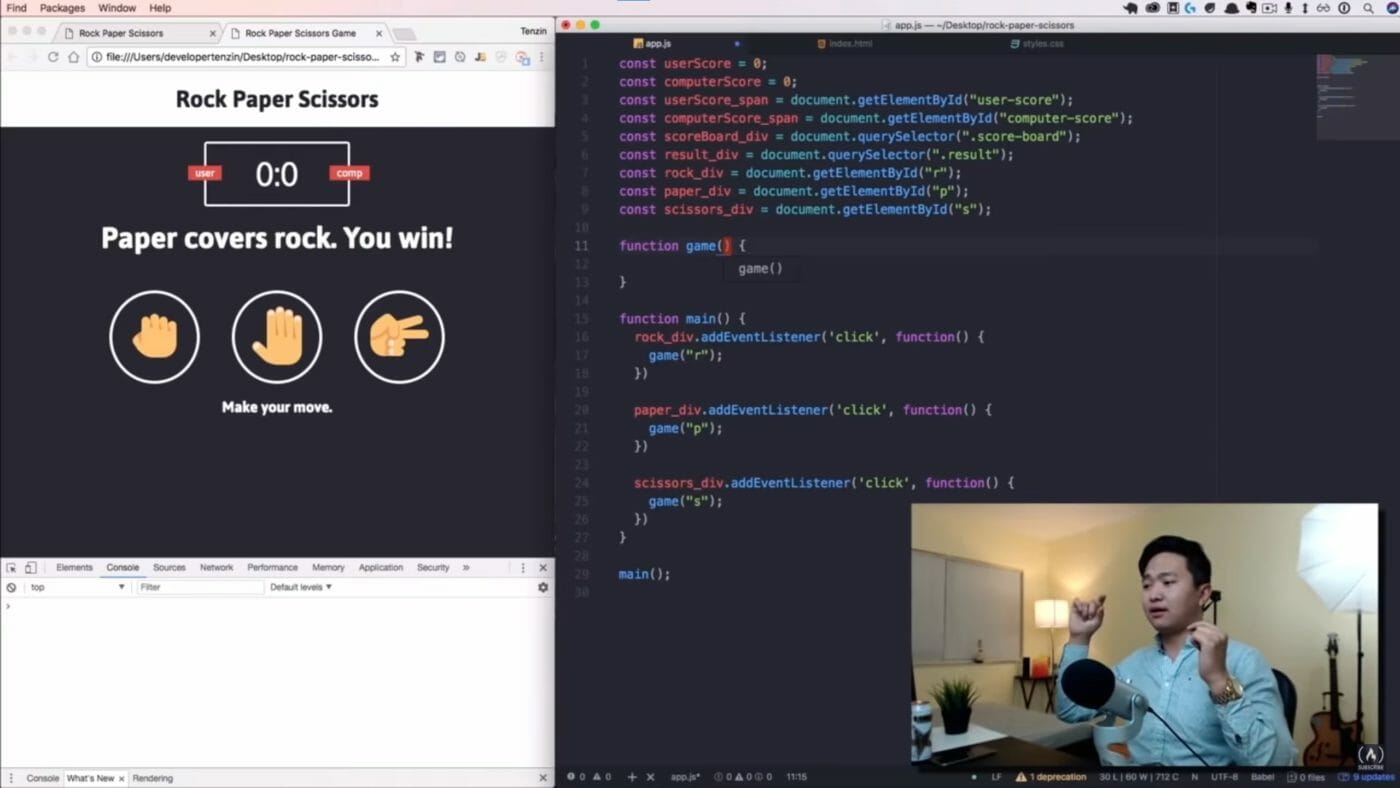
Ich habe mich etwas schwer getan die Unterschiede dieses Tutorials zu anderen herauszustellen. Es geht um die Erstellung eines Schnick, Schnack, Schnuck Spiels gegen den Computer. Eigentlich eine Box-Standard-Anfänger-Applikation wie auch eine Slotmachine oder eine Kasse. Wenn ich ein paar coole didaktische Eigenschaften herausheben würde, wären es:
- Das Tutorial verknüpft HTML, CSS und Javascript Files ganz simpel und nachvollziehbar lokal auf dem Computer (C:\User\etc). D.h. es gibt keine sonderlich komplexen Terminal-Environments oder Localhost Emulatoren.
- Der Ablauf ist verständlich: Erst HTML Inhalt schreiben, dann per CSS schön machen, dann per Javascript ansprechen.
- Fast jede Funktionalität wird mit Trial und Error ermittelt. Z.B. durch Console-Logs oder Workarounds validiert und dann schön gemacht. Die meisten Tutoren im Web wissen welchen Code sie schreiben werden und lassen diese Tests häufig wegfallen.
- Fehler wurden nicht rausgeschnitten oder direkt markiert. So konnte man beim Zuschauen Fehler finden, die dann später noch gefixt wurden.
- Die Architektur der einzelnen JS-Routinen wurde ganz gut erklärt ohne dabei zu sehr heilige Code Conventions zu postulieren.
Ich kann übrigens sagen, dass ich den Humor von whatsdev nicht wirklich teile. Die fancy funny Aufmachung des Videos war also für mich nicht der Hauptgrund für die Empfehlung.
Video: Web Development Tutorial – JavaScript, HTML, CSS – Rock Paper Scissors Game
Hier das Video in voller Länge. 1:27 Stunden finde ich in Ordnung für Komplexität des Tutorials.
Danke übrigens auch an die Kollegen von Adobe mit der neuesten Version von Brackets in 2020 (!) endlich EC6 Support eingeführt haben. Vielleicht sollte ich mir doch mal über einen Wechsel des Code-Editors Gedanken machen.
whatsdev im Web
Der Creator des Tutorials hat auch einen eigenen Youtube Channel unter whatsdev Youtube. Andere Channels inkludieren: