Es wird Zeit für meine ersten Schritte im E-Mail-Marketing – sogar als einfacher Blogger. In diesem Beitrag versuche ich einen simplen Use Case für meinen Blog mit Mailchimp aufzusetzen.
Von einem einfach Use Case gedacht werde ich in diesem kurzen Artikel schnell zeigen wie ich einen Mini-Newsletter aufgesetzt habe und ein Adressen-Sammel-Element in meinen Blogartikeln eingebaut habe.
Use Case: Keinen Beitrag der Website Setup Series mehr verpassen!
Mit der Auflage der Website Setup Series bin ich das erste Mal etwas außerhalb meiner klassischen Trafficquellen unterwegs: Besucher aus Suchmaschinen und Social Media sind für die Artikel nur begrenzt möglich. Das heißt, ich muss Leser anders auf diese Serien-Inhalte aufmerksam machen. Am besten lesen sie einen Artikel und danach jeden neuen der Serie. Entsprechend würde sich ein Art Newsletter für jeden neuen Beitrag der Serie anbieten. Also muss ich mir ein E-Mail-Marketing Setup zulegen.
Etwas problematisch zusätzlich: Ich muss die entsprechenden Mailadressen der Nutzer auch in den Artikeln einsammeln. Zurzeit findet sich unter den Beiträgen lediglich Links zu den anderen Artikeln der Serie:

Entsprechend muss ich auch noch ein Element in meinem Frontend entwickeln, das User auf die Möglichkeit der Subscription hinweist.
Step 1: Mailchimp Account
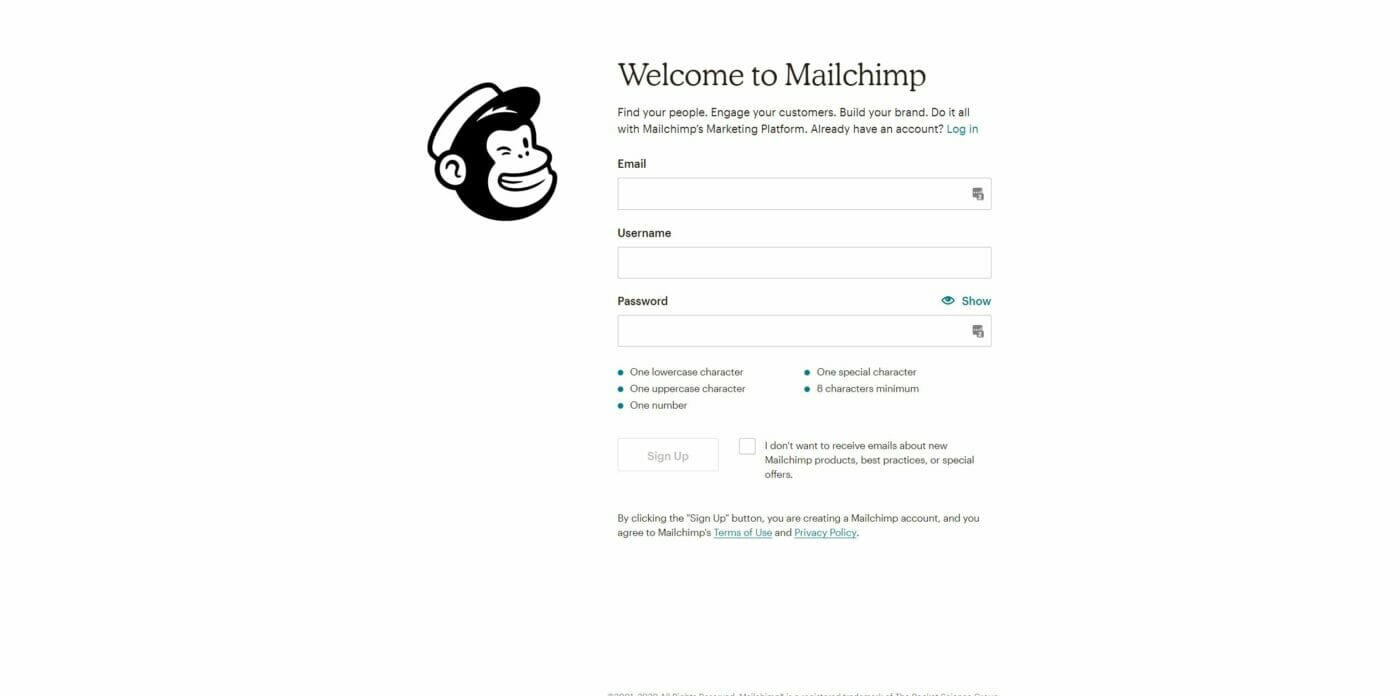
Unter https://mailchimp.com/ kann ich einen kostenlosen Account eröffnen. Der Sign-On-Flow ist erwartungsgemäß straight forward – wie man es von einem Freemium-Anbieter erwarten würde. An der ein oder anderen Stelle merkt man aber schon, dass die Datenschutz-Panik der vergangenen Jahre ihre Spuren hinterlassen hat. So muss ich mittlerweile eine physische Adresse hinterlegen und relativ viele Angaben über „mein Business“ machen.

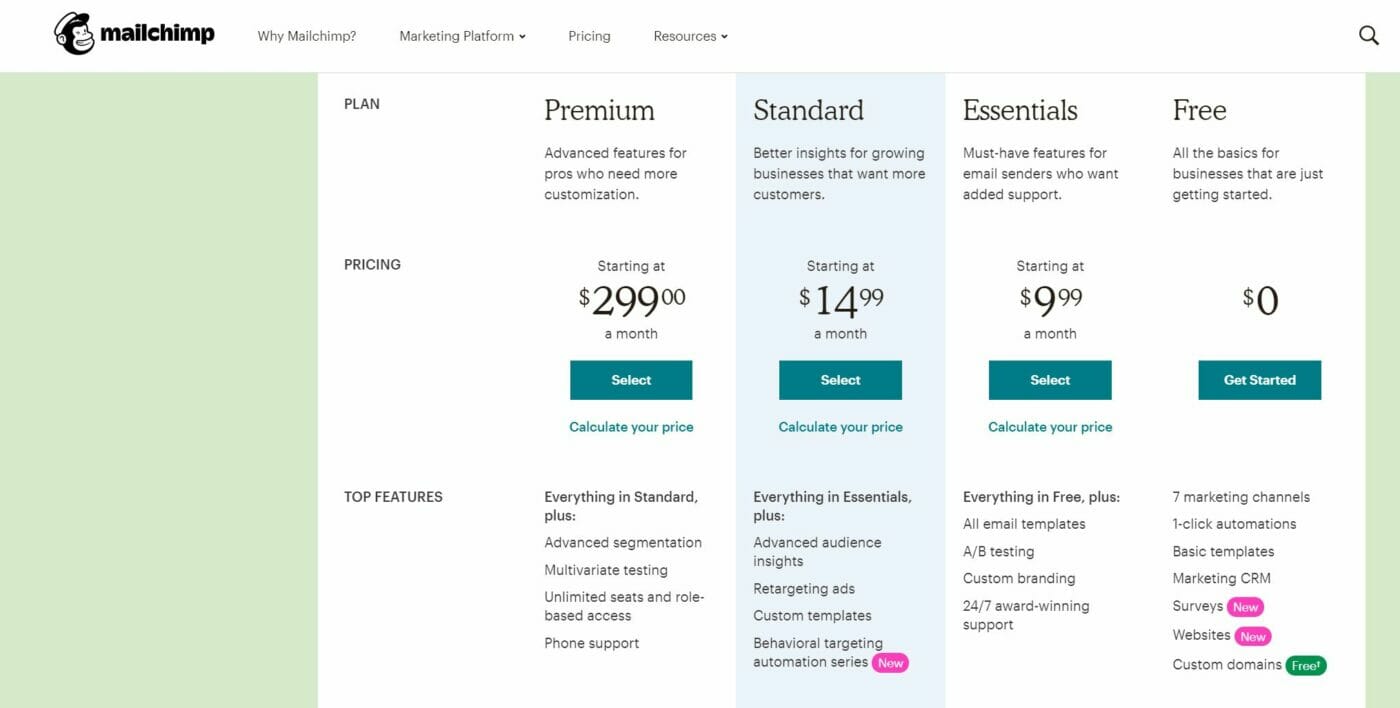
Die Nutzung des Tools ist kostenlos – zumindest für eine kleine Audience und die grundlegenden Features. Die wichtigsten Infos für in den kostenlosen Featuren sind:
- 2.000 maximale Audience (E-Mail-Adressen)
- 10.000 maximal versendete E-Mails pro Monat
- Grundlegende Automatisierungsschritte wie Willkommensnachricht, Warenkorbabbruch, etc.
Das ist bei Weitem nicht mehr so viel wie früher in den glorreichen Freemium-Zeiten, sollte aber für meinen Use Case reichen.

Step 2: Verbindung zu meinem WordPress Frontend
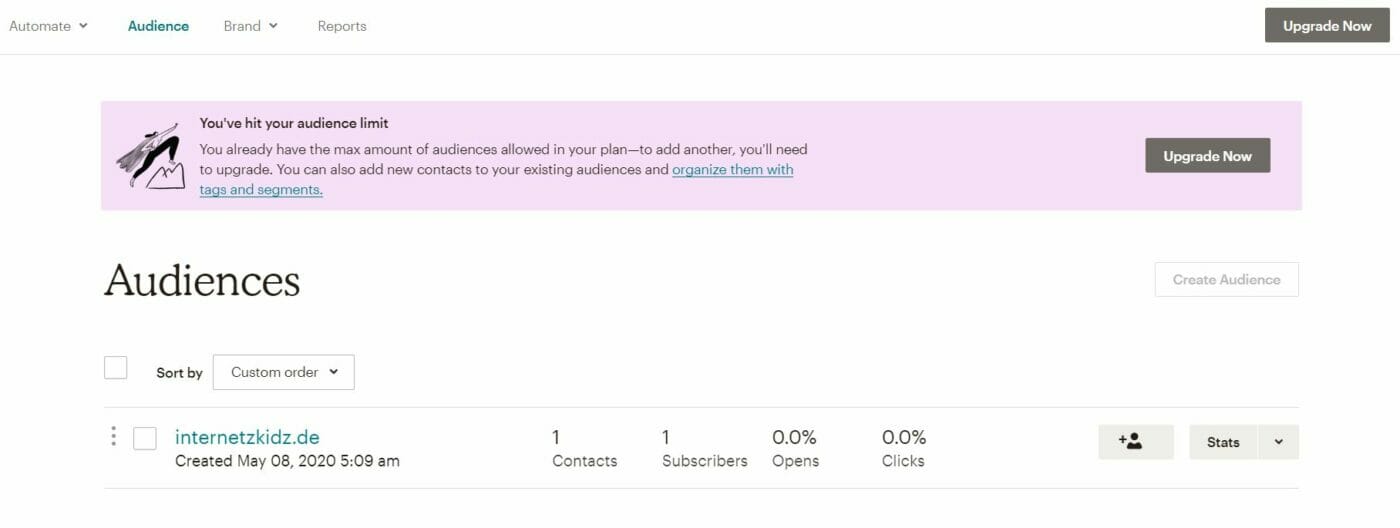
Ich möchte die E-Mail-Subscriber in den Website-Setup-Series-Beiträgen generieren. D.h. ich brauche darin ein Formular, das die Mailadressen in meine Mailchimp Audience sendet (in meinem Free-Plan habe nur eine Audience).

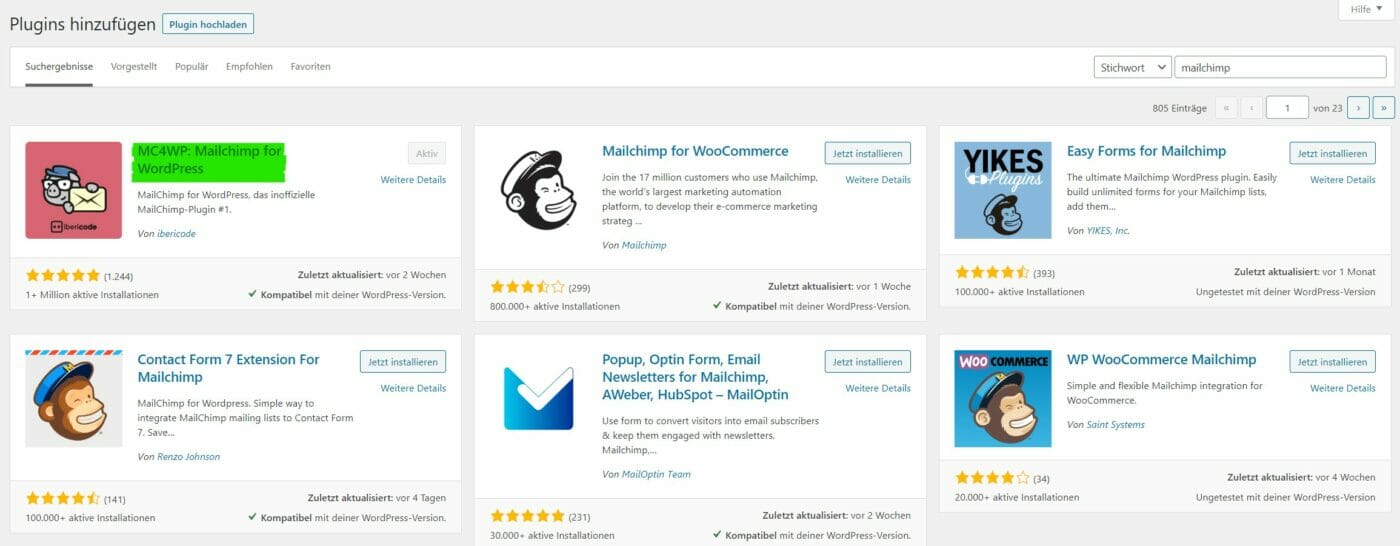
Ich könnte dieses Formular selber erstellen oder eins der Pop-Ups von Mailchimp nehmen, ich habe aber in der Vergangenheit gute Erfahrungen mit Plugins gemacht, die mir diese Arbeit abnehmen. In diesem Fall verwende ich das Plugin Mailchimp 4 WordPress. Dieses Plugin stellt mir ein Gutenberg-Formular für mein Frontend zur Verfügung und sendet die Sign-Ups in meine Mailchimp Audience (inkl. Tags und anderen Meta-Informationen).

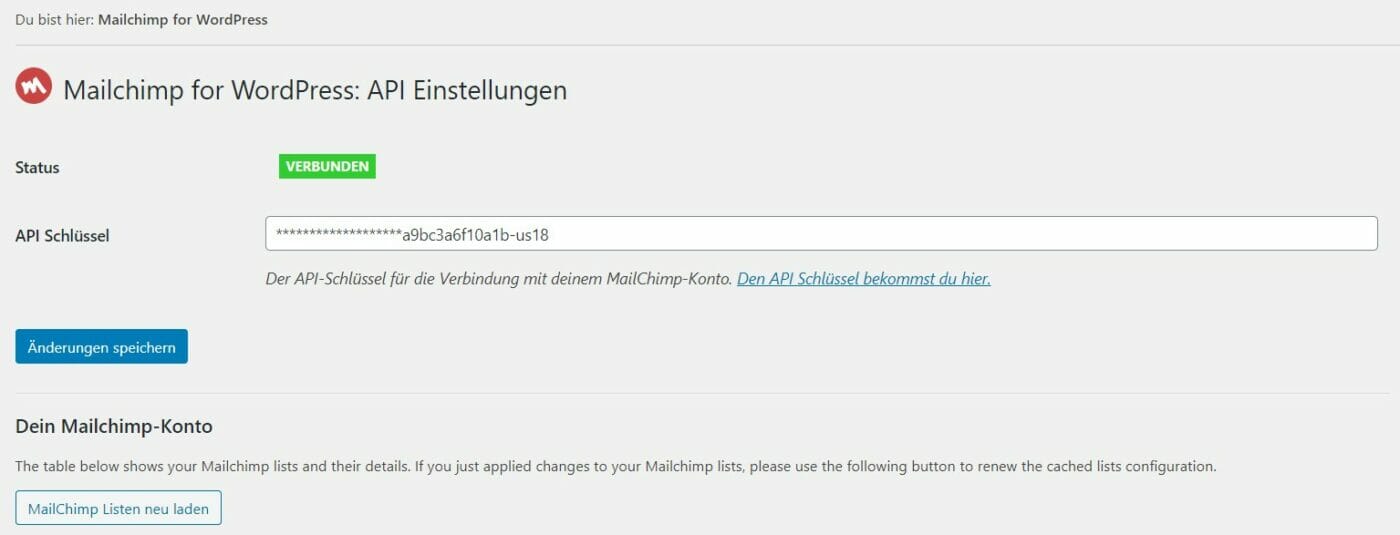
Das Plugin stammt nicht direkt von Mailchimp, bedient sich aber der Mailchimp-API bei der Verarbeitung der Adressen. So muss ich noch schnell einen API-Key in meinem Mailchimp-Account unter mailchimp.com/account/api/ generieren und diesen im Plugin hinterlegen. Dann kann es aber losgehen.

Step 3: Mailchimp Formular
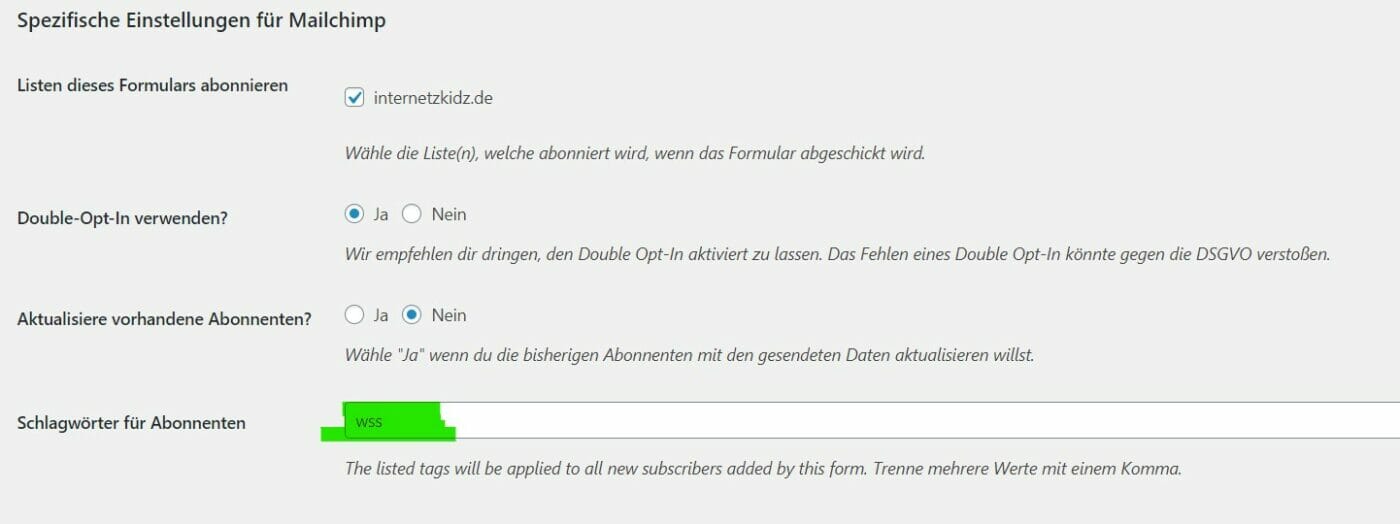
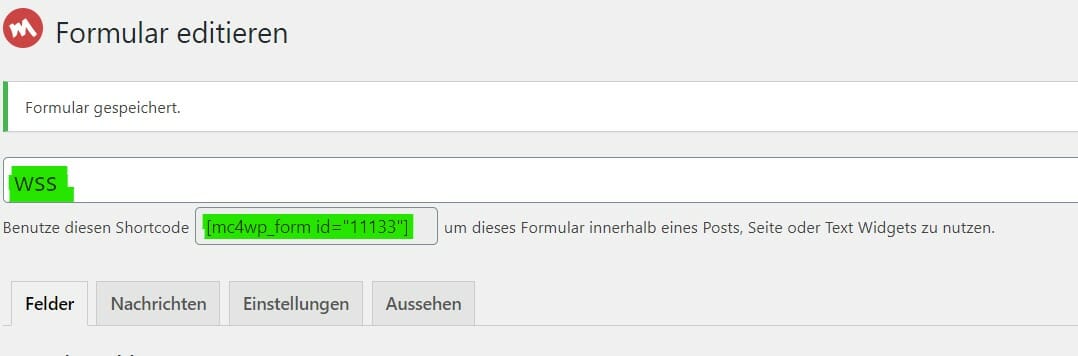
Um ein Signup-Element in meinen Blogartikeln zu erstellen, benötige ich erst einmal ein dediziertes Formular, das nur Adressen von Usern sammelt, die E-Mails der Website Setup Series erhalten möchten. Dazu lege ich ein dediziertes Form mit dem Namen wss an. Dabei achte ich darauf, dass ich sowohl ein Schlagwort verwende, das mir die Identifikation der Website-Setup-Series innerhalb der Audience ermöglicht und dass der Double-Opt-In aktiviert ist.

Dann muss ich mir noch den Shortcode merken, damit ich das Formular in einen Gutenberg-Block einbauen kann.

Step 4: Gutenberg-Element
Ich bin kein Designer – wie ich in dieser Übung wieder gesehen habe! Ein paar CSS-Fixes und Workarounds später habe ich es aber geschafft, dieses Gutenberg-Element in meinen Blogpost zu basteln.
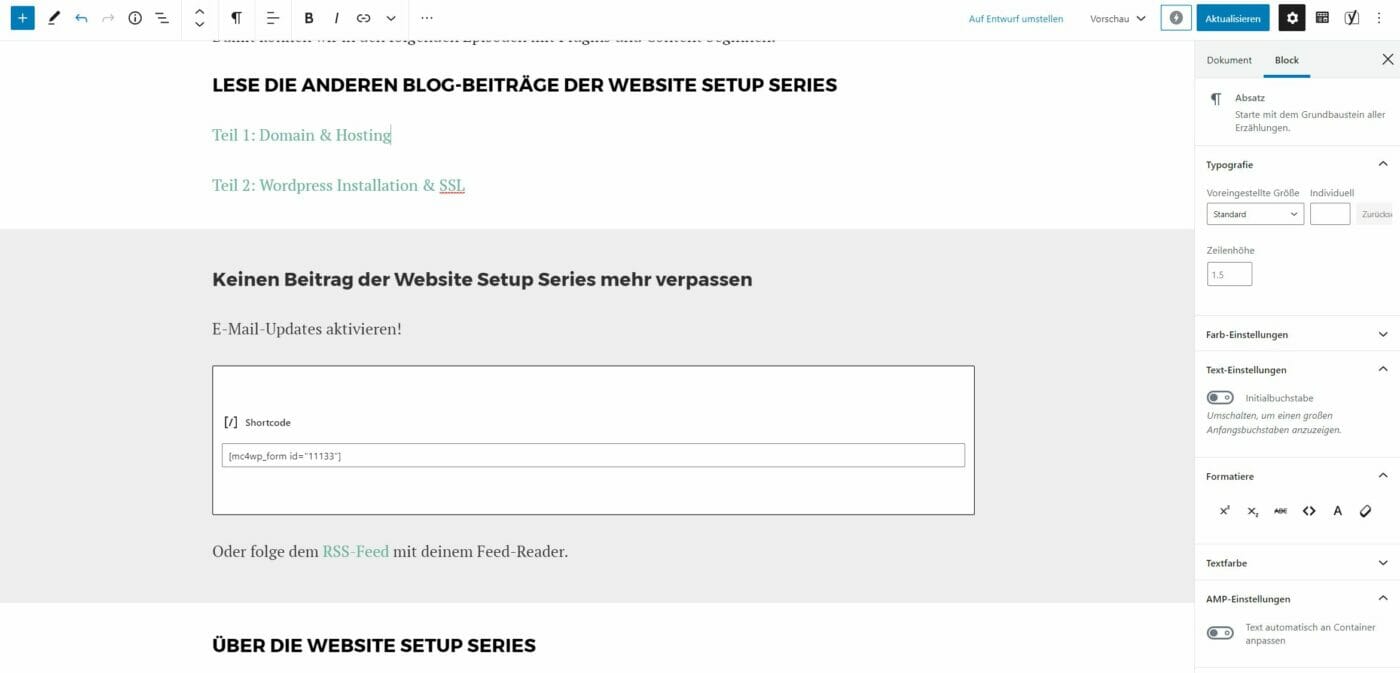
Backend-View

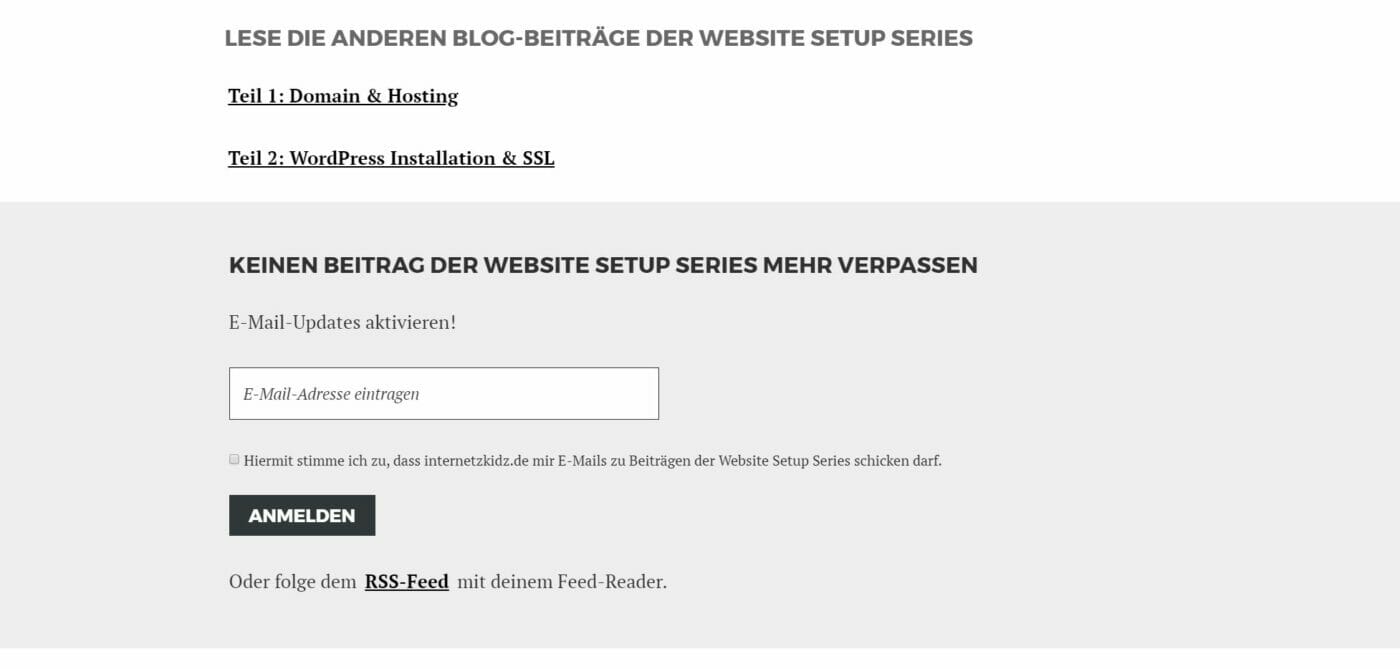
Frontend-View

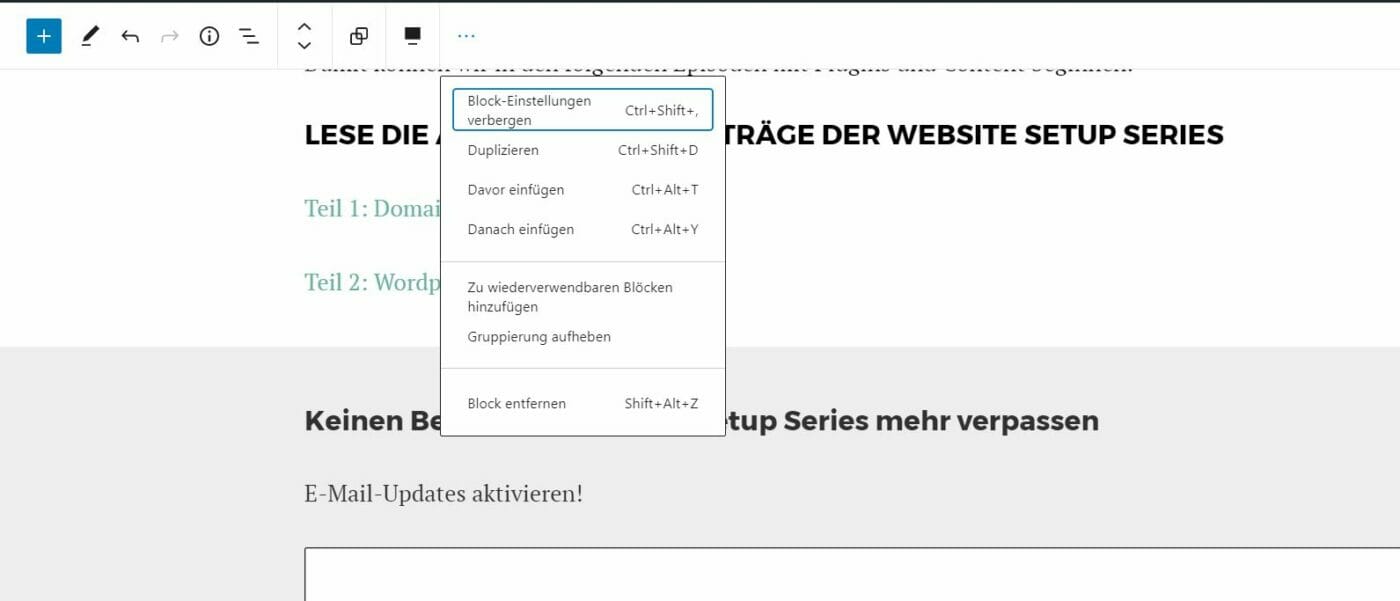
Damit ich das Ganze absofort auch noch in jedem meiner Beiträge verwenden kann, habe ich das gruppiert Element in einen wiederverwendbaren Gutenberg-Block mit dem Namen wss_Sign-Up verwandelt!

Step 5: Mail-Automatisierung einrichten
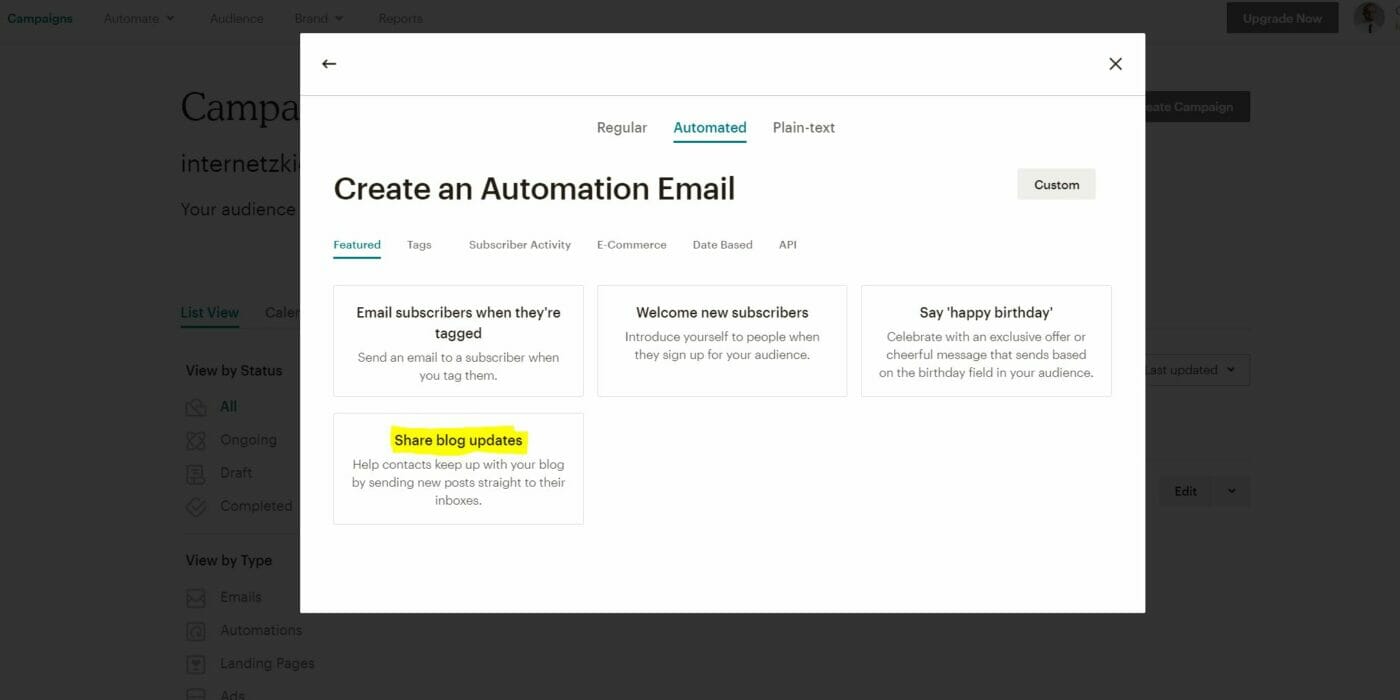
Ich muss gestehen, dass ich zuerst würgen musste als ich gesehen habe, wie weniger Automatisierung ich in meinem kostenlosen Mailchimp-Paket bekomme. Allerdings ist die Funktion automatische Updates für neue Blogbeiträge zu versenden noch immer enthalten. Dazu navigiere ich im Mailchimp-Interface zu Campaigns > Create Campaign > E-Mail > Automated (Tab) > Share Blog Updates.

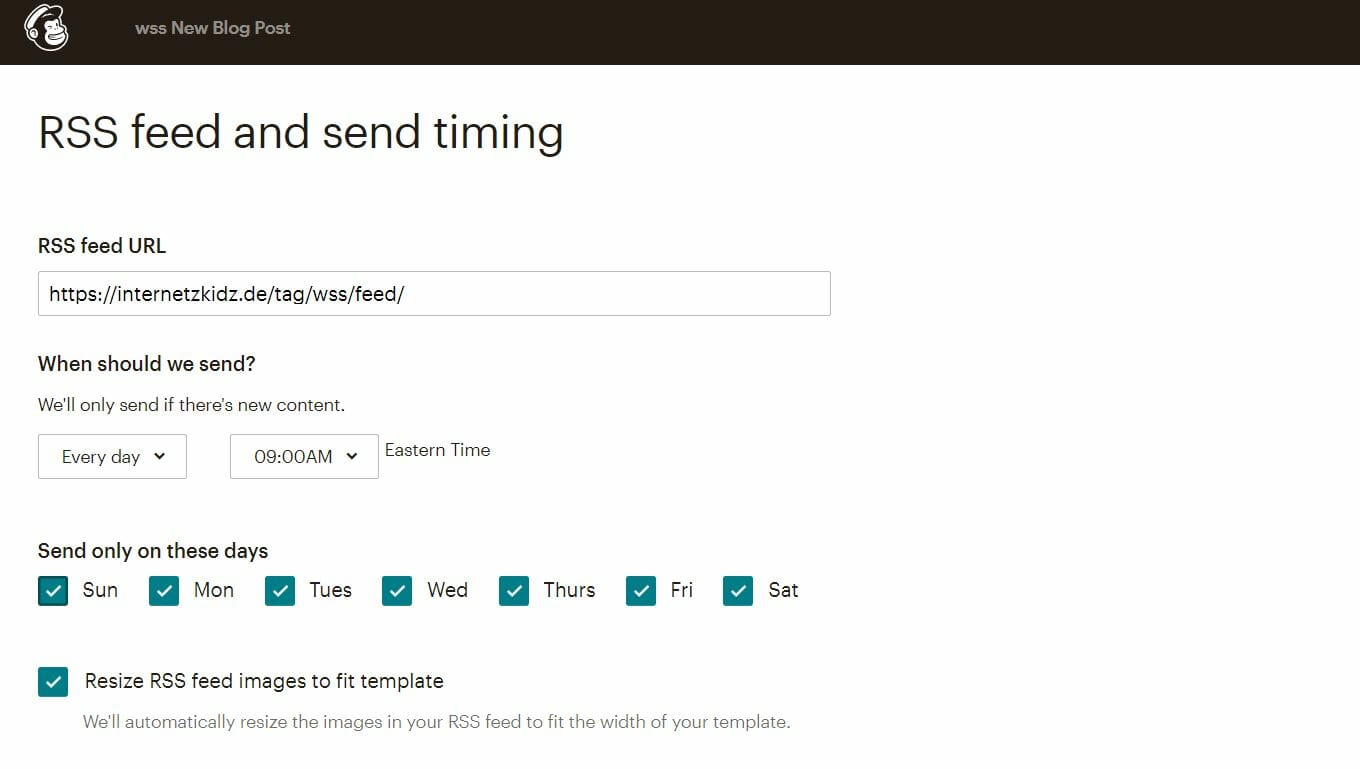
In der Campaign-Konfig kommt mir dann der RSS-Feed des Tags wss unter internetzkidz.de/tag/wss/feed/ zugute. Ich kann einfach nur die entsprechenden Posts an die Audience weiterleiten.

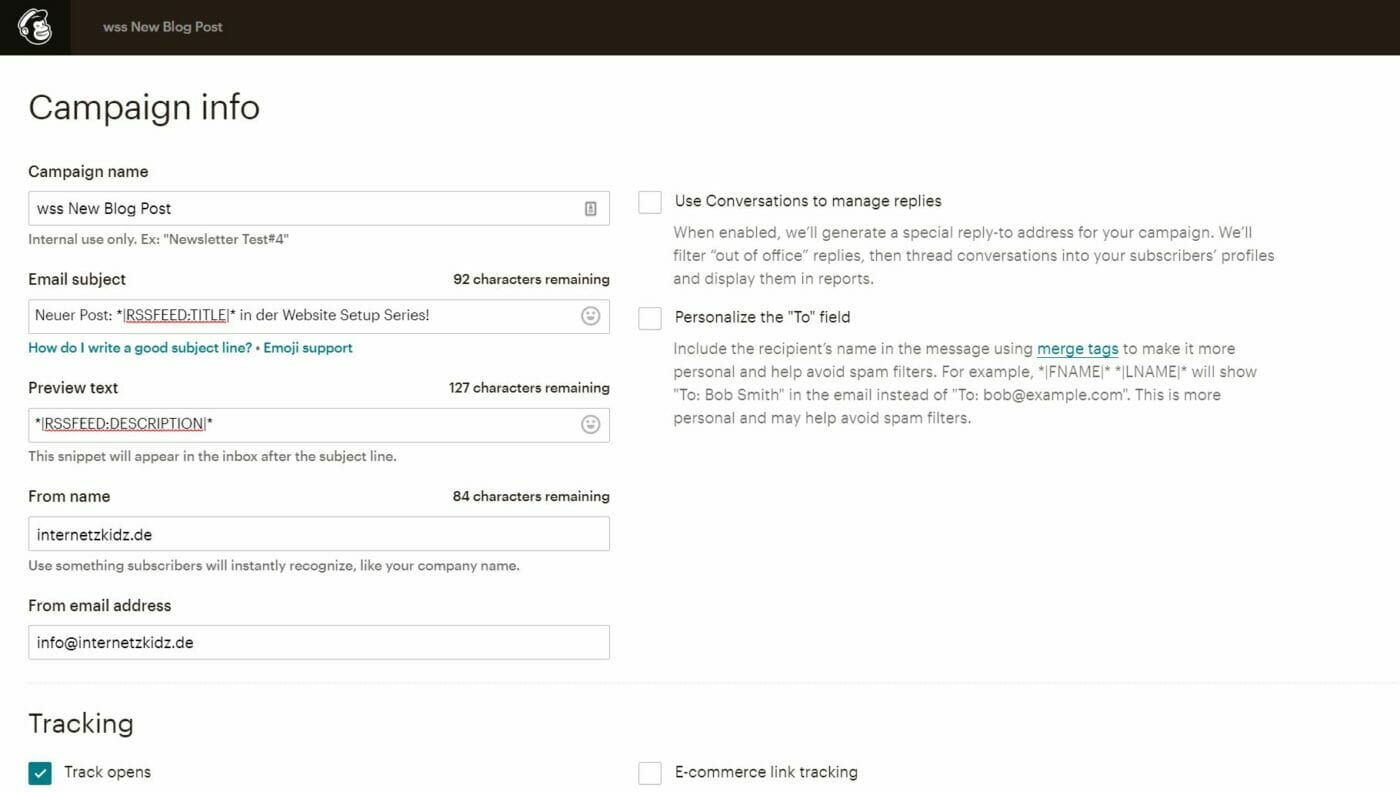
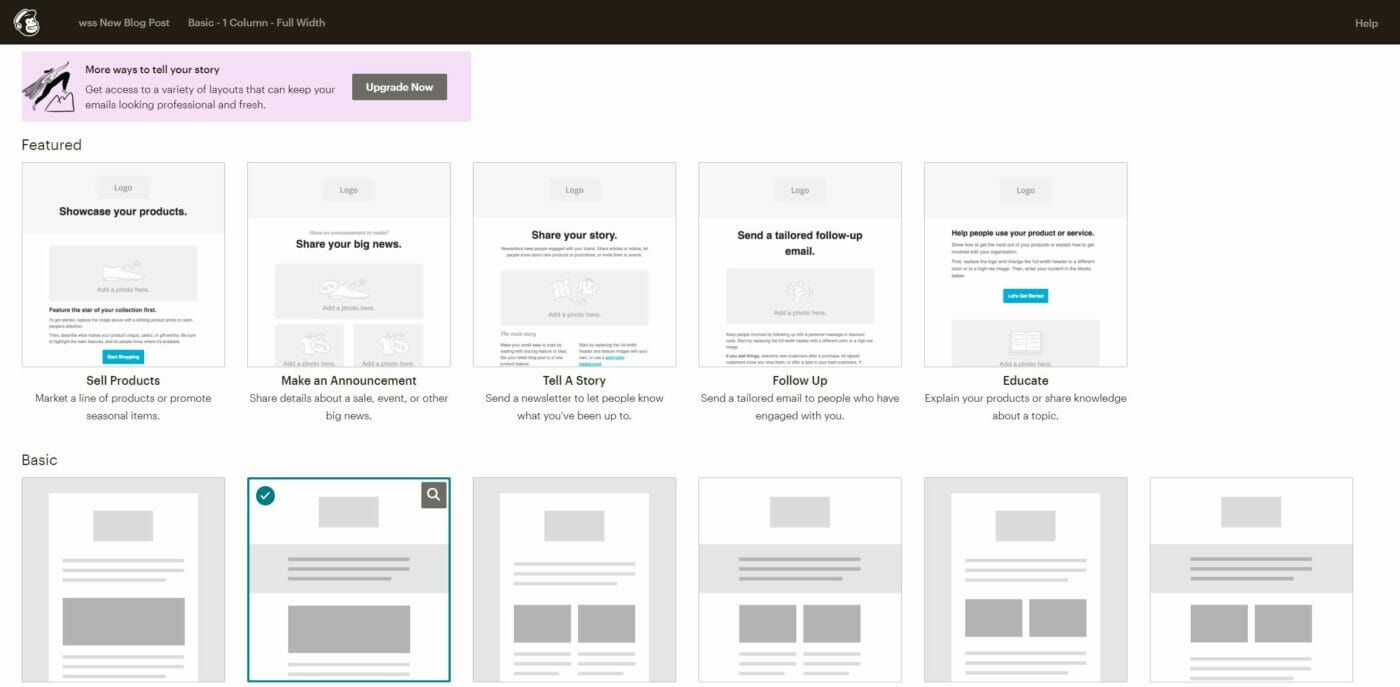
Die weitere Konfiguration ist sehr intuitiv und wenig spannend, entsprechend hier die nächsten Konfigurationssteps in der Zusammenfassung:


Und zack: Fertig ist die Laube! Absofort bekommen Subscriber jeden neuen Beitrag per Mail zugesendet!