Clickbait ist da! Hier geht es um AMP-Tracking und dessen Implementierung. Ich hätte den Artikel auch „Warum bin ich so dumm?!“ titeln können.
12.08.2019 – Der Tag an dem sich alles änderte
https://internetzkidz.de/2018/12/15-powerpoint-hacks-design-noobs/amp/Der Tag an dem sich für mich alles änderte: 12.08.2019. Da habe ich nämlich verstanden, dass Google nicht nur sagt, dass AMP (Accelerated Mobile Pages) wichtig für die User Experience ist, sondern auch einen großen Teil meines Traffics auf meine AMP-Pages schickt. Ein Beispiel: Die Seite https://internetzkidz.de/2015/05/11-internet-memes-die-ihr-kennen-solltet/ ist eine der erfolgreichsten Landingpages auf internetzkidz.de. Auf die AMP-Version https://internetzkidz.de/2015/05/11-internet-memes-die-ihr-kennen-solltet/amp/ des Beitrags entfällt mittlerweile – dank Google Suche – 65% des Landingpage-Traffics für diesen Content.
| URL-Pfad | Traffic-Share |
|---|---|
| /2015/05/11-internet-memes-die-ihr-kennen-solltet/ | 34,88% |
| /2015/05/11-internet-memes-die-ihr-kennen-solltet/amp/ | 65,12% |
*Die Unterseite ist nicht ganz repräsentativ. Ich habe auch Beiträge mit Business Themen, die logischer Weise präferiert von Desktop-Rechnern aufgerufen werden. Aber es zeigt Wichtigkeit von AMP für mobilen Traffic.
Jedenfalls habe ich am 12.08. – es war ein Montag – das Google Analytics Tracking in meinem WordPress Tracking implementiert (mehr dazu weiter unten im Artikel). Und siehe da: Es wurde deutlich mehr Traffic.
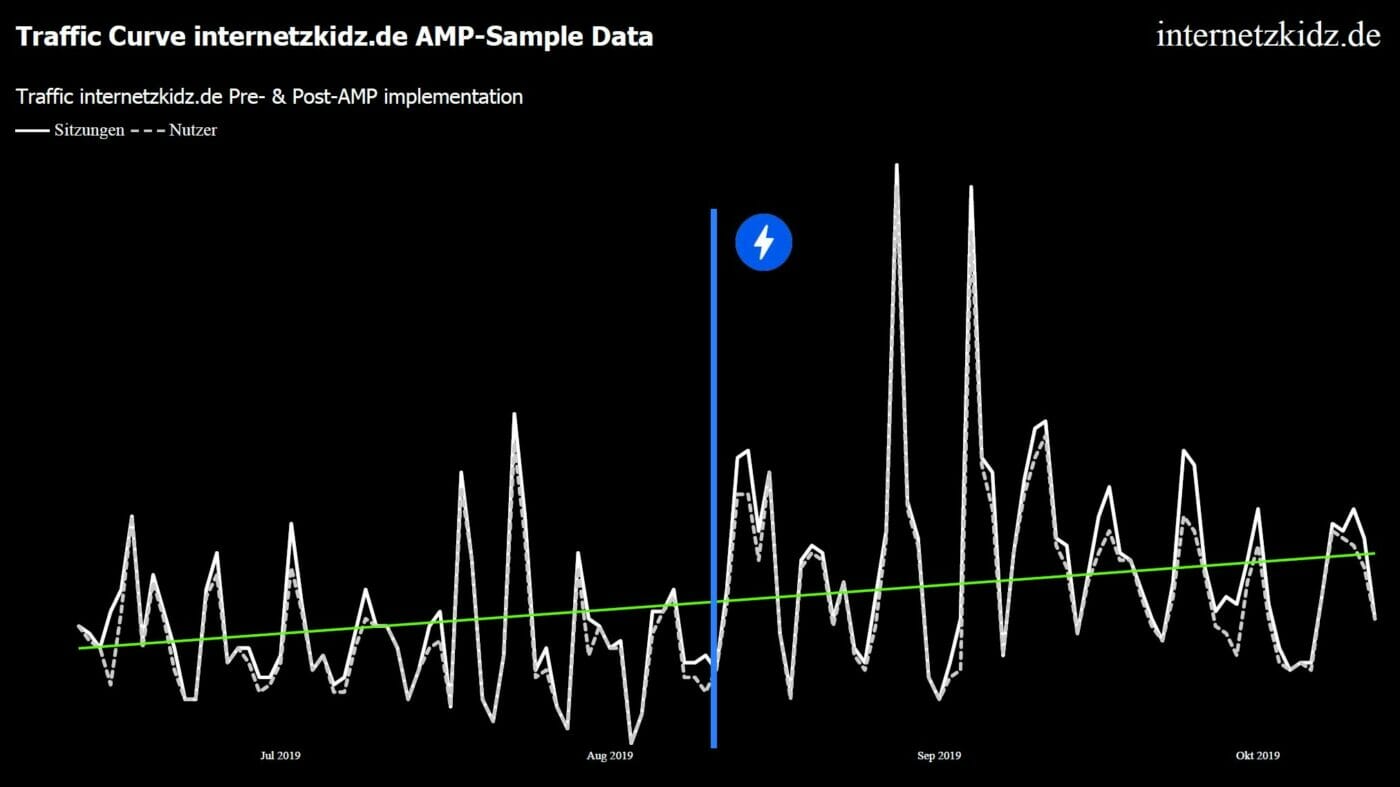
Trafficverlauf internetzkidz.de Pre- & Post-AMP tracking implementation
Hier mal eine Grafik des internetzkidz.de Traffic 2 Monate vor nach der AMP-Tracking-Implementierung. Ich sehe ich ein deutlich höhere Baseline, die vorrangig durch eine bessere Erfassung des organischen Suchtraffics hervorgerufen wird.

Um mal einen Einblick zu geben, wie wichtig AMP auf mobilen Geräten ist, habe ich auch nochmal die Landingpage-Aufrufe nach Gerätetyp geclustert.
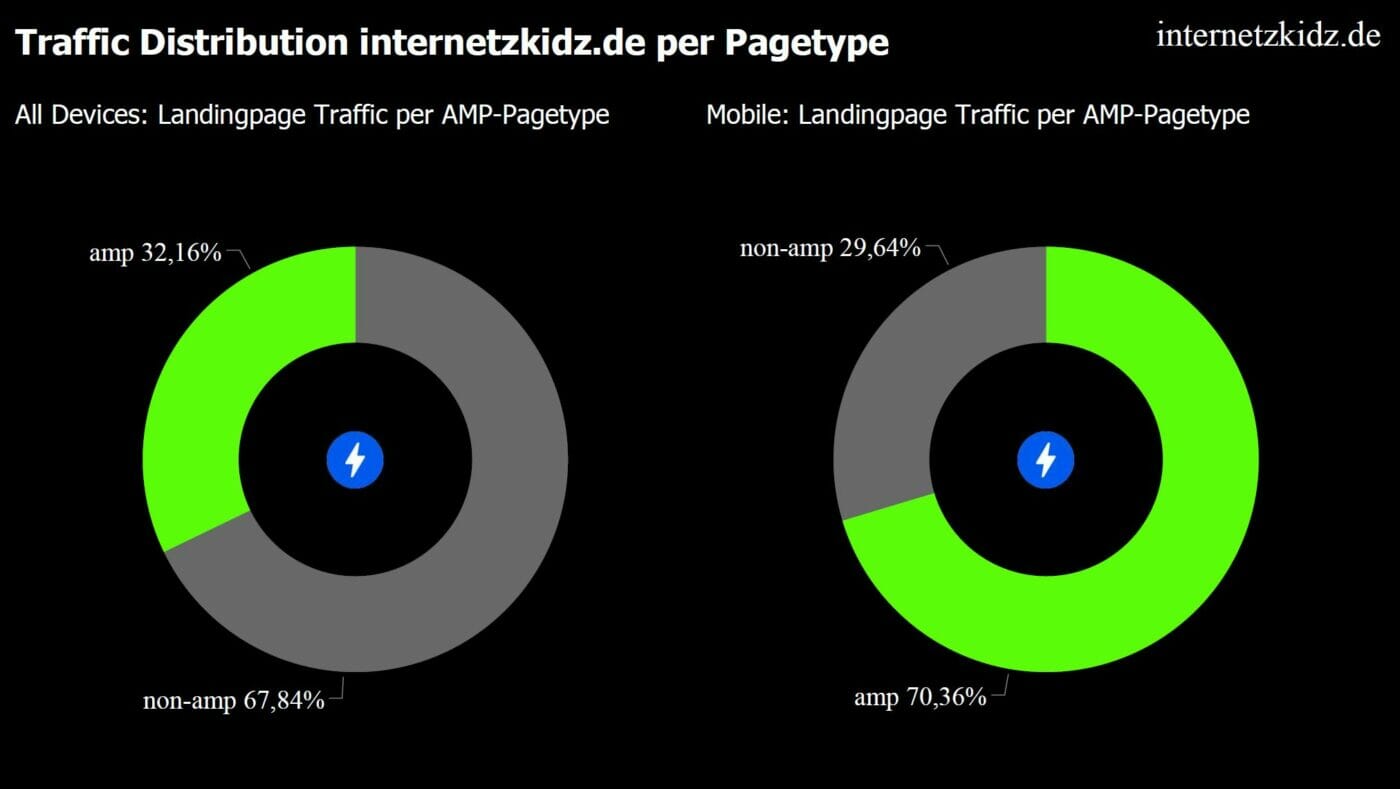
Traffic Distribution internetzkidz.de nach der AMP Tracking Implementierung
Während der AMP-Anteil über alle Gerätetypen (Desktop, Tablet, Smartphone) nur bei 32% liegt, steigt der Anteil bei der ausschließlichen Betrachtung von mobile Devices (Smartphones) auf 70%!

Eine Anleitung, wie ihr das Google Analytics Tracking auch für eure WordPress-Installation einrichten könnt, gibt es hier.
1 | AMP Google Analytics Tracking via Google Tagmanager & WordPress Plugin
Meine favorisierte Methode zur Implementierung des Google Analytics Trackings ist via Google Tagmanager. Die Vorteile sind für mich:
- Die Implementierung ist deutliche intuitiver als den Google Analytics AMP Code einzubauen
- Ich schaffe die Basis, um weitere Events auf AMP-Pages zu tracken
- Ich benötige nur meine Container ID in WordPress zu hinterlegen
Und so geht es.
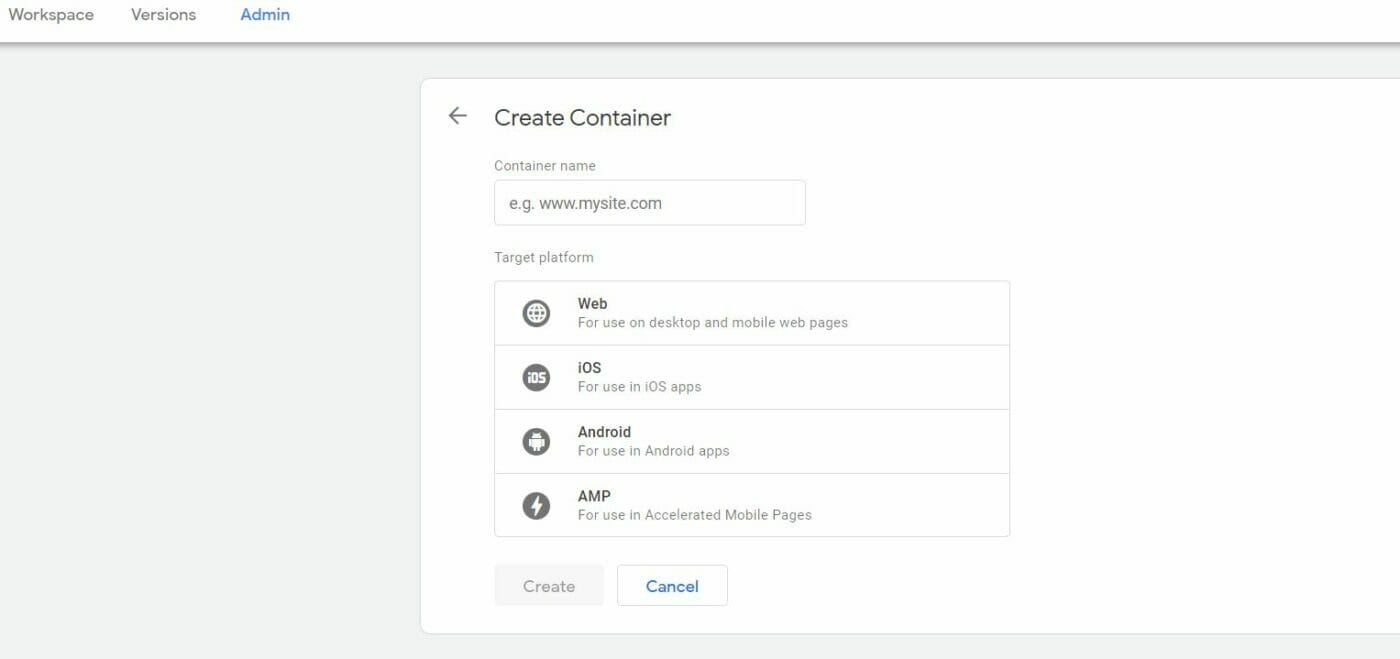
Tagmanager Container erstellen
Navigiere in deinen Google Tagmanager Account und klicke auf die vertikalen Punkte in einer deiner Account Properties und klicke Create Container. In der Container-Creation wird dir dann AMP als Container Typ angezeigt. Wähle es aus und stelle die Container Erstellung fertig.

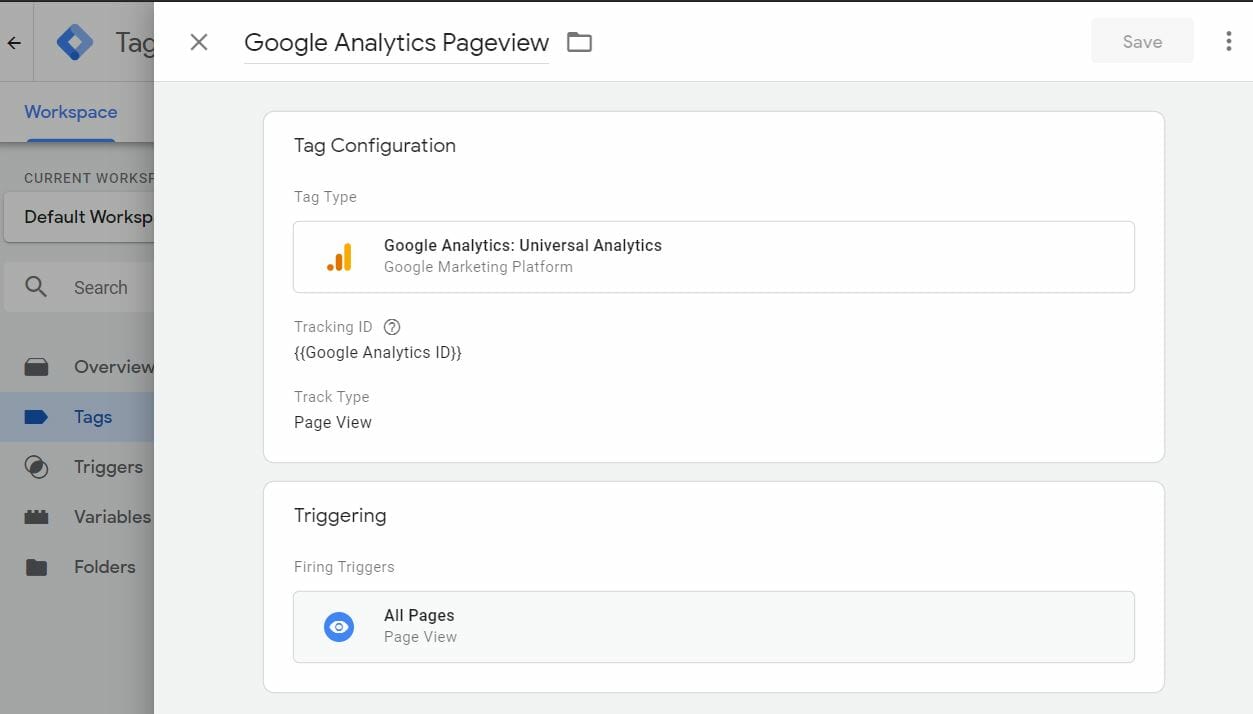
Google Analytics Tag und All Pages Trigger erstellen
Einmal fertig mit der Container Erstellung, hinterlegst du nun ein Google Analytics Pixel, das auf „All Pages“ feuert – genau wie im Web-Tagmanager. Dazu navigiere zu Tags > Neu > Google Analytics: Universal Analytics. Hinterlege im Tag deine Google Analytics ID und konfiguriere den Tag auf Pageview. (Ich habe meine ID als String-Variable hinterlegt, du kannst deine ID aber auch direkt in das Form-Feld einfügen). Hinterlege danach als Trigger All Pages.

Speichern und Publizieren des Containers nicht vergessen!
Tag-Container ID im Tagmanager Plugin hinterlegen
In der oberen rechten Ecke des Tagmanagers findest du deine Container ID. Kopiere dir diese schonmal in dein Clipboard, ehe du zurück zu deinem WordPress Backend navigierst.

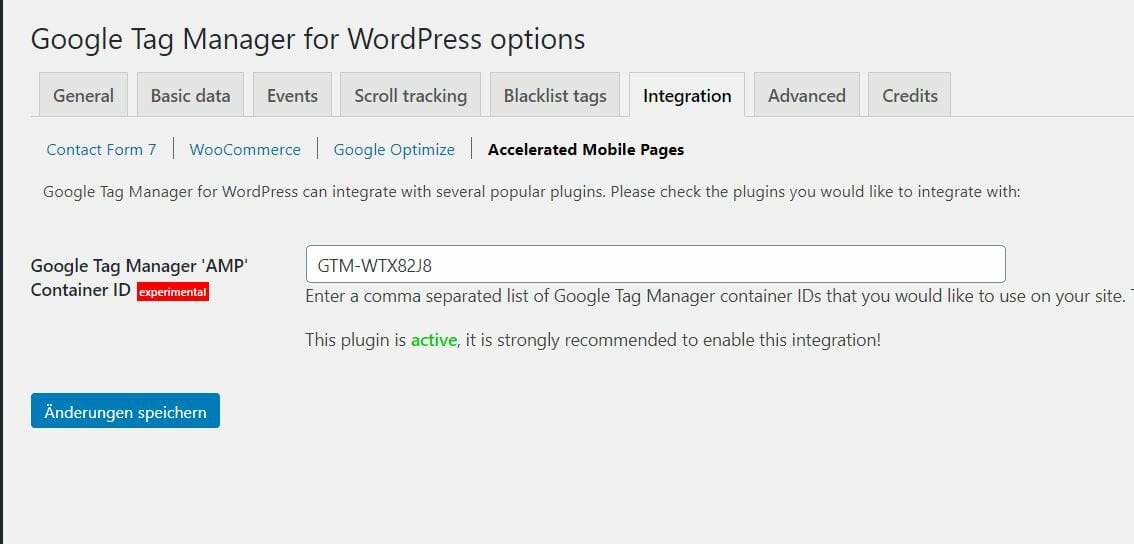
Jetzt hinterlegst du die Container ID im Tagmanager Plugin. Ich nutze hierzu Google Tag Manager for WordPress. Der Navigationspfad ist für mich: Einstellungen > Google Tagmanager > Integration > Accelerated Mobile Pages. Das entsprechende Feld nimmt die ganze ID inklusive „GTM-“ auf. Speichern nicht vergessen.

Done!
2 | AMP Google Analytics Tracking via AMP Plugin
Der zweite Weg der Google Analytics Implementierung ist etwas schneller, aber – aus meiner Sicht – deutlich weniger intuitiv und skalierbar. Deshalb ist das hier eine ODER-Option und kein zweiter Schritt. Und zwar bringt das WordPress AMP-Plugin auch eine Analytics-Integration-Funktion mit. Diese erfordert aber, dass man Google Analytics in leicht ungewohnter Syntax dort einfügt.
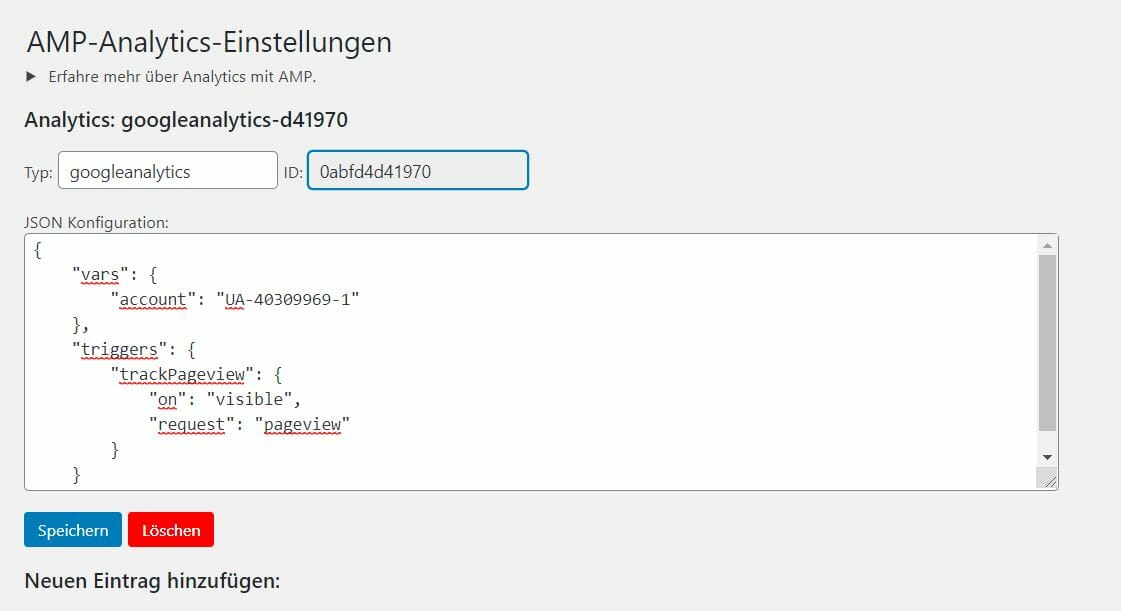
Dazu navigiere wie folgt: AMP (WordPress Sidebar) > Analytics > AMP Analytics Einstellungen. Unter JSON-Konfiguration kannst du dann folgenden Code einfügen und deine Google Anayltics ID entsprechend ersetzen:
{
"vars": {
"account": ""{{PropertyID einsetzen}}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}Bei mir sieht das Ganze dann so aus:

Speichern und Done!
Wahl der Google Analytics Property
Ich habe übrigens für die Implementierung von Google Analytics meine Main-Property ID verwendet. Hintergrund ist einfach, dass AMP-Pages vor allem Einstiegsseiten sind und kein eigenes Angebot innerhalb meiner Domain. D.h. ich möchte sehen wie sich Nutzer weiter innerhalb meiner Inhalte bewegen, nachdem sie über eine AMP-Version einer Landingpage eingestiegen sind.
Natürlich könnt ihr auch eine eigene Google Analytics Property nur für AMP-Traffic aufmachen – ähnlich wie es manche Leute zur Analyse von Apps oder Website-Bereichen tun.