Das „Webdesign in 4 minutes“ Tutorial von Jeremy Thomas ist einer der besten e-learning Ansätze, die ich seit langem gesehen habe.
Das Tutorial gibt es hier und ist eigentlich eine eigene dynamische Website: Webdesign in 4 Minutes – Jeremy Thomas.
Step by Step grundlegende HTML & CSS Funktionen lernen
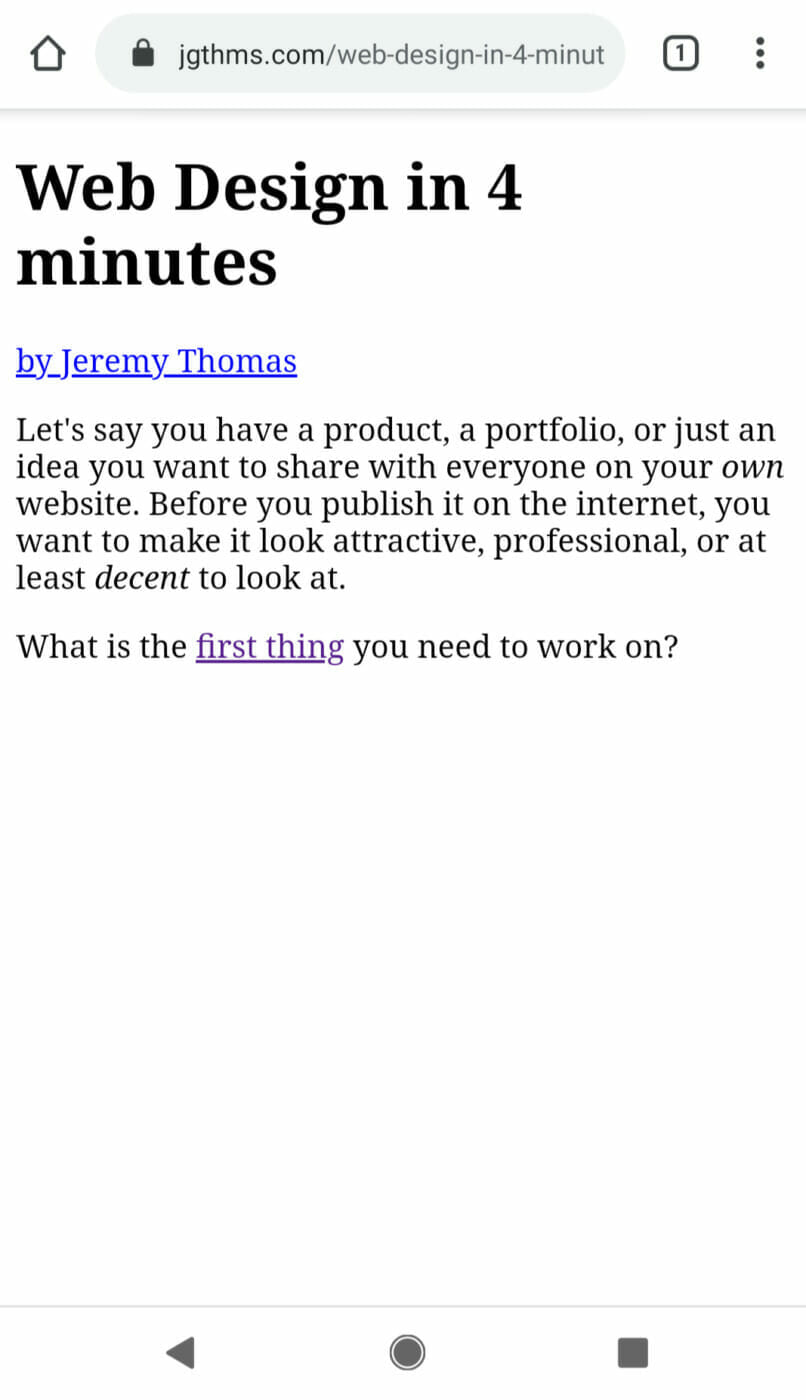
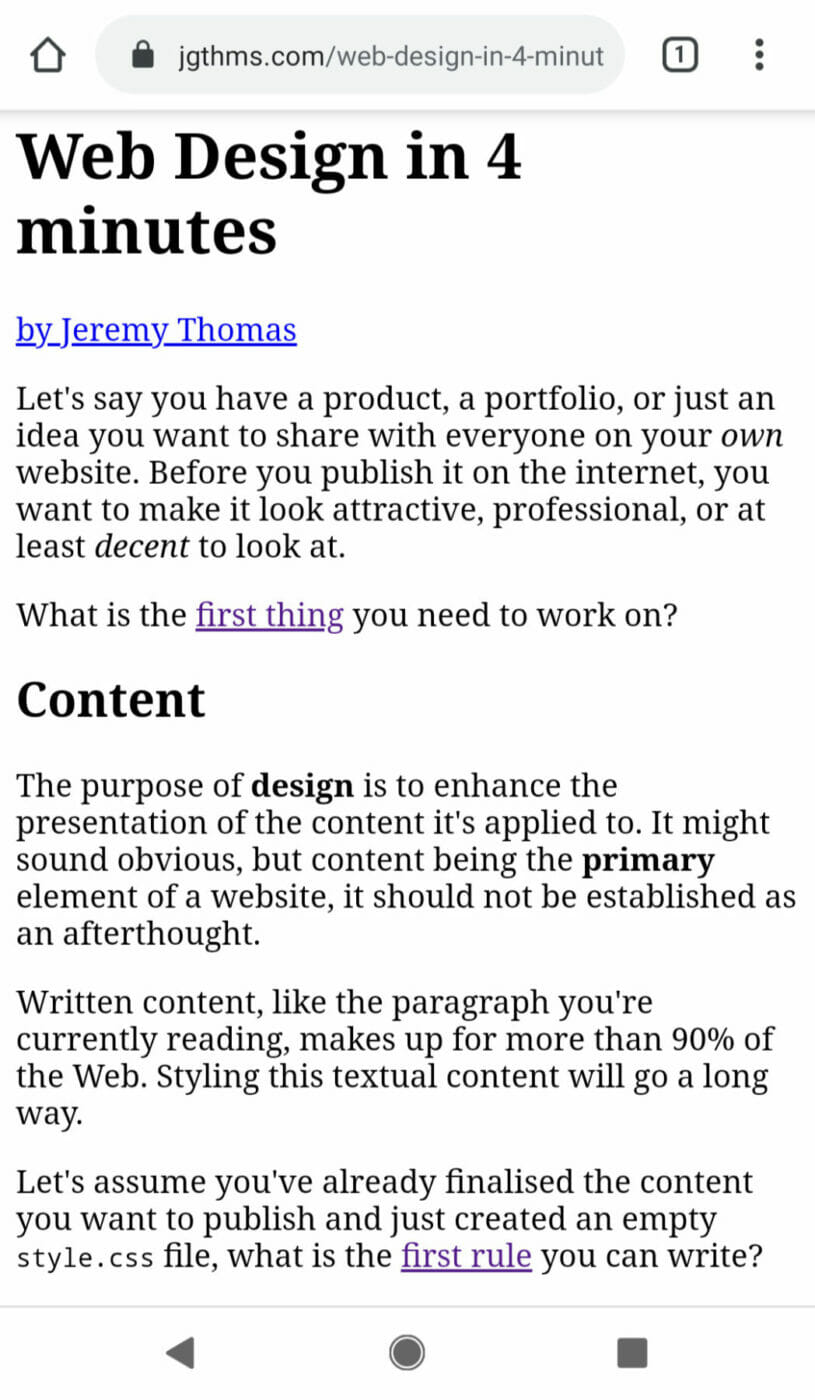
Das geniale an dem 4-Minutes-Tutorial ist die Tatsache, dass die Anleitung sich dynamisch den gelehrten Funktionen ändert. Du bekommst gezeigt wie man den Body-Font einer Website in CSS ändert: Zack, das Ganze Dokument ändert seinen Font vom Default-Times-New-Roman zu Arial.


Und so verändert sich das ganze Dokument in 10 Lektionen von einem Standard HTML-File zu einer Website, wie man sie im Web tatsächlich vorfinden würde. Ziemlich beeindruckend und sehr smooth umgesetzt.
Die 10 HTML-CSS-Funktionen in der Übersicht
Die 10 Lektionen, die Jeremy Thomas verbaut hat, sind eigentlich Basic HTML- und CSS-Funktionen. Es sind:
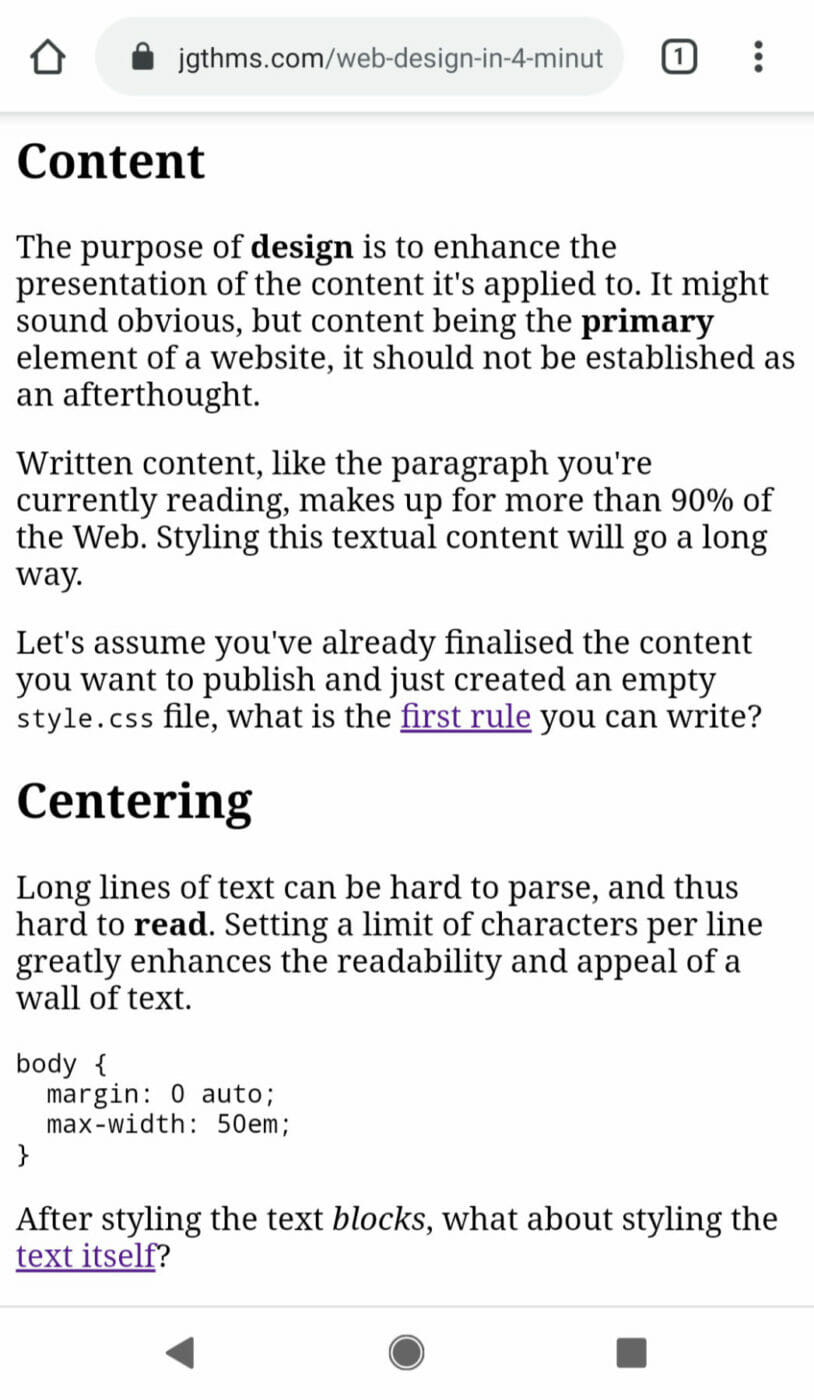
- Content in Paragraph-Tags
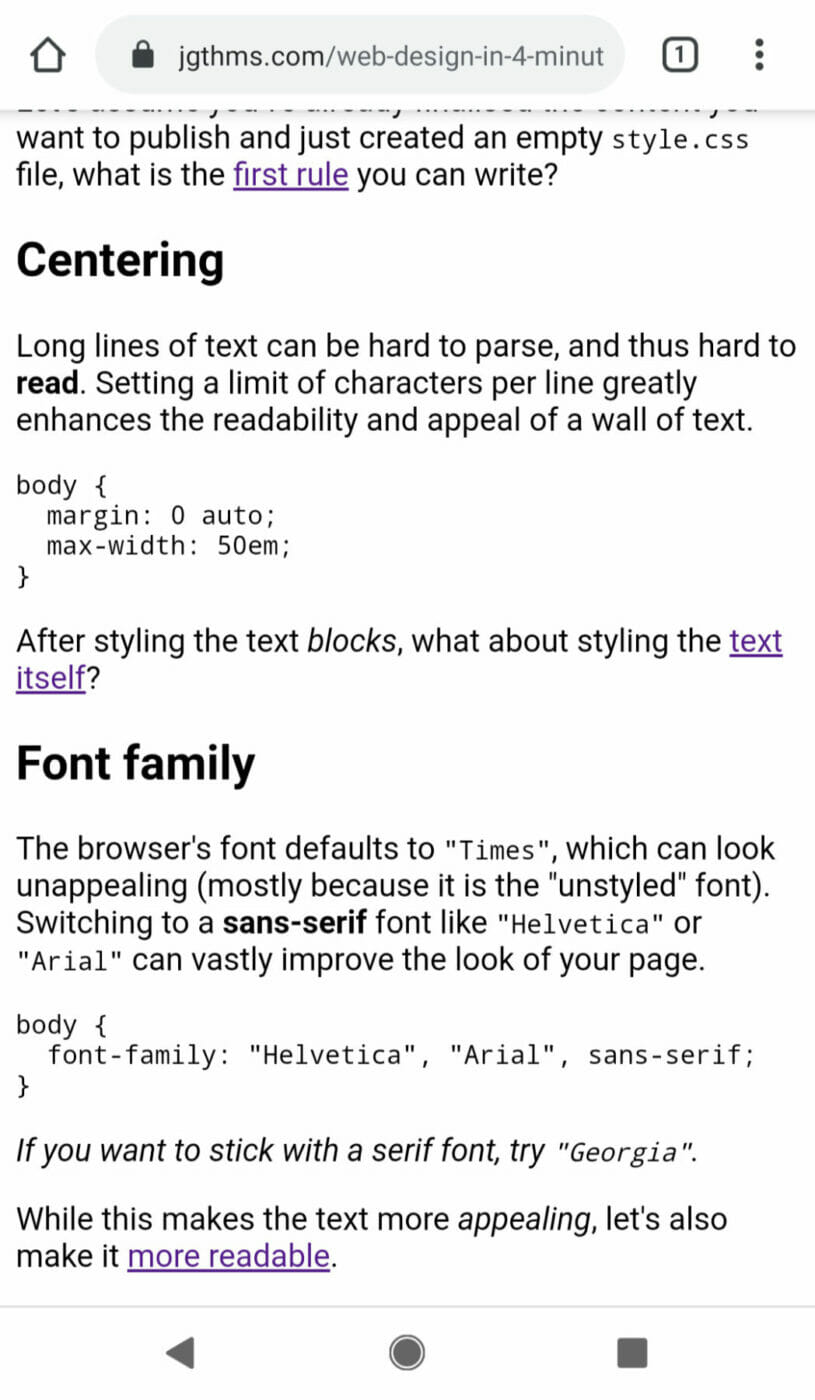
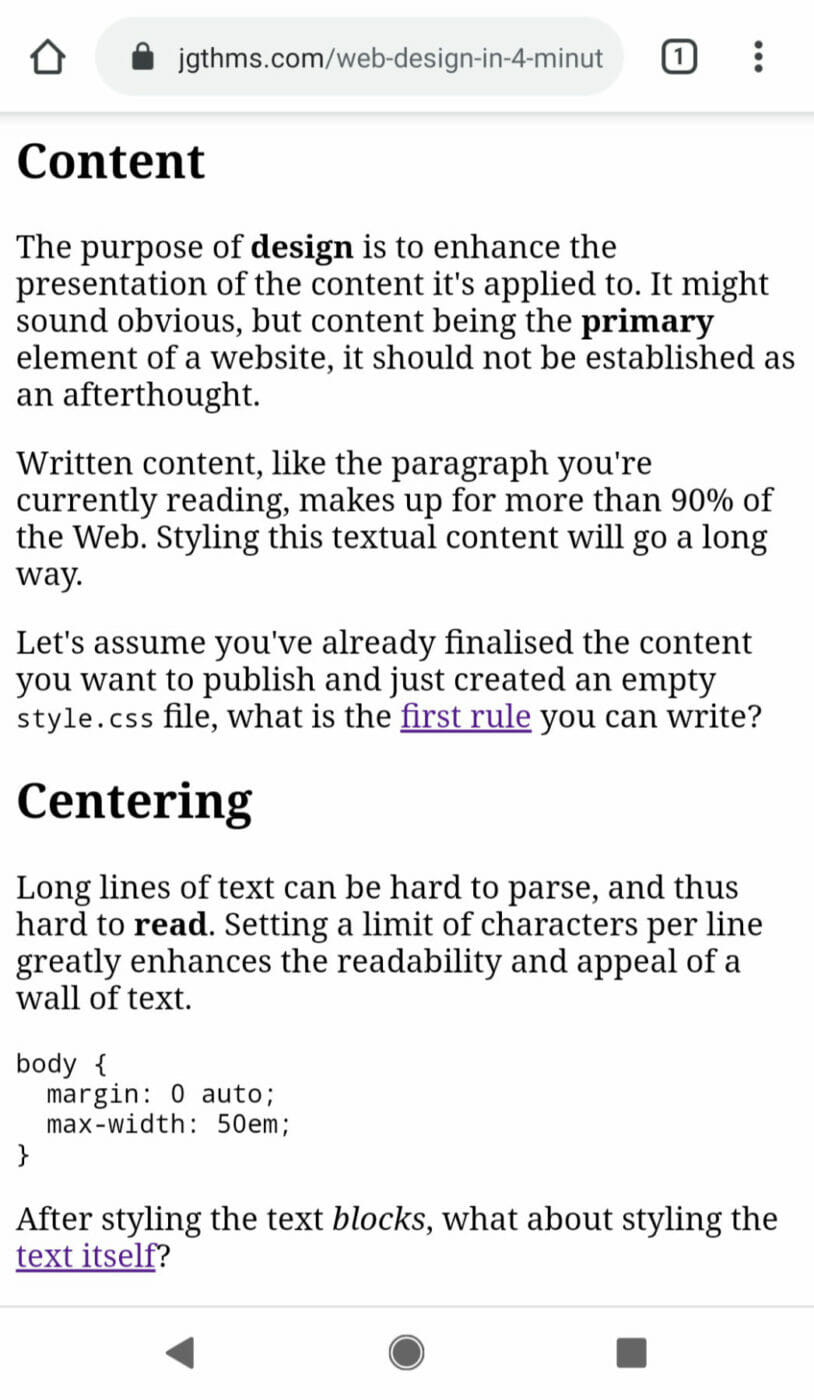
- Centering von Elementen mit Margin- und Width-Attributen
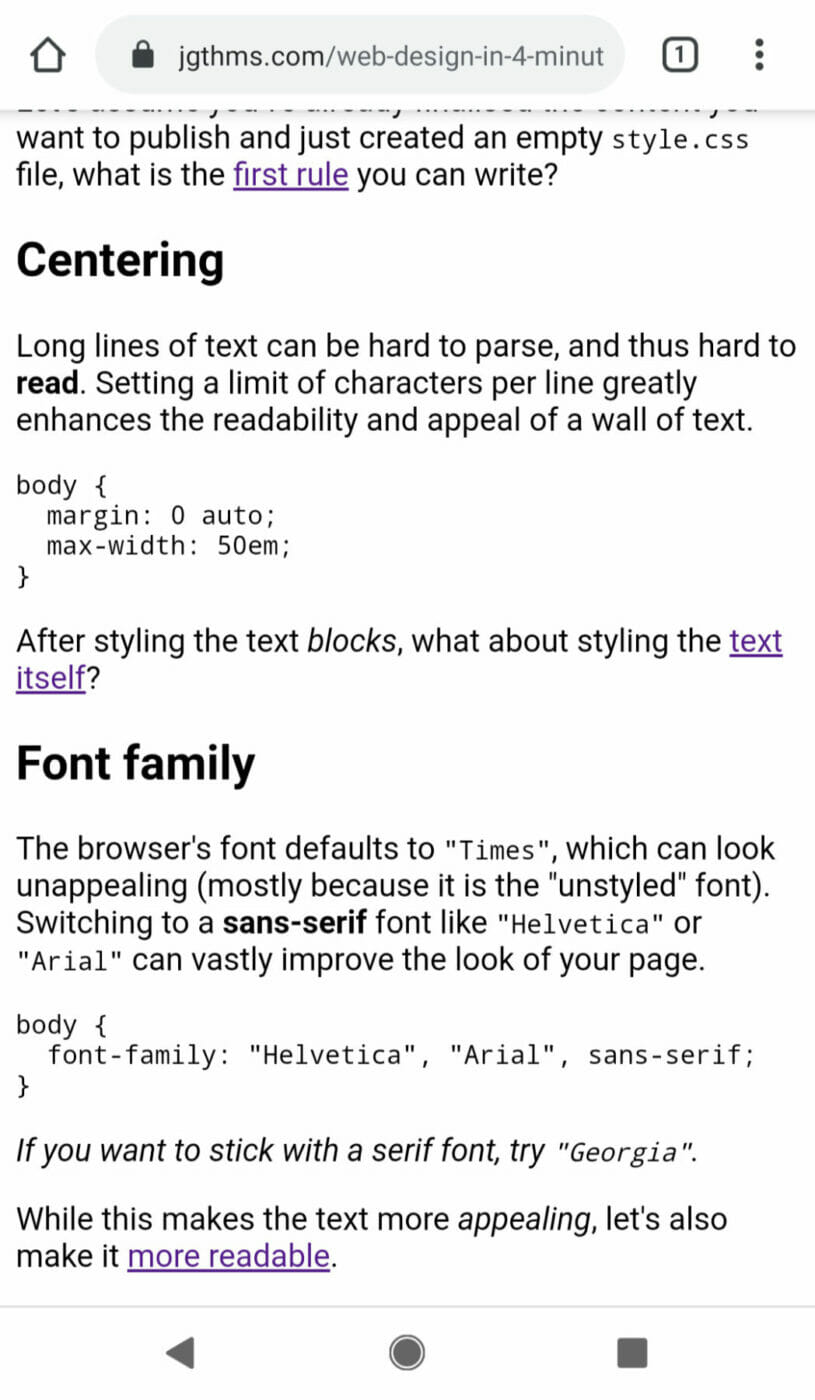
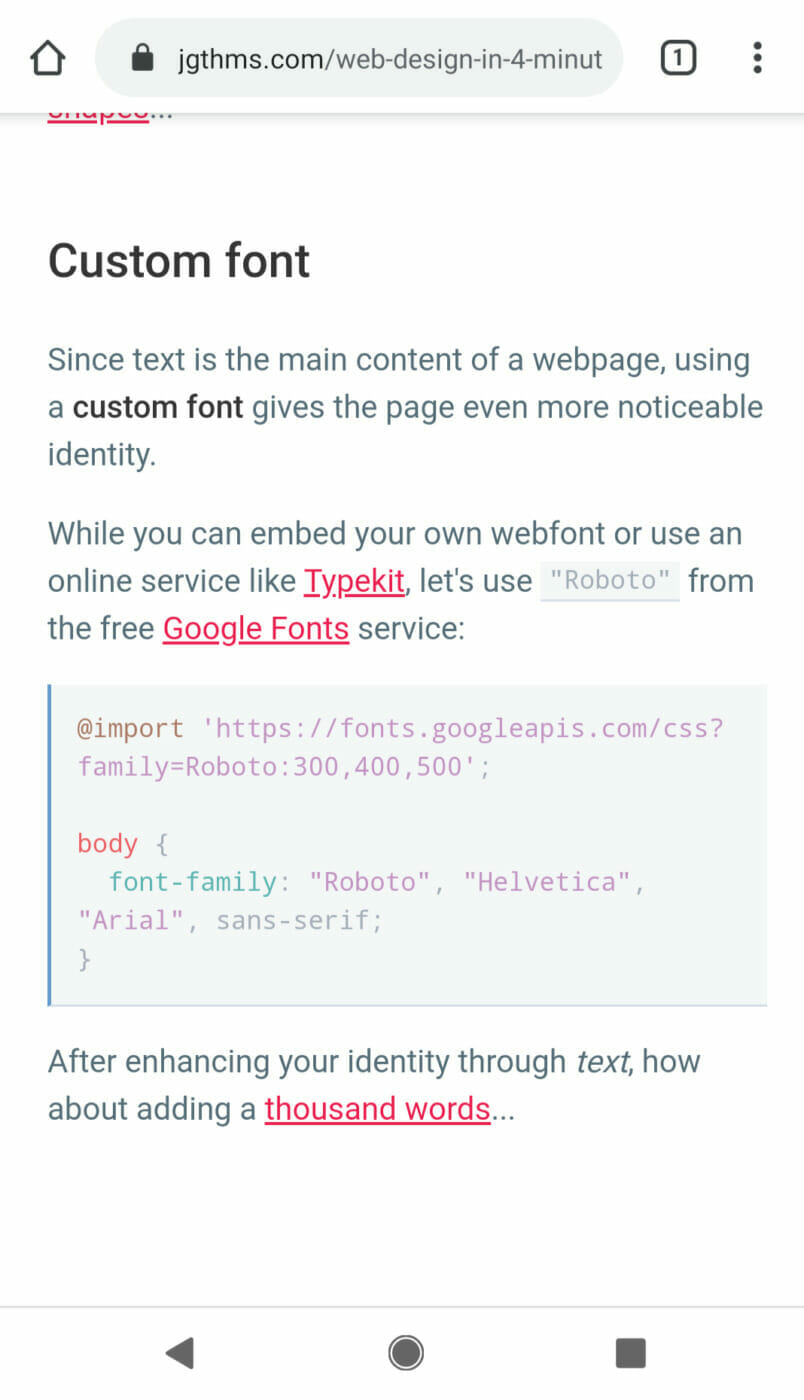
- Font-Family Änderung (Schriftart)
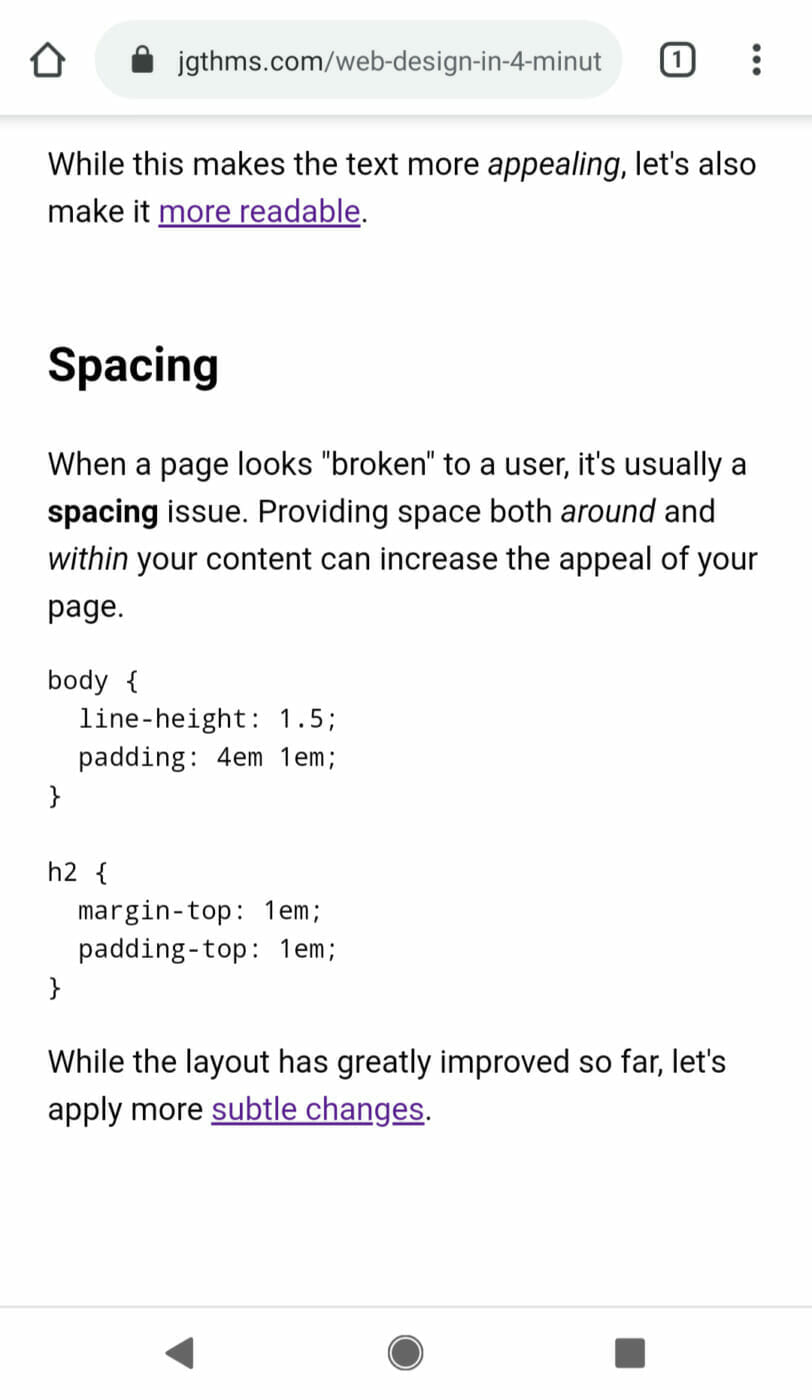
- Spacing-Funktion mit line-height- und padding-Attributen
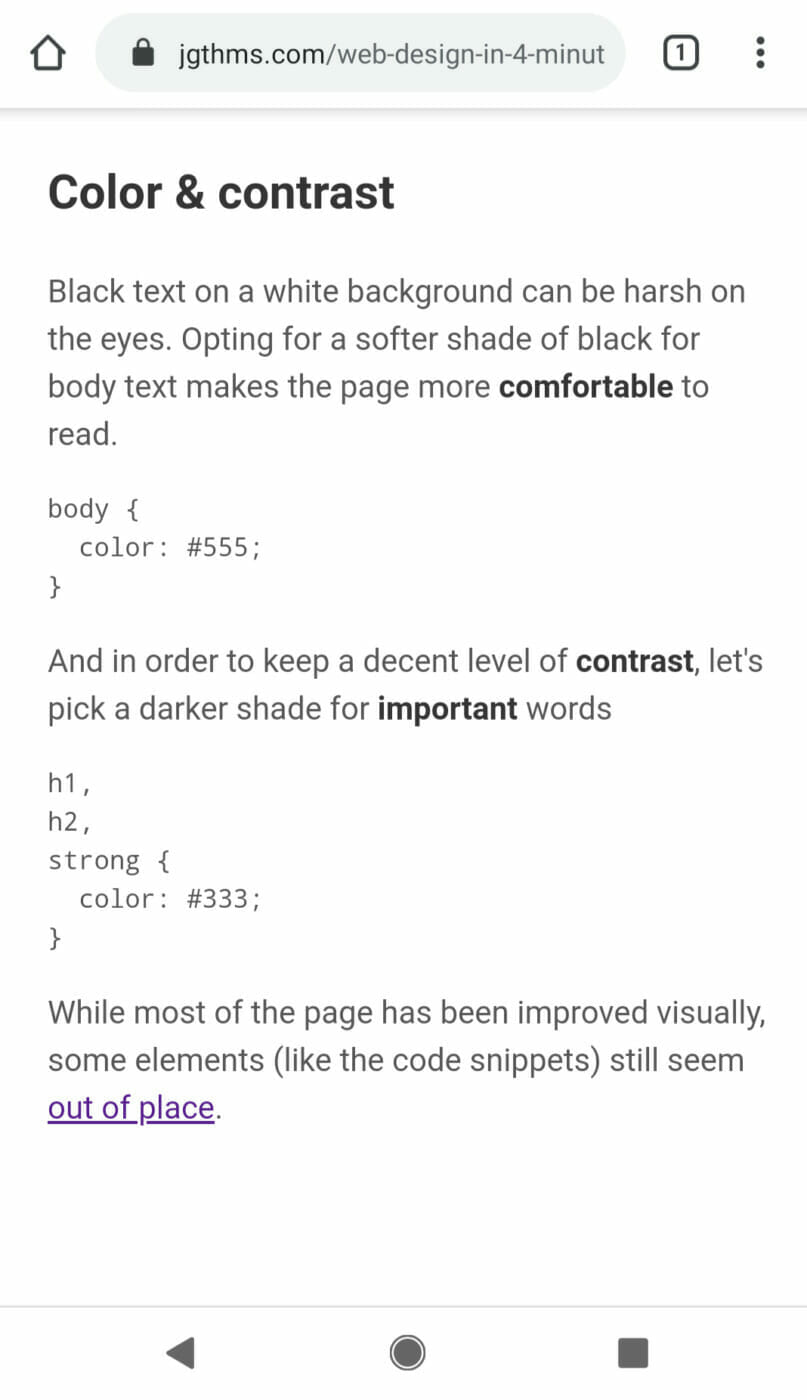
- Änderung der Schriftfarbe für bessern Kontrast zum Hintergrund
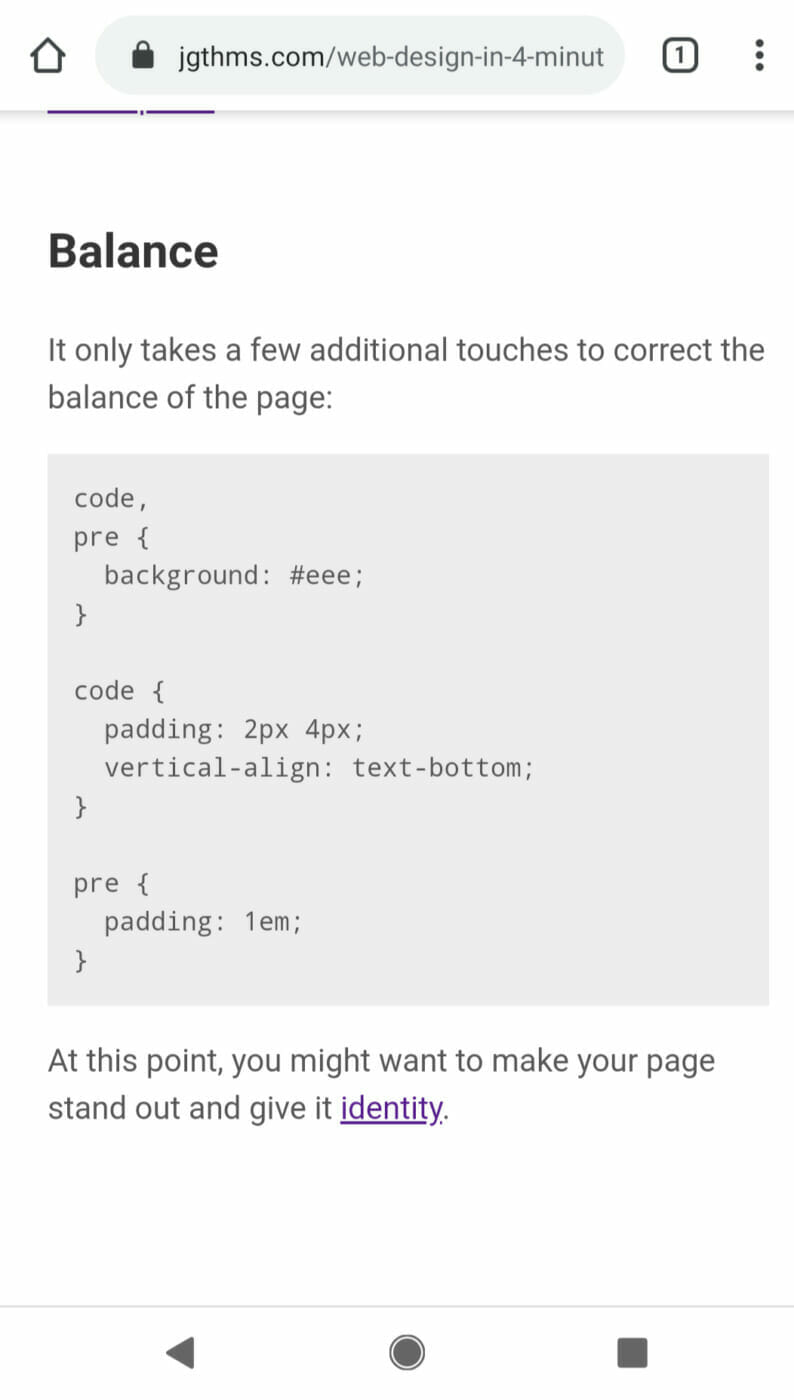
- Balancieren der Seiten-Darstellung durch Hinzufügen von Background-Colors
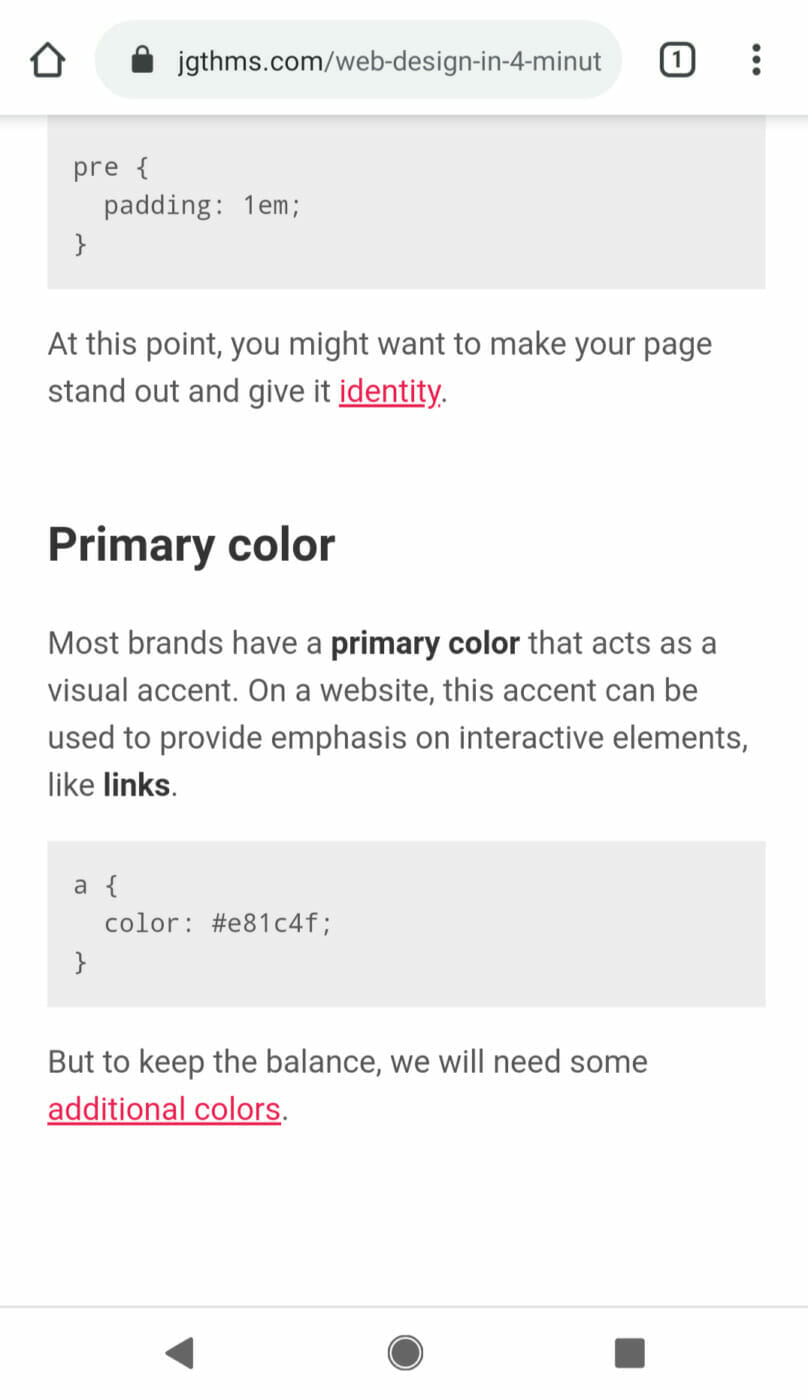
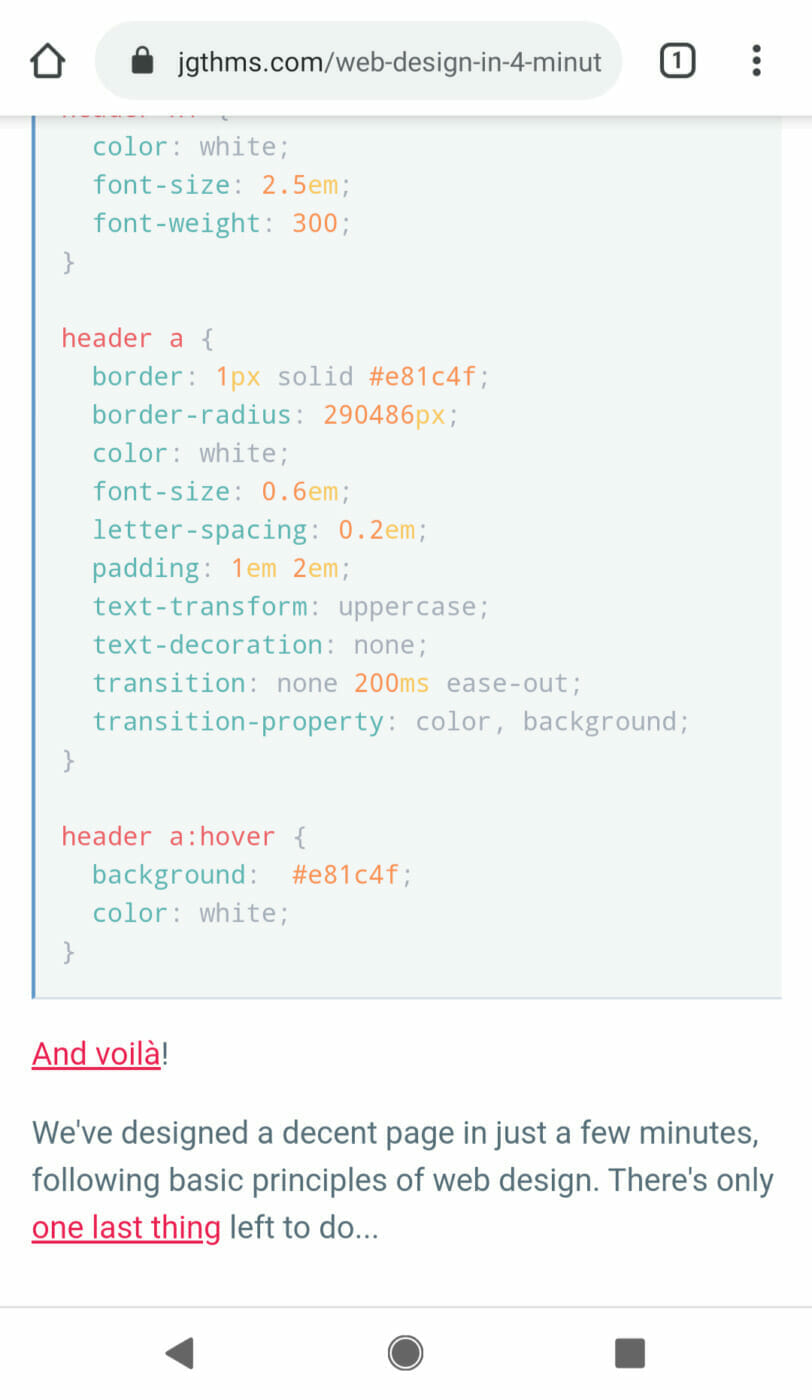
- Erhöhung des Wiedererkennungswertes durch Hinzufügen einer Primärfarbe
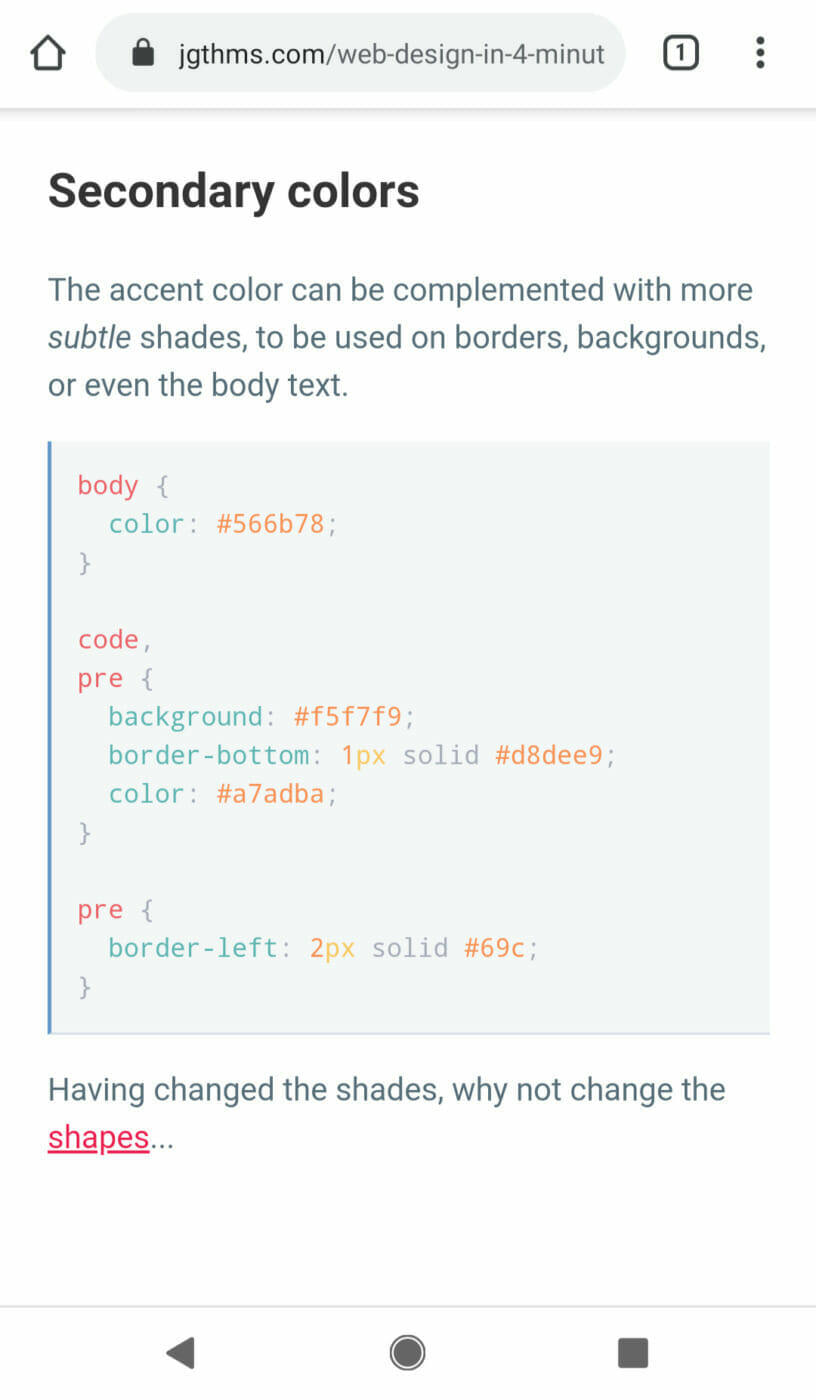
- Erweiterung der Seiten-Identität um eine Sekundärfarbe.
- Erneute Änderung der Schriftart mit einem Custom-Google-Font
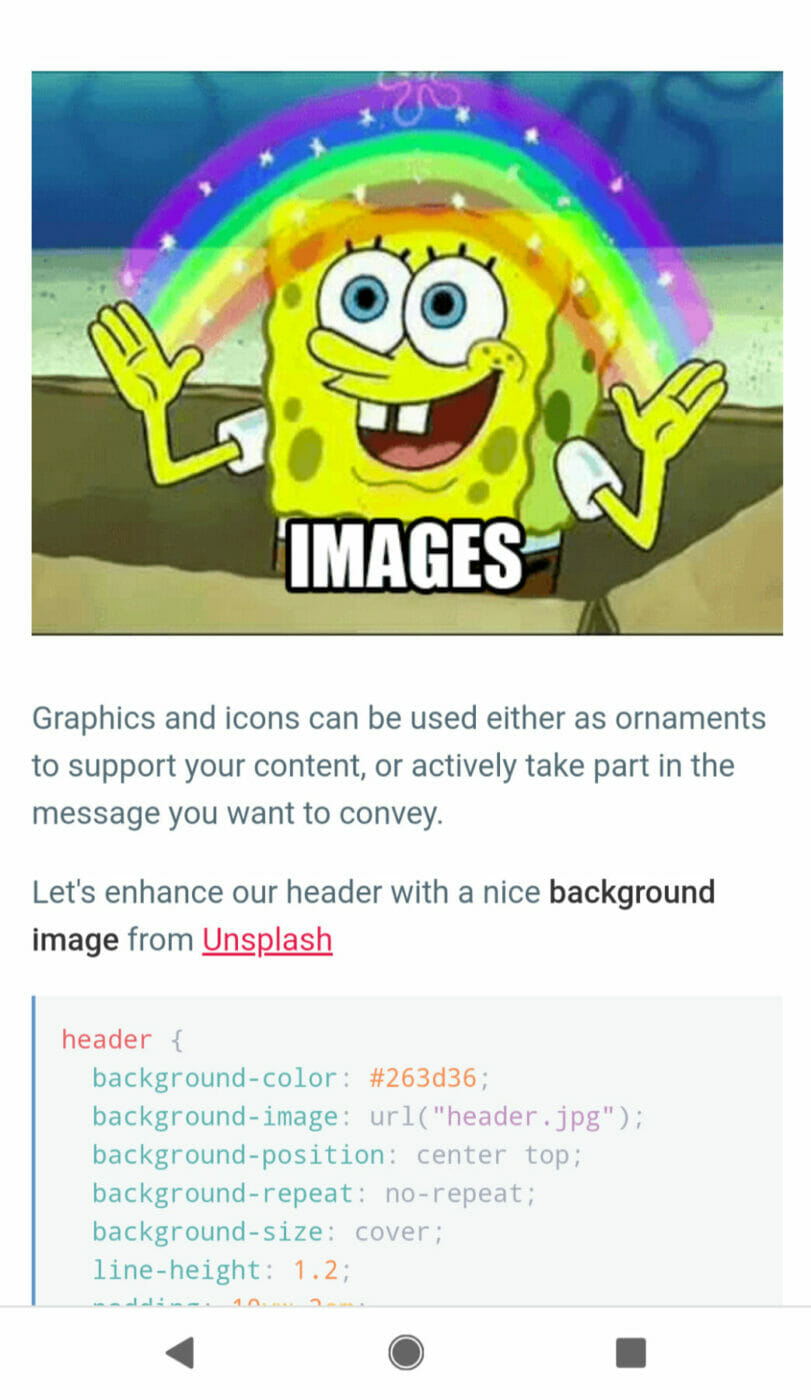
- Hinzufügen eines Logos und eines Header-Hintergrund-Bildes
Die Dokumenten-Änderungen in der Übersicht












Die technische Umsetzung des interaktiven Tutorials
Die einzelnen Steps des Tutorials werden über Anchor-Links angesteuert. Allerdings wird hinter den einzelnen Link-Klicks noch die ein oder andere Javscript-Funktion liegen, die einzelnen-Sektionen von display:none auf display:block setzt.
Wer sich weiter mit dem Thema „Learn to code“ beschäftigen möchte, der kann sich gerne noch meinen Artikel zum Thema Die besten Coding-Ressourcen im Web zu Gemüte führen.