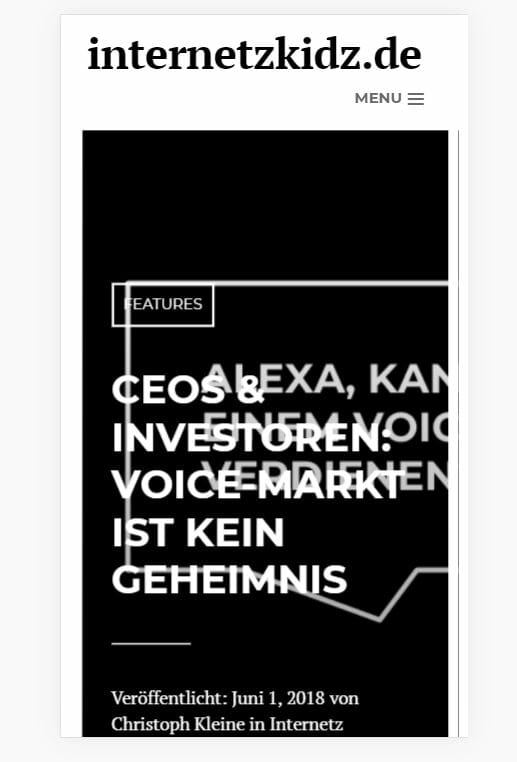
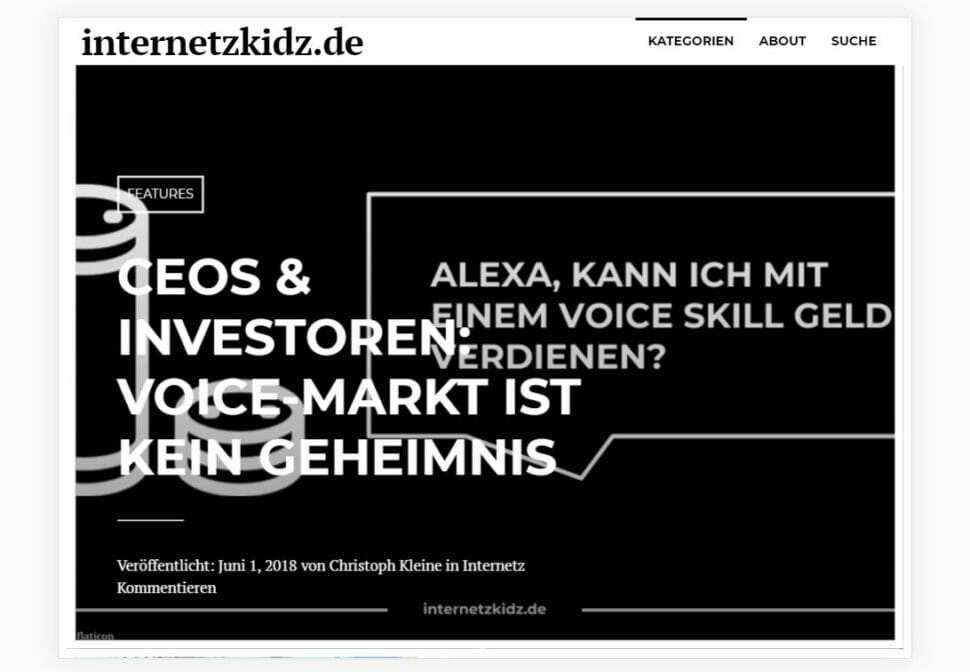
Responsive Webdesign / Responsive Website
Dt. Adaptives Design
Erklärung
Responsive Design ist ein Design- bzw. Konzept-Ansatz aus der Website-Entwicklung. Dabei steht über allem die Prämisse, dass eine Website bzw. eine Applikation auf allen zum Aufruf verwendeten Endgeräten (Desktop, Tablet, Smartphone, Spielekonsole, etc.) funktionieren und nach Möglichkeit die gleichen Informationen beinhalten sollte. Dazu werden alle Elemente der Website so konzipiert und später in HTML so umgesetzt, dass sie unterschiedliche Breiten, Höhen und Größen auf verschiedenen Bildschirmgrößen annehmen können. Ziel ist dabei ist, dass Inhalte und Funktionen dabei dem User faktisch präsentiert werden auch wenn die optische Anmutung abweichen kann und Dinge wie Überläufe aus dem Bildschirm heraus verhindert werden.


Technisch wird dies über so genannte Media-Queries in CSS abgebildet. Innerhalb eines Stylesheets kann dem dem Browser so angezeigt werden, dass eine HTML-Klasse (z.B. .header) unterschiedliche Ausprägungen haben kann in Abhängigkeit von der Größe des Viewports (z.B. 1600px). So kann es sein, dass ein HTML-Element auf einer Seite in Abhängigkeit von Bildschirmgröße bis zu 3 oder 4 Ausprägungen haben kann in Bezug auf: Schriftgröße, Breite, Höhe, Abstände etc.
Während früher im Responsive Design vor allem überlegt wurde, wie Desktop Versionen von Seiten auf mobilen Seiten umgebaut werden können, übernimmt in den vergangenen Jahren immer häufiger ein mobile first approach in der Konzeption – z.B. in Wireframes oder Mockup. D.h. es wird zuerst überlegt wie eine Seite mobil aussieht, ehe die Desktop Version abgeleitet wird. Dies liegt an der mittlerweile deutlich höheren mobilen Internetnutzung.
Beispiel Media Queries
Für die Bildschirmbreite kleiner 800px hat der Header-Text ein Größe von 24px. Für die Bildschirmbreite größer 800px ist der Text 36px groß.
@media screen and (max-width:800px) {
.header {
font-size: 24px;
}
}
@media screen and (min-width:800px) {
.header {
font-size: 36px;
}Die Ein- bzw. Ausblendung von Content-Elementen im Zuge der verschiedenen Bildschirmgrößen ist im Responsive Design häufig ein strittiger Punkt. Zwar sollte die Reduzierung von Content auf mobilen Endgeräten nicht notwendig sein, lässt sich an manchen Stellen aber nicht immer vermeiden.
Responsive Design ist eine Evolutionsstufe im Frontend-Development, die eine Generation der mobilen Websites ablöst. So wurden Anfang der 2010er häufig noch mobile Versionen einer Website entwickelt, die z.T. auf eigenen Instanzen liefen und keine technische Abhängigkeiten zueinander hatten. Diese mobilen Versionen waren meistens unter Subdomains wie mobile. oder wap. erreichbar.
Siehe auch
HTML, CSS, Viewport, Wireframe, Frontend, Subdomain, mobile first approach, Mockup