Cascading Style Sheets
Dt. Kaskadierende Stil Dokumente
Erklärung
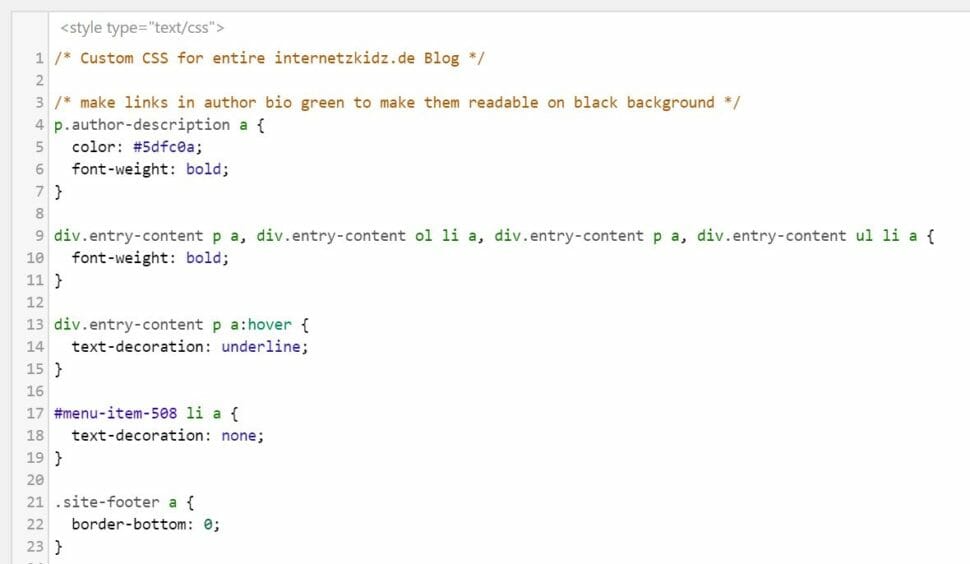
Design-Vorlage einer Website, die grundlegend das Aussehen und in manchen Fällen auch Effekte verschiedener HTML-Elemente definiert. Typische definierte Elemente sind: Schriftart, Schriftgröße, Farben, Breiten- und Höhenverhältnisse, Anordnung von Elementen sowie Abstände. Des Weiteren kann über CSS auch definiert werden, was passiert wenn ein Element mit der Maus überflogen wird (hovern) oder ausgewählt wird (select).
CSS agiert auf Webseiten im Zusammenspiel mit HTML. Während HTML die Struktur von verschiedenen Elementen meist von oben nach unten definiert (z.B. Boxen, Text-Paragraphen, Bilder), definiert CSS die Anordnung und das Aussehen dieser Elemente. Neben einfachen HTML Klassen wie p, h1, img usw. können auch zu weiteren Spezifizierung IDs und Classes innerhalb der HTML-Elemente zur Zuordnung verwendet werden.
Der Namens-Element „Cascading“ beschreibt dabei eine hierarchische Logik innerhalb von CSS, die es erlauben ähnliche Elemente anhand der Spezifität ihres Selectors unterschiedlich zu stylen.

Siehe auch
HTML