So baust du das REVIEWS.io Rating-Widget, das deine Shop-Bewertung zeigt, in deine Klaviyo E-Mails ein.
Das REVIEWS.io Rating Widget
In dieser Anleitung lernst du schnell und kompakt wie du dieses Widget, in deine Klaviyo E-Mails in Flows und Kampagnen einbaust:

Es ist ein schmales Element für ein E-Mail-Template innerhalb von Klaviyo und zeigt das Rating des Shops, die maximale Ausprägung der Rating-Skala, die Umrechnung des Ratings in eine Sterne-Illustration und die Anzahl der Bewertungen, auf denen das Rating basiert:
REVIEWS.io [5 Sterne] 4.91 basierend auf 66 Bewertungen
1 | Kopiere dir deine REVIEWS.io Shop-ID heraus
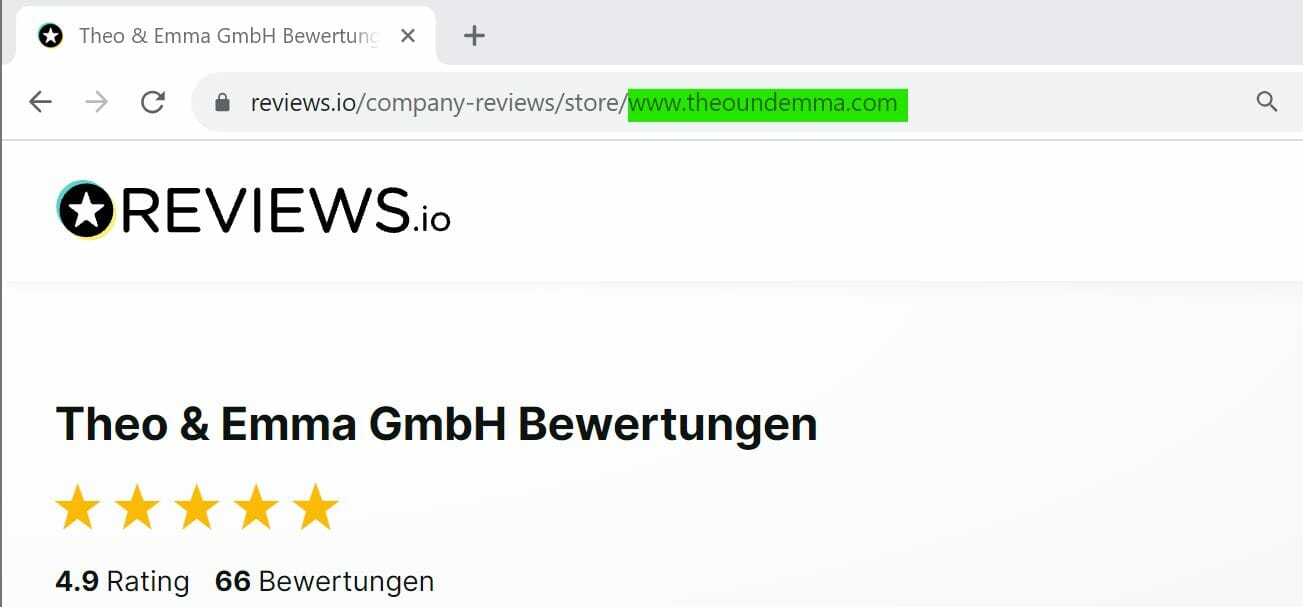
Zuerst musst du deine Shop-ID im REVIEW.io Ökosystem herausfinden. Dies lässt sich relativ einfach über das REVIEWS.io Shop-Profil herausfinden. Die Shop ID ist dabei der letzte Teil der Profil-URL wie hier für unseren Beispiel-Shop Theo & Emma dargestellt.

Die ID des Shops ist hier tatsächlich www.theoundemma.com. Lass dich nicht von Punkten innerhalb der URL verwirren. Diese können problemlos von REVIEWS.io und Klaviyo interpretiert werden.
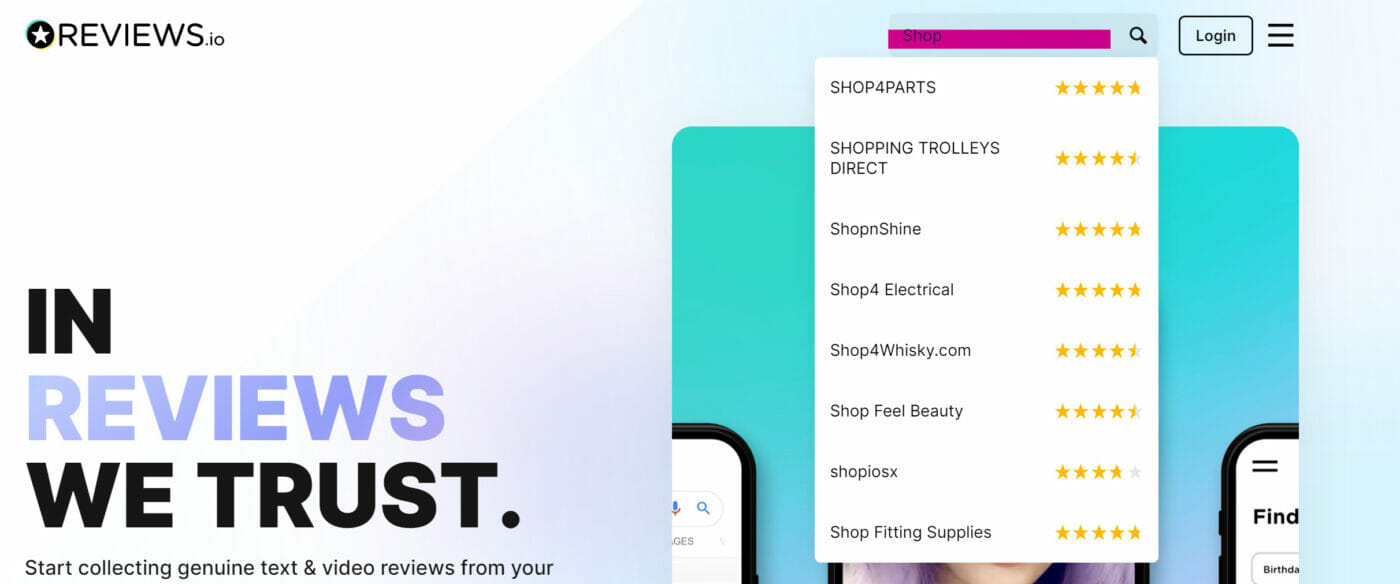
Du findest deinen Shop entweder über die Google Suche, indem du etwas wie reviews.io [Shopname] eingibst oder über die reviews.io-Suchfunktion:

Du benötigst die Shop-ID, um später den Rating-Feed über ein URL von der API ansteuern bzw. referenzieren zu können. Die Rating-Feed URL ist nach folgendem Schema aufgebaut:
https://api.reviews.co.uk/merchant/rating?store=[STORE_ID]und sieht für den Theo & Emma Shop wie folgt aus:
https://api.reviews.co.uk/merchant/rating?store=www.theoundemma.com2 | Hinterlege den Rating-Feed in Klaviyo
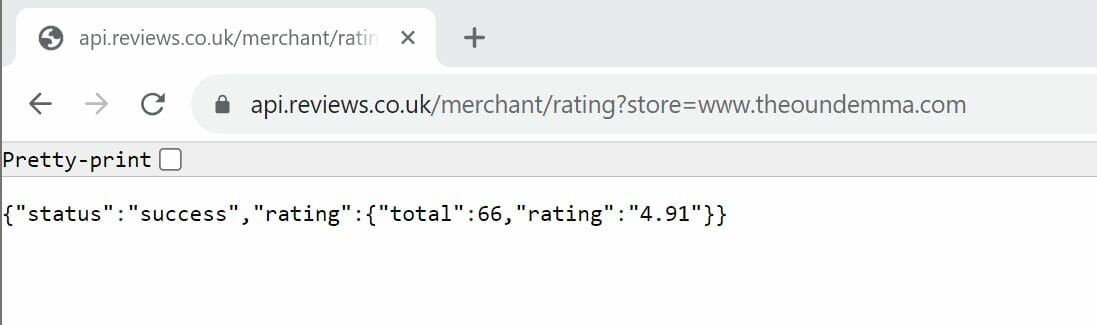
Bevor du den Rating-Feed in Klaviyo einbindest, prüfe erst einmal kurz im Browser, ob du die richtige API-URL und / oder die richtige Shop-Id verwendest. Kopiere dazu deine URL aus Schritt in die Browserzeile und rufe die Seite auf. Das Ergebnis müsste in etwa so aussehen:

Der Rating-Endpunkt der REVIEWS.io API ist übrigens nicht passwortgeschützt und öffentlich zugänglich. D.h. du musst keinen API-Key oder ähnliches für das Einbinden generieren!
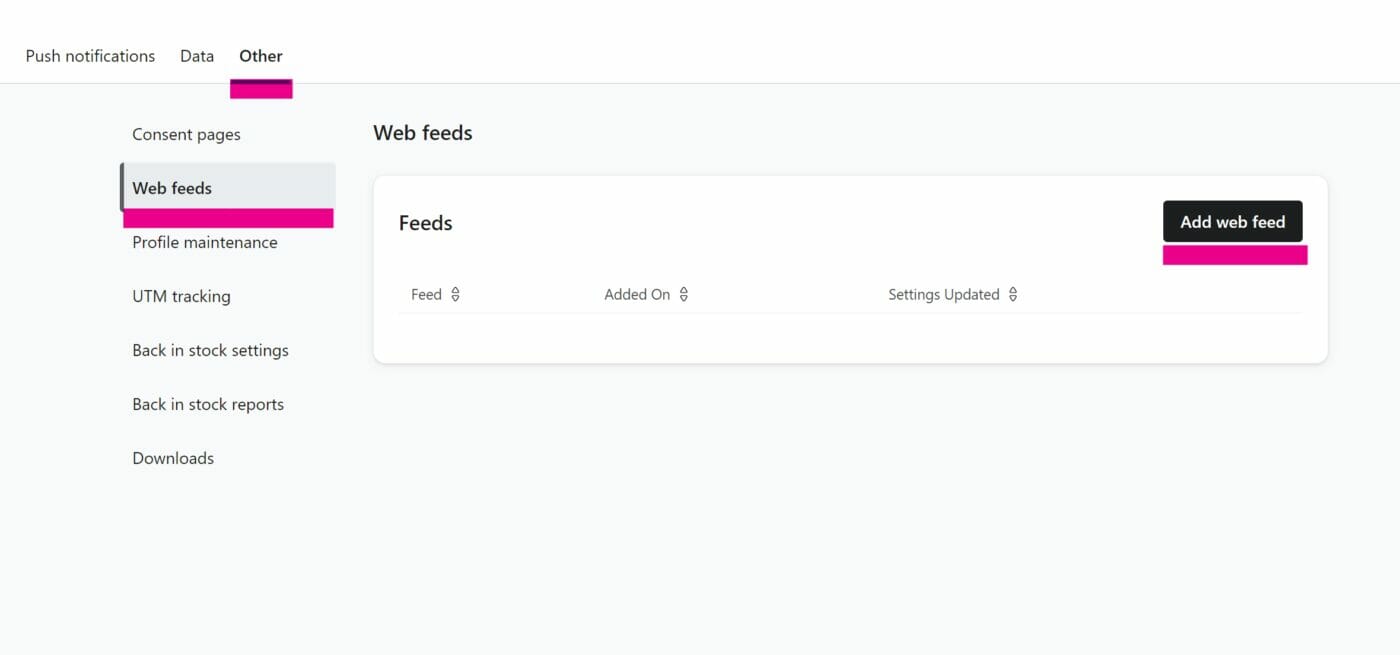
Navigiere nun in Klaviyo zur URL https://www.klaviyo.com/settings/other/web-feeds . Über die Navigation findest du die Funktion sehr versteckt unter dem Pfad: Klaviyo > Settings > Other > Web-Feeds. Füge einen neuen Web-Feed mit dem Button rechts oben hinzu:

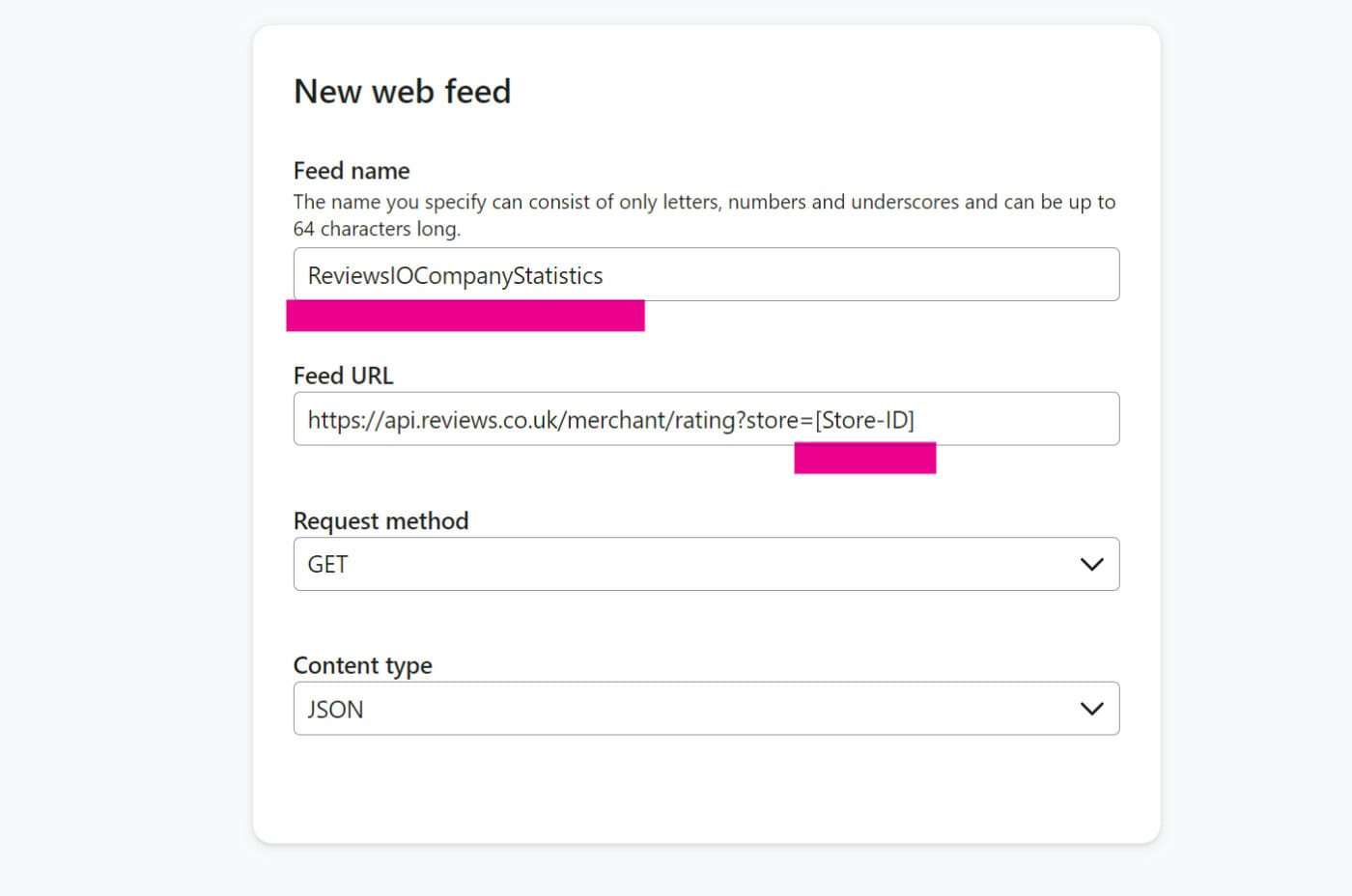
Fülle die folgende Eingabemaske wie folgt aus. Es ist ganz wichtig, dass der Feedname ReviewsIOCompanyStatistics lautet, damit die Rating-Daten später in E-Mail-Templates dargestellt werden können!

Vergiss nicht, die API URL aus Schritt 1 korrekt einzufügen. Die Methode GET und das Format JSON sind korrekt. Speichern und Weiter!
3 | Füge das REVIEWS.io-Widget in ein klaviyo E-Mail Template ein
Den Code, den du im Template-Editor benötigst sieht wie folgt aus:
<table style="width: 100%;"> <tbody> <tr> <td style="vertical-align: bottom; text-align: center;" valign="bottom"><img style="max-width: 126px; width: 100%;" src="https://assets.reviews.io/img/all-global-assets/logo/reviewsio-logo.png" alt="REVIEWS.io" align="absmiddle" /> <span style="padding-left: 5px; padding-right: 5px; font-size: 18px; color: #faba05; letter-spacing: 2px;"> {% if feeds.ReviewsIOCompanyStatistics.rating.rating >= 4.5 %} ★★★★★ {% elif feeds.ReviewsIOCompanyStatistics.rating.rating >= 3.5 and feeds.ReviewsIOCompanyStatistics.rating.rating < 4.5 %} ★★★★ {% elif feeds.ReviewsIOCompanyStatistics.rating.rating >= 2.5 and feeds.ReviewsIOCompanyStatistics.rating.rating < 3.5 %} ★★★ {% elif feeds.ReviewsIOCompanyStatistics.rating.rating >= 1.5 and feeds.ReviewsIOCompanyStatistics.rating.rating < 2.5 %} ★★ {% elif feeds.ReviewsIOCompanyStatistics.rating.rating >= 0.5 and feeds.ReviewsIOCompanyStatistics.rating.rating < 1.5 %} ★ {% endif %} </span> {{ feeds.ReviewsIOCompanyStatistics.rating.rating }} basierend auf {{ feeds.ReviewsIOCompanyStatistics.rating.total }} Reviews</td> </tr> </tbody> </table> *du musst den Code nicht für deinen Shop / deine Zwecke anpassen. Er müsste auch so funktionieren.
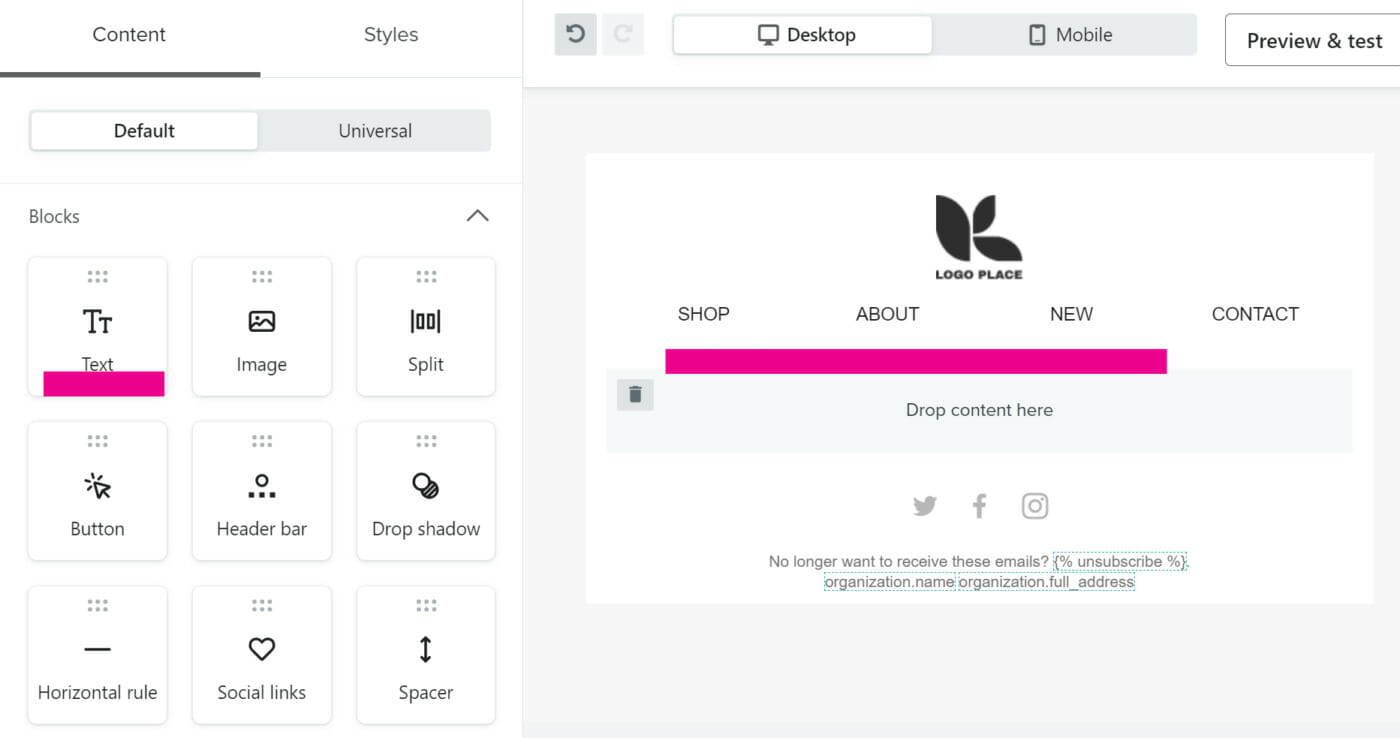
Erstelle nun ein neues E-Mail-Template in Klaviyo oder editiere ein bestehendes! Im Template-Editor ziehe einen Text-Block in die Template-Area.

Ehe du anfängst einzufügen, wechsle unbedingt in den Source-Code-Editor-Modus des Text-Blocks. Die Option findest du unter dem <>-Button oberhalb der Text-Eingabe:

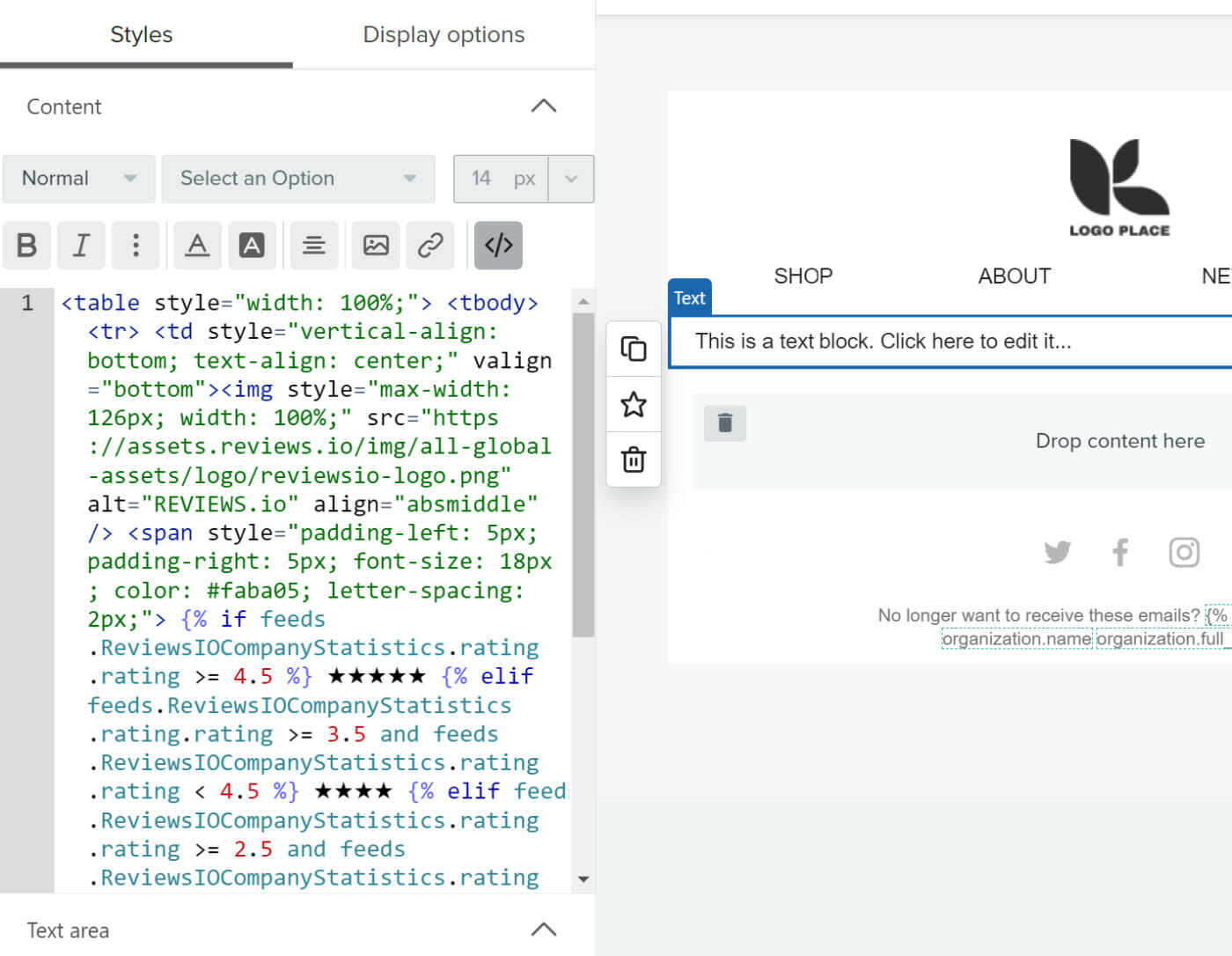
Einmal im Source-Code-Modus, füge den Code von oben via Copy-Paste ein.

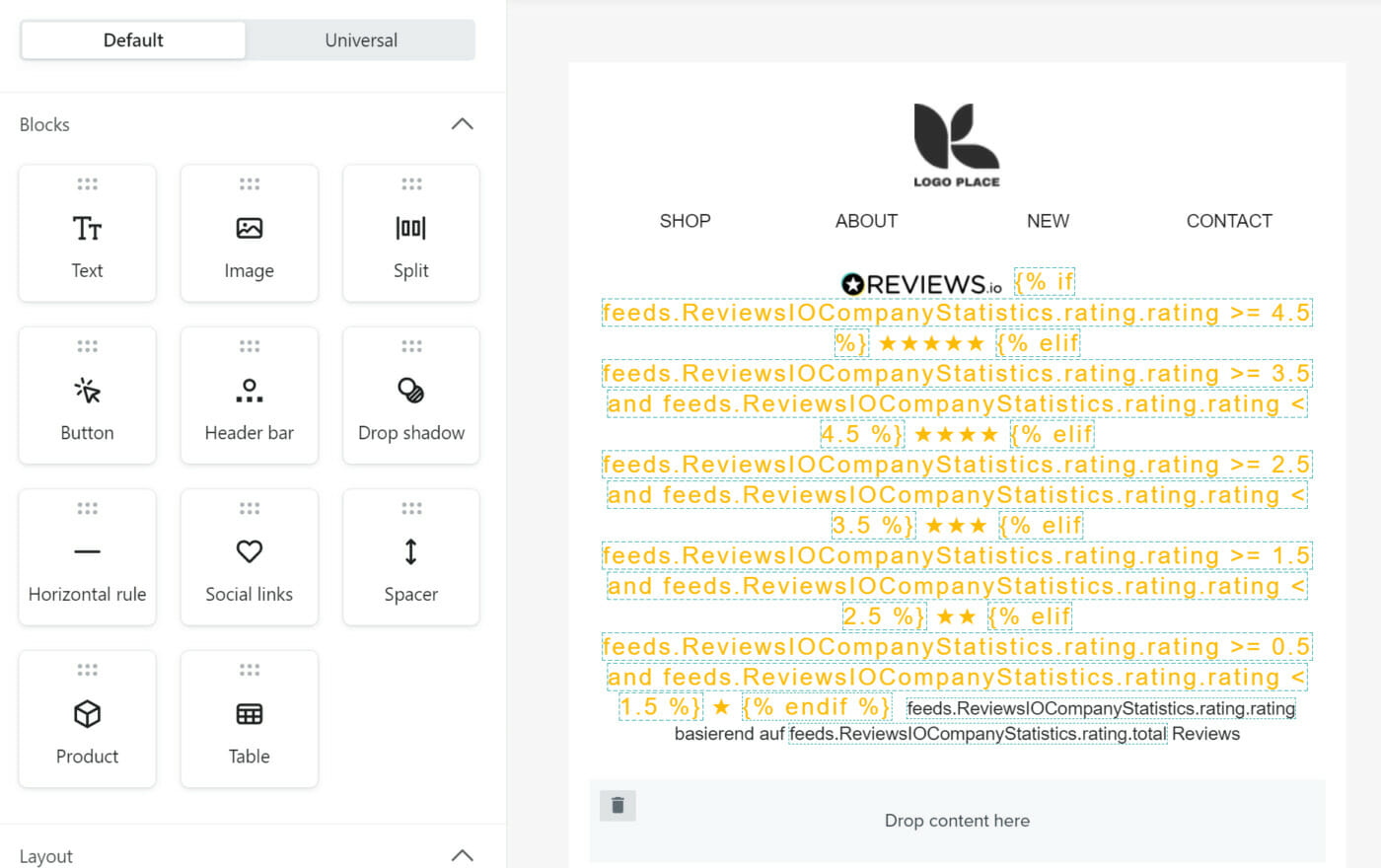
Der Block speichert sich automatisch sobald du aus dem Text-Editor klickst. Du findest dann ein relativ hässliches Element in deinem E-Mail-Template vor. Das ist aber richtig so:

Speicher das Template und weiter geht es ans Testing.
Wichtig: Das REVIEWS.io Rating Widget kann nur im Vorschau-Modus getestet werden!
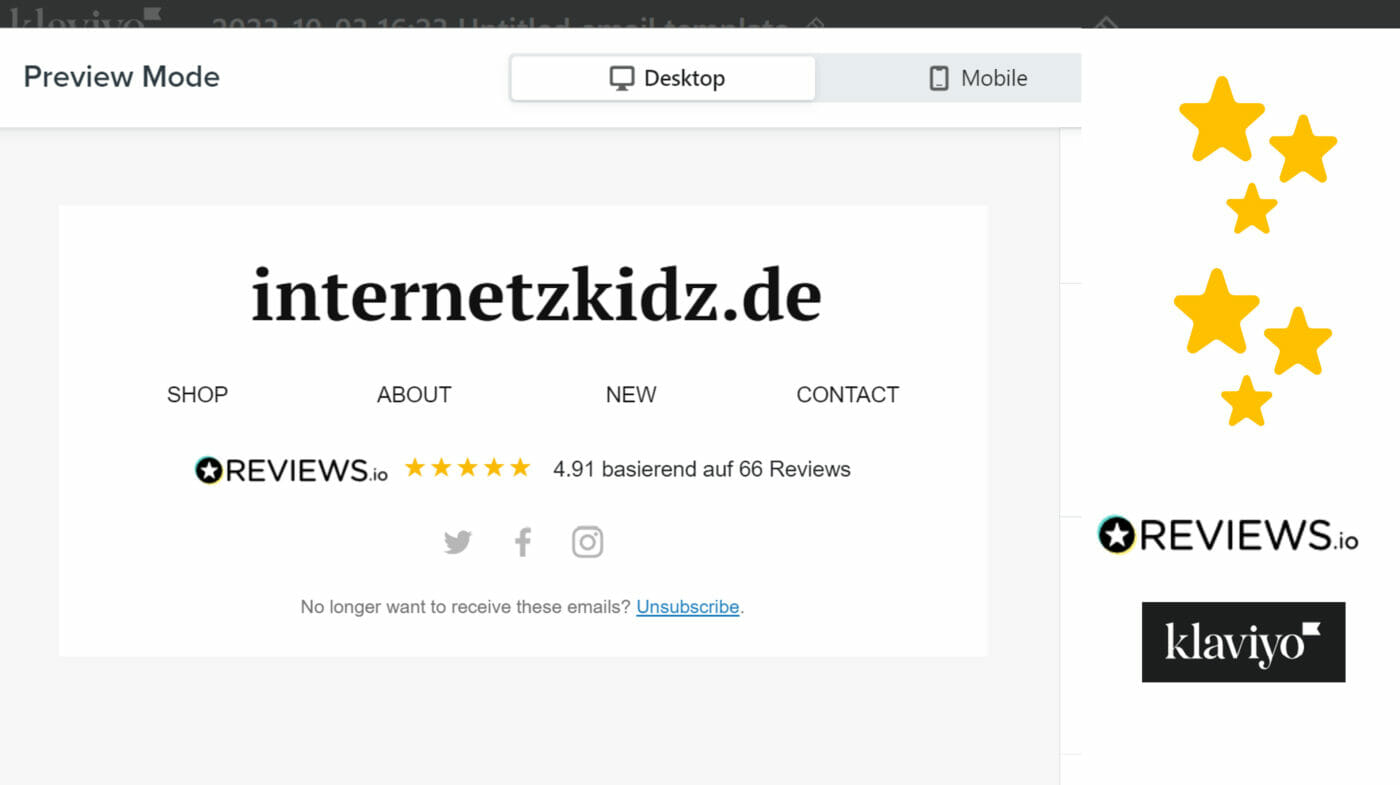
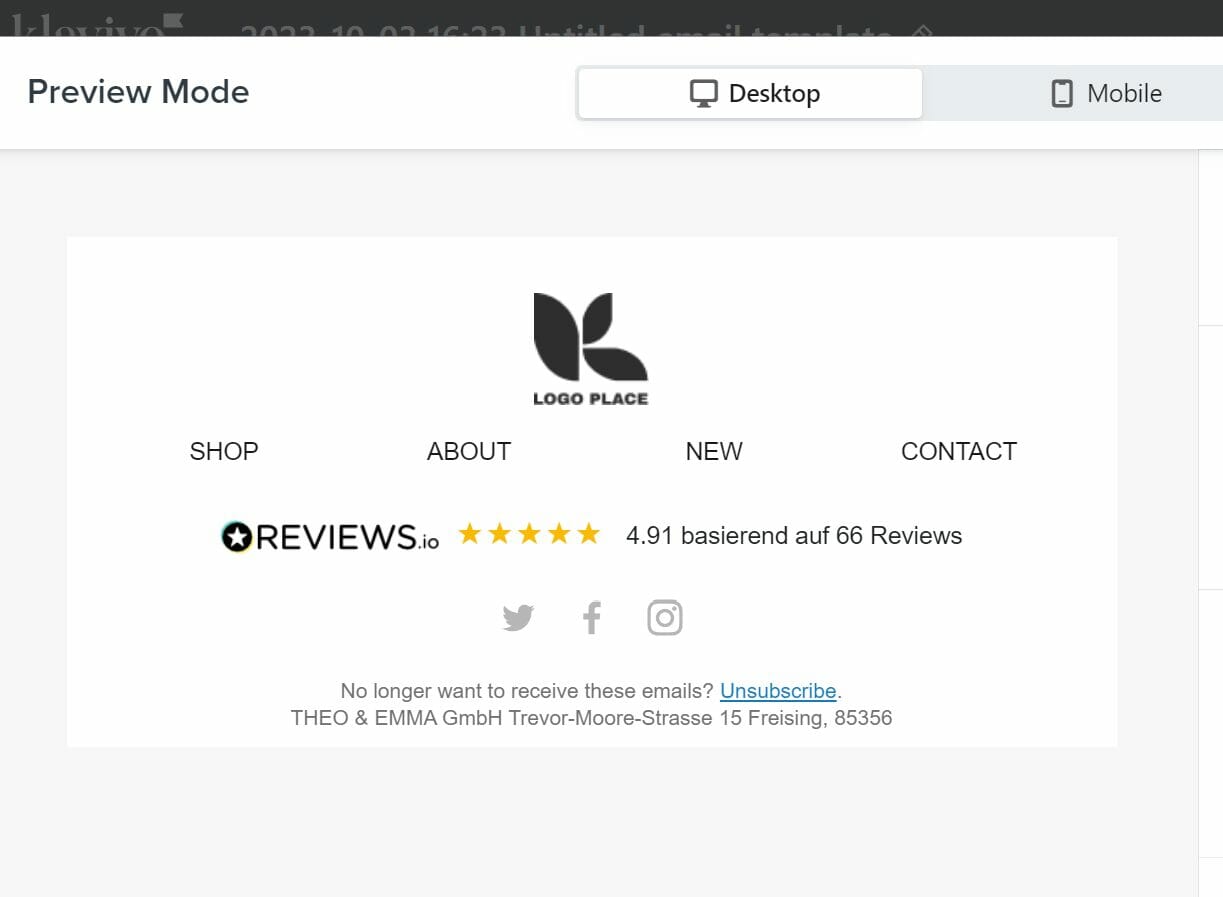
Das Widget kann nur im Vorschau-Modus des Klaviyo-Editors getestet werden. Erst dann fragt nämlich Klaviyo die hinterlegten Daten vom Daten-Feed ab. Gehe also weiter auf Preview & test oben rechts im Editor und schau dir an, ob das korrekte Rating gezogen wurde:

Done!
Credits
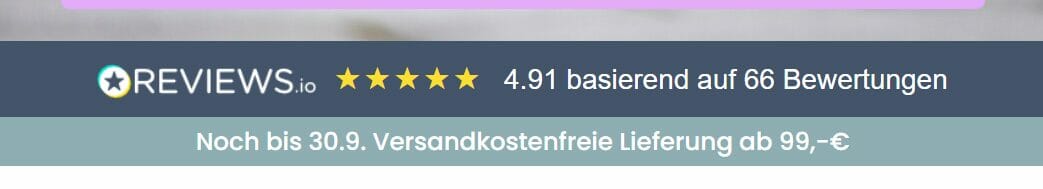
Danke an den Online-Shop von THEO & EMMA, dass ich die Umsetzung anhand ihres Accounts demonstrieren durfte. Wer von meinen Lesern, das REVIEWS.io Rating Widget in Action sehen möchte, der kann gerne den THEO & EMMA Newsletter abonnieren!