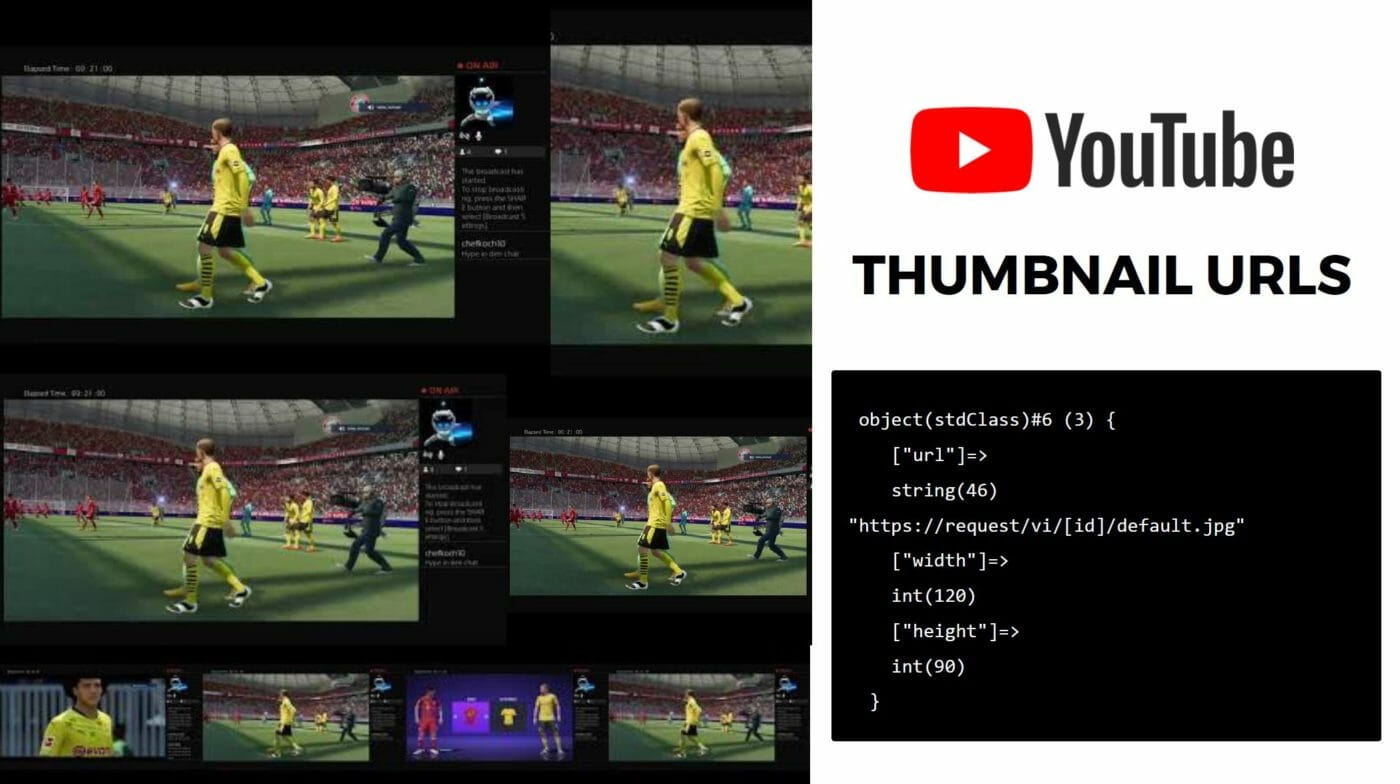
Info-Notiz: Mit diesen URLs bekommst du Youtube-Thumbnails in verschiedenen Größen und Qualitätsstufen.
Youtube-Thumbnails: Anwendungsfälle und Problemstellungen
Warum benötige ich Youtube-Thumbnails? In verschiedenen Kontexten innerhalb meines Blogs verwende ich Youtube-Videos. Da ist es häufig praktisch, wenn ich das Bild, das auf Youtube im ungeladenen Zustand des Videos angezeigt wird, weiterverwenden kann. Zum Beispiel als Cover-Image oder in einem Slide. Screenshots aus den eigentlichen Videos zu nehmen ist häufig nicht zu empfehlen, da sich diese in den meisten Fällen verwackelt und qualitativ schlecht darstellen.
Da ist es gut, dass sowohl die Youtube API, sowie die Server verschiedene Bilder eines Videos als statische .jpg Dateien anbietet. Bei diesen Bildern gibt es ein paar Dinge zu beachten:
- Viele der Bilder sind zu klein, um sie in Desktop-Versionen einzubinden.
- Innerhalb eines Videos gibt es verschiedene Momente, die als Thumbnails zur Verfügung stehen.
URL-Schema und Thumbnail-Locations in der Übersicht
Zu Demonstrationszwecken nehme ich eins meiner youtube-Videos Homepfosten Cup: Spieltag 2 vs. DavidSW | Match ReCap, das unter der URL https://www.youtube.com/watch?v=N6TXuZJ3KkU erreichbar ist. Wichtig ist hierbei vor allem die markierte Youtube Video ID in der URL: N6TXuZJ3KkU – diese werde ich für alle folgenden Operationen benötigen.
Thumbnail URL-Schema
Die Thumbnails sind alle auf einer speziellen Subdomain unter einer speziellen URL-Struktur erreichbar. Diese ist marginal unterschiedlich zur Video URL:
- img.youtube.com/vi/[Video-ID]/[thumbnail-name].jpg – Thumbnail URL
- www.youtube.com/watch?v=[Video-ID] – Video-URL
Entsprechend bleibt der Parameter für die [Video-ID] in Folge gleich, während der Parameter [thumbnail-name] sich ändern wird.
Standard-Thumbnail 0
Mit der Endung /0.jpg kann ich das Standard-Thumbnail abrufen, das Youtube mir eigentlich überall auf seiner Plattform anbietet / anzeigt.
Schema: img.youtube.com/vi/[Video-ID]/0.jpg

Standard Thumbnail Default
Quasi synonym mit dem /0-Thumbnail ist das Default-Thumbnail, das mit dem Namen /default.jpg erreichbar ist. Es ist leider – für meinen Geschmack – zu klein um es zu verwenden.
Schema: img.youtube.com/vi/[Video-ID]/default.jpg

Standard-Thumbnails 1-3
Mit den Thumbnail-Namen /1.jpg, /2.jpg, /3.jpg bekomme ich verschiedene Stellen aus dem Video ausgegeben. Leider sind diese meistens zu klein als dass ich sie einbinden könnte.
Schema: img.youtube.com/vi/[Video-ID]/1.jpg, img.youtube.com/vi/[Video-ID]/2.jpg, img.youtube.com/vi/[Video-ID]/3.jpg.



Standard Qualität – SD
Wenn ich das 0er Thumbnail in etwas größer benötige kann ich /sddefault.jpg verwenden. Das sd steht dabei für Standard Definition.
Schema: img.youtube.com/vi/[Video-ID]/sddefault.jpg

Das sd-Präfix funktioniert übrigens auch die Versionen:
- /sd1.jpg
- /sd2.jpg
- /sd3.jpg
High-Quality Thumbnails mit HQ-Präfix
Wo es SD gibt, gibt es meistens auch HD. So auch bei Youtube Thumbnails. Mit dem HQ-Präfix bekomme ich die beste Qualität.
Schema: img.youtube.com/vi/[Video-ID]/hqdefault.jpg

Auch dieses Schema funktioniert für die Versionen 1 bis 3.
Medium Quality Mittelweg
Als Mittelweg zwischen Standard und High Quality gibt es auch eine Medium Quality Version der Thumbnails. Diese ist unter dem Präfix MQ erreichbar.
Schema: img.youtube.com/vi/[Video-ID]/mqdefault.jpg

Auch mq funktioniert für die Bildversionen 1 bis 3.
Maxresdefault für die höchste verfügbare Auflösung
Ein guter Ansatz für die beste Qualität der Thumbnails ist das Kürzel /maxresdefault.jpg. Es gibt automatisch hochwertige Bilder zurück. Leider ist es nur verfügbar wenn die damit verbundenen Videos tatsächlich in guter Qualität hochgeladen wurden. D.h. meistens ist nur für neuere Uploads verfügbar.
Schema: img.youtube.com/vi/[Video-ID]/maxresdefault.jpg
*Leider haben meine Videos keine hohe Qualität. Entsprechend muss ich mich mal kurz bei der tagesschau bedienen, um das Thumbnail zu präsentieren.

Es gibt ähnlich auch noch die Option das Bild über /hq720.jpg anzusteuern.

Du hast dich einmal vertippt: „Schema: img.youtube.com/vi/[Video-ID]/maxreddefault.jpg“ – sollte „maxresdefault.jpg“ heißen…
Ist korrigiert. Danke.