Mein Darkmode-Hype ist real: Whatsapp, Youtube, Google – bei mir heißt es: Darkmode, Darkmode, Darkmode. Entsprechend war meine Begeisterung groß als ich ein WordPress Plugin gefunden habe, das meine Backend-Views in Darkmode taucht. Zu Unrecht …
Ich habe euch auf internetzkidz.de schon gezeigt wie man den Darkmode in Google Chrome Desktop aktiviert und wie man die Darkmode-Präferenzen von Website-Usern in Google Analytics trackt. Der nächste Beitrag sollte ein WordPress-Backend-Darkmode-Clickbait werden, aber das kann ich nach meinem Experiment nicht mit meinem Gewissen vereinbaren. Ich habe ein Darkmode Plugin getestet und kann die Nutzung definitiv nicht empfehlen!
Setup: Darkmode Plugin für WordPress Dashboard
Das Setup des Darkmode -Plugins war straight forward. Ich habe mich für das Plugin Dark Mode von David Gwyer entschieden. Es kann problemlos aus dem WordPress-Plugin-Store unter Plugins > Installieren gesucht, installiert und aktiviert werden.
Danach muss noch eine Checkbox im WordPress-Nutzerprofil angehakt werden: Benutzer > Dein Profil > Persönliche Optionen > Aktiviere den Nachtmodus im Dashboard. Danach speichern und Site refreshen! Damit ist die Einstellung bereits vorgenommen und deine Backend-Seiten befinden sich im dunklen Farbschema.
Hier die Eindrücke aus dem Experiment.
Positiv: Coole erste Endrücke in den Übersichten
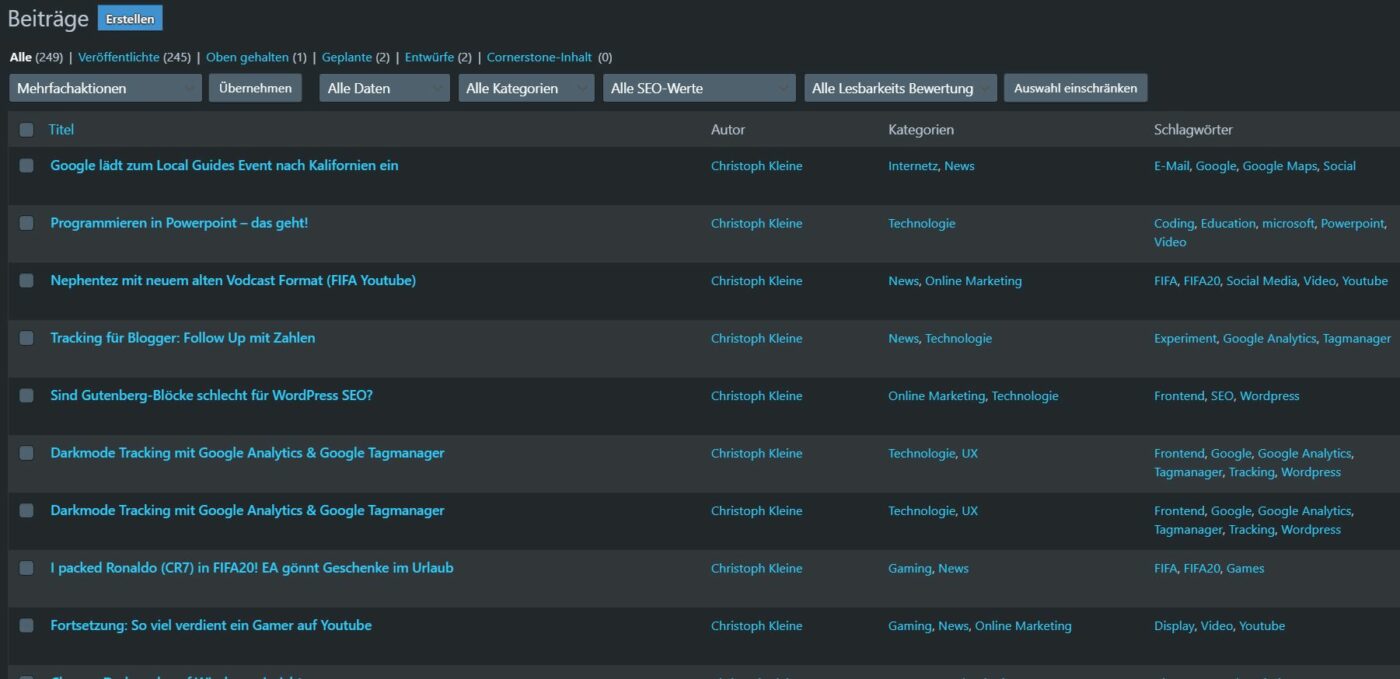
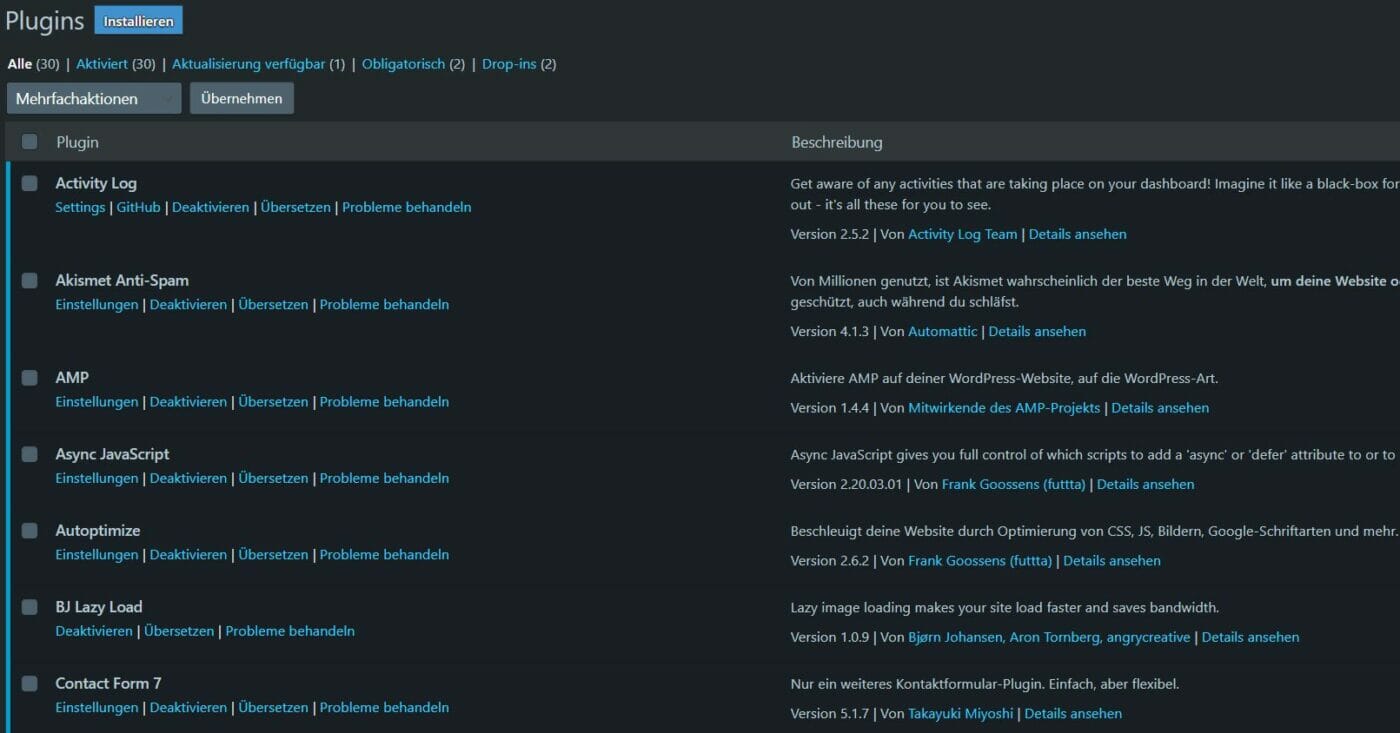
Mein erster Eindruck des Plugins war durchaus positiv. Auf einmal war alles dark und kontrastreich. Die ersten beiden Seiten, die ich aufgerufen habe, war natürlich die Plugin- und Beitragsübersicht. Hier hatte ich auf den ersten Blick nichts zu meckern.
Blogbeitrag-Übersicht im Darkmode

Plugin-Übersicht im Darkmode

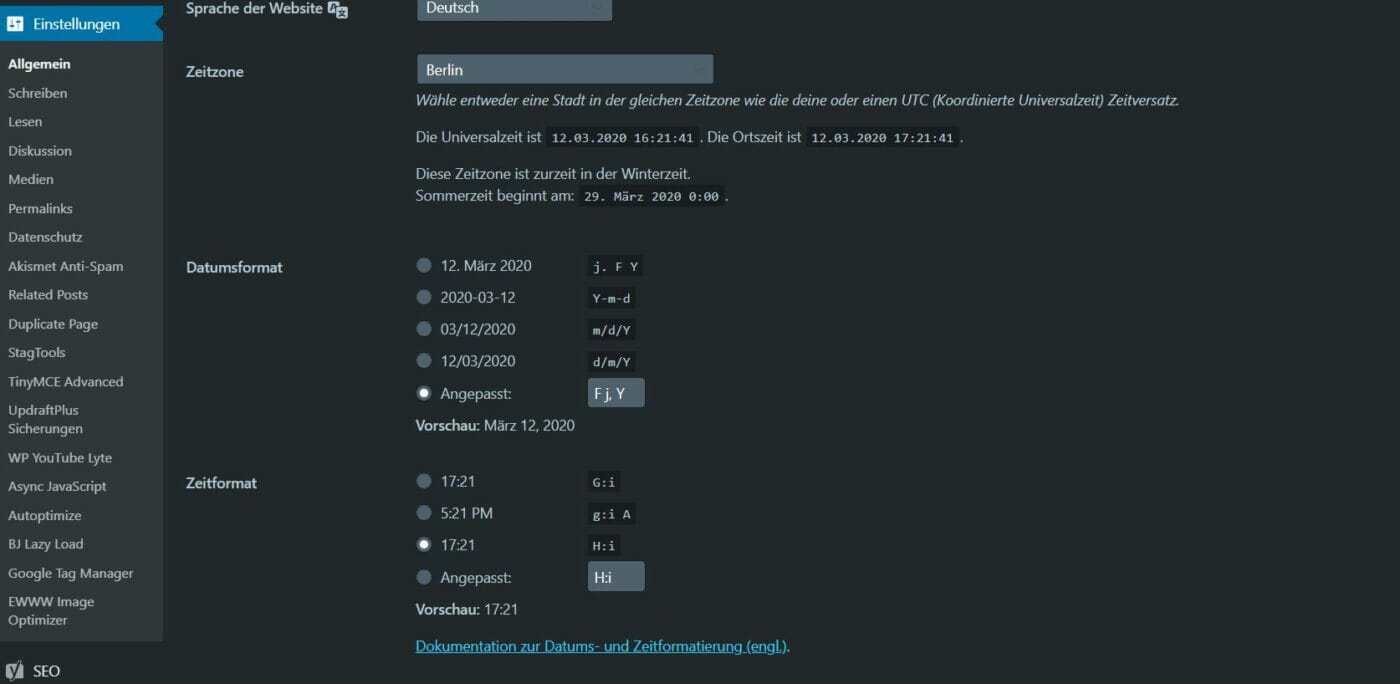
Einstellungen > Allgemein in Dark
Ebenfalls sehr ansehnlich die Einstellungsseiten innerhalb der WordPress Navigation. Hier können wir das erste Mal Elemente sehen, die nicht nur einzelne Items mit Hyperlink-Funktion sind. Aber genau so sehen wir auch, wo die schöne Fassade das erste Mal bröckeln könnte: Eingabefelder, Suchfelder, Form-Labels, etc.

Negativ: Überall da, wo ich ständig arbeite
Wie bereits in der Intro skizziert ist mein Urteil aber nicht sonderlich positiv dem Plugin gegenüber. Ich werde euch auch kurz demonstrieren, woran ich das festmache. Hier die drei Turn-Offs, die am stärksten ins Gewicht fallen:
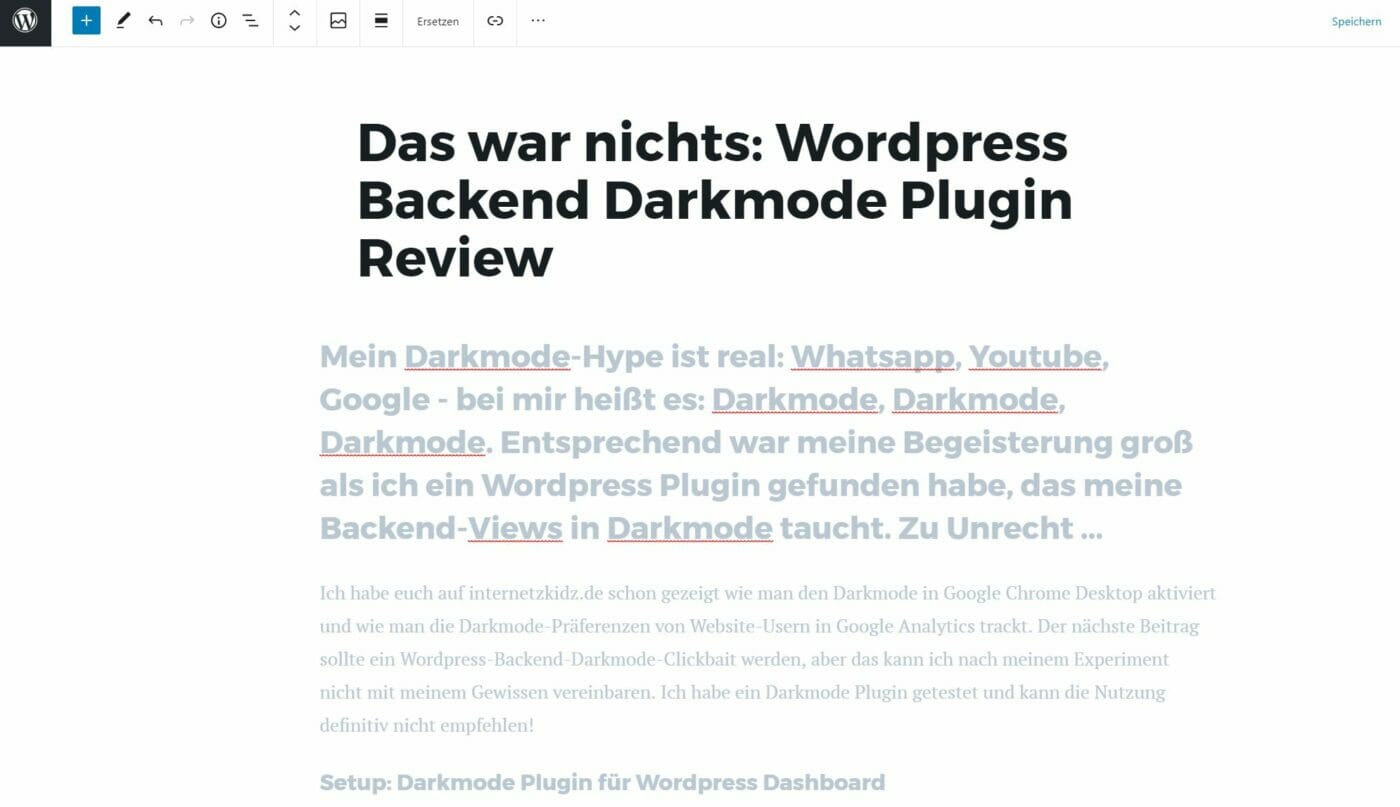
1_Gutenberg Editor Background wird nicht angepasst
Ein massives Problem ist, dass der Darkmode nur einen Teil des Gutenberg-Editors bedient. Und zwar wird meine Schriftfarbe innerhalb des Editors zwar angepasst, aber der Background des Editors als Ganzes und die Backgrounds der Blöcke bleibt weiß.

In diesem Editor verbringe ich 90% meiner Zeit, wenn an meinem Block arbeite! Das war mein erster Gedanke als ich gesehen habe, was das Plugin aus meiner Editor-View gemacht habe. Eigentlich hätte ich das Plugin danach sofort installieren müssen, aber ich musste ja noch einen Beitrag in heller Schrift auf weißen Background schreiben: Diesen Artikel hier!
2_Checkbox-Darstellung am Beispiel der Plugin-Aktualisierung
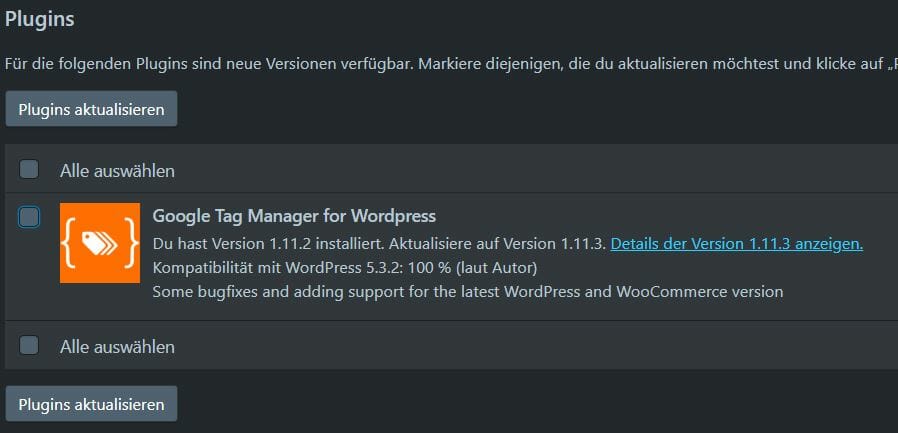
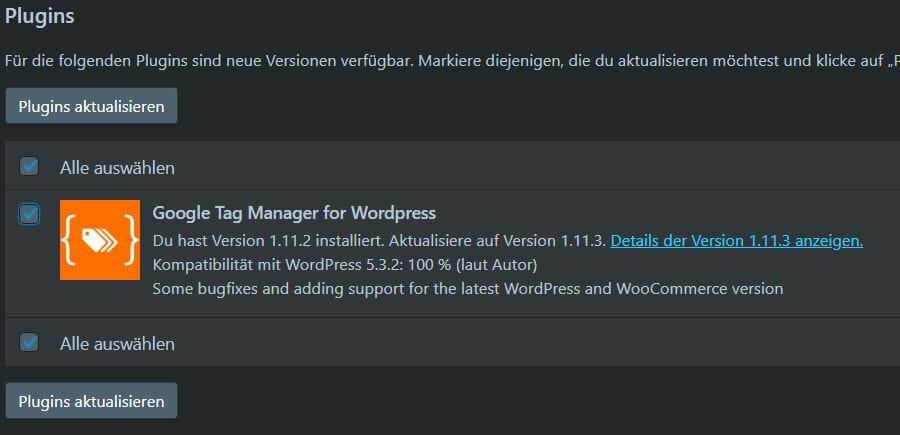
Ein witziges Gimmik im Kontext des Farbschemas ist das Styling von Checkboxen. Es wäre witzig, wenn ich es nicht verwenden müsste. Wir machen mal ein Experiment und schauen mal ob ihr den Unterschied zwischen einer gecheckten Checkbox und einer ungecheckten Checkbox erkennen könnt:
Ungecheckte Checkbox

Gecheckte Checkbox

Das war nicht einfach, oder?
3_Bitte den Shortcode sehen und kopieren
Ebenfalls schmunzeln musste ich als mir die Shortcodes für WP Downloads angeboten wurden. innerhalb der Downloads-Übersicht kann man diesen bereits aus einer Formfeld herauskopieren. Wenn man den Shortcode innerhalb des Feldes denn sehen kann. Könnt ihr?

Urteil: Nicht für Autoren – aber vielleicht für Systemadministratoren
Ich für meinen Teil kann das Dark Mode Plugin nicht empfehlen und werde es nach diesem Blogbeitrag wieder direkt deinstallieren. Wenn jemand das Plugin innerhalb seines User Accounts nutzen könnte, dann vielleicht WordPress-Administratoren, die keine Beiträge oder Seiten contributen. Aber für Autoren ist der Nutzen marginal bis nicht vorhanden.
Erfahrene Plugin-Nutzer werden argumentieren: Aber du kannst doch das CSS des Plugins noch nachjustieren und auch die Gutenberg-CSS-Klassen noch überschreiben! Ich entgegne: Fair Point! Das könnte ich natürlich noch machen. Aber:

Ain’t nobody got time for that!
