Wenn du eine Lösung suchst, um custom CSS in deine AMP-Templates zu integrieren ohne dabei die functions.php oder Core-Templates anzufassen, check mal das Glue for YOAST SEO & AMP Plugin aus.
Problemstellung: Styling der AMP Lesetemplates
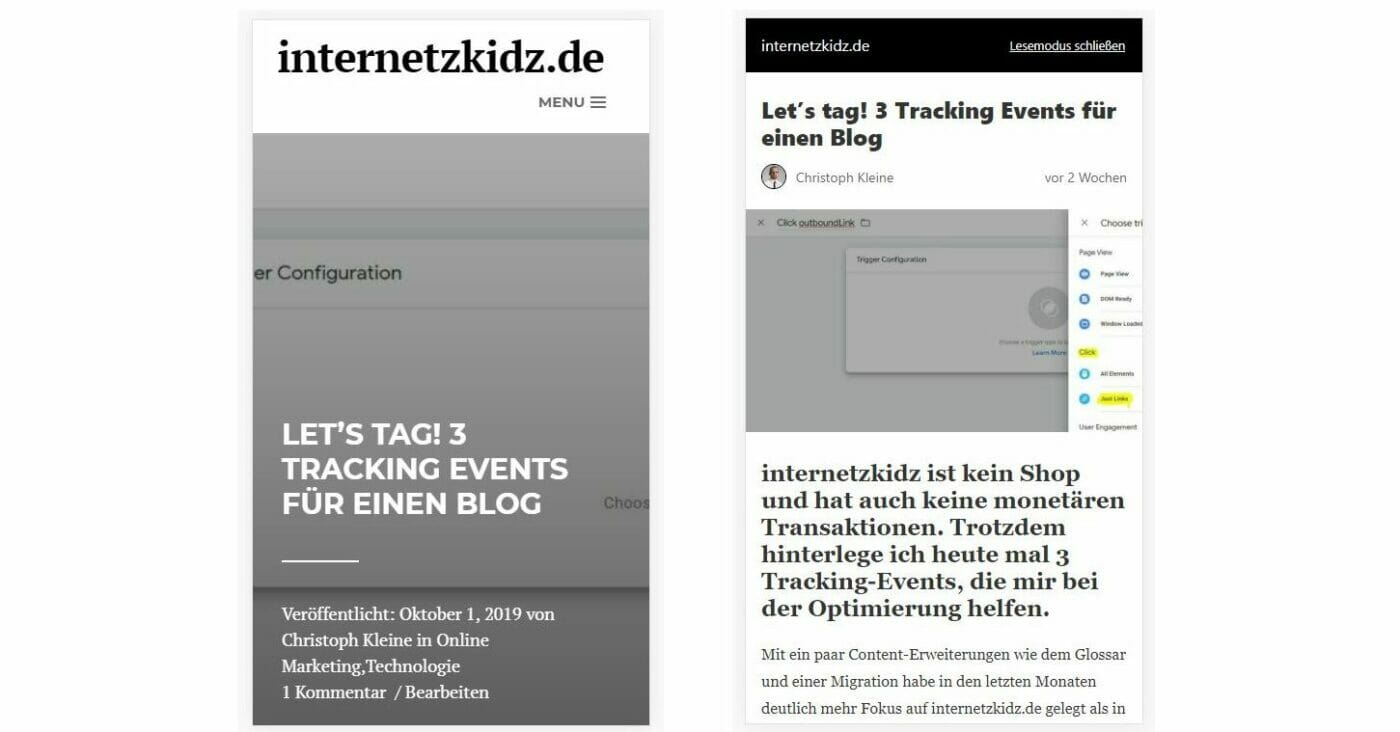
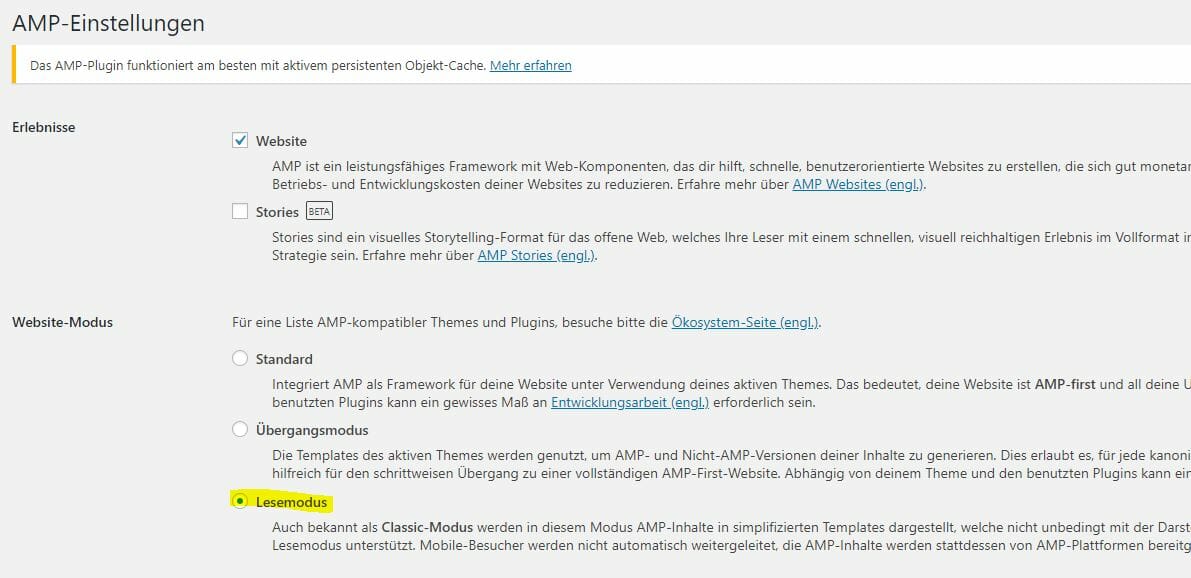
Seit etwas einem Jahr nutze ich AMP (Accelerated Mobile Pages) Templates für die mobile Suchmaschinen-Optimierung von internetzkidz.de. Ich bin zufrieden mit der Ausbeute: Der Traffic über die AMP-Versionen meiner Seiten und Beiträge ist signifikant und die Implementierung geht schnell. Ich nutze den Lesemodus des AMP for WordPress Plugins (weil ich keine Lust habe, eigene AMP-Templates zu erstellen).

Mein Problem bei diesen „Standardtemplates“ ist aber: Wenn etwas nicht gefällt oder fehlerhaft in der Darstellung ist, kann ich es nicht ohne signifikante Eingriffe in meine WordPress-Installation beheben. Als ein Beispiel: Die Schrift für h1- und h2-Überschriften sehen wirklich schrecklich aus (aus meiner Sicht). Nun möchte ich die font-family für beide HTML-Elemente anpassen. Meine typischen Orte für diese Art der Anpassung funktionieren aber nicht:
- Mein Custom CSS & JS Plugin wird in den AMP-Templates (zurecht) nicht geladen
- Der AMP-Tagmanager-Container hat keine Custom JS- oder HTML-Tag-Templates
- In die functions.php von WordPress will ich nicht reinschreiben
- In die Templates des AMP-Plugins möchte ich nichts schreiben, um updatefähig zu bleiben


Lösung: Extra CMS im Yoast Glue Plugin
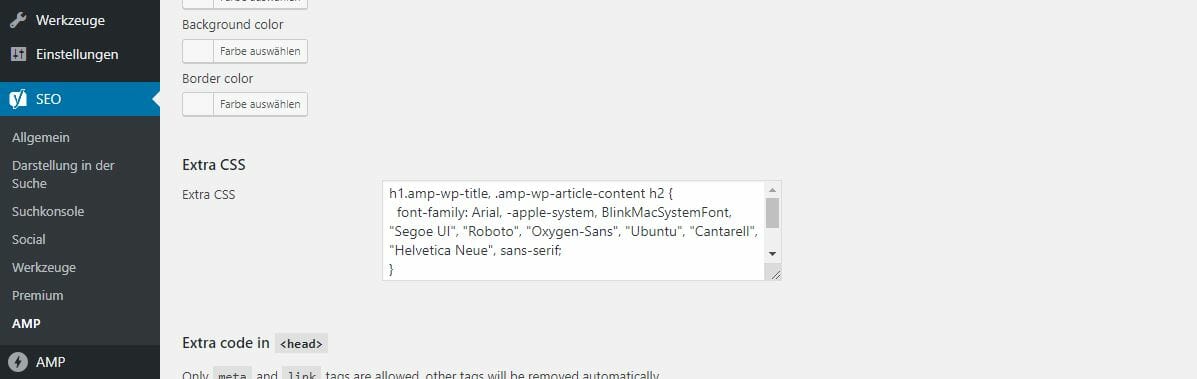
Glücklicherweise habe ich das YOAST SEO Plugin auf meiner Site installiert und habe mir in diesem Zuge auch die Glue for Yoast & AMP Extension installiert. Dort kann ich unter SEO > AMP > Design sogenanntes Extra CSS hinterlegen. in der Natur der Extension ist diese so konfiguriert, dass sie auf jeden Fall in den AMP-Templates mitgeladen wird. Also können Sie mir auch direkt ein paar CSS-Styles einfügen. Im Falle der Überschriften möchte ich nun also eine etwas smoothere Schriftart hinterlegen. Um die gute Performance aufrecht zu erhalten, wird es dieses Mal kein Google-Font, sondern ein System-Font.
In CSS sieht das Ganze dann so aus:
h1.amp-wp-title, .amp-wp-article-content h2 {
font-family: Arial, -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen-Sans", "Ubuntu", "Cantarell", "Helvetica Neue", sans-serif;
}Im Yoast SEO AMP-Plugin sieht es so aus:

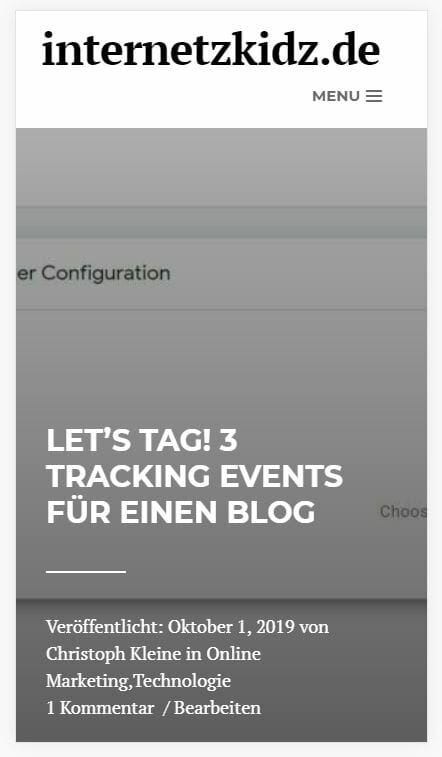
Und wir sehen, dass die AMP-Seiten jetzt in neuem Glanz „erstrahlen“.


Über das Glue for YOAST & AMP WordPress Plugin
Das Glue for Yoast SEO & AMP Plugin ist eine Erweiterung des Yoast SEO Plugins. Es wurde initial entwickelt, um wichtige Meta-Informationen wie rel=“canonical“ Tag im Kontext von AMP-Seiten korrekt darzustellen. In den neuen Versionen sind auch Styling-Funktionen hinzugekommen, die versuchen Standard-AMP-Templates etwas mehr nach „gewohnten“ Websites aussehen zu lassen.
Das Plugin ist kostenlos und kann über das WordPress-Backend installiert werden. Weitere Infos auf wordpress.org.