Tabs innerhalb deines facebook Profils (als Firma) sind stark im Kommen. Mit diesem kleinen Workaround kommst du auch an ein solches Feature ohne es selber coden zu müssen.
Google Sites – Bedeutung und Funktionalität
Google Sites gilt in manchen Kreisen als eins der meist unterschätzten Tools in der Google-Cloud. Neben dem Hosting von kleinen Umfragen oder Content-Seiten, bis hin zu minimalistischen Shop-Lösungen habe ich aber schon verschiedene Verwendungszwecke gesehen. Ich möchte heute mal erklären, wie man mit Google Sites eine funktionierende facebook-Landingpage, oder auch facebook-Tab genannt, erstellt.
Das Problem bei diesen Seiten liegt nämlich in den Sicherheitsrichtlinien des Social Networks. Alle User, die in ihrem Profil die Option “sicheres Durchstöbern” aktiviert haben (und das sind nicht wenige), bekommen keine Fremdinhalte angezeigt, die auf einer http://-URL erreichbar sind. Die Konsequenz daraus ist, dass man sich eine Hosting-Lösung für sein Unternehmens-Tab oder sein Impressum auf der Fanpage suchen muss. Das ist in den meisten Fällen mit einer monatlichen Gebühr verbunden. Aber bevor man sich hier in Unkosten stürzt, sollte man überlegen, was man eigentlich mit dieser Art der facebook-Applikation machen möchte. Für ein kleines Unternehmensvideo auf youtube oder ein Bild, das auf einen Gutschein verweist, muss man teilweise kein Geld berappen, wenn man einen Google-Account besitzt. Google-Sites ist nämlich von Natur aus SSL-verschlüsselt und auch ohne HTML-Kenntnisse zu bedienen.
Anleitung – Google Sites als facebook Tab
1. Gehe zu http://sites.google.com und melde dich mit deinem Nutzerkonto an.
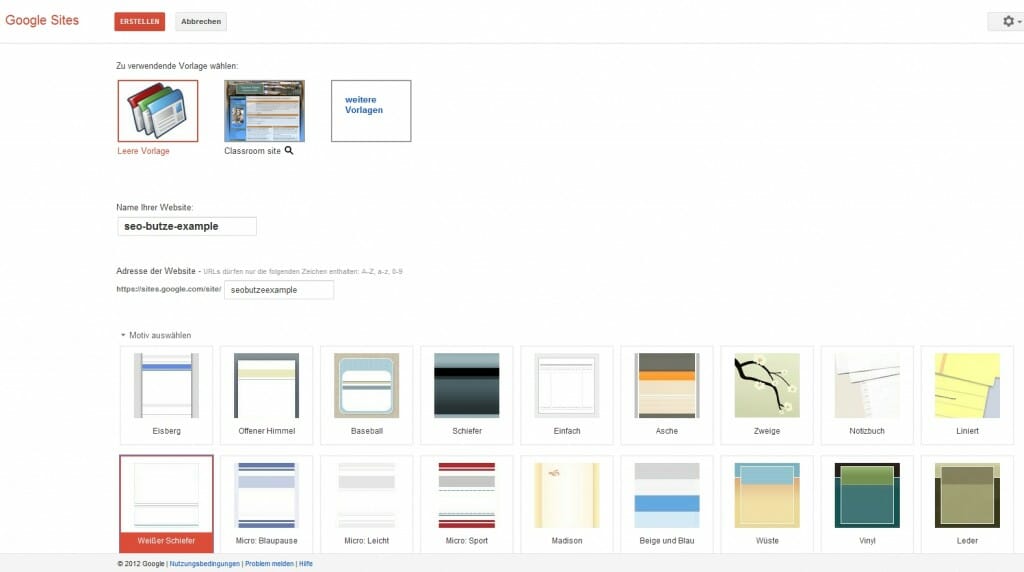
2. Klicke auf den “Erstellen” Button und benenne deine Website mit Namen und einer URL.
3. Wähle für den ersten Test das Motiv “Weißer Schiefer” aus und erstelle die Seite.

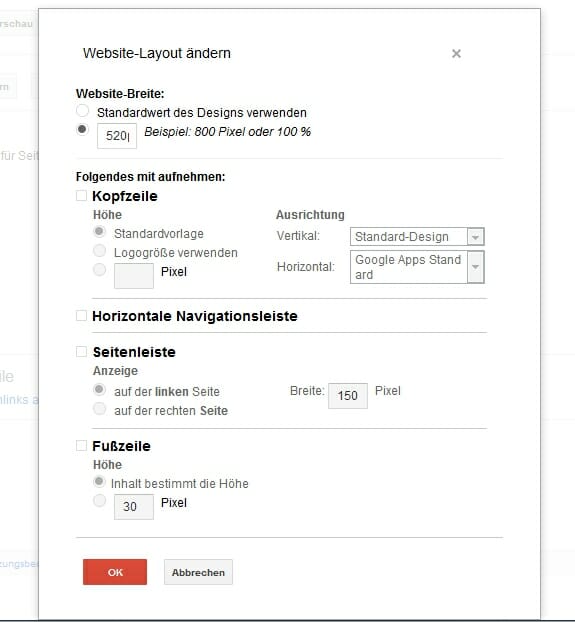
4. Gehe zu über den Tab “Weitere” (rechts oben) zu Website Layout > Website Layout ändern und stelle die Breite fest auf 520pixel ein. Dies ist wichtig, weil facebook hier sehr strikte Format-Richtlinien hat und ihr sonst horizontale Scrollbars in eurem Tab habt. Mittlerweile wird auch ein Format für 810pixel unterstützt. Aber hier bin ich immer noch völlig von einer universellen Funktionalität überzeugt.

5. Um die maximale Design-Freiheit zu haben, würde ich im gleichen Schritt auch immer Kopfzeile, Seitenleiste und Fußzeile von der Seite entfernen. Dies geschieht über die Checkboxen.
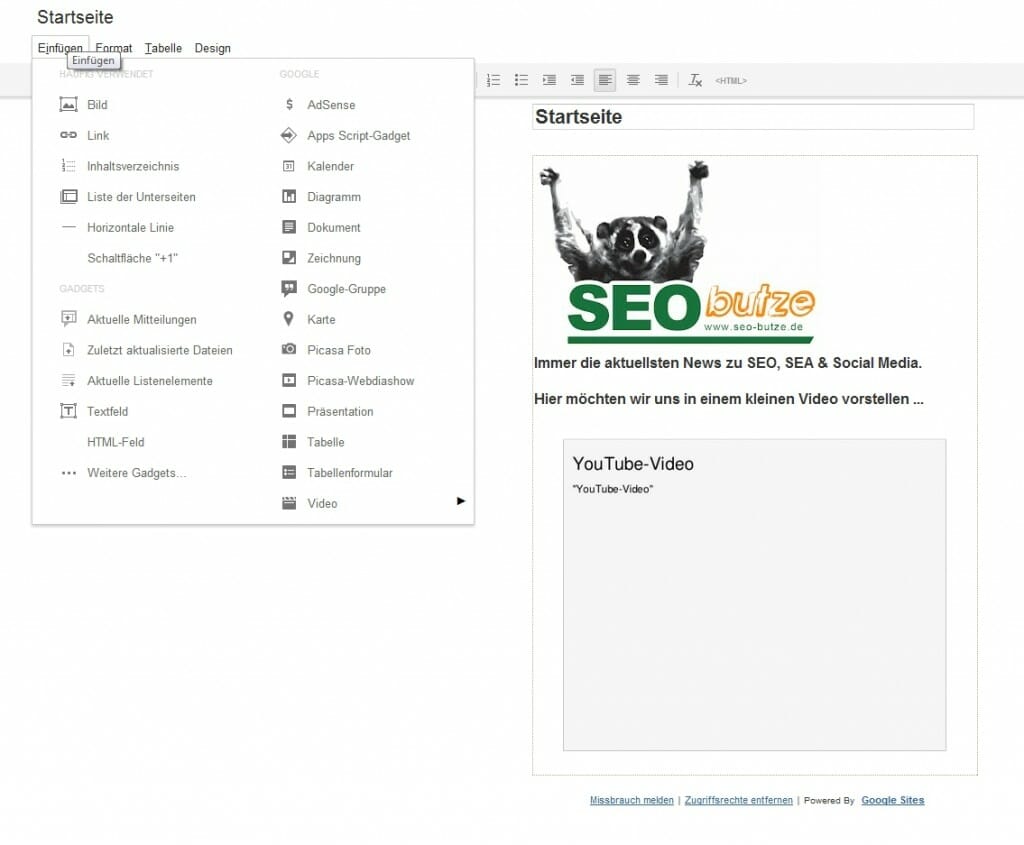
6. Speicher die Einstellungen und kehre zur eigentlichen Seite zurück, um dich beim Design der Seite auszutoben. Text, Bilder, Videos, Umfragen, Diagramme und alles, was die Google-Cloud noch beinhaltet, kann hier verbaut werden.

- Wenn du fertig bist, erstellst du ein Page Tab im Facebook-Developers Center (http://developers.facebook.com/apps). Wenn du deinen Account dort noch nicht verifiziert hast, wird es höchste Zeit. Schließlich willst du ja im Social Media Marketing voll durchstarten.
- Klicke auf “Create new App” am oberen rechten Bildrand.
9. Trage die URLs zu deiner Google-Site entsprechend ein. Bitte darauf achten, dass die Canvas-URL im ersten Formularfeld nur mit http:// beginnen sollte. Die Secure-Canvas-URL sollte dann mit https:// beginnen.
- Im nächsten Schritt musst du auch noch eine “App on facebook” erstellen, damit deine Seite überhaupt über Browser erreichbar wird. Siehe hierzu in den Screenshot für die Schritte 9 und 10.

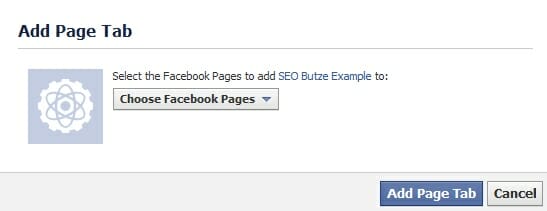
11. Als letztes müssen wir dann noch die neue Seite zu unserer Fan-Page hinzufügen. Das ist leider etwas tricky, da es von facebook sehr intransparent erklärt wird. Ihr sucht die AppID und App-URL (= Canvas URL) aus der Infopage eurer neuen App heraus und setzt sie in diese URL ein:
http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
12. Die URL aufrufen und auswählen zu welcher Fan-Page die neue App hinzugefügt werden soll. Und schon haben wir einen neuen Reiter über unserer Timeline, den jeder User aufrufen und begutachten kann. Im Resultat sieht das nach dem Klick dann so aus:

Interessante Features und Ideen für Facebook Tabs
Der Vorteil des Hostings auf Google-Sites liegt sicherlich in der Einfachheit der Bedienung und der großen Palette an Design-Elementen. Nur ein paar Ideen, die man mit dem Editor umsetzen kann:
- auf Webseiten-Designs zugreifen
- kreative Motive auswählen
- youtube- und andere Videos einbetten
- Google-Formulare für Gewinnspiele nutzen
- Über die Google Docs Umfragen starten
- Zeichnungen, Präsentationen und Dokumente einfügen
- Über Deeplinks kleine Webpräsenzen auf facebook bauen
- schnell und einfach Google-Analytics-Tracking implementieren
- Einbau verschiedener Features via javascript o.a. über den HTML-Editor
- …
Facebook Tab via Google Sites – Für wen ist es überhaupt sinnvoll?
Als abschließendes Wort möchte ich noch erwähnen, dass dies sicherlich keine Lösung für große Unternehmen ist. Dazu müsste das Google-Branding aus dem Footer raus und auch Elemente wie ein Like-Gate können nicht so einfach implementiert werden. Für kleine Unternehmen oder Onliner, die ihre Nebenprojekte in Form von Fan-Pages machen, ist es sicherlich sehr praktikabel. Ich freue mich natürlich immer über Feedback oder kreative Umsetzungen dieser Seiten in den Kommentaren.